이 포스팅은 김영한 강사님의 '모든 개발잘르 위한 http 웹 기본지식' 을 기반으로 정리한 포스팅입니다.
HTTP(HyperText Transfer Protocol)
- HTTP/1.1 -> 가장 많이 사용
- HTTP/2 -> 성능 개선
- HTTP/3 -> TCP대신 UDP 사용, 성능개선
기반 프로토콜
- TCP : HTTP/1.1 , HTTP/2
- UDP : HTTP/3
HTTP 특징
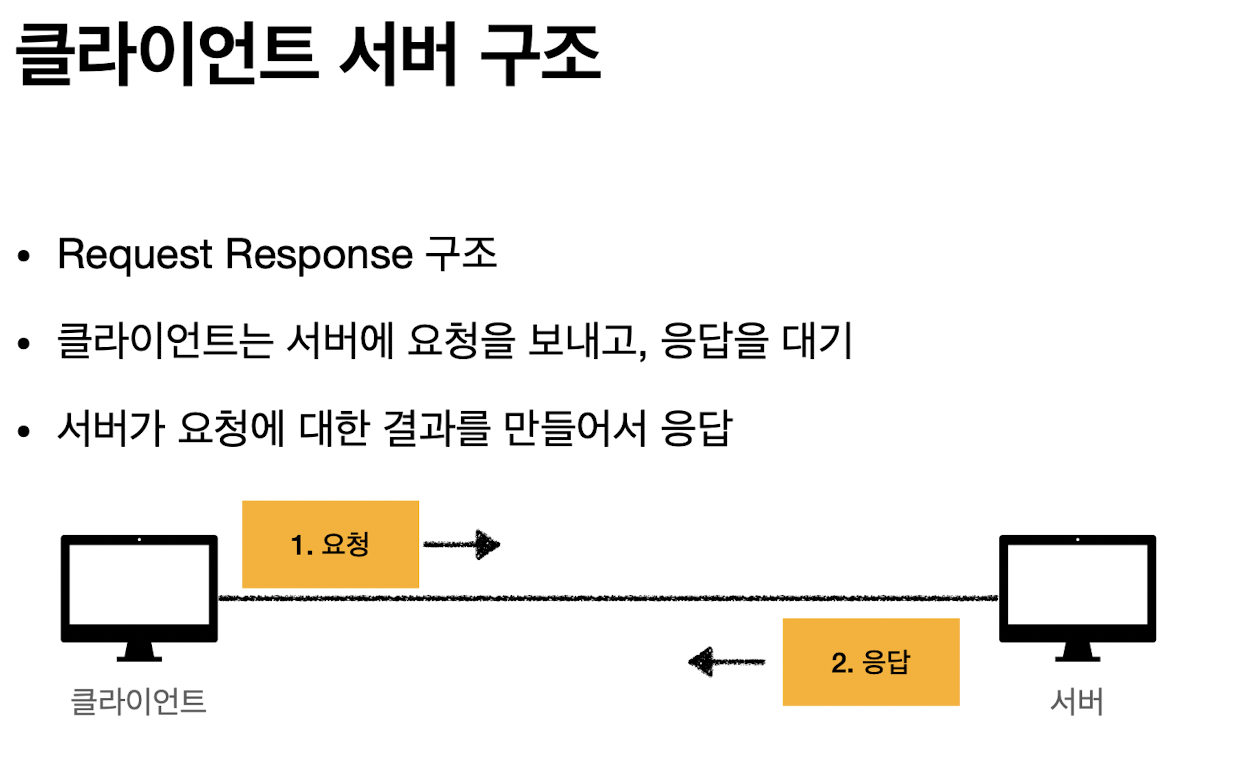
- 클라이언트 서버 구조

- 무상태 프로토콜(stateless),비연결성
- HTTP 메시지 -> 매우 단순
- 단순함, 확장가능 -> 크게 성공하는 표준 기술의 비결
무상태 프로토콜 (Stateless)
- 서버가 클라이언트의 상태를 보존 안함
- 장점 : 서버 확장성 높음
- 단점 : 클라이언트가 추가 데이터 전송
Stateful, Stateless 차이
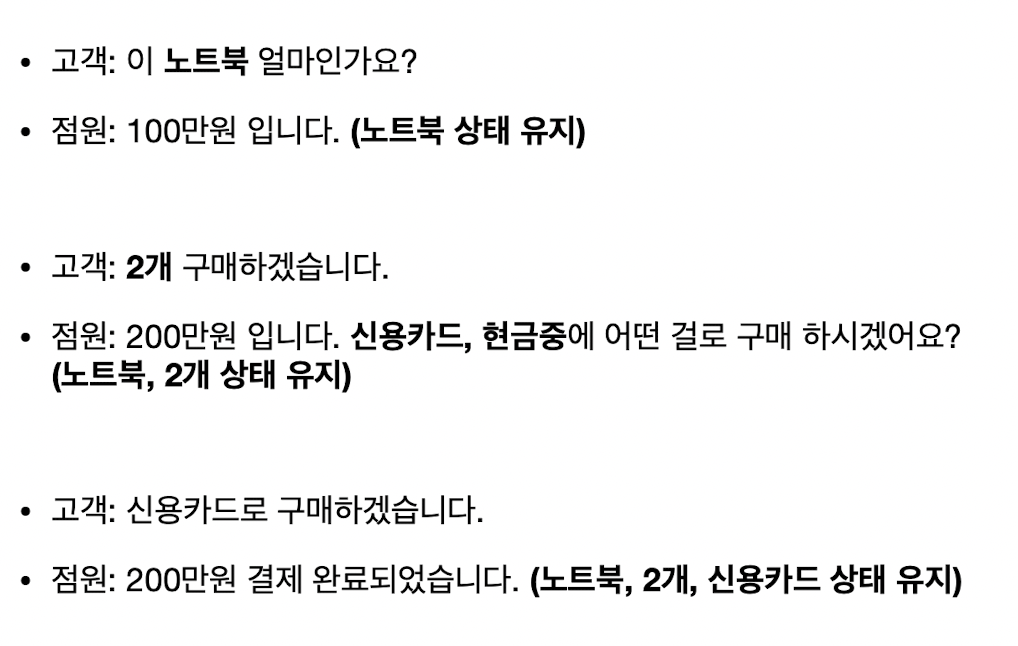
상태유지


위 처럼 물건을 사는 과정으로 생각해보자
상태유지는 점원 한명과 계속해서 거래를 할때 자연스럽게 적은 데이터전송으로 물건 구매를 마무리할 수 있다.
