
div 만 사용하기에는 가독성과 직관성이 떨어지기 때문에 시멘틱 태그를 사용한다.
아래 태그들을 모두 반드시 사용해야하는 것은 아니다.
필요에 따라 선택해서 사용하자.
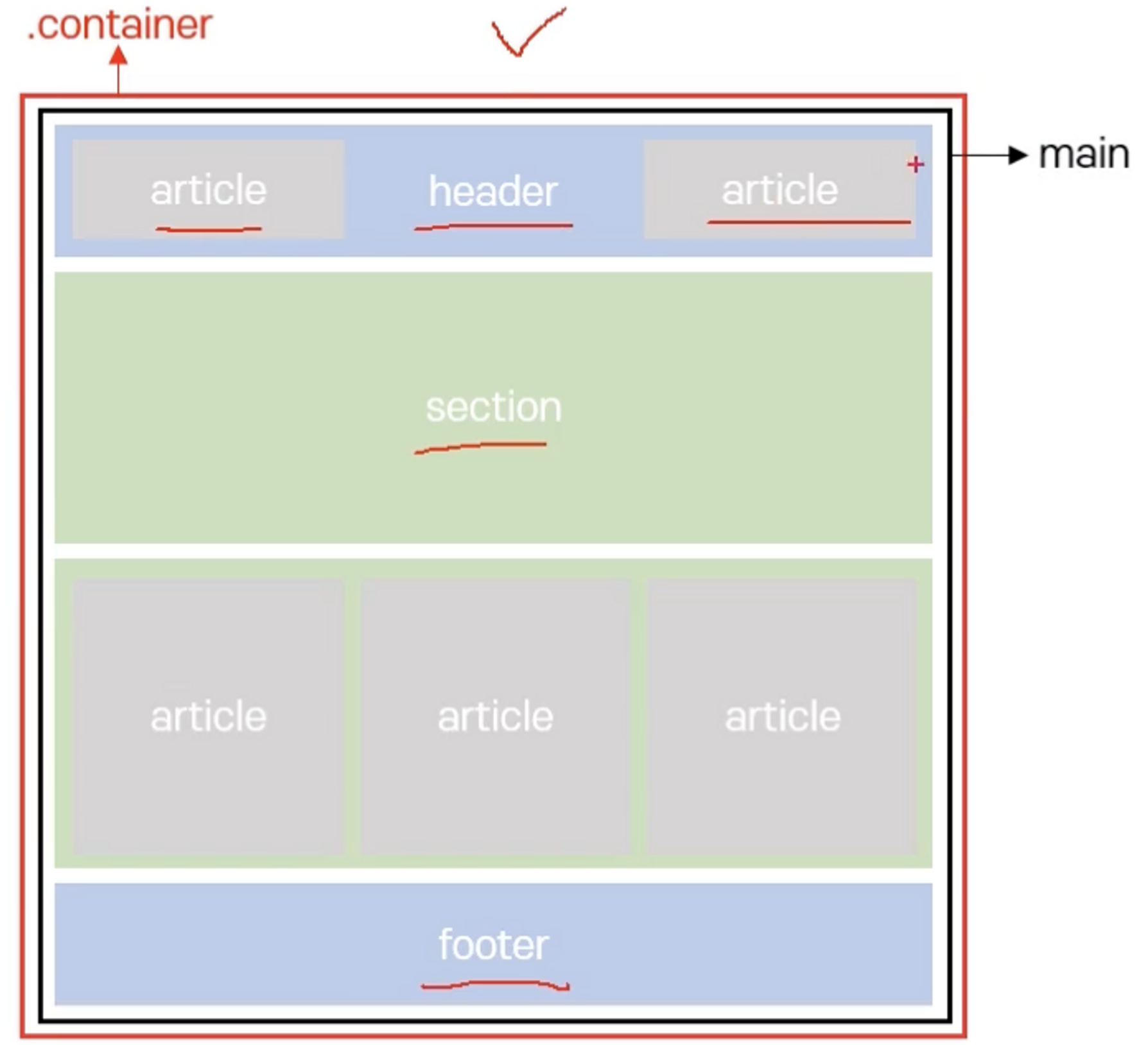
- 가상 상위의 컨테이너:
.container또는.wrapper - 문서의 주요 내용을 지정:
.main - 주제별 컨텐츠 영역:
.section - 헤더 영역(로고, 메뉴, 로그, 검색 등):
.header - 제작 정보 및 저작권 정보 표시 :
.footer - 콘텐츠 내용 넣기 :
.article - 문서 링크를 탐색하는 영역 :
.nav - 세부 사항 요소 :
.summary - 추가 세부 정보를 정의 :
.details

자식 요소가 있으면 높이를 굳이 지정하지 않는다.
만약 자식요소가 3개를 배치할경우width: 33.33333%처럼 소수점을 길게 잡아야한다.
33.3% 으로 지정하면 합이 100% 보다 조금 모자라기 때문에 틀이 깨질 수도 있다.
