#목표
로컬서버와 백서버를 연결해서 json형태의 응답을 받아서 화면을 나타내기
index.html 페이지 만들기
ssh를 이용해 vs_code창에서 front 서버로 접속한다.
그 다음에 다음과 같이 입력해 nginx설정이 잘 되어있는지 확인한다.
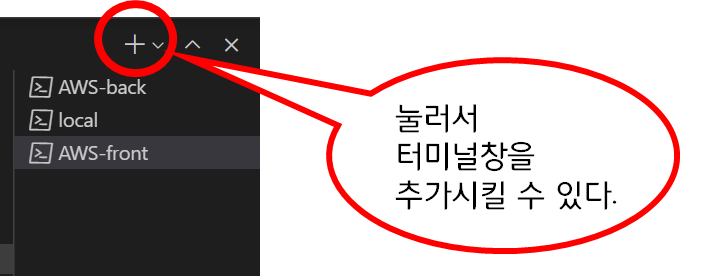
참고로 VS_code에 터미널 창을 3개 만들고 하는 편이 좋다.

그 다음에 터미널창에 이렇게 입력한다.
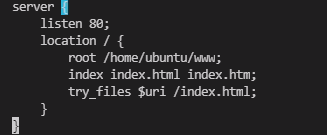
www 폴더를 만들어 거기에 폴더를 넣어주는 작업이다. 그렇게 하는 이유는 저번에 myapp.conf에 이렇게 입력한 것이 기억날 것이다.

root의 위치를 home/ubuntu/www폴더로 하겠다고 선언했고,
여기에서 www폴더에 있는 index.html이나 index.htm파일을 연다고 입력해주었기 때문이다.
[front_server]
$cd ~
$mkdir www
$cd www
$vi index.html
| 명령어 | 설명 |
|---|---|
| cd ~ | 사용자 홈 디렉토리로 이동 |
| mkdir | 폴더생성 |
i 키를 누르거나 insert키를 눌러서 편집모드로 바꾼 후 다음과 같이 입력한다.
[index.html]
hello aws!다음과 같이 입력한 다음 esc를 누르고 :wq!를 눌러서 저장하고 vi 편집기를 빠져나온다.
([index.html]은 파일명이다. 입력하지말자 ㅎㅎㅎ)
[front_server]
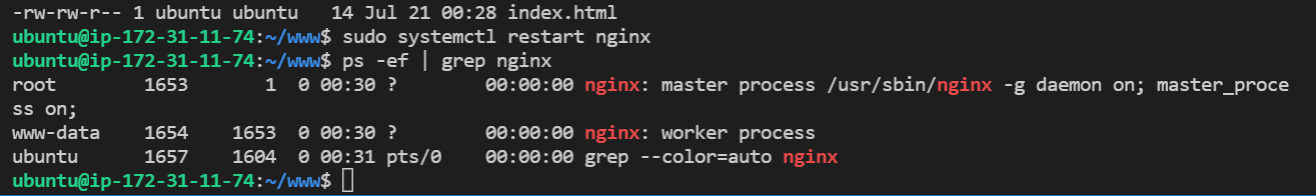
$sudo systemctl restart nginx다음과 같이 입력하여 nginx를 다시 실행시킨다.
그 다음에 다음과 같이 입력하여 프로세스가 작동하는지 확인해본다.
[front_server]
ps -ef | grep nginx
위와 같이 항목이 뜨면 성공이다.
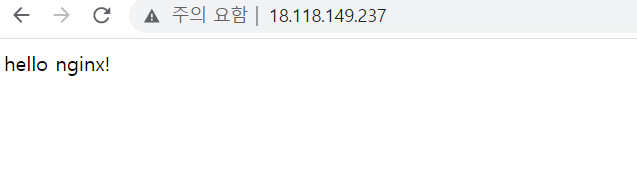
잘 작동하는지 퍼블릭 ip로 브라우저에서 확인해보면

