구매한 도메인 연결하기
도메인 구매하기
가비아나 후이즈 사이트에서 주소를 검색한 후에 구매한다.
사용하기에는 1-2일정도 걸린다.
도메인 연결하기
여기서부터 왔다갔다가 많이 필요하다.
AWS
탄력적 IP만들기
탄력적 IP를 만드는 목적
기존 아마존 서버는 IP가 계속 변한다. 탄력적 IP은 인스턴스(가상컴퓨터)의 가변적인 IP와 연결해주는 역할을 한다. 그래서 탄력적 IP를 도메인에 연결해주면 우리가 만든 사이트를 고정적 주소인 도메인에 연결할 수 있는 것이다.
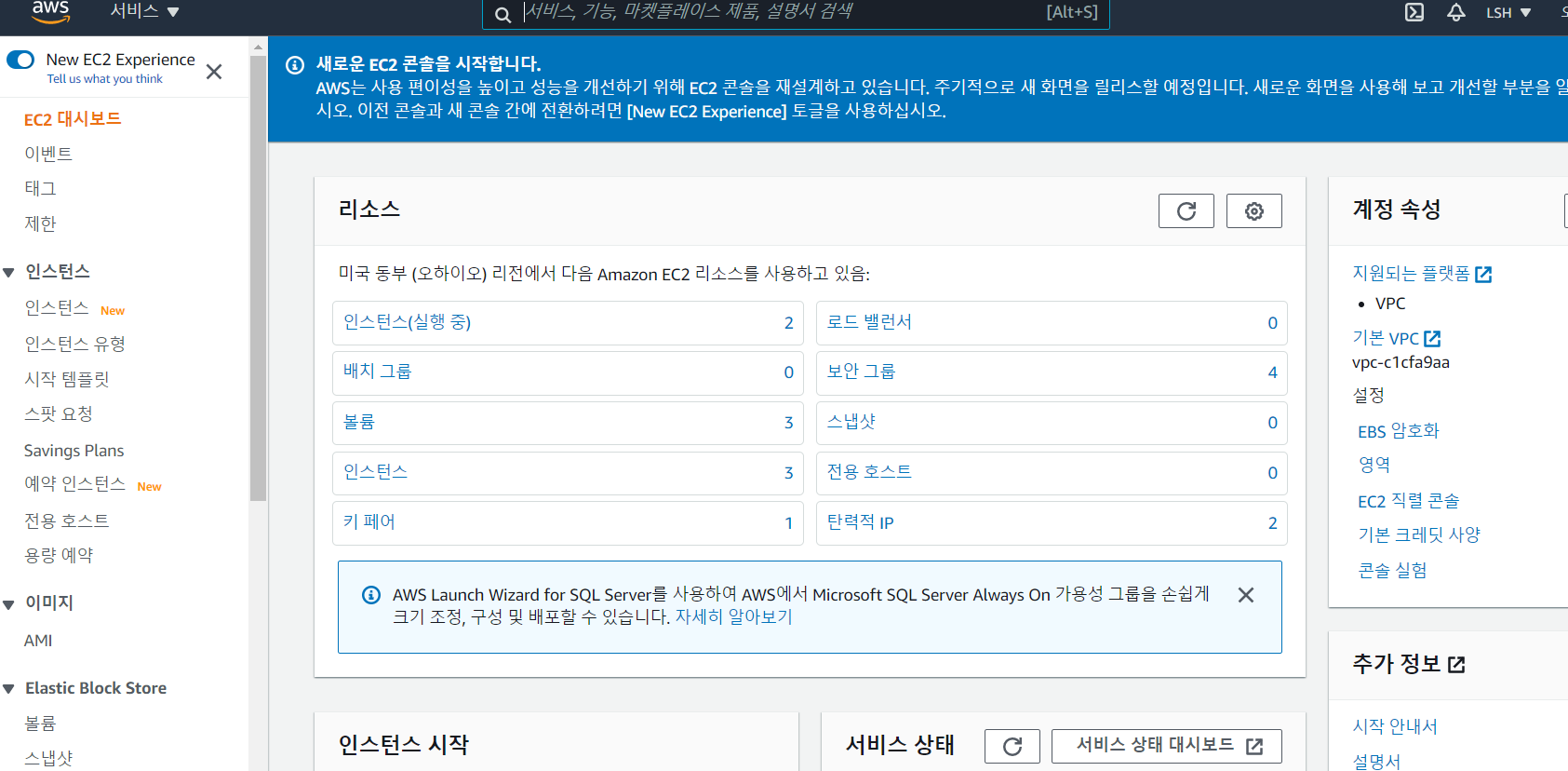
aws '콘솔에 로그인' 눌러서 'EC2'를 클릭한다. 그러면 다음과 같이 EC2 대시보드 창이 뜬다.



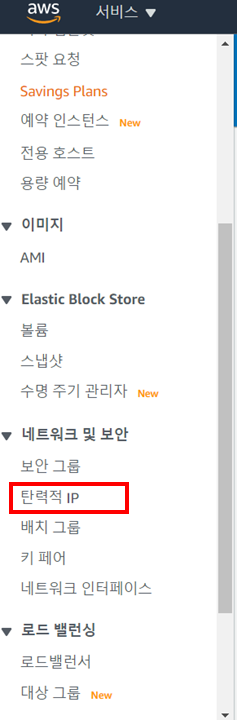
거기서 >네트워크 및 보안 > 탄력적IP 를 클릭한다.