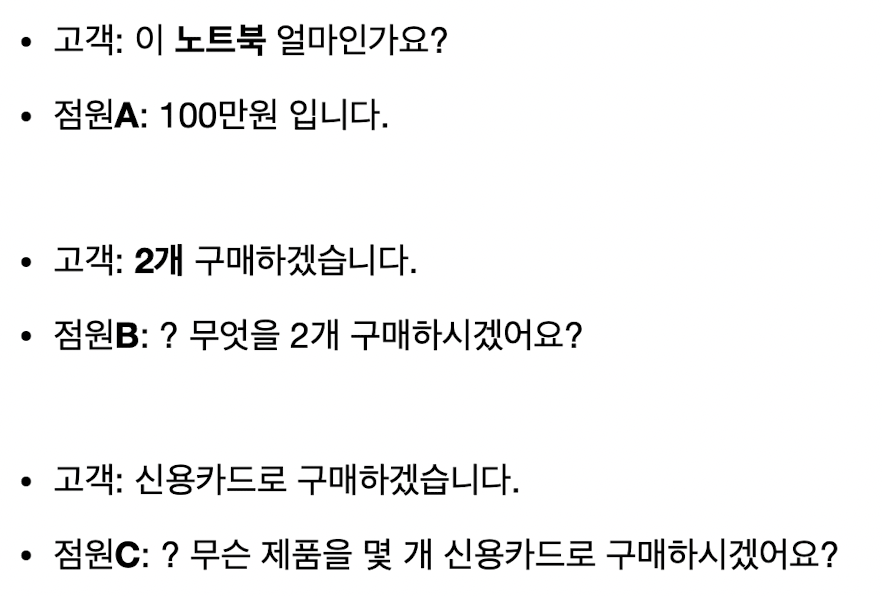
하지만 만약 저 이야기 사이사이에 점원이 바뀐다면?
내용을 모르는 다른 점원들에의해 오류가 생긴다.
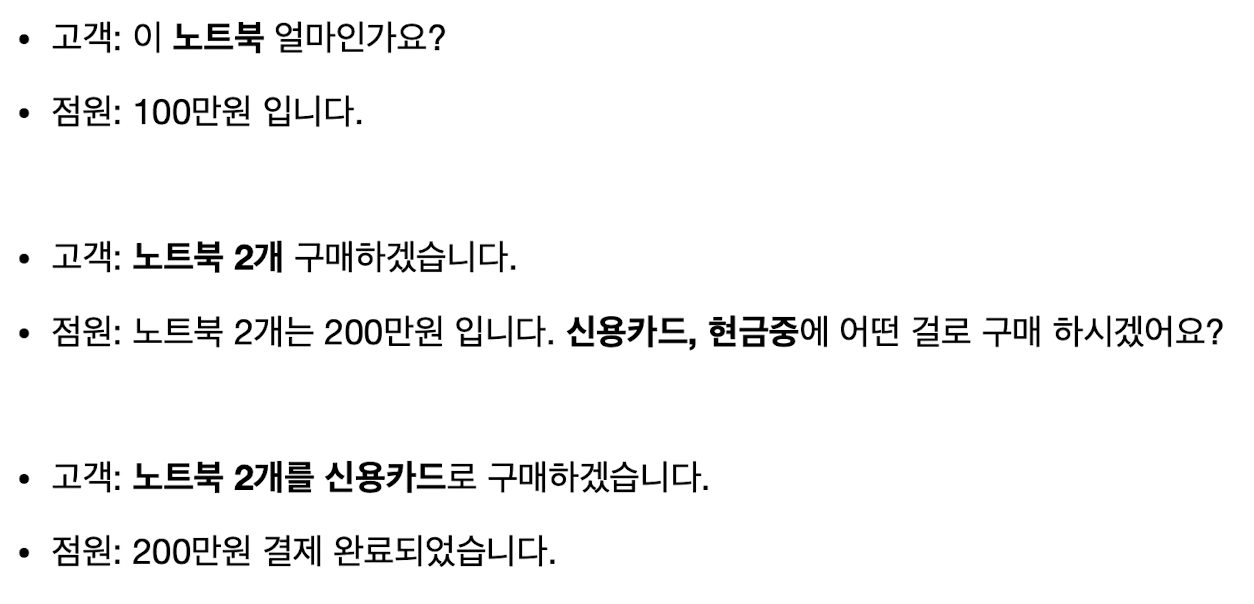
무상태


반대로 무상태에서는 같은 점원에서는 왜이리 투머치로 정보를 보내는가 싶지만 오류는 생기지는 않는다.
또 점원이 도중에 바뀌어도 문제가 발생하지 않는다.
