https://github.com/ingoo-code/awsTest
위의 github주소로 들어가서 폴더에 gitclone을 한다.
그리고 기존에 gitclone한 파일들을 지운다.
[ssh]
$sudo rm -rf [git폴더명]그리고 해당 파일로 다시 gitclone을 한다.
[ssh]
$git clone https://github.com/ingoo-code/awsTest
$cd ./awsTest
$npm i
$sudo node server.js그리고 postman에서 해당 uri로 보내면,

이제 API를 만들어본 것이다!!!
front-server와 back-server를 나누는 이유

ngnix:설치하고 환경설정만 잡아주면 실행이 된다.
webpack은 서버가 아니다.
ngnix는 80번 포트를 열도록 하는 아이임.
nginx 환경세팅
$ sudo apt-get update
$ sudo apt-get install -y build-essential
$ sudo apt-get install curl
$curl -sL http://deb.nodesource.com/setup_14.x | sudo -E bash --
$sudo apt-get install -y node.js위와 같이 치고, node와 npm이 깔렸는지 확인한다.
$node -v
$npm -v
그리고나서 터미널에 다음과 같이 입력하여 nginx를 깐다.
$sudo apt-get install nginx

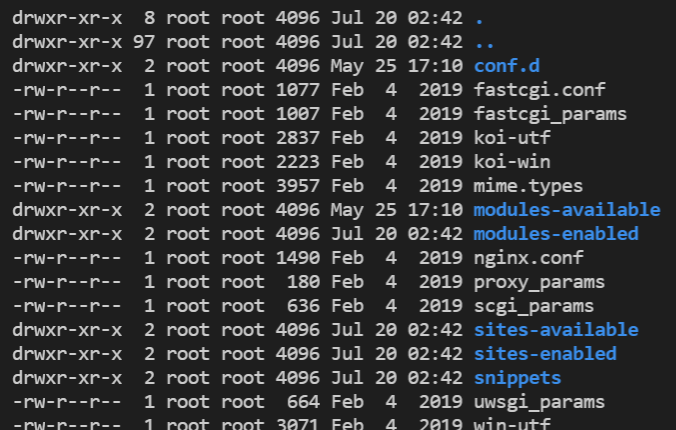
위의 그림에서 ubuntu ubuntu 및 root root 이렇게 쓰여있는 부분이 있는데, 그건 소유권과 그룹을 나타내는 것이다.
| 파일권한 | 번호 | 소유권 | 그룹 | PID | 날짜 | 이름 |
|---|---|---|---|---|---|---|
| drwxr-xr-x | 8 | ubuntu | ubuntu | 4096 | Jul 20 02:36 | . |
파일권한의 부분에는 d라고 시작되면 폴더이고, -로 시작되면 파일이다.
그리고 이름에서 .으로 시작되는 것은 숨김파일이다.

