---https://hwan91.tistory.com/23 지환님이 스터디에서 알려주신 내용입니다.---
0. 타입스크립트란?
javascript에 type을 부여한 문법을 사용한다. 파일 확장자명은 .ts 혹은 .tsx로 쓴다.
1. 타입스크립트의 목적
왜 javascript로 바로 쓰지 않고 굳이 typescript로 쓰는 것일까? 그 이유는 '협업' 이 첫번째 이고, 두번째는 '디버깅'이다.

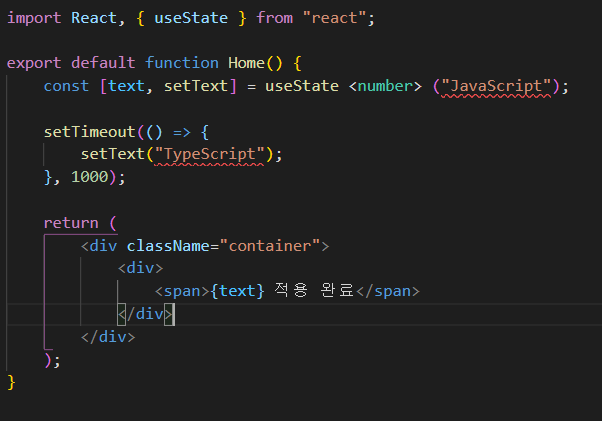
이렇게 함수에 무슨 타입을 쓸 것인지 먼저 선언을 해놓음으로써 여러명이 작업을 할 경우에 함수에 어떤 타입의 데이터를 써야 하는지 알려줄 수 있고, 정해진 타입의 데이터가 아닌 다른 타입의 데이터를 쓸 때에는 위와 같이 빨간줄을이 뜸으로 '오류'를 미리 알 수 있다.
2. typescript실행
typescript를 실행시키는데는 2가지 방법이 있다. 먼저, typescript로 작성하고 javascript로 컴파일해서 실행하는 방법과 ts파일이 실행되게끔 환경을 조성하는 방법이 있다.
2-1. 컴파일해서 실행하기
2-1-1. 타입스크립트 설치하기
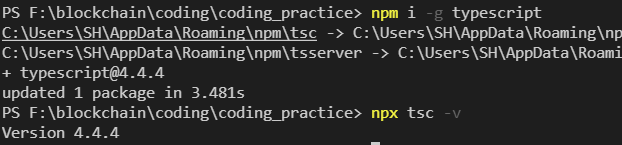
$ npm install -g typescript
깔았다면 제대로 깔렸는지 버전을 확인해보자.
$ npx tsc -v

나는 4.4.4버전이 깔렸다.
2-1-2. 소스코드 작성
'test.ts'파일을 생성한다.
function add(number1:number, number2:number){
console.log(number1+number2);
}
add(1,2);위와 같이 파일을 입력하고 터미널에 다음과 같이 입력한다.
$ tsc test.ts
그러면 다음과 같은 파일이 생긴다.



그러면 일반 js 파일을 실행시키듯이 실행시킨다.
$ node test.js

2-2. 직접 실행하기
2-2-1. ts-node란?
ts-node란 typescript를 실행시키는 엔진이고, Node.js의 REPL이다.
REPL(read-eval-print loop) 또는 인터랙티브 톱레벨(interactive toplevel), 랭기지 셸(language shell)은 단일 사용자의 입력(예: 단일 식)을 취하고 이를 평가(실행)하고 결과를 사용자에게 반환시키는 단순한 상호작용 컴퓨터 프로그래밍 환경이다.
2-2-2. 실행 환경 설정
$ npm install -g ts-node
글로벌로 ts-node를 설치한다. (앞으로 계속 쓸꺼니까~😎)

$ ts-node -v
깔린 ts-node의 버전을 확인한다.
나는 그냥 치면 오류가 나서 npm을 붙였지만 원래 제대로 설정이 되어있다면 npx나 npm을 안치고 입력해도 된다.

