
Redux, Context의 공통점
Redux 회사 직원이 React로 들어가서 만든 개념이 Context인 것은 유명한 일화이다. 이 덕에 Redux에서 쓰던 Context , reducer 기능을 React에서도 쓸 수 있게 되었다. 그러다보니 둘은 비슷한 점이 많다.
목적
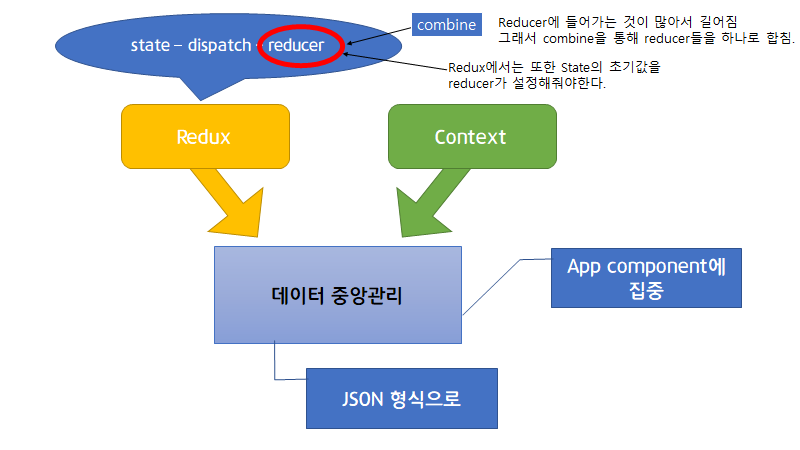
둘의 목적은 데이터를 중앙관리화하는 것이다. 모든 데이터를 하나의 컴포넌트에서 관리할 수 있게 하는 것이다.
reducer가 state의 값을 변화시키는데 React에서는 간단한 CRUD 조차 하나의 reducer에서 상태값을 관리하니 굉장히 길어짐을 알 수 있었다.
Redux에서는 reducer을 combine이란package를 통해 reducer들을 결합시킨다.

Reducer의 장점

Reducer의 단점