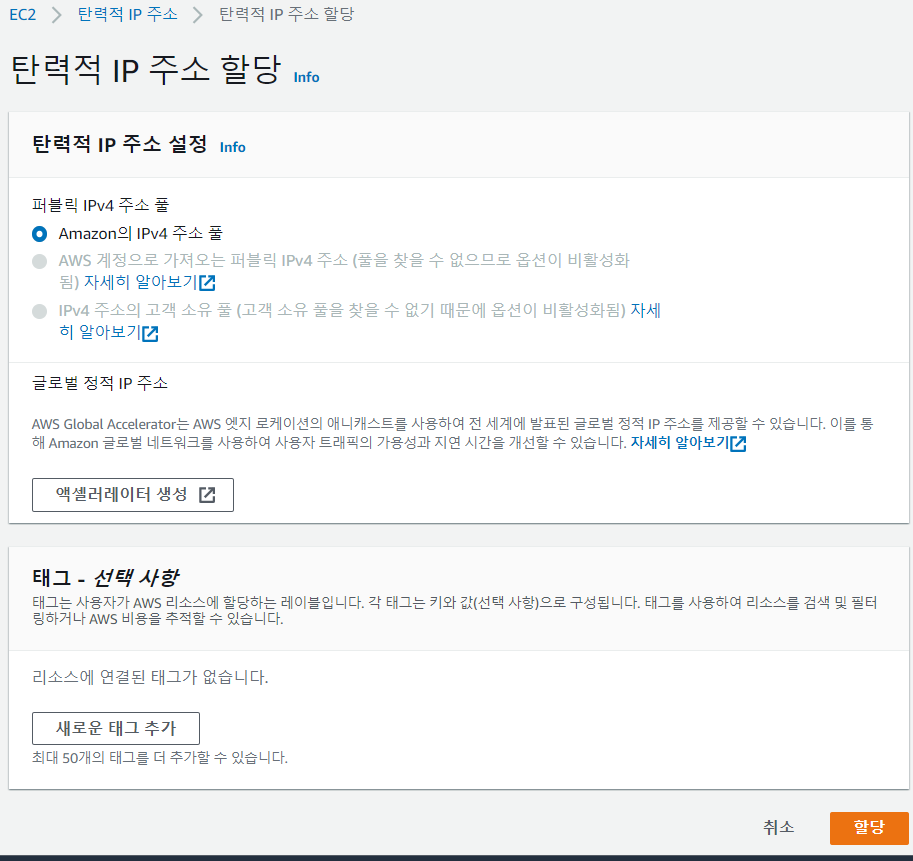
그러면 다음과 같은 화면이 나오는데, 탄력적 IP주소 할당를 클릭한다. 저는 이미 만들어져 있지만, 처음이라면 탄력적 IP주소가 하나도 만들어있지 않을 것입니다.


IPv4 주소 풀로 선택한다음 할당 버튼을 누릅니다.

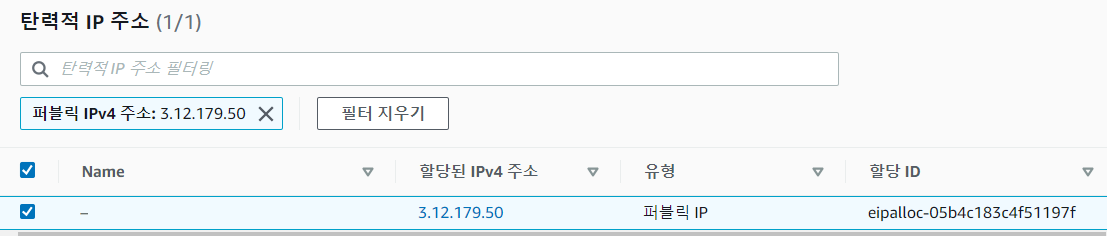
그러면 다음과같이 필터가 씌어져 있을 것입니다. 또다시 탄력적 IP주소 할당을 클릭하여 위와 같은 내용을 진행해줍니다. 왜냐하면 front 서버와 back서버 두개의 서버를 만들었기에 탄력적 IP주소도 2개가 있어야하기 때문입니다. 2개를 만든 후엔 '필터지우기'버튼을 눌러 목록에서 2개의 탄력적 IP주소를 확인합니다. 혹시나 더 만들었을 경우에는 다음과 같이 작업합니다.
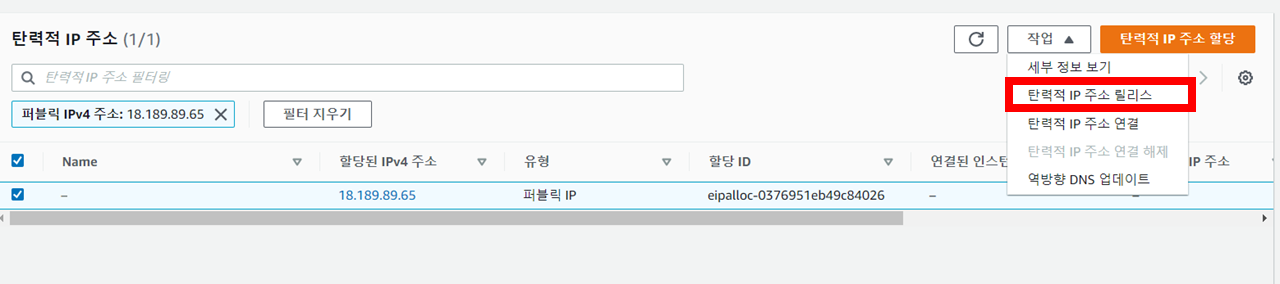
혹시나 탄력적 IP를 더 많이 생성했을 경우
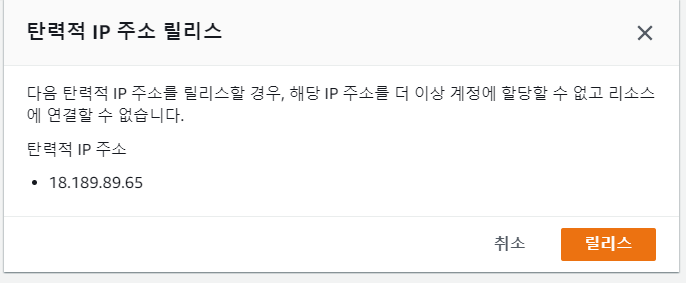
탄력적 IP주소 릴리스를 누르고 확인을 누르면 다음과 같은 창이 뜬다.
릴리스 버튼을 누르면 된다.
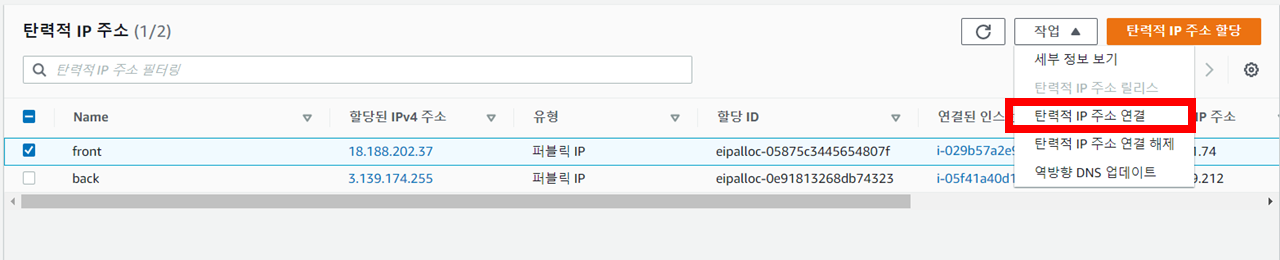
Name을 수정한 후 작업하고자 하는 주소를 체크한 뒤 작업을 누르고 탄력적 IP 주소 연결을 눌러줍니다.