2-2-3. @types/node설치
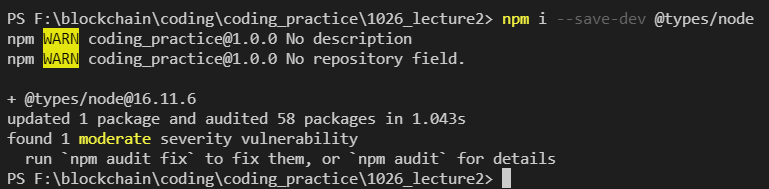
@types/node는 Node.js에서 type 정의를 포함하고 있는 패키지이다. @types/node를 설치한다.
$ npm install --save-dev @types/node

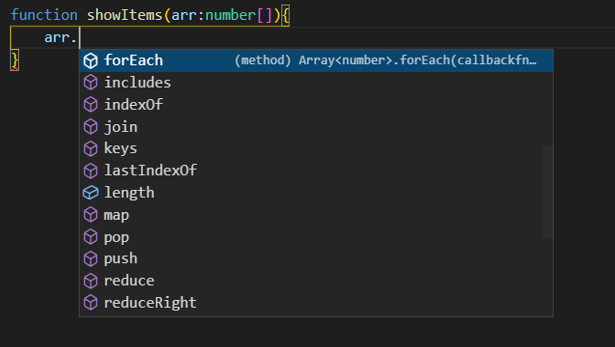
이번엔 'showItems.ts'를 작성해보자.
function showItems(arr:number[]){
arr.forEach(item=>{
console.log(item);
});
}
showItems([1,2,3,4]);
arr만 입력했는데도 불구하고 이미 array형식이라는 걸 알기에 저렇게 arrayp 관련 함수들이 나온다.
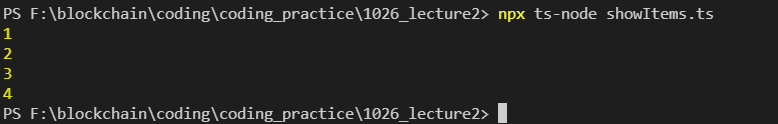
$ npx ts-node showItems.ts를 입력하여 ts파일을 실행시킨다.

잘 실행이 됨을 알 수 있다.
3. react-next에서 실행시키기
3-1. Next.js환경세팅
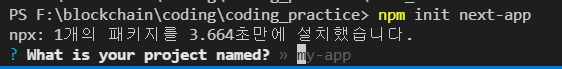
$ npm init next-app
터미널에 위와 같이 입력한다.

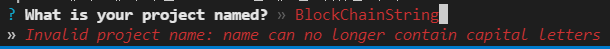
그러면 이렇게 프로젝트 네임을 입력하라고 뜬다. 그런데 주의해야할 점은 여기에 대문자를 못쓴다.

그러면 터미널에 다음과 같이 대문자를 쓸 수 없다고 나온다.

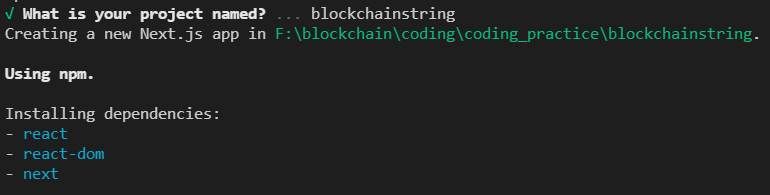
소문자로 쓰면 잘 진행이 된다.

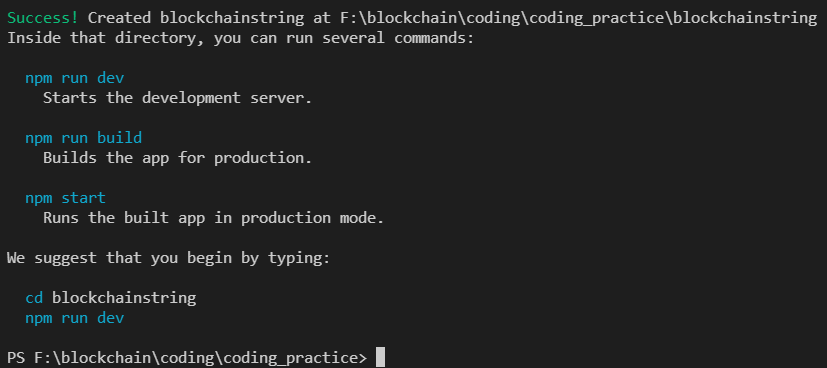
완료가 되었다.