정리
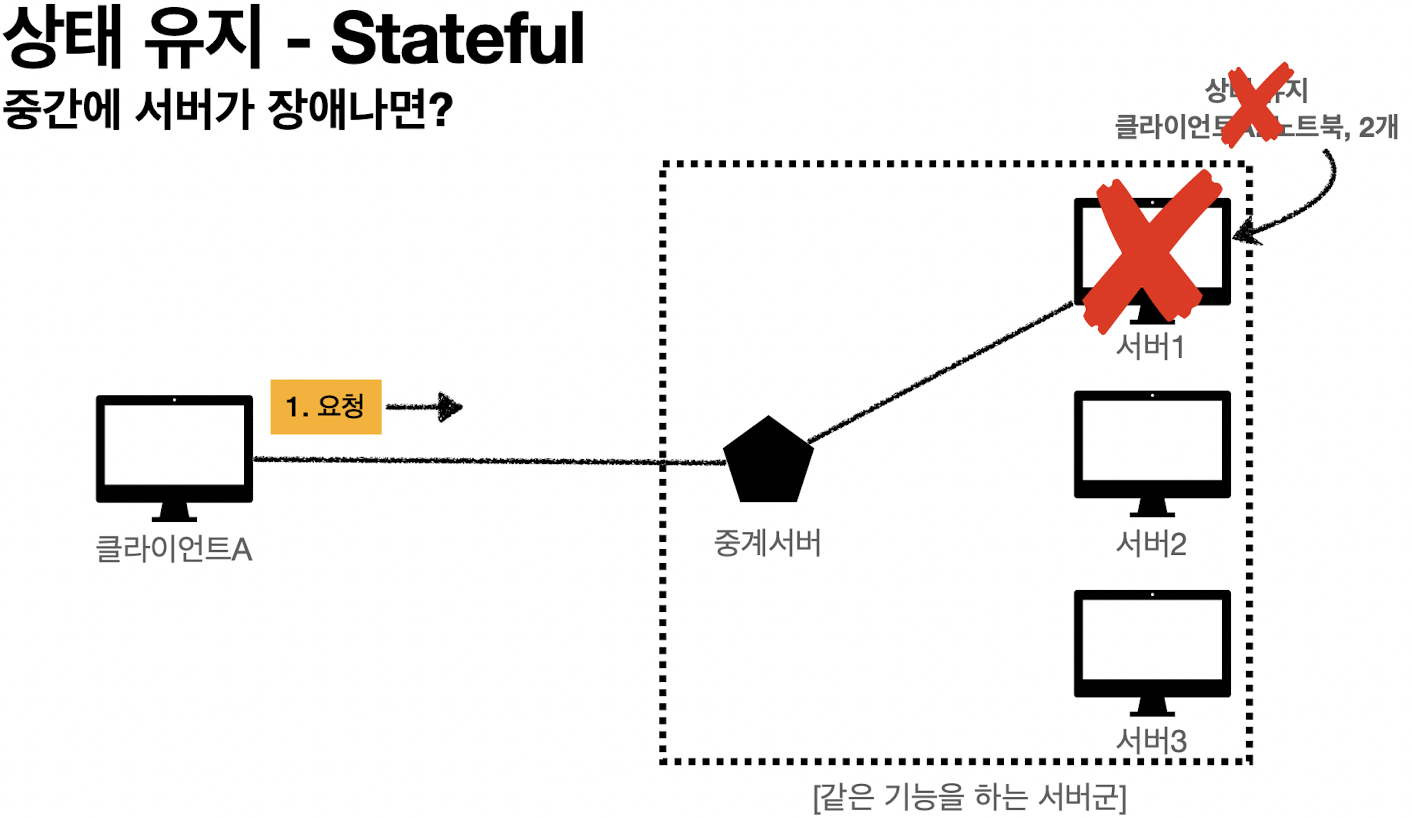
상태유지
중간에 다른 점원으로 바뀌면 오류가생김
-> 항상 같은 서버가 유지되어야 한다.
만약 중간에 서버가 장애나면?

노답 상태가 된다..
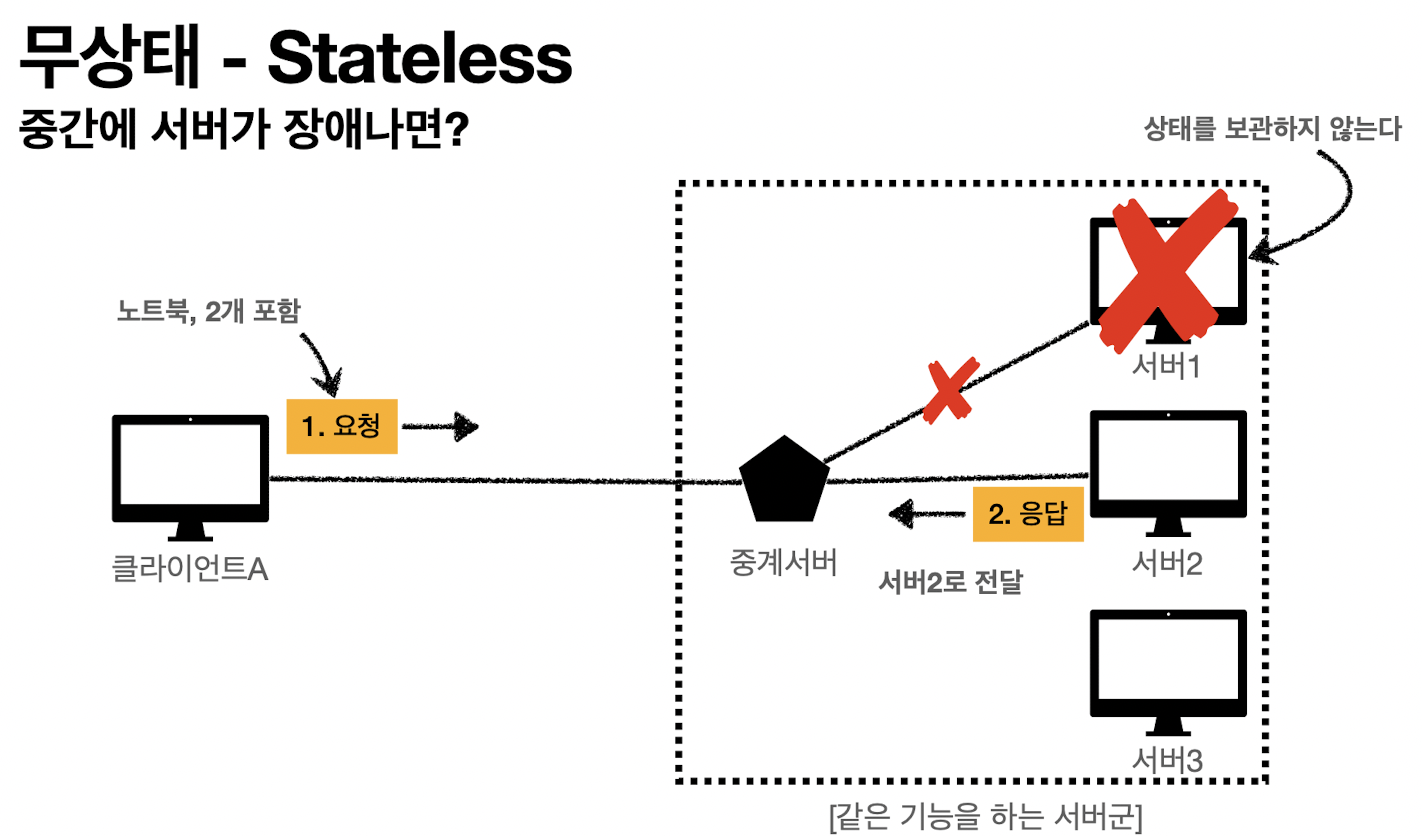
무상태
중간에 바뀌어도 상관없다.