그러면 다음과 같은 화면이 나오는데, 여기서 '인스턴스 선택'이라고 써있는 부분을 클릭하게 되면 전에 만들었던 서버의 이름이 ()속에 나오고, 인스턴스를 선택할 수 있습니다.
그런다음 연결 부분을 누릅니다.

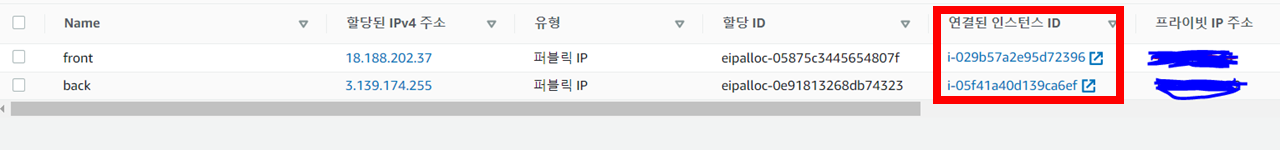
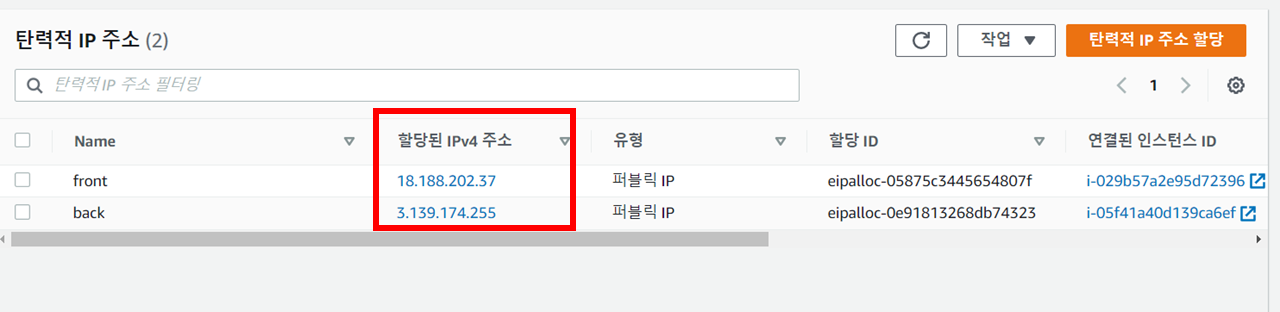
그러면 이렇게 연결된 인스턴스에 항목이 채워집니다. 그러면 인스턴스의 주소가 할당된 IPv4의 주소로 연결된 것입니다.
도메인 연결하기
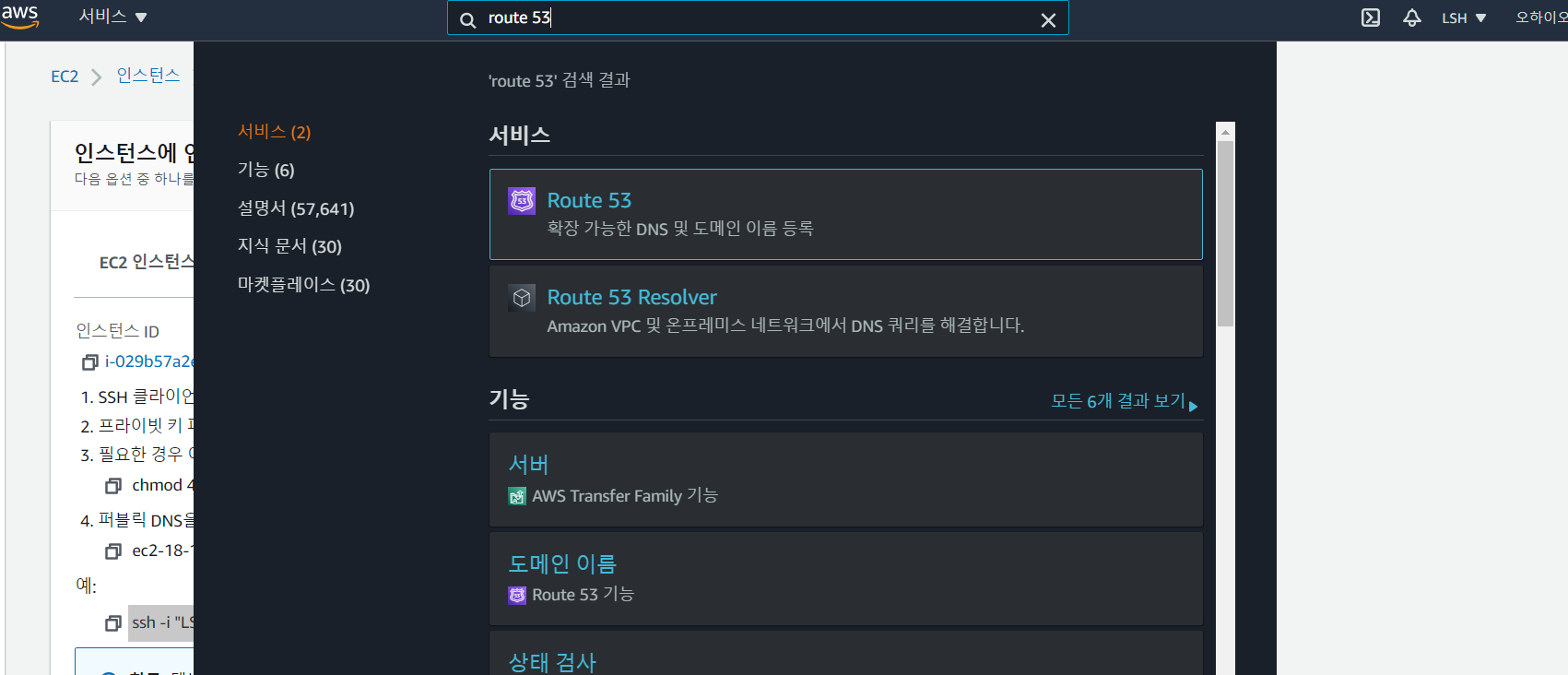
AWS 콘솔에서 Route53을 검색한다.