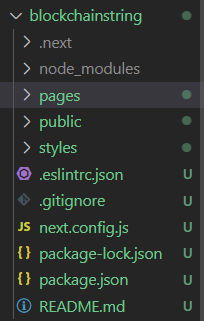
폴더 안에도 이것저것이 많이 생겼다.
여기서 한번 해보라는대로 해주자.
$ cd 프로젝트명
$ npm run dev

아주 잘 뜸을 알 수 있다.
3-2.next-typescript 환경 설정
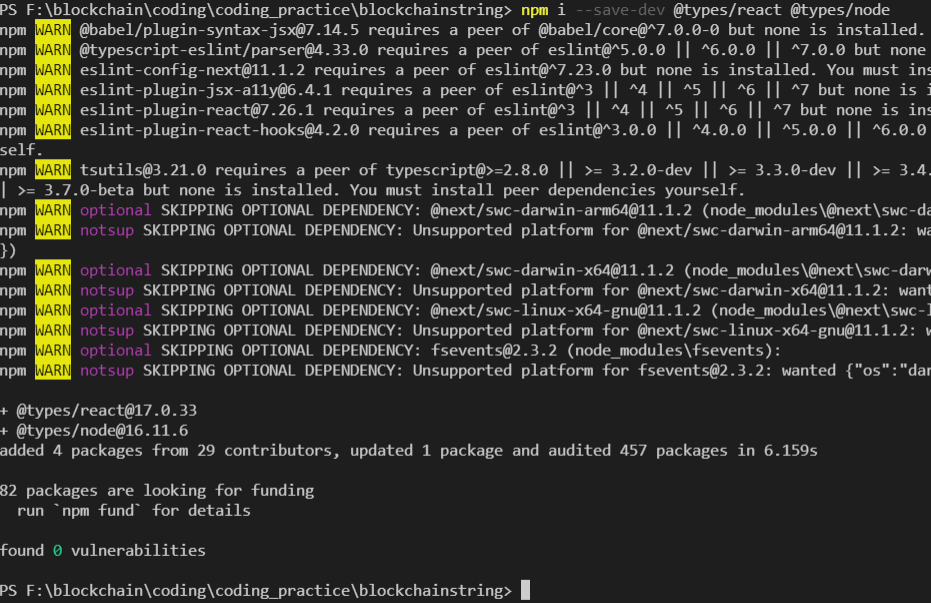
npm install --save-dev @types/react @types/node

잘 깔렸다. ㅎㅎㅎ
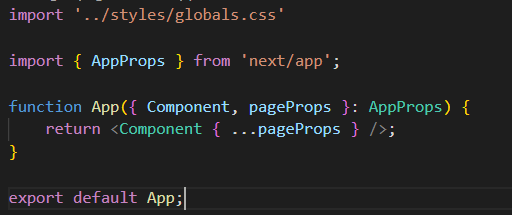
- pages> _app.js 파일을
_app.tsx 파일로 확장자명을 바꿔준다.
import '../styles/globals.css'
import { AppProps } from 'next/app';
function App({ Component, pageProps }: AppProps) {
return <Component { ...pageProps } />;
}
export default App;
원래 코드
import '../styles/globals.css' function MyApp({ Component, pageProps }) { return <Component {...pageProps} /> } export default MyAppAppProps를 next/app에서 가지고 오는 것만 달라진다.
실행시켜보자.
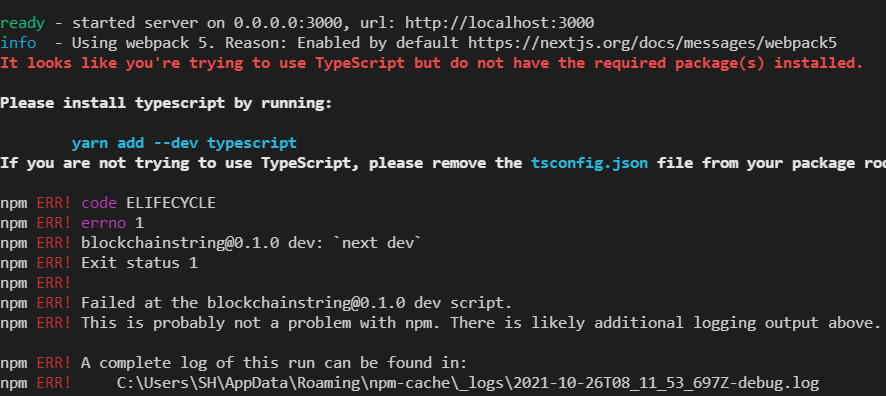
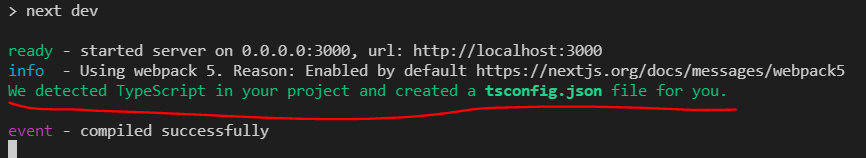
$ npm run dev
안된다.