-> 아무 서버나 호출해도된다.
중간에 서버가 장애나면?

다른 서버로 연결해준다.
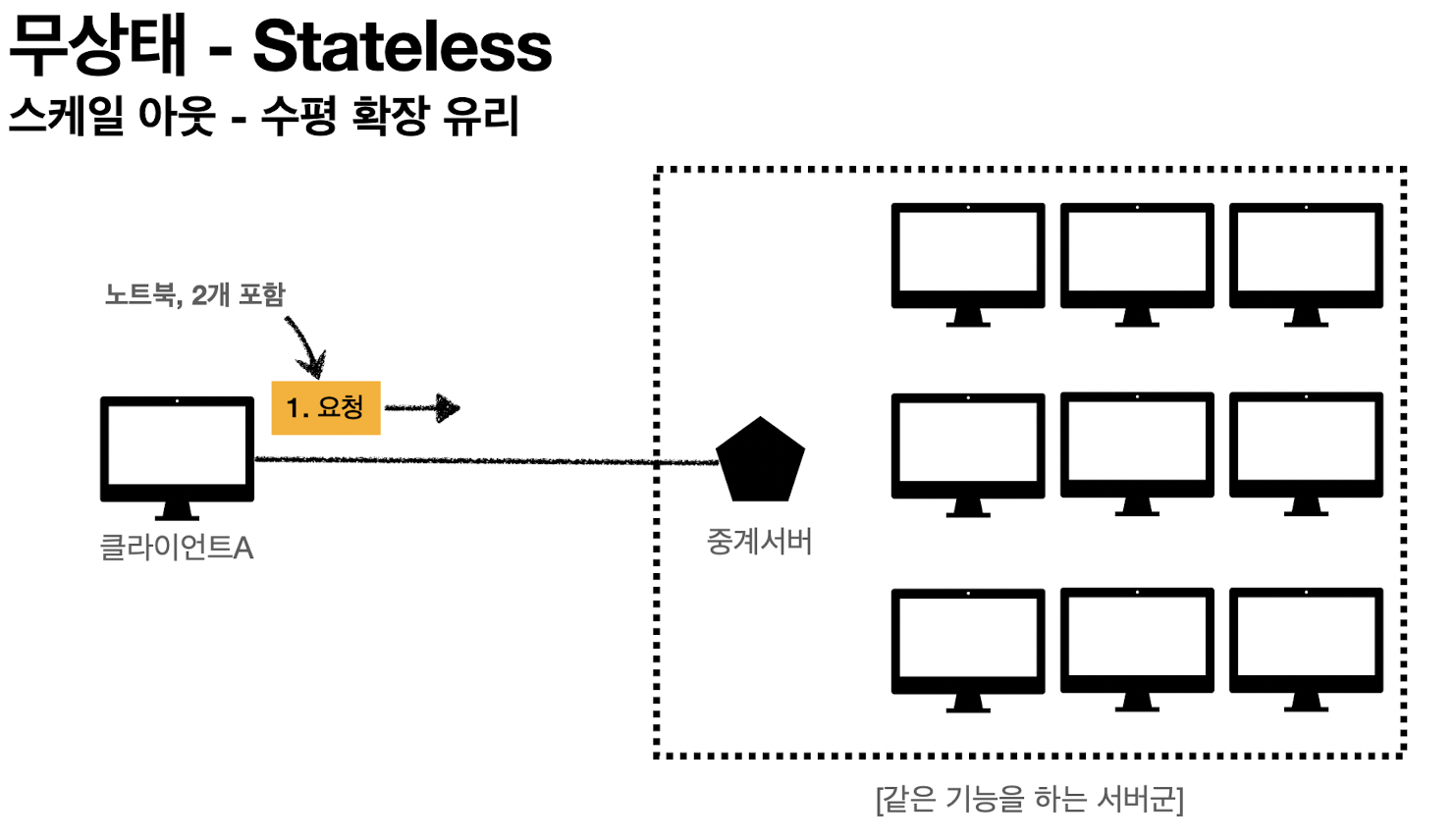
-> 갑자기 고객이 증가해도 점원을 대거 투입 가능
-> 갑자기 클라이언트 요청이 증가해도 서버를 대거 투입 할 수 있다.
-> 무상태는 응답 서버를 쉽게 교체가능 -> 무한한 서버 증설이 가능하다!!

Stateless 실무의 한계
- 모든것을 무상태로 설계가능하기도 하고 불가능한 경우도 있다.
ex> 로그인이 필요없는 단순한 서비스 소개화면은 무상태로 가능
- 로그인같은 경우엔 로그인 했다는 상태유지를 지속해야한다
- 일반적으로 브라우저 쿠키와 서버 세션을 사용해서 상태유지
-> 상태유지는 최소한으로 사용한다!