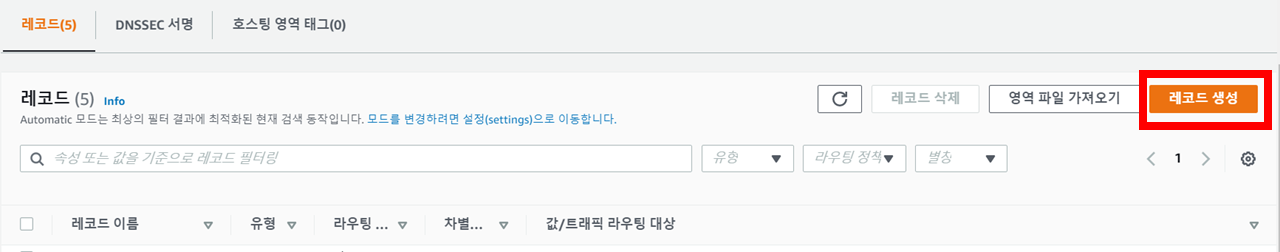
을 클릭하면 다음과 같이 화면이 나온다.
Route53은 도메인을 연결시키는 창이다.

레코드 생성버튼을 눌러준다.

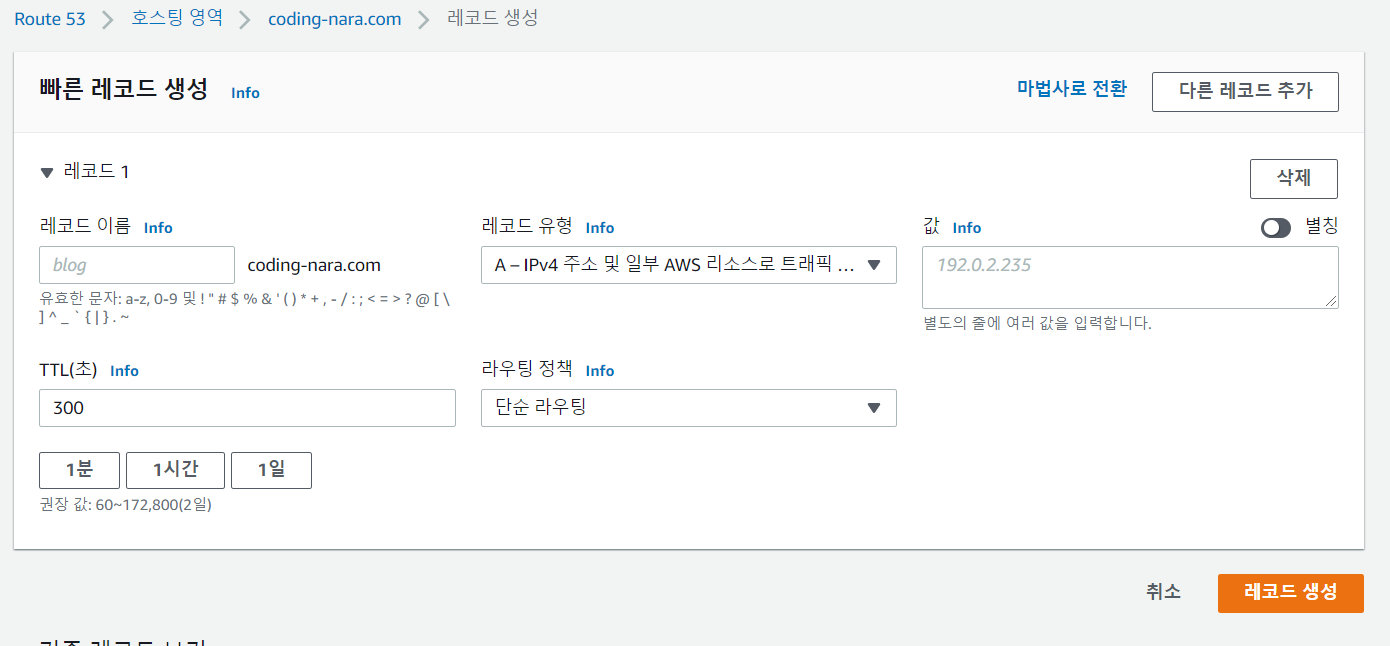
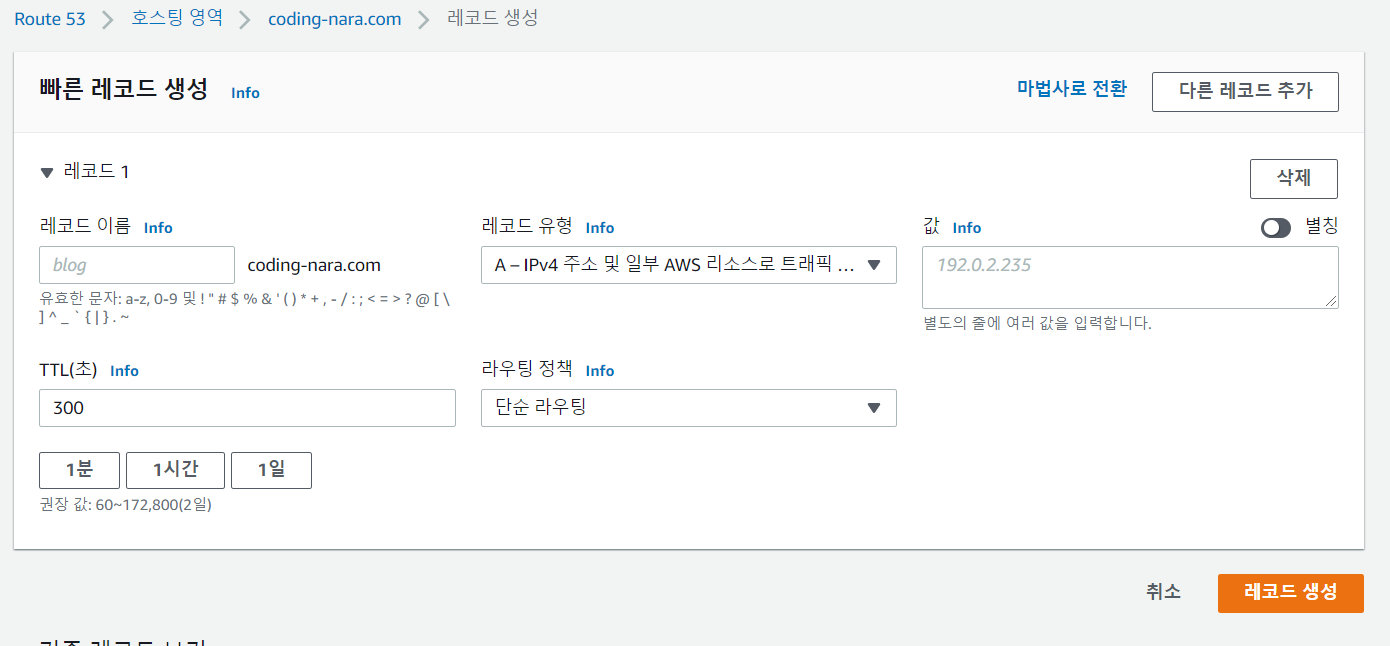
