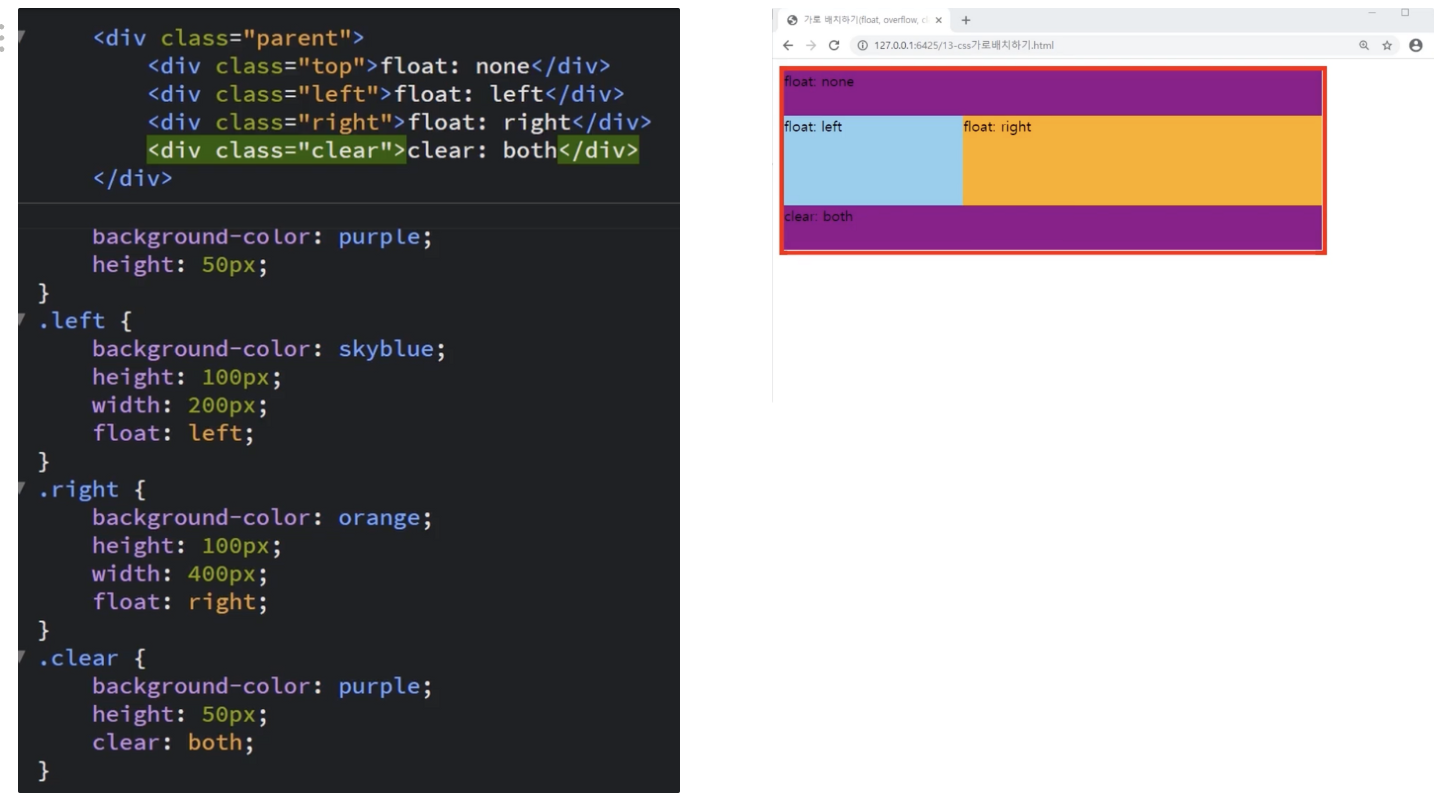
float
-
none(default) : 속성지정안함
-
left: 요소가 컨테이너 왼쪽에 배치
- 왼쪽에 배치되어있다고 기본값으로 생각하면 안된다.
-
right: 요소가 컨테이너 오른쪽에 배치
-
margin: auto : 요소를 중앙에 배치
- inline 및 inline-block 요소는 적용되지 않는다. 가로사이즈가 컨텐츠에 딱 맞기 때문
- block 요소에만 지정 가능
- 만약 inline 및 inline-block을 중앙에 배치하고싶다면
부모 요소 스타일에 text-align: center 를 지정한다.
-
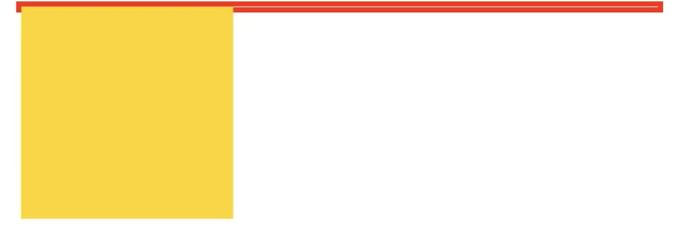
자식요소에 float 속성이 사용되면 부모요소는 자식이 없다고 판단해 높이값을 잃는다.
-
ex) div>div.box*1, box { float: left }

-
해결방법
- 부모 스타일에 자식의 width를 width로 지정
- 부모 스타일에 overflow: hidden 지정
- 자식 요소 높이에 따라 동적으로 적용

-
clear
- float 속성이 적용되면 다음 요소가 float 속성을 상속받는데 이것을 해제한다.
- left: 왼쪽으로 배치된 float 속성 상속 해지
- right: 오른쪽으로 배치된 float 속성 상속 해지
- both: 왼쪽 또는 오른쪽으로 배치된 모든 float 속성 상속 해지