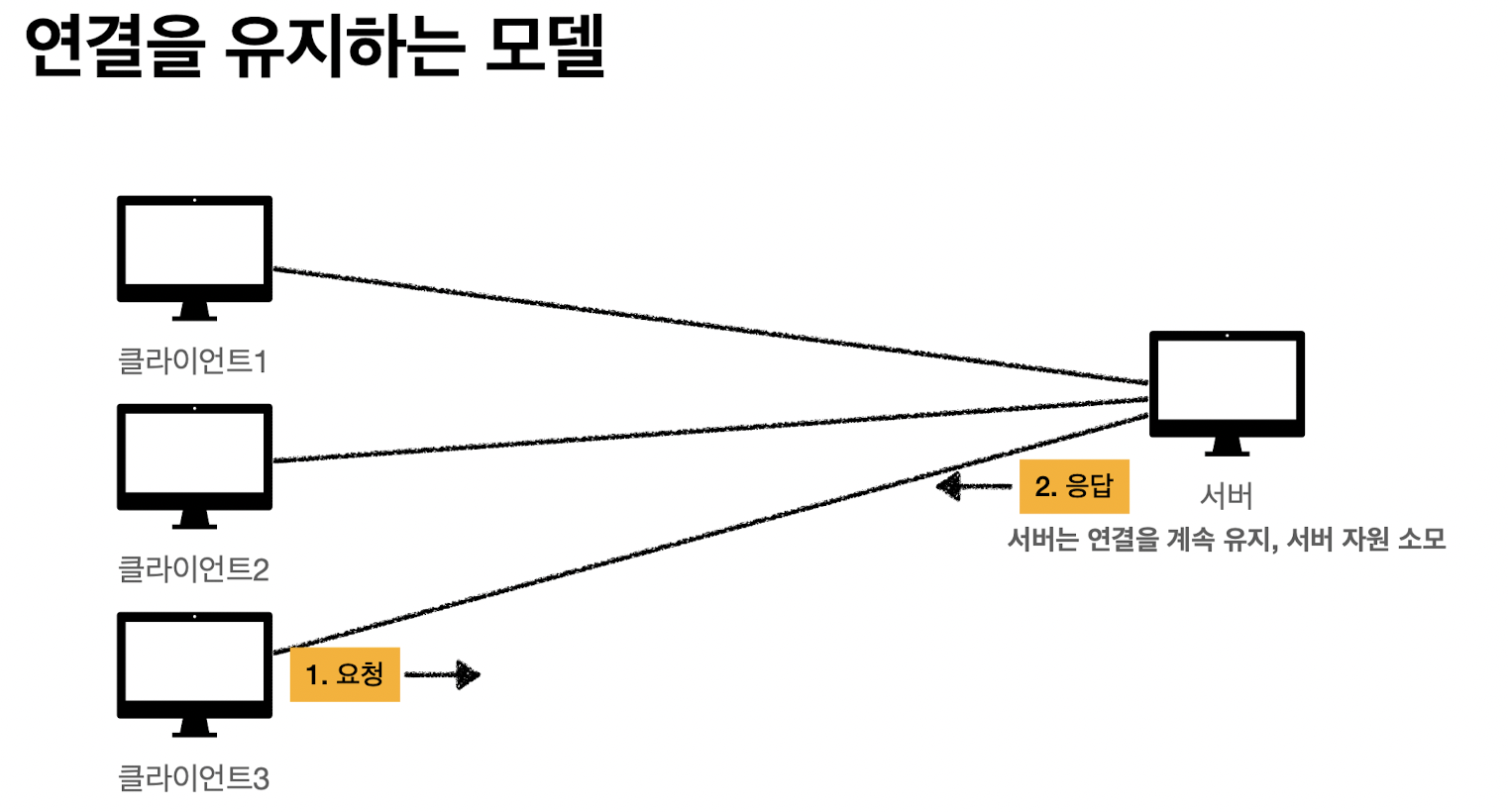
비연결성(connectionless)
- 연결

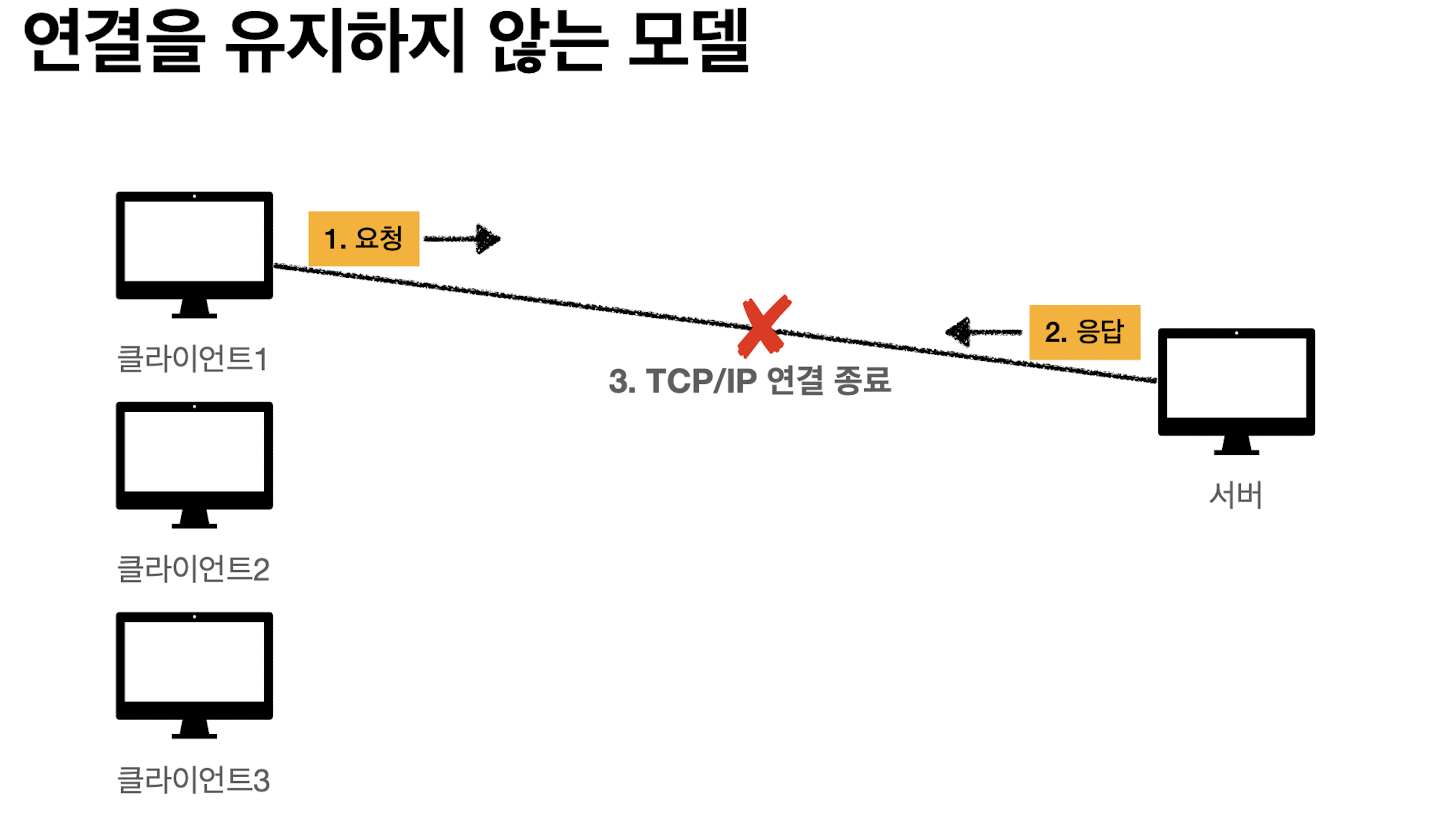
- 비연결

HTTP 는 기본적으로 연결을 유지하지않는 모델이다.
일반적으로 초단위 이하의 빠른 속도로 응답한다.
1시간 동안 수천명이 서비스를 사용해도 실제 서버에서 동시에 처리하는 요청은 수십개 이하로 매우 작다.
