💻 DOM(Document Object Model)
DOM은 웹 페이지에 대한 인터페이스입니다. 기본적으로 여러 프로그램들이 페이지의 콘텐츠 및 구조, 그리고 스타일을 읽고 조작할 수 있도록 API를 제공합니다.

💻 웹 페이지 생성과정

-
첫번째 과정
브라우저는 읽어들인 문서를 파싱하여 어떤내용을 페이지에 렌더링을 할지 결정합니다. -
두번째 과정
브라우저는 해당 랜더링을 수행합니다.
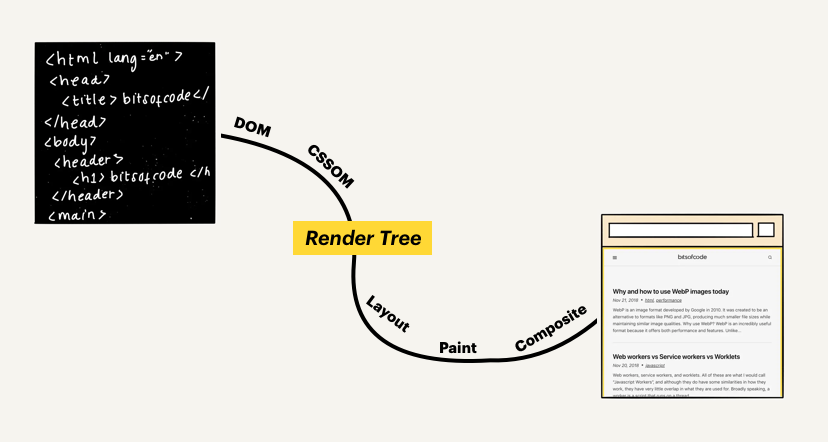
첫번째 과정이후 DOM과 CSSOM을 이용해 "렌더 트리"를 통해 페이지를 렌더링 합니다.
-
DOM(Document Object Model) – HTML 요소들의 구조화된 표현
-
CSSOM(Cascading Style Sheets Object Model) – 요소들과 연관된 스타일 정보의 구조화된 표현
💻 About DOM
-
DOM은 원본 HTML의 객체기반표현방식입니다.
-
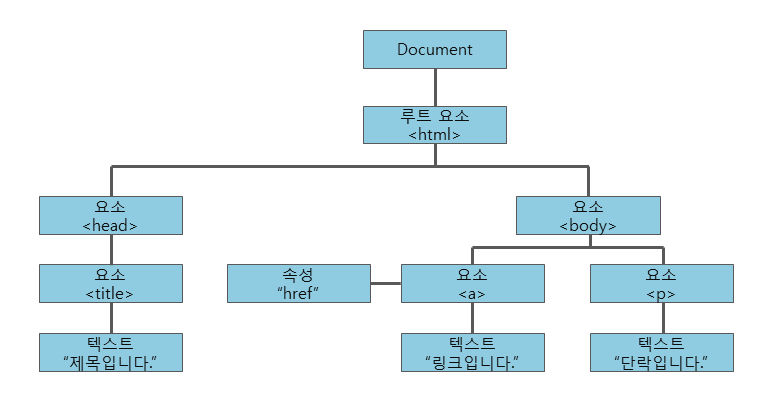
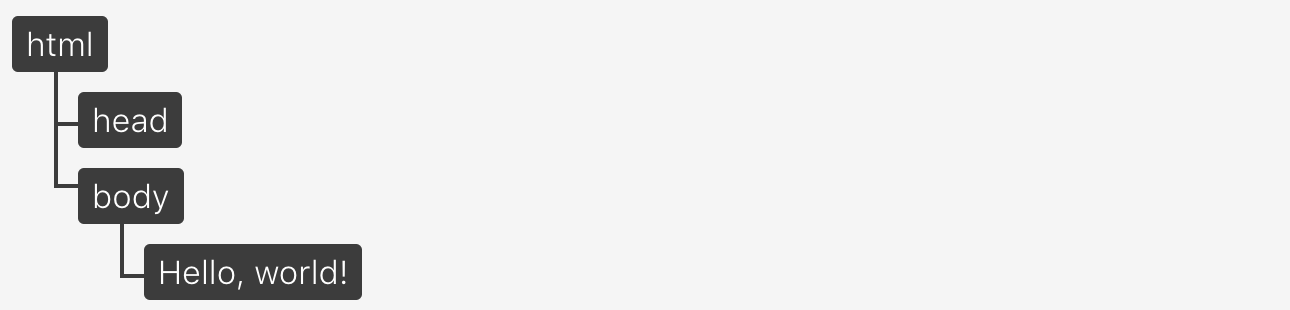
DOM의 개체 구조는 "노드트리"로 표현합니다.