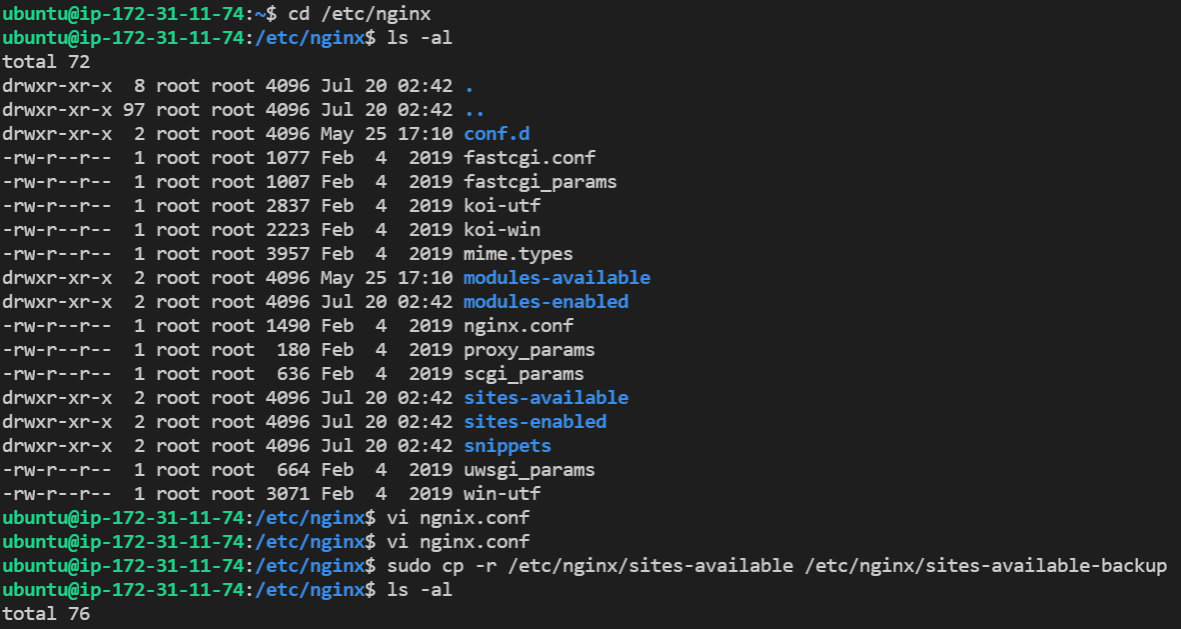
$cd ./etc/nginx
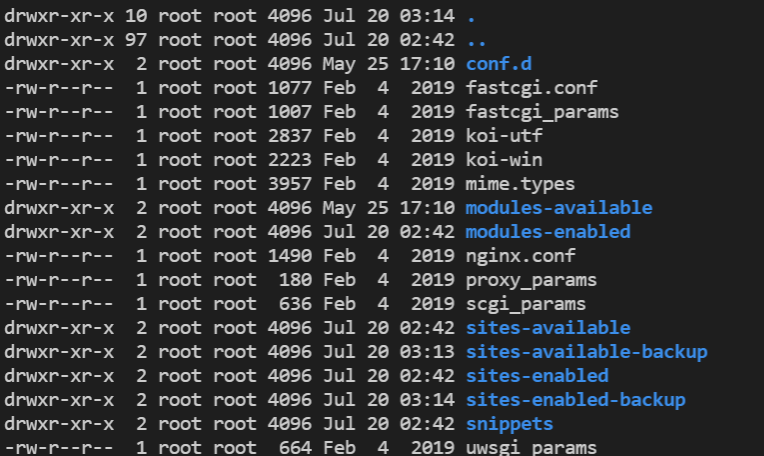
$ls -alnginx를 깔아서 etc에 nginx폴더가 생겼다.
그리고 그곳의 디렉토리를 확인해보면 sites-available과 sites-enabled폴더가 생긴것을 확인해볼 수 있다.
nginx.conf : 설정파일
(text파일임.)
sites-available : 폴더
//설정파일 저장소
ex)변수선언해서 내용을 입력만 받은 상태
arr=[1,2,3,4,5,6,7,8,9,10]
모든 설정들을 다 저장해놓는다.
sites-enabled : 폴더
//설정파일을 실행시키는 아이!
1,3,5만 실행시키고 싶다하면
arr[0] //1
arr[1] //3
arr[2] //5
필요한것만 링크하는거임
윈도우로 치면 바로가기로 만들어서 실행시킴-->심볼릭링크(리눅스용어로)
sites-available에서 설정파일을 만들고
sites-enabled 에서 바로가기 세팅하기
nginx실행해준다.
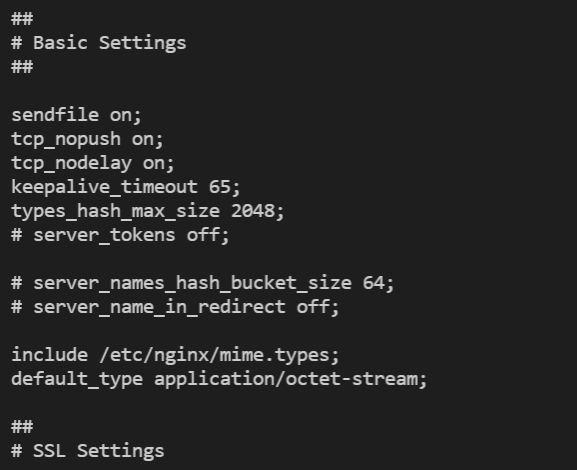
$vi nginx.conf
nginx 설정파일은 이렇게 되어있음을 볼 수 있다.
#은 주석임...