아까 vi편집기로 만들었던 index.html이 있는지 잘 확인한다.
##여기서 오류날 때 대처법
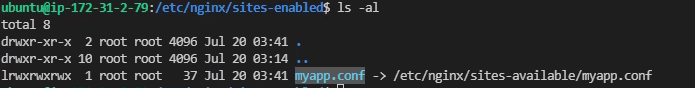
$ cd /etc/nginx/sites-enabled
$ls -al
myapp.conf가 제대로 설정되어있는지 확인해본다. 빨간색이면 안된다.
잘 설정되어있는데도 500 error가 뜨면
$cd ..
$cd sites-available
$ls -almyapp.conf 잘 있는지 확인해본다.
그래도 오류가 나면
$sudo vi myapp.conf를 통해 myapp.conf에 오타가 있는지 본다.
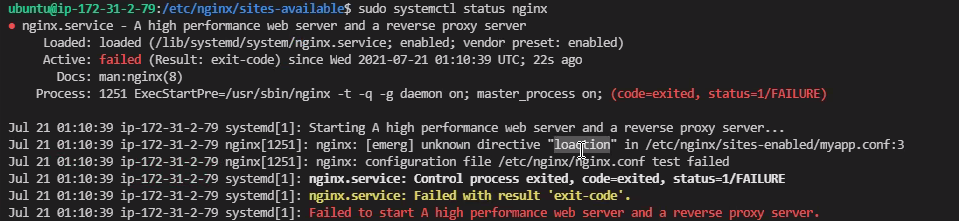
$sudo systemctl status ngnix다음과 같이 하면

다음과 같이 친절하게 어느부분이 오타인지 알려준다.
##리눅스 명령어 정리
| 명령어 | 설명 |
|---|---|
| cd ../ | 상위 폴더로이동 |
| cd ./ | 하위 폴더로 이동 |
| cd ~ | 사용자 홈 디렉토리로 이동 |
| mkdir | 폴더생성 |
| kill -9 [PID] | |
| pwd | 현재 어떤 디렉토리경로에 있는가를 절대경로로 표시 |
| ps -ef | gref [찾을 디렉토리명] |
| rm -r | rm-r [디렉토리] 디렉토리를 삭제 |
| rm -rf | rm-rf [디렉토리] 확인과정을 거치지 않고 디렉토리 삭제 |
| mv | mv [디렉토리][옮길 디렉토리] |
| cp | cp [디렉토리][옮길 디렉토리] |
| ln | ln -s [원래 속한 디렉토리][옮길 디렉토리] 바로가기 만들기 |
| ln | 바로가기 만들기 |
| ls | 해당 폴더 안 디렉토리 보기 |
| ls-al | 자세히 보기 |
| vi | vi [파일명] (파일 있으면 수정, 없으면 만듦) |
cf.login 새로고침하면 cookie때문에 로그인이 풀려서
도메인을 사면 쿠키값이 어느정도 연결되어 있어서 도메인을 사야함.
로컬에서 comment작업하기
front 폴더 설정하기
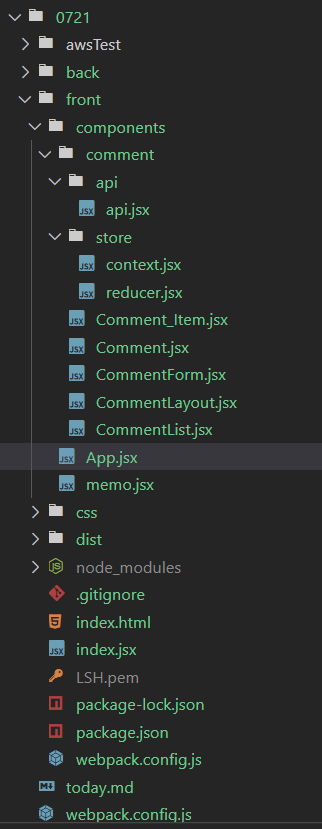
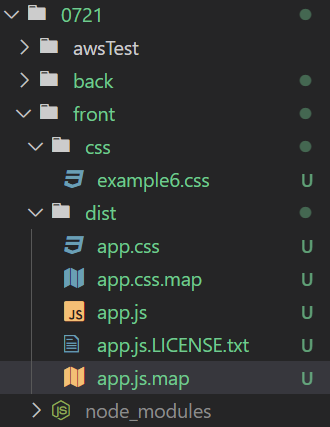
저의 폴더구조는 이렇습니다.

매일매일 폴더를 만들고있죠 ㅠㅠ
여기서 front에 작업을 해볼겁니다.
그러기위해서는 터미널창에 입력을 해줘야겠죠.

