DOM이란?
https://velog.io/@narangke3/DOM
Virtual DOM의 등장배경
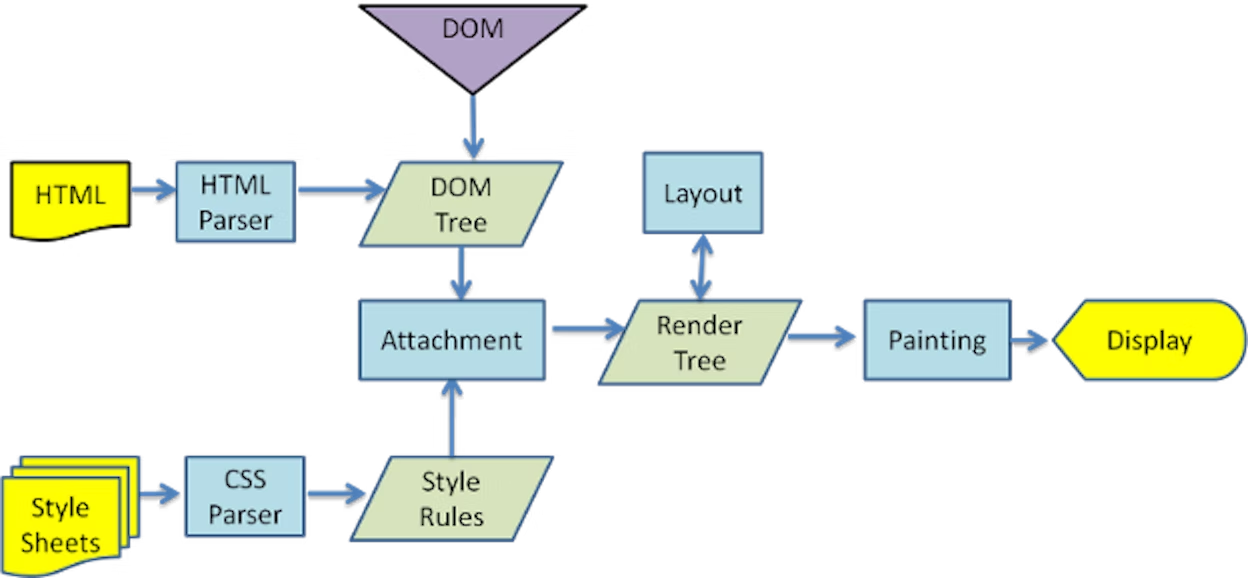
브라우저 동작원리

위처럼 브라우저가 html을 받으면 이를 파싱하고 돔 트리를 만든다. 그리고 css 파싱을 통해 결과적으로 렌더트리를 만들게 된다.
렌더트리가 생성된후 paint 메소드를 통해 화면이 출력이된다. 이과정을 매 페이지 마다 반복하게 된다.
오타수정, 문구 수정 등 사소한일에도 이과정을 반복하여 화면을 만들어낸다.
과거에는 SSR중심이고 사이트별 페이지의 개수도 작았으나, 현재는 spa의 등장과 수백, 수천개의 페이지개수로 이루어진 사이트로 인해 사소한경우로 매번 렌더링을 하는 과정은 매우 비효율적이었다.
그렇게 Virtual DOM이 만들어지게 된다.
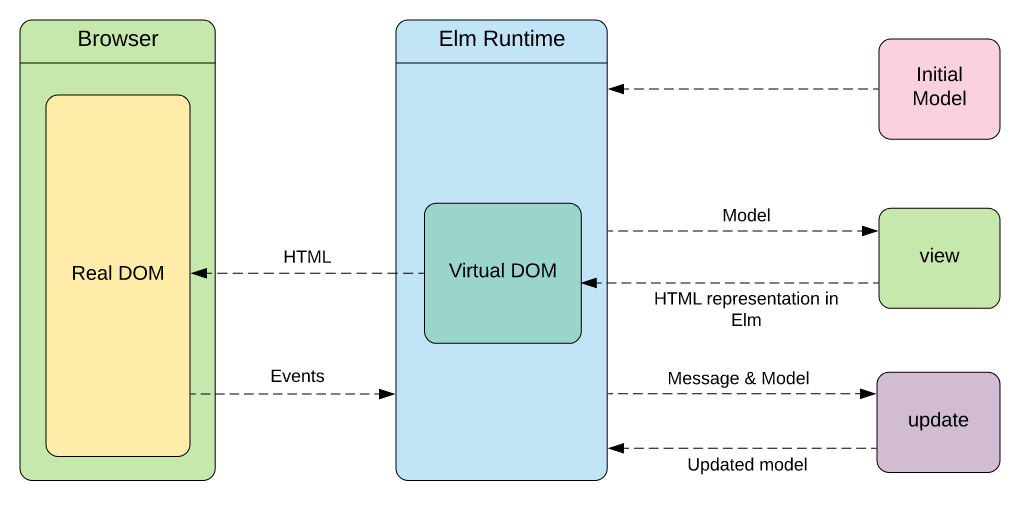
Virtual DOM
Virtual Dom(이하 가상 DOM)은 수정사항이 여러 가지 있더라도, 가상 DOM은 한 번만 렌더링을 일으킨다.

