💰 캐시(Cache)란?

Cache란 자주 사용하는 데이터나 값을 미리 가져다 놓는 임시 장소를 가리킨다.
캐시는 저장 공간이 작고 비용이 비싼 대신 빠른 성능을 제공한다.
속도가 빠른 장치와 느린 장치에서 속도 차이에 따른 병목 현상을 줄이기 위한 메모리를 말한다.
ex1) CPU 코어와 메모리 사이의 병목 현상 완화
ex2) 웹 브라우저 캐시 파일은, 하드디스크와 웹페이지 사이의 병목 현상을 완화
이럴때 써요
시간 지역성
for나 while 같은 반복문에 사용하는 조건 변수처럼 한번 참조된 데이터는 잠시후 또 참조될 가능성이 높음
공간 지역성
A[0], A[1]과 같은 연속 접근 시, 참조된 데이터 근처에 있는 데이터가 잠시후 또 사용될 가능성이 높음
이처럼 참조 지역성의 원리가 존재한다.
캐시 종류
듀얼 코어 프로세서의 캐시 메모리
각 코어마다 독립된 L1 캐시 메모리를 가지고, 두 코어가 공유하는 L2 캐시 메모리가 내장됨
만약 L1 캐시가 128kb면, 64/64로 나누어 64kb에 명령어를 처리하기 직전의 명령어를 임시 저장하고, 나머지 64kb에는 실행 후 명령어를 임시저장한다. (명령어 세트로 구성, I-Cache - D-Cache)
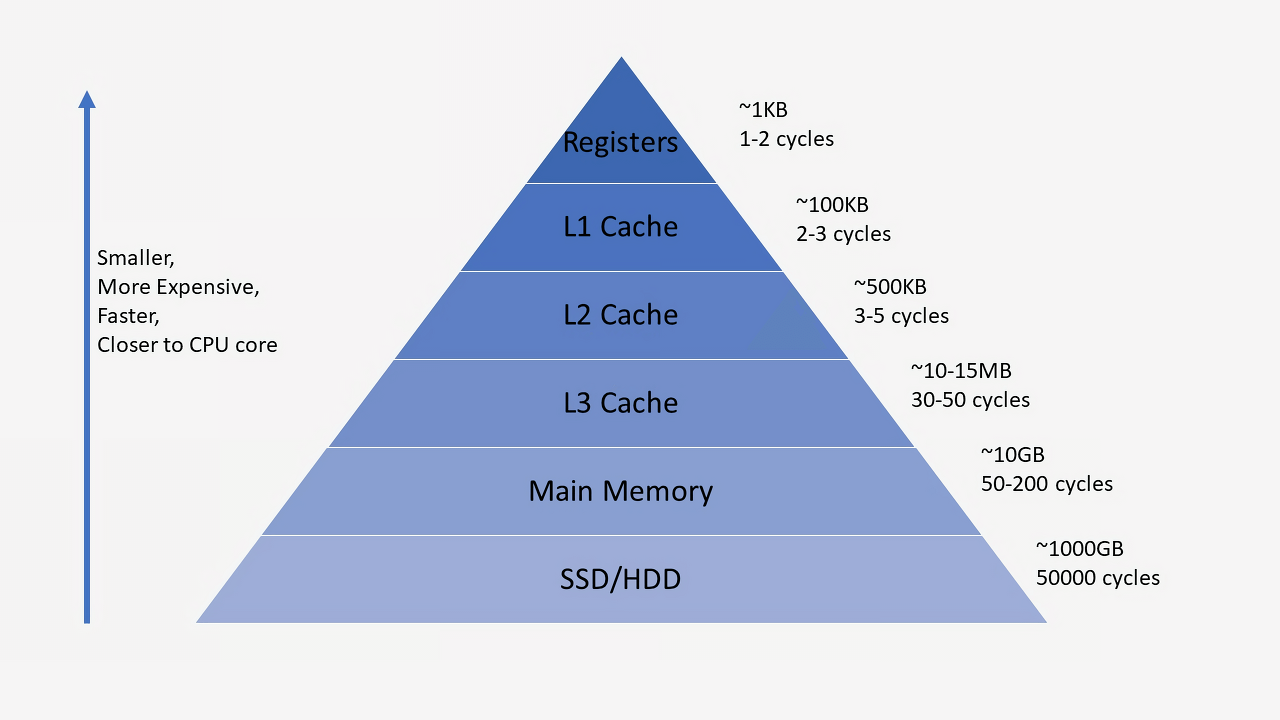
- L1 : CPU 내부에 존재
- L2 : CPU와 RAM 사이에 존재
- L3 : 보통 메인보드에 존재한다고 함
디스크 캐시
주기억장치(RAM)와 보조기억장치(하드디스크) 사이에 존재하는 캐시
캐시에 데이터를 저장할 때는, 이러한 참조 지역성(공간)을 최대한 활용하기 위해 해당 데이터뿐만 아니라, 옆 주소의 데이터도 같이 가져와 미래에 쓰일 것을 대비한다.
