
1) NPM 설치
$npm i next-redux-wrapper
$npm i redux
$npm i react-redux
$npm i redux-devtools-extension
다음과 같이 설치해준다.
이전에 설치한 것까지보면 package.json은 다음과 같다.
[package.json]
{
"name": "front",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "next dev -p 3001 -H 0.0.0.0",
"build": "next build",
"start": "next start",
"lint": "next lint"
},
"author": "",
"license": "ISC",
"dependencies": {
"next": "^11.0.1",
"next-redux-wrapper": "^7.0.2",
"react": "^17.0.2",
"react-dom": "^17.0.2",
"react-redux": "^7.2.4",
"redux": "^4.1.0",
"redux-devtools-extension": "^2.13.9",
"styled-components": "^5.3.0"
},
"devDependencies": {
"babel-plugin-styled-components": "^1.13.2"
}
}
2)😕❓ Redux에서 context와 reducer 설정은 어떻게 하나요?
1) context설정
store/ configureStore.js
store 폴더를 생성하고 거기에 configureStore.js파일을 만들어준다.
파일 확장자가 .jsx여도 상관이 없지만 react파일과 redux파일의 구분을 위해서 redux파일은 앞으로 .js확장자를 사용할 것이다.
[store/ configureStore.js]
import {createWrapper} from 'next-redux-wrapper'
import {compose, createStore , applyMiddleware} from 'redux'
import reducer from '../reducers'
import {composeWithDevTools} from 'redux-devtools-extension'
const configureStore = ()=>{
const middlewares=[]
const enhancer = process.env.NODE_ENV==='production'
?compose(applyMiddleware(...middlewares))
:composeWithDevTools(applyMiddleware(...middlewares))
const Store=createStore(reducer,enhancer)
return Store
}
const wrapper = createWrapper(configureStore,{
debug:process.env.NODE_ENV==='development'
})
export default wrapperRedux의 configureStore.js의 코드를 분석하기 위해 거꾸로 코드를 분석해보자.
1.export wrapper
export default wrapper
wrapper를 다른 컴포넌트에서도 쓸 수 있도록 내보내는 역할을 한다.
✔️wrapper
활동 범위를 설정하는 역할을 한다. 나중에 _app.jsx파일에 씀으로 App의 상태값을 하위 컴포넌트에 건네주는 역할을 한다.
2.createWrapper
const wrapper = createWrapper(configureStore,{
debug:process.env.NODE_ENV==='development'
})wrapper를 선언해준다. createWrapper은 2가지 인잣값을 받는다.
첫번째값은 초기값을 선언하는 함수이다.
두번째 인잣값은 옵션사항인데 위의 소스에서는 개발모드일 때 디버그를 활성화하겠다는 내용이다.
3.createStore
const configureStore = ()=>{
const middlewares=[]
const enhancer = process.env.NODE_ENV==='production'
?compose(applyMiddleware(...middlewares))
:composeWithDevTools(applyMiddleware(...middlewares))
const Store=createStore(reducer,enhancer)
return Store
}위의 함수는 wrapper의 첫번째 인잣값으로 들어가는 configureStore를 정의해주는 부분이다.
React의 createContext와 Redux의 createStore은 비슷한 함수라고 보면 된다.
createStore의 인잣값
첫번째: 상태의 초기값(보통 reducer)
두번째: 옵션값
여기에서는 옵션값으로 enhance를 선언했다. 그리고 이 enhance의 값은 production 즉 배포모드와 개발모드를 달리해서 쓰겠다는 것이다.
2) reducer설정
❓React와 Redux의 reducer은 무엇이 다른가요?
👉React의 reducer
혼자서 모든 상태값의 변화를 담당하기에 길어질 수 밖에 없다! 하지만 하나의 파일로 관리하기 때문에 번거로움이 없다.
👉Redux의 reducer
reducers라는 폴더를 만들고 그 안에 각 reducer들을 각 기능별(?)로 나눈다. 그리고나서 combine으로 합친다. 코드 가독성이 좋지만 일일이 코드를 써줘야하는 번거로움이 있다.

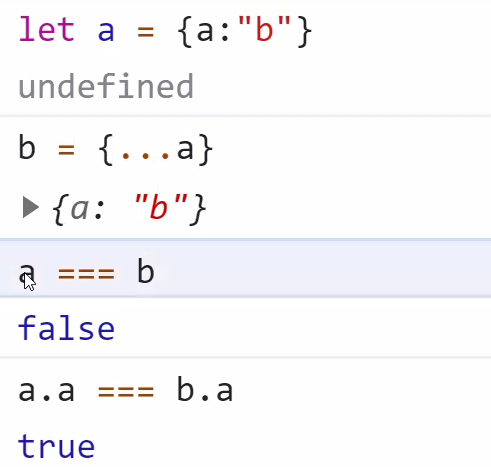
큰 틀은 메모리를 참조하고, 값은 다른 값이다ㅣ.