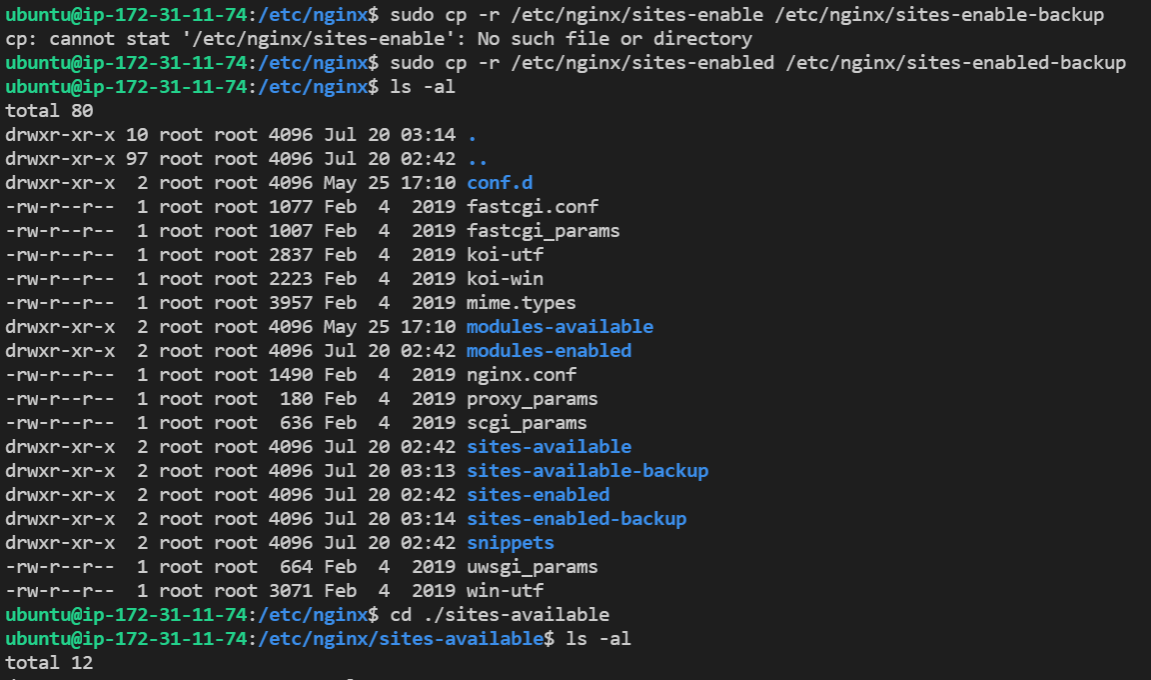
$sudo cp -r /etc/nginx/sites-available /etc/nginx/sites-available-backup
$sudo cp -r /etc/nginx/sites-enabled /etc/nginx/sites-available-enabled다음 명령어를 입력하여 sites-available-backup폴더와 sites-available-enabled폴더를 만든다.


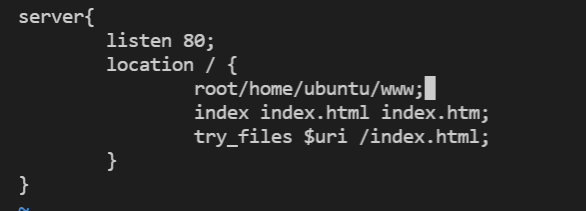
$ sudo vi myapp.confvi명령어는 파일이 있으면 vi편집기로 수정할 수 있고, 없으면 만들어서 편집하는 편집기이다.
터미널에 다음과 같이 입력해서 설정 파일을 입력한다.

$sudo ln -s ./myapp.conf /etc/nginx/sites-enabled/myapp.conf
$ sudo ln -s ./etc/nginx/sites-available/myapp.conf /etc/nginx/sites-enabled/myapp.conf다음과 같이 복사한다.
리눅스 명령어 모음
| 명령어 | 리눅스 명령어 | 적용 |
|---|---|---|
| 복사 | cp -r [디렉토리][복사할 디렉토리 ] | cp -r /etc/nginx/sites-enabled /etc/nginx/sites-available-enabled |
| 삭제 | rm | rm -rf default |
| 이동 | mv | |
| 바로가기 생성 | ln -s | ln -s [기존디렉토리][바로가기만들디렉토리] |
$sudo nginx -tngnix가 제대로 되었는지 확인해본다.

$sudo systemctl start nginx
$sudo systemctl stop nginx
$sudo node server.js다음과 같이하고, 서버를 실행시킨다.