위의 그림처럼, 가상 DOM은 DOM이 생성되기 전, 이전 상태 값과 수정사항을 비교하여 달라진 부분만 DOM에게 한 번에 전달하여 딱 한 번만 렌더링을 진행한다.
즉 DOM을 추상화한 가상의 객체를 메모리에 만들어 놓습니다.
주의사항과 한계
-
0.1초마다 화면에 데이터가 변경된다면? Virtual DOM으로 0.5초씩 모아가지고 렌더링을 적게할 수 있을까? → 안된다. 동시에 변경되는 것에 한해서만 렌더링된다.
-
React나 Vue등을 이용해서 Virtual DOM을 쓰면 무조건 빠른가? → 아니다. 똑같이 최적화를 해야한다. (슬라이드를 옮기거나 무한 스크롤등의 움직임이 있을 때는 Virtual DOM을 이용해서 반복 렌더링을 하지 않도록 해줘야한다.)
-
Virtual DOM은 메모리에 존재한다. DOM에 준하는 무거운 객체(Virtual DOM)가 메모리에 상주(?)하고 있기 때문에 메모리의 사용이 많이 늘어날 수 밖에 없다.
-
Virtual DOM을 조작하는 것도 엄청나게 많은 컴포넌트를 조작하게 된다면 오버헤드가 생기기 마련이다. Virtual DOM 제어가 DOM 직접 제어에 비해 상대적으로 비용이 적게 들 뿐이다.
React
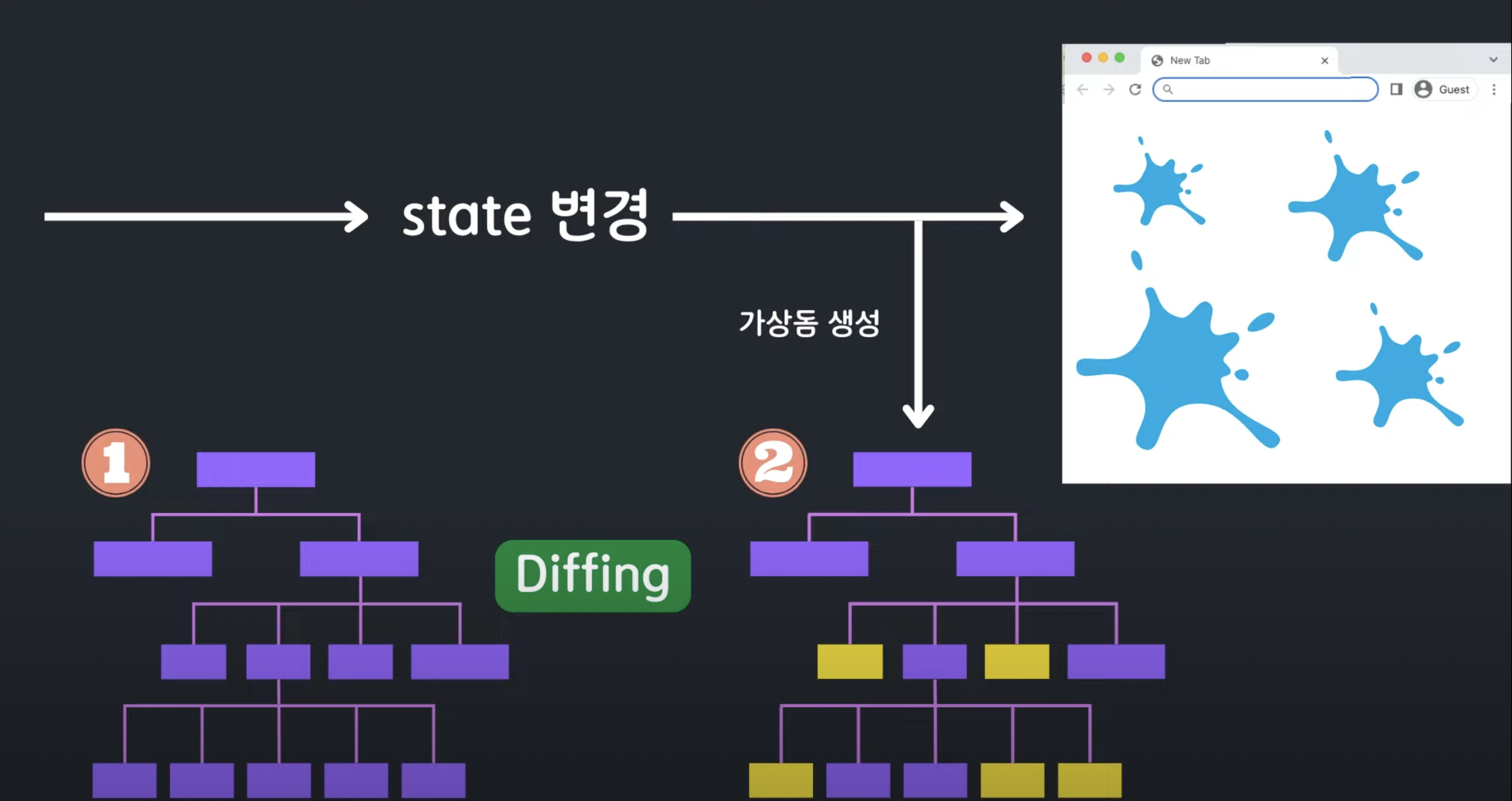
리액트는 두개의 가상돔을 가진다.
-
렌더링 이전 화면구조를 나타내는 가상돔
-
렌더링 이후에 보이게 될 화면 구조를 나타내는 가상돔

리액트를 상태변경이 이루어지면 새롭게 렌더링 이후에 보이게 될 가상돔을 생성하고, 이전에 만든 가상돔과 비교하여 수정 및 변경된 부분의 노드들을 파악한다.
이과정을 'diffing'이라고 지칭한다.
또, 바뀐 부분만 반영하여 렌더링을 한다. 이를 '재조정(Reconciliation)'이라고 말한다.
즉 일부분만 수정하면되기에 속도가 상대적으로 빨라진다.
참고
https://www.howdy-mj.me/dom/what-is-dom/
https://jeong-pro.tistory.com/210 [기본기를 쌓는 정아마추어 코딩블로그:티스토리]