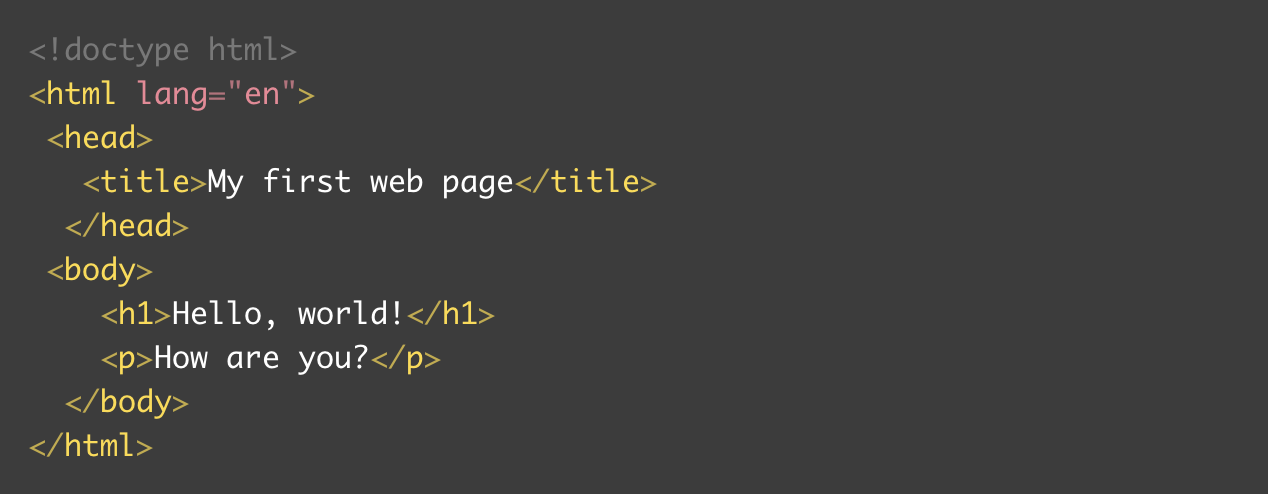
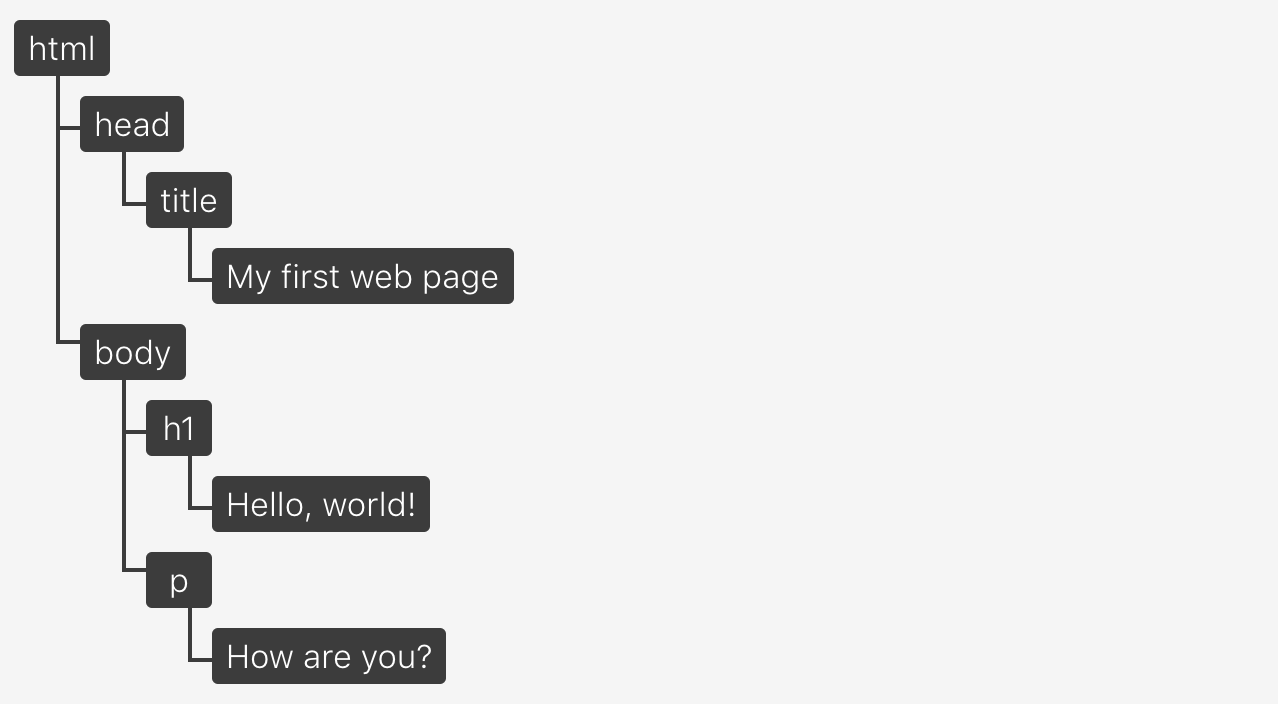
위 html에서 아래와 같은 노드 트리로 표현됩니다.