ex) 웹 브라우저에서 계속 연속해서 검색 버튼을 누르지는 않는다.
-> 서버 자원을 매우 효율적으로 사용 가능하다.
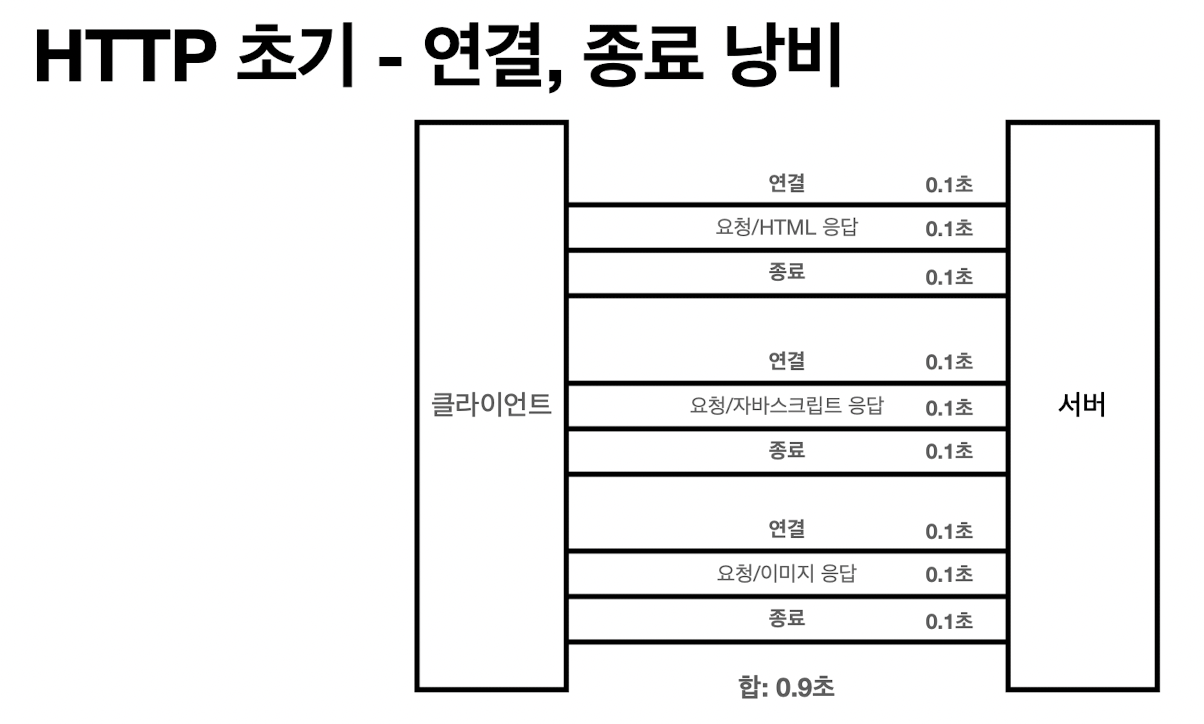
한계와 극복
- TCP/IP 연결을 매번 새로 맺어야함 - 3 ways handshake 시간 추가
- 웹브라우저로 사이트를 요청하면 HTML 뿐만아니라 js,css, 추가 이미지 등 수많은 자윈이 함께 다운로드된다.