그럼 다음과 같은 창이 뜨는데, 레코드 이름에 아무것도 입력하지 말고, 레코드 유형
'A-IPv4로 선택한 다음 값에 front서버의 주소를 입력해준다.

아까의 탄력적 IP주소의 IPv4의 주소를 넣어주면 된다. 레코드생성버튼을 눌러서 완료시킨다.
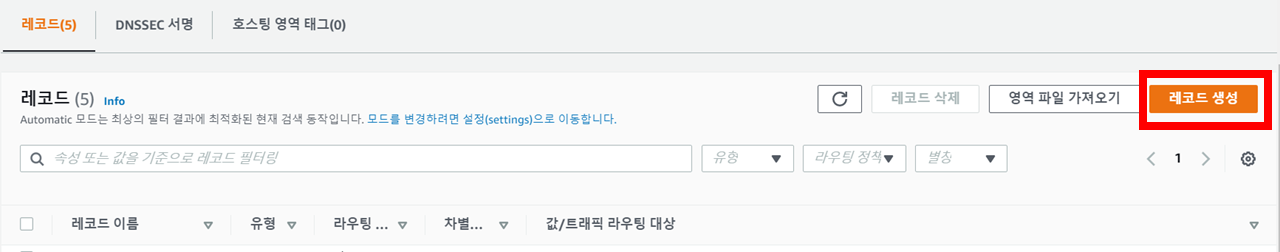
이번에는 다시 한 번 레코드 생성을 누르고,


