
woman.jpg

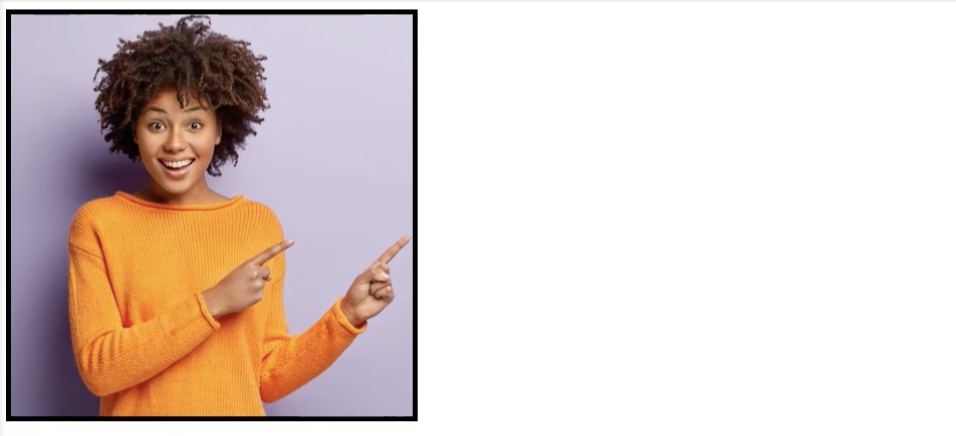
기존 방식

<div class="frame1"> </div>
.frame1 {
border: 5px solid #000;
width: 400px;
height: 400px;
background: url(images/woman.jpg) no-repeat left center;
}새로운 방식
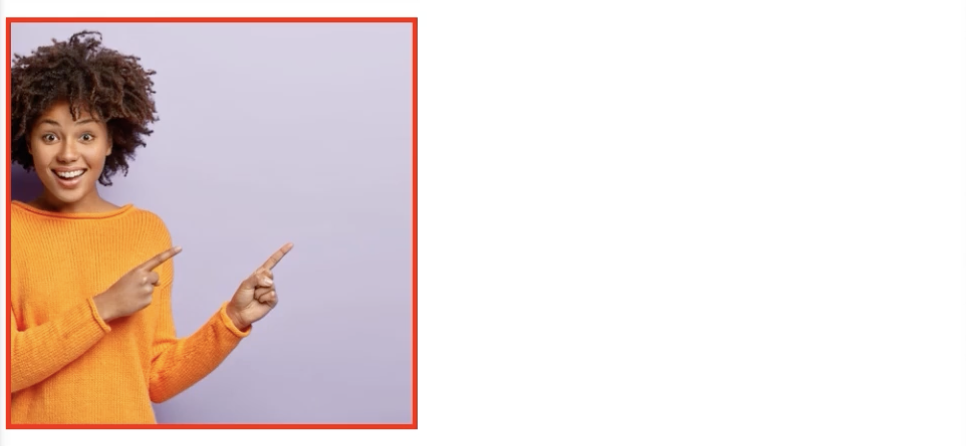
1. object-fit 적용

<div class="frame2">
<img src="images/woman.jpg"/>
</div>.frame2 {
border: 5px solid red;
width: 400px;
height: 400px;
}
.frame2 img{
width: inherit;
height: inherit;
object-fit: cover; /* 비율을 지키면서 넣는다. */
}
object-fit: cover만 적용하면 위 처럼 윈도우가 중앙에 오게된다.
이를 조정하기 위해서object-position을 사용한다.
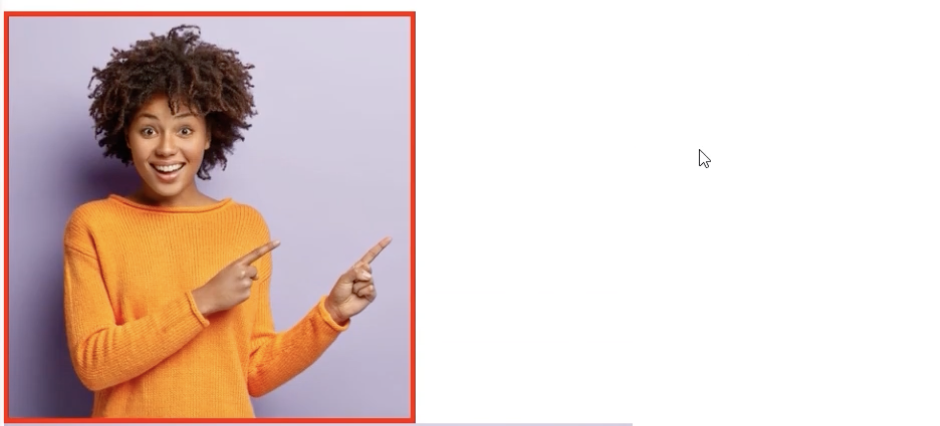
2. object-position 적용

<div class="frame2">
<img src="images/woman.jpg"/>
</div>.frame2 {
border: 5px solid red;
width: 400px;
height: 400px;
}
.frame2 img{
width: inherit;
height: inherit;
object-fit: cover; /* 비율을 지키면서 넣는다. */
object-position: left; /* 윈도우를 왼쪽으로 이동 */
}주의할 점
img 와 img의 부모는 반드시 width와 height를 가져야한다.
활용하면 좋을 곳
Picture with Webp image
<picture>
<source srcset="some-image1.webp" type="image/webp" />
<source srcset="some-image2.webp" type="image/webp" />
<img src="other-image.jpg" />
</picture>이미지를 순차적으로 확인한다.
출력 가능하다면 그 요소만 랜더링하고 나머지 태그는 무시한다.
Picture for 반응형
<picture>
<source media="(min-width: 700px)" srcset="/examples/images/people_960.jpg">
<source media="(min-width: 400px)" srcset="/examples/images/people_575.jpg">
<img src="/examples/images/people_200.jpg" alt="People">
</picture>이미지를 순차적으로 확인한다.
media 속성의 조건에 만족하고 이미지가 출력가능하다면
그 이미지만 랜더링하고 나머지 태그는 무시한다.