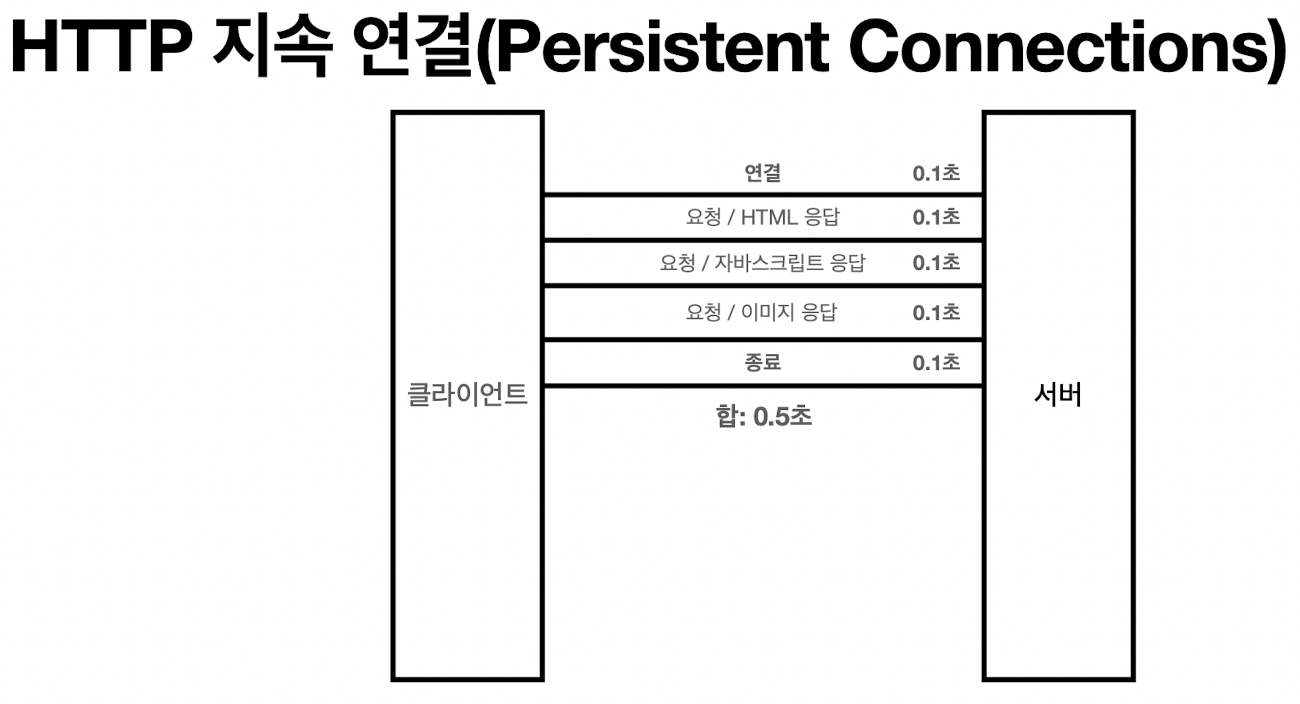
- 지금은 HTTP 지속연결로 문제 해결
- HTTP/2, HTTP/3 에서 더많은 최적화가 되었다.

스테이스리스를 기억하자!
- 수강신청 같은 정말 같은 시간에 딱 맞추어 발생하는 대용량 트래픽을 견뎌내야만 한다.....
-> 서버개발자들이 어려워하는 업무
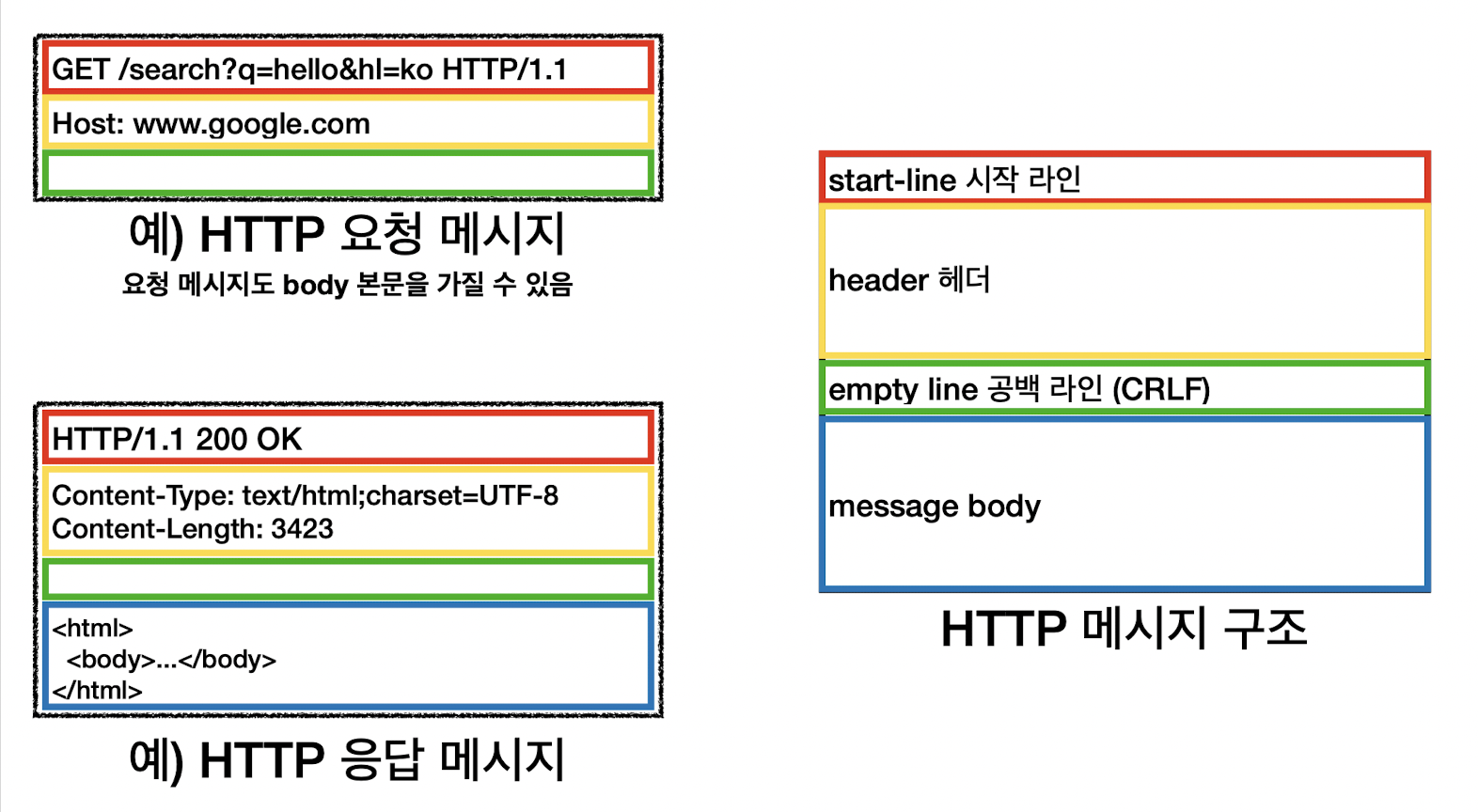
HTTP 메시지
HTTP 메시지 구조

HTTP-message = start-line
*( header-field CRLF)
CRLF
[message - body]
공식 스펙
시작라인 - 요청메시지
- start-line = request-line/status-line

http 메서드 / 요청대상 / http version
요청메시지 - HTTP 메서드
- 종류 : GET,POST,PUT,PATCH,DELETE ...