레코드 이름에 api를 쓰고, 값에는 back서버의 탄력적 IP주소를 입력한다.
또 레코드 생성을 누르고, 레코드 이름에 www라고 쓰고 유형은 CNAME을 선택하고, 값에는 자신의 도메인주소를 입력한다.
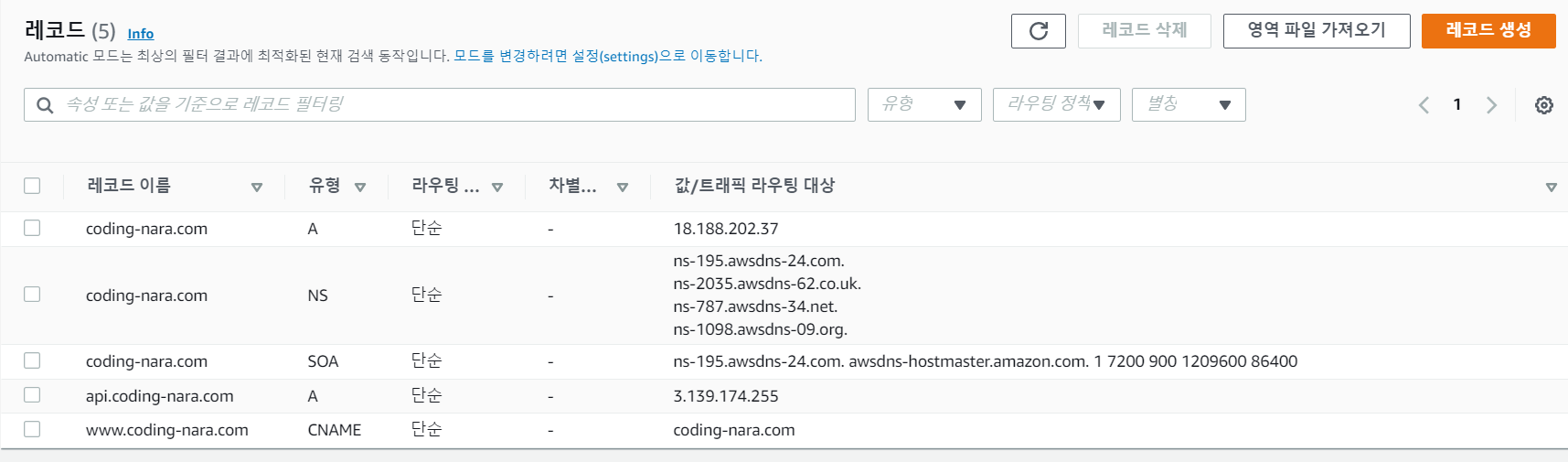
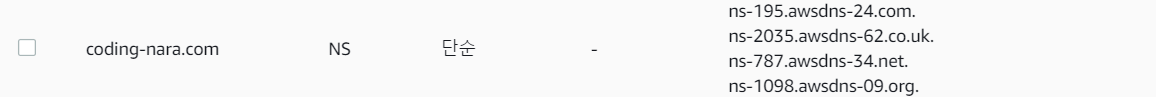
그러면 다음과 같은 화면이 될 것이다.

그 중에서 NS유형의 라우팅값을 기억하자.

도메인 사이트
도메인 사이트에 가서 네임서버 설정을 한다.
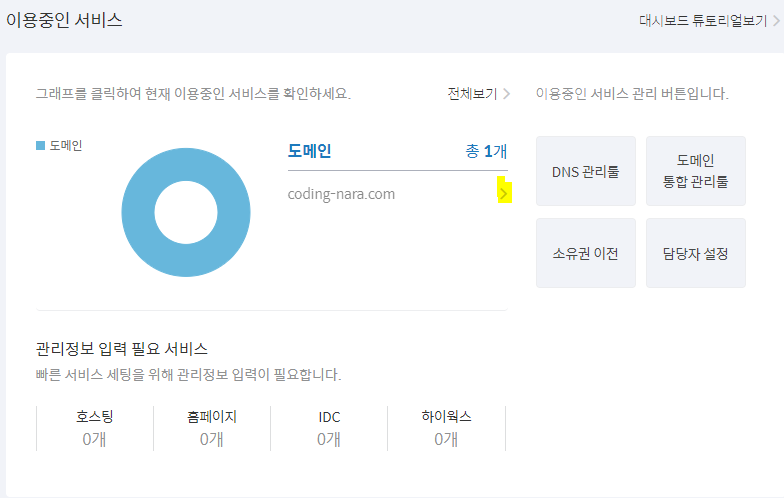
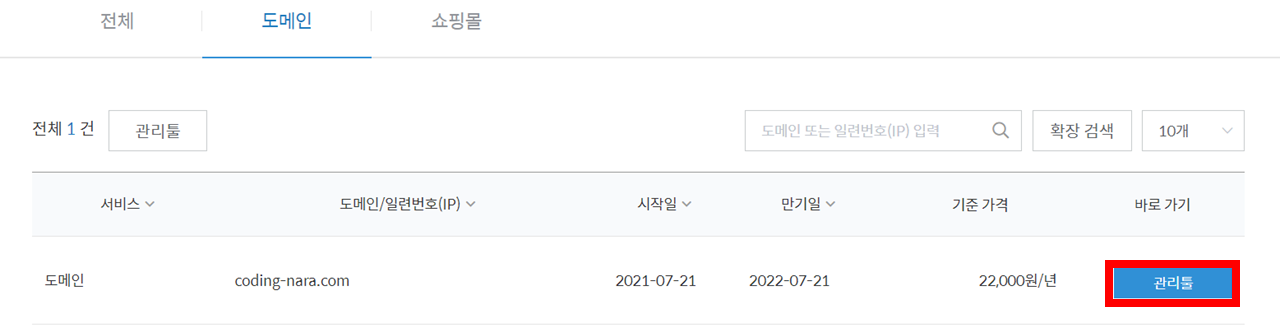
가비아의 경우에는 my페이지에 가면 다음과 같은 화면이 나온다.