여기서 --dev로 typescript를 깔으라고 나온다.
$ npm install --save-dev typescript
위와 같이 입력해서 typescript를 설치한다.

그러면 실행이 되면서 tsconfig.json을 만들었다는 메세지가 뜬다.

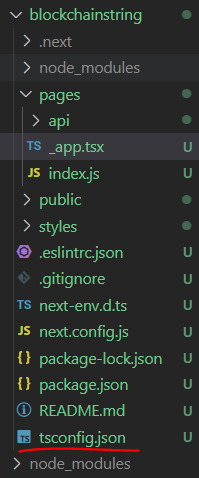
tsconfig.json파일이 생성되었음을 알 수 있다.

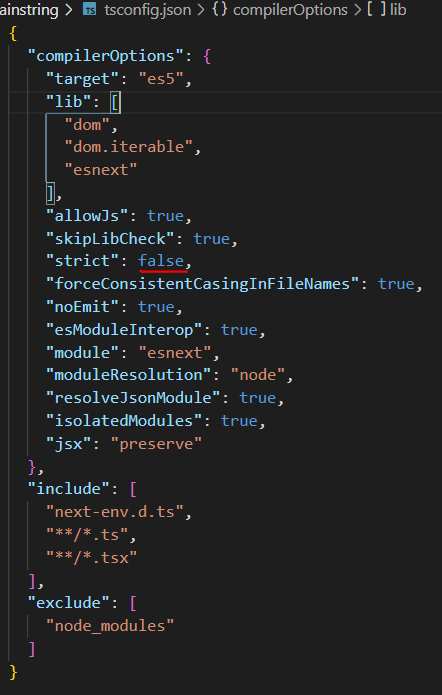
여기서 우리는 타입스크립트를 디버깅 용으로 쓸 것이기에 strict를 true로 고쳐준다.
타입에 대한 것은 여기에 잘 정리가 되어 있다.
https://velog.io/@ansrjsdn/TypeScript-%EC%84%A4%EC%B9%98-%EB%B0%8F-%EC%84%A4%EC%A0%95

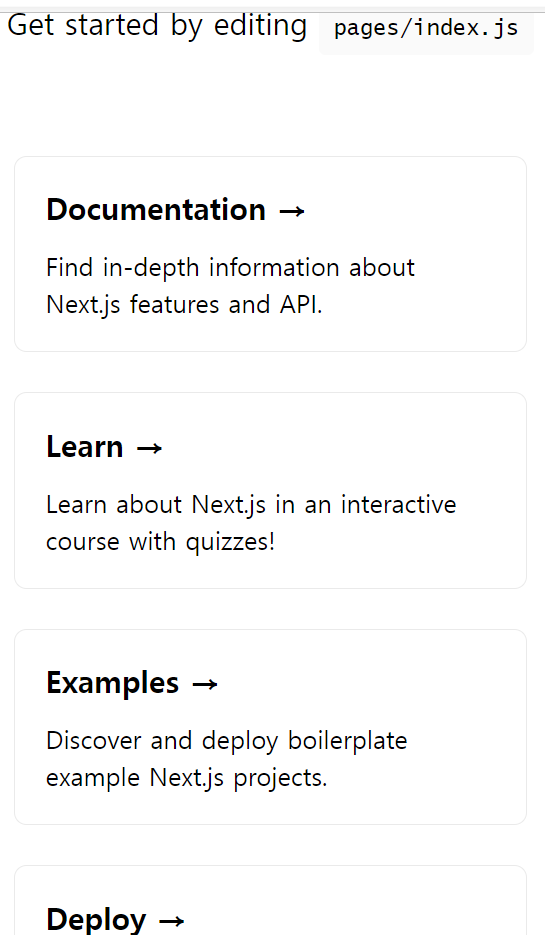
화면도 잘 나오는 것을 알 수 있다.