- 서버가 수행해야할 동작지정
* GET : 리소스 조회- POST : 요청내역처리
요청메시지 - 요청 대상
- absolute-path[?query] 절대경로[?쿼리]
- 절대경로="/"이후 경로
요청메시지 - HTTP 버전
ex) HTTP/1.1 or 2 or 3
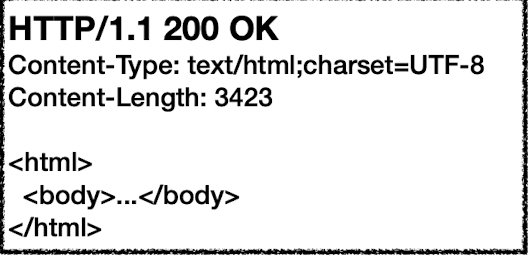
시작라인 - 응답 메시지

-> HTTP 버전
-> HTTP 상태코드 : 요청성공 or 실패
200 : 성공
400 : 클라이언트 요청 오류
* 500 : 서버 내부 오류
-> 이유 문구
사람이 이해할수있는 짧은 상태코드 설명
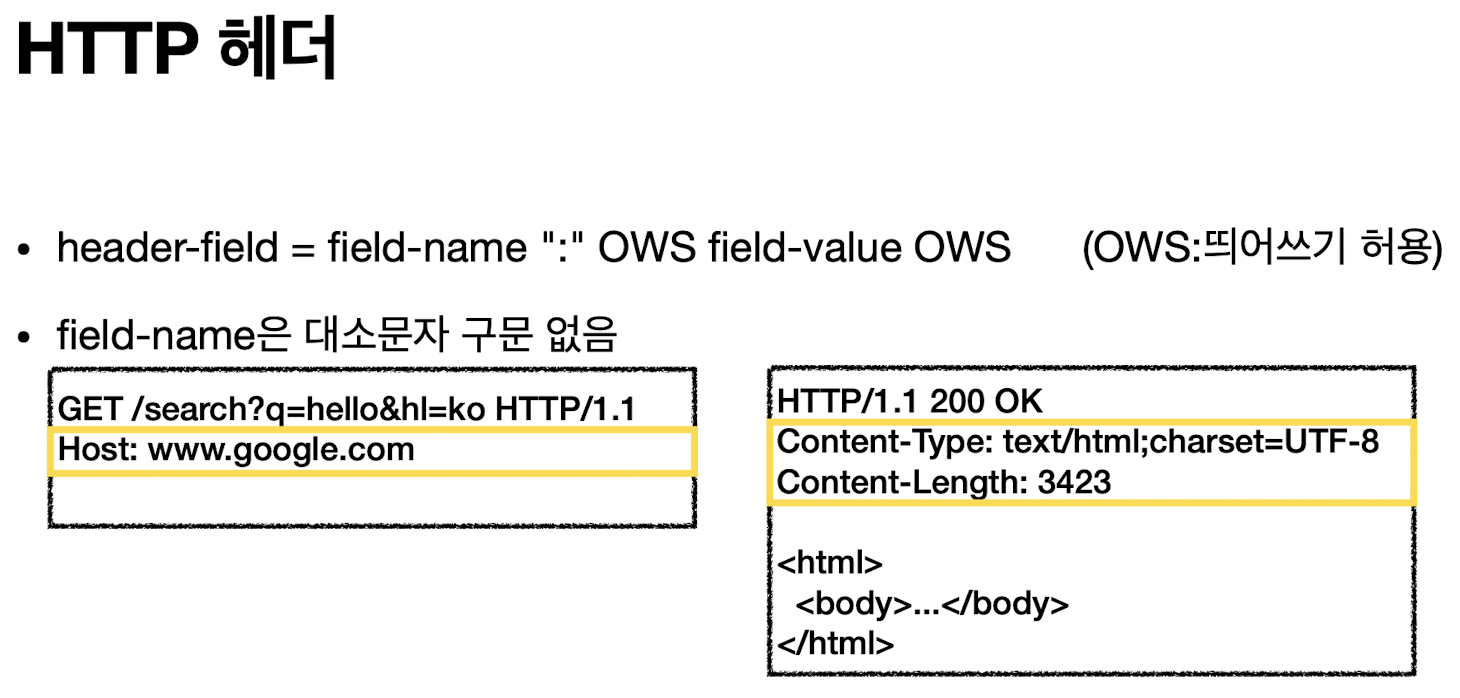
HTTP 헤더

용도
- HTTP 전송에 필요한 모든 부가 정보
-> 메시지 body의 내용, 크기 ,압축 인증 등등
HTTP 메시지 body
- 실제 전송할 데이터
- HTML 문서, 이미지 , 영상 JSON 등등 byte로 표현할 수 있는 모든 데이터 전송 가능