그리고 해당 도메인 부분을 클릭한다.

그러면 다음과 같은 화면이 나오는데 관리툴을 선택한다.

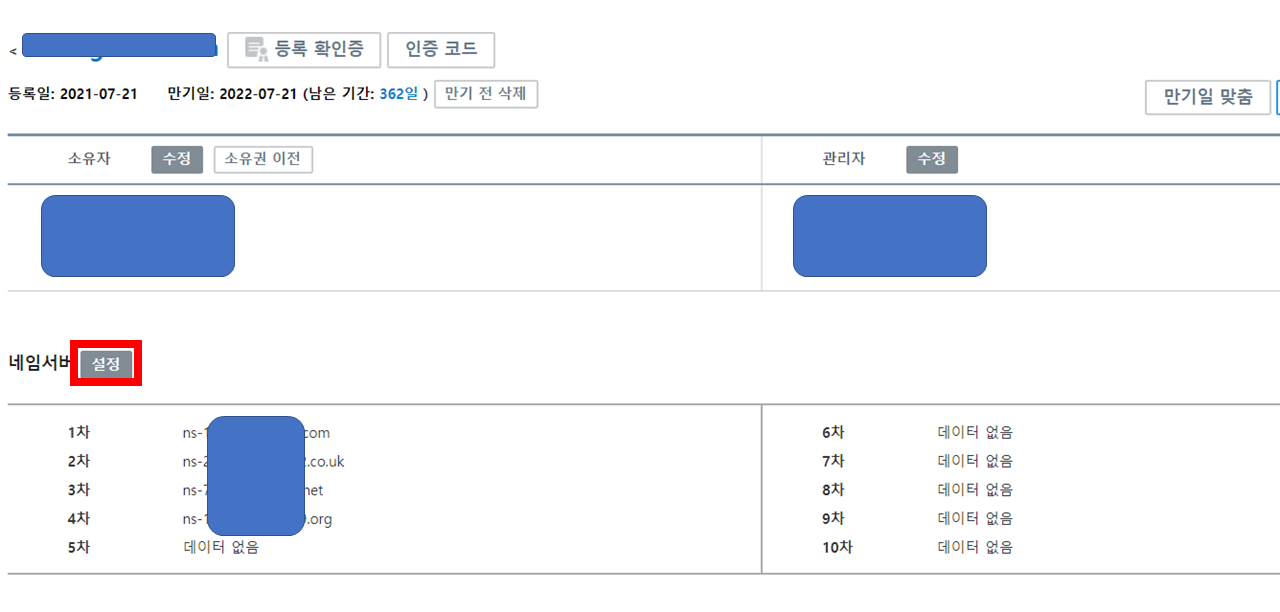
그러면 다음과 같이 나오는데, 네임서버 설정을 클릭한다.
그리고는 아마존에서의 NS코드의 값을 순차대로 입력한다.

front server에 올리기
저번에 만든 comment파일을 올리려고 한다.
[local]
$npx webpack 하면 다음과 같이 dist폴더가 생성된다.

그러면 index.html을 live server로 실행시켜도 잘 작동할 것이다.

홈 디렉토리에 git clone 을 받아준다.
[font server]
$cd ~
$git clone https://github.com/LSH7875/NEWFRONTAWS.gitcd ~ 명령어로 서버의 홈 디렉토리에 가서 git 클론을 해준다.
그리고 github의 폴더로 들어가서 잘 설치되었는지 확인한다.
[front server]
$ls -al을 입력하여 홈 디레토리에 잘 되었는지 확인한다.
설정 파일 바꾸기
[front server]
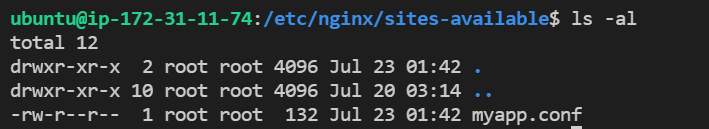
$cd /etc/nginx/sites-available위와 같이 입력하여서 설정파일이 속해있는 폴더로 들어간다.
그 다음에 nginx 설정파일을 바꿔줘야한다.
[front server]
$ls -al을 입력하여서 설정파일을 수정할 수 있는 권한을 알아본다.

보니까 ubuntu 가 아닌 root로 되어있다. 그래서 관리자 계정으로 접속한다.
[front server]
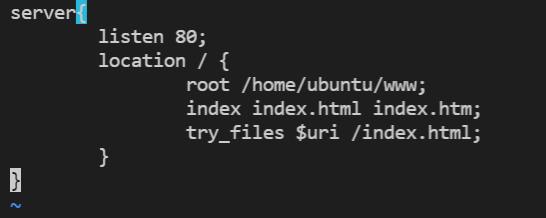
$sudo vi myconfig.app다음과 같이 입력하고, 설정파일을 확인해보면 저번과 같음을 알 수 있다.

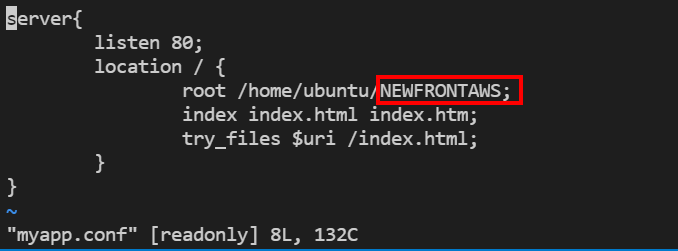
여기서 root 즉 홈 디렉토리를 우리가 클론한 폴더명으로 바꿔준다. www가 아니라 [git폴더명]으로 바꿔준다.