CPU가 요청한 데이터가 캐시에 있으면 'Cache Hit', 없어서 DRAM에서 가져오면 'Cache Miss'
Cache Miss
-
Cold miss
해당 메모리 주소를 처음 불러서 나는 미스 -
Conflict miss
캐시 메모리에 A와 B 데이터를 저장해야 하는데, A와 B가 같은 캐시 메모리 주소에 할당되어 있어서 나는 미스 (direct mapped cache에서 많이 발생) -
Capacity miss
캐시 메모리의 공간이 부족해서 나는 미스 (Conflict는 주소 할당 문제, Capacity는 공간 문제)
캐시 크기를 키워서 문제를 해결하려하면, 캐시 접근속도가 느려지고 파워를 많이 먹는 단점이 생김
🤑 캐싱이란?
캐싱(Caching)은 애플리케이션의 처리 속도를 높여준다.
이미 가져온 데이터나 계산된 결과값의 복사본을 저장함으로써 처리 속도를 향상시키며, 이를 통해 향후 요청을 더 빠르게 처리할 수 있다.
대부분의 프로그램이 동일한 데이터나 명령어에 반복해서 엑세스하기 때문에 캐싱은 효율적인 아키텍처 패턴이다.
-
예를 들어, 속도가 느린 디스크의 데이터를 속도가 빠른 메모리로 가져와 메모리상에서 읽고 쓰는 작업을 수행한다
-
다른 의미로는, 메모리상에 있는 데이터를 연산하는데, 이 연산을 더 빠른 CPU 메모리 영역으로 가져와 처리를 수행하는 것도 캐싱이라 표현
💸 웹캐시(Web Cache)
사용자가 웹사이트(client)에 접속할 때, 정적 컨텐츠(JS,이미지, CSS)을 특정 위치에 저장하여, 웹 사이트 서버에 해당 컨텐츠를 매번 요청하여 받는 것이 아닌, 특정 위치에서 불러옴으로서 사이트 응답 시간을 줄이고, 서버 트래픽 감소 효과를 볼 수 있는 것을 말합니다.
웹 캐쉬의 종류
💡 1. Browser Cashes
- 브라우저 또는 HTTP 요청을 하는 Client Appliction에 의해 내부 디스크에 캐쉬
- 캐시된 리소스를 공유하지 않는 한 개인에 한정된 캐시
- 브라우저의 back버튼 또는 이미 방문한 페이지를 재 방문하는 경우 극대화
💡 2. Proxy Caches
- Browser Cashes와 동일한 원리로 동작하며 Client나 Server가 아닌 네트워크 상에서 동작
- 큰 회사나 IPS의 방화벽에 설치 되며 대기시간 & 트래픽 감소, 접근 정책 & 제한 우회, 사용률 기록등을 수행
- 한정된 수의 클라이언트를 위해 무한 대의 웹 서버 컨텐츠를 캐시
💡 3. GateWay Caches
- 서버 앞 단에 설치되어 요청에 대한 캐시 및 효율적인 분배를 통해 가용성, 신뢰성, 성능등을 향상
- Encryption, SSL acceleration, Load balancing, Server/ cache static content, Compression 등을 수행
- 무한 대의 클라이언트들에게 한정된 수의 웹 서버 컨텐츠를 제공
참고
https://mangkyu.tistory.com/69
https://velog.io/@effypark/%EC%BA%90%EC%8B%9C-%EC%BA%90%EC%8B%B1%EC%9D%B4%EB%9E%80
https://velog.io/@jangwonyoon/%EC%BA%90%EC%8B%9C%EC%99%80-%EC%9B%B9-%EC%BA%90%EC%8B%9C