-
DOM != HTML
html에서 비롯되나, 항상 동일하지않습니다.-
작성된 html문서가 유효하지 않을경우
ex)

html에는 <body>와 <head>가 없으나 DOM에는 존재 -
자바스크립트에 의해 수정될 때 html에는 추가되지않으나 dom에는 추가가 된다.
-
-
브라우저에 보이는 것은 DOM + CSSOM의 조합 즉 보여지는 것과 DOM은 다르다.


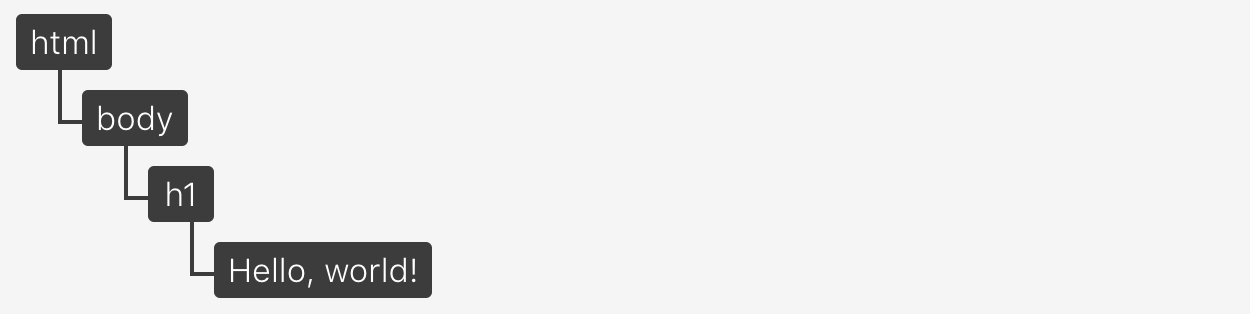
위는 html 아래는 렌더 트리에 해당되는 트리노드이다.
<p>는 css에의해 display:none이 되어 보여지지않는다.