webpack.config.js파일과
package.json파일과
index.jsx, index.html을 옮겨줍니다.
파일들
폴더트리

여기서 dist는 나중에 만들 폴더이다.
소스들
https://github.com/ingoo-code/webpack5.git
여기서 소스를 다운받아 위와 같이 꾸며줍니다.
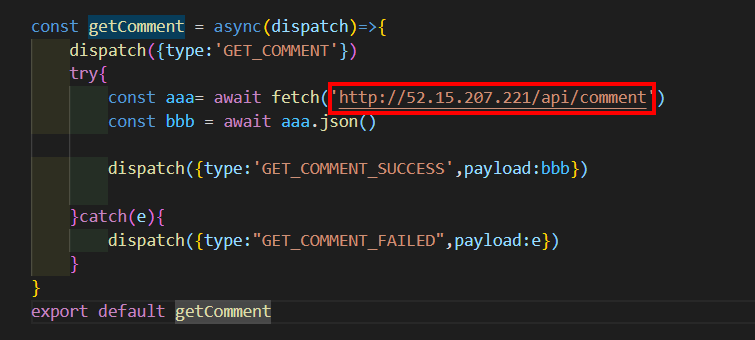
그리고 front>components>comment>api>api.jsx에서

이렇게 바꿔준다.
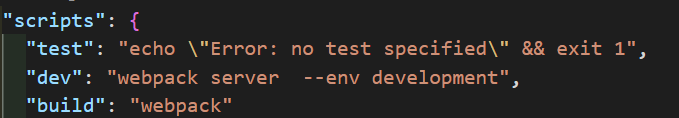
또한 package.json의 script부분에 다음과 같이 build를 추가해줍니다.

이렇게함으로 다음 명령어로 dist폴더를 생성할 수 있습니다.
[local]
$ npm run build
그러면 index.html파일을 live서버로 실행할 수 있게 됩니다.
혹시 문제가 생긴다면 다음걸 입력해보세요...
[local]
npm install -D @pmmmwh/react-refresh-webpack-plugin --save --legacy-peer-depsback server 작업하기
[backserver]
$cd [폴더명 ]
$ls -al
$npm i cors
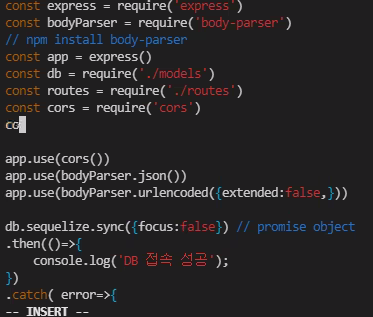
$vi server.js에 들어가서
...
[server.js] in backserver
const cors= require('cors')
app.use(cors())
...을 입력해줍니다. 이렇게함으로 local에서 접속해도 backserver에 api를 요청해도 받을 수 있게 됩니다.


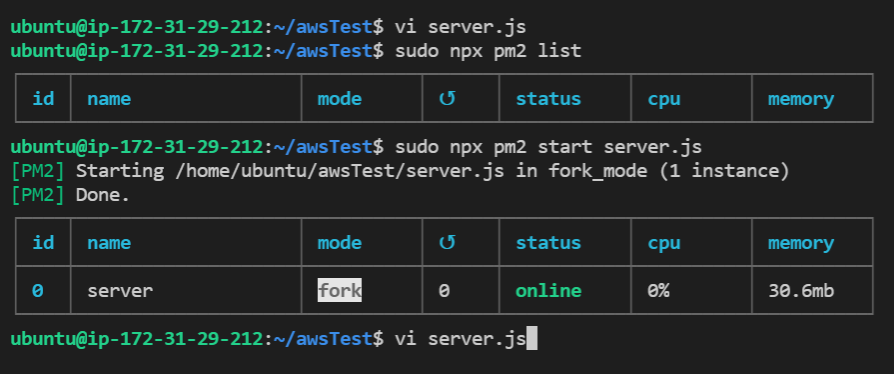
backserver를 백그라운드에 실행시키고 server.js

그리고 이렇게 실행시키면 시간이 안나오는 것을 알 수 있습니다.

여기서 보면 date:null이라고 적혀있기 때문입니다.
그런데 여기서보면 createdAt에 시간이 적혀있습니다. 그래서 backserver에서 바꾸는 방법도 있지만, local에서 바꾸는 방법 또한 있습니다. 하지만 우리는 api.jsx파일에서 바꿔주도록 하겠습니다.
date를 createdAt으로 바꾸는 작업을 합니다.
[api.jsx]
const getComment = async(dispatch)=>{
dispatch({type:'GET_COMMENT'})
try{
const aaa= await fetch('http://52.15.207.221/api/comment')
const bbb = await aaa.json()
const result = bbb.map(obj=>{
return {...obj, date: obj.updatedAt.substr(0,10)}
})
dispatch({type:'GET_COMMENT_SUCCESS',payload:result})
}catch(e){
dispatch({type:"GET_COMMENT_FAILED",payload:e})
}
}
export default getComment그러면 다음과 같이 시간이 나옵니다.



