가로 배치하는 2가지 방법
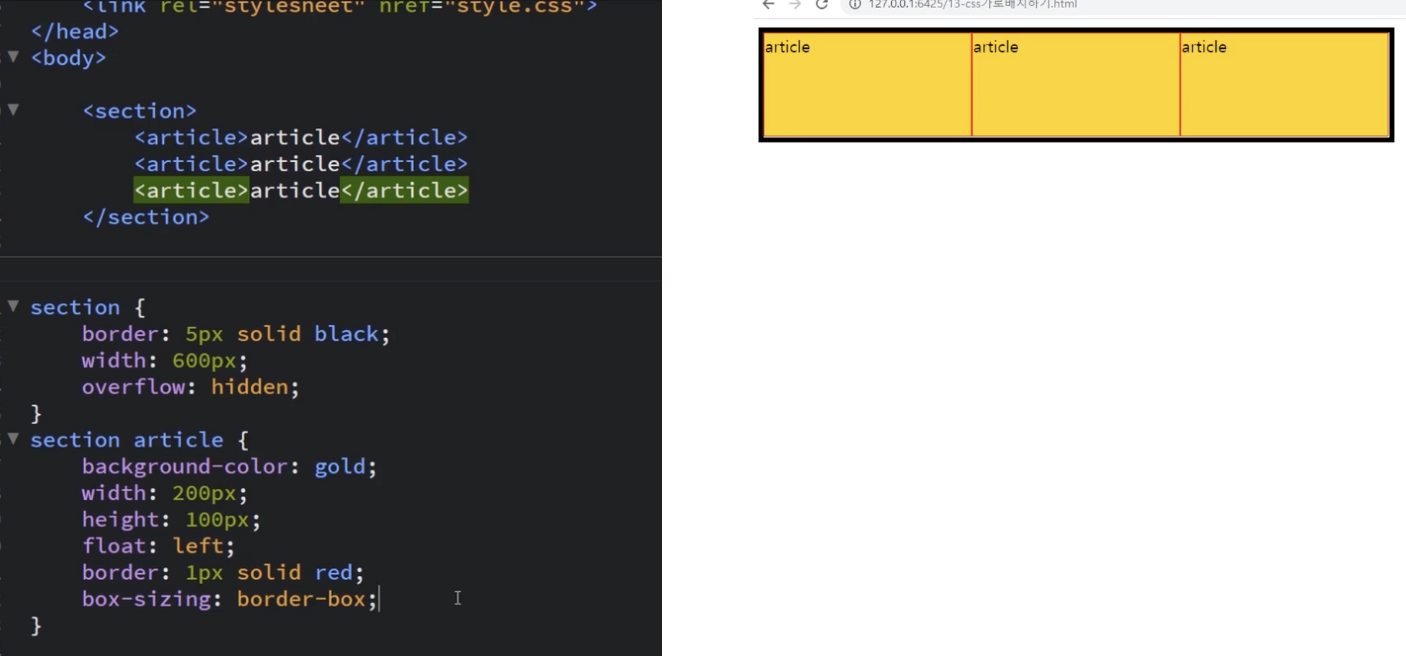
float와 overflow를 사용해 배치
- 여백없이 가로배치를 원할때 이 방법을 사용한다.
overflow사용 시 1px이라도 오차가 날시 요소가 일부 요소가 아래로 배치된다.- 따라서
box-sizing: border-box;를 지정해줘야한다. - 지정해주지 않으면 border 1px 때문에 일부 요소가 아래로 배치된다.

- 따라서
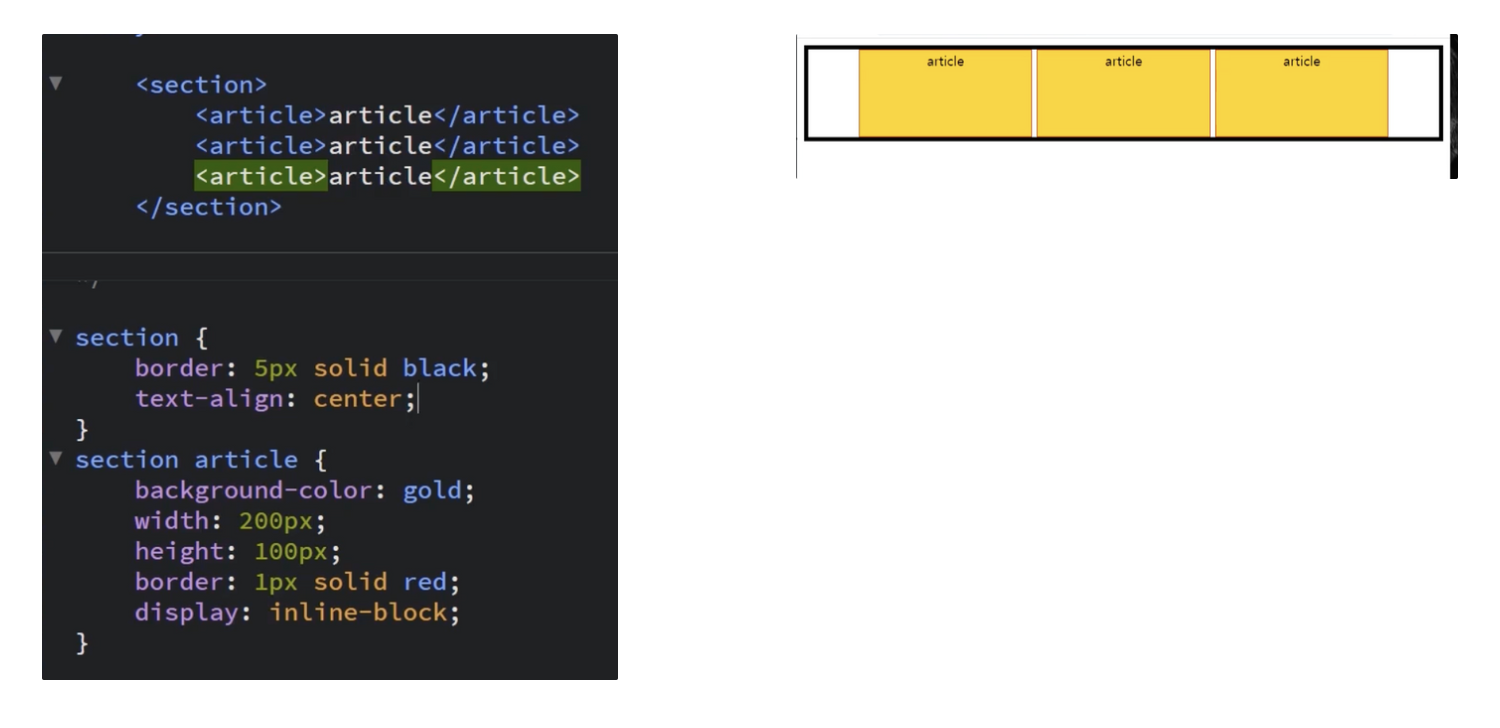
display: inline-block으로 배치
- 여유 공간이 있어도 되면 이 방법을 사용한다.
- section 태그는 block 요소이다. 따라서 아래로 배치된다.
- 가로 배치를 위해서
display: inline-block으로 설정한다. - 중앙 정렬을 위해서 부모 요소에
text-align: center를 지정한다.margin:auto는 block 요소에만 적용이 되기 때문에 위 방법을 사용해야한다.