
filter
- invert(n)
- 이미지 색상 반전
- n : 0 ~ 1
- blur(n)
- 이미지 블러 처리
- n : 0 ~ 1
- hue-rotate(Ndeg)
- 이미지 색조 변경
- 양의 값은 색조 증가, 음의 값은 색조 감소
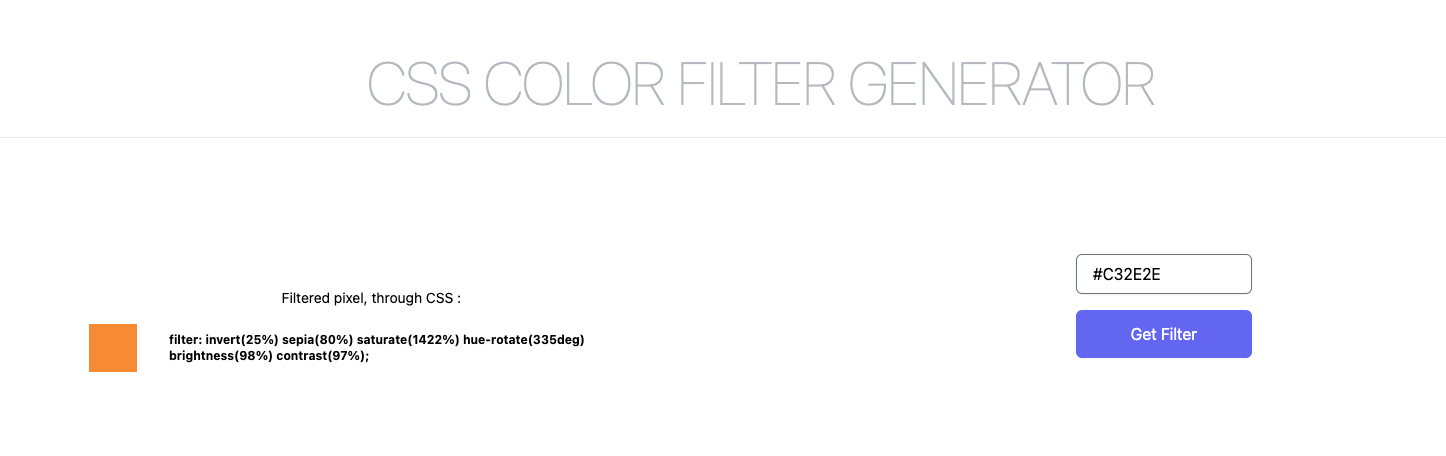
이미지 색상 변경 제너레이터

https://css-color-filter-generator.netlify.app/
이미지를 원하는 단색으로 바꿀때 유용한 사이트svg 이미지 파일이고 그라이던트가 적용된 원본 이미지라면 적용이 안된다.
단색 이미지에만 사용하자.