[front server]
$ sudo systemctl stop nginx
$ sudo systemctl start nginx
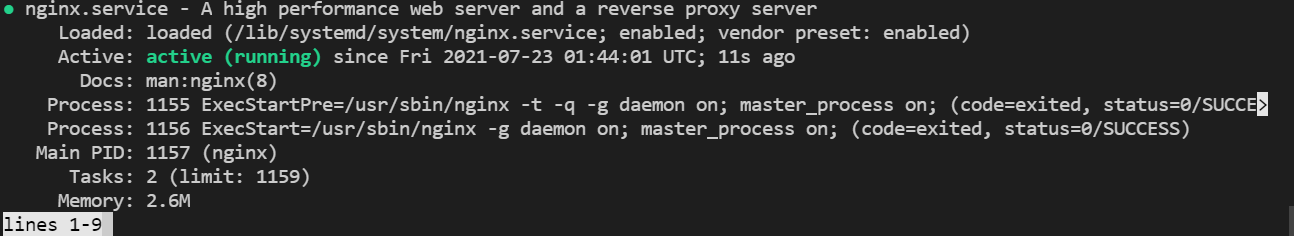
$ sudo systemctl status nginx기존 프론트 서버를 멈추고, 다시 서버를 실행한다.
그 후에 상태가 잘 돌아가는지 상태를 알아본다.

다음과 같이 active가 되면 잘 되는 것이다.
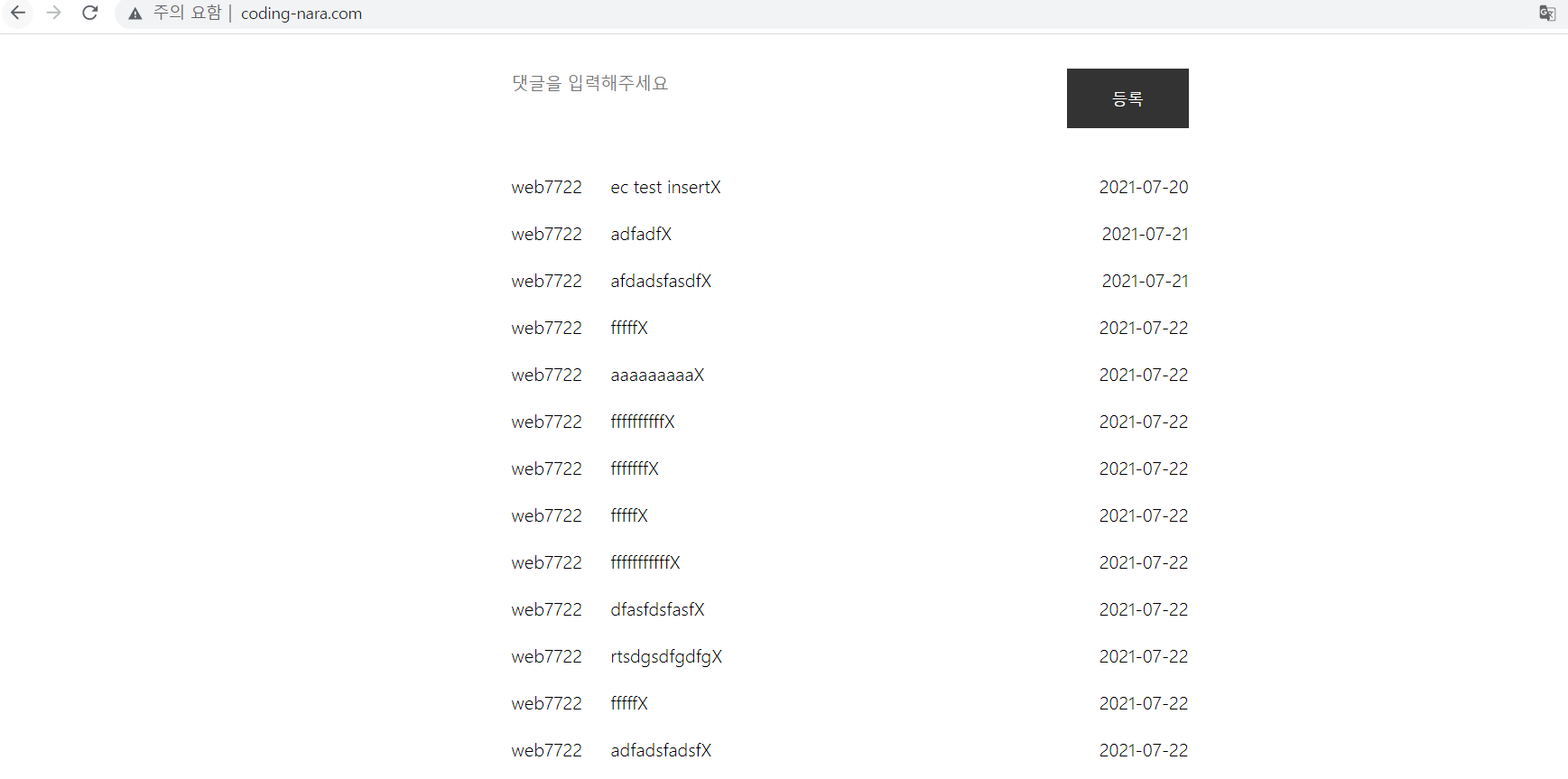
그리고나서 도메인주소로 접속해보면 잘 뜨는 것을 확인해볼 수 있다!