Class
Class 는 ES6에 추가된 스펙이다. Class를 통해서 생성자를 만들 수 있다.
생성자 함수와 다르게 Class 내부의 메소드들은 생성자의 Prototype에 저장된다.
메소드 사용법은 동일하다.const User = function(name, age){ this.name = name; this.age = age; this.showName = function() { console.log(this.name); }; }; // 생성자함수 class User2 { constructor(name, age){ this.name = name; this.age = age; } showName(){ console.log(this.name) } }; // class를 이용한 생성자 const tom = new User2("Tom", 19);
class는 사용자의 편의를 위해서 만들어졌다.
class는 생성자 함수와 다르게 new를 붙이지 않으면 에러가 발생한다.const User = function(name, age){ this.name = name; this.age = age; this.showName = function() { console.log(this.name); }; }; // 생성자함수 const mike = User("Mike", 30); // undefined, return 값이 없기 때문 // class User2 { constructor(name, age){ this.name = name; this.age = age; } showName(){ console.log(this.name) } }; // class를 이용한 생성자 const tom = User2("Tom", 19); // TypeError
class의 메소드들은 생성자 함수와는 다르게 for in 문에서 제외되고 출력된다.
for(const p in mike){ console.log(p); } // name age showName //------------------------// for(const p in tom){ console.log(p); }// name age
상속, extends
class를 이용할 때 상속은 extends 구문을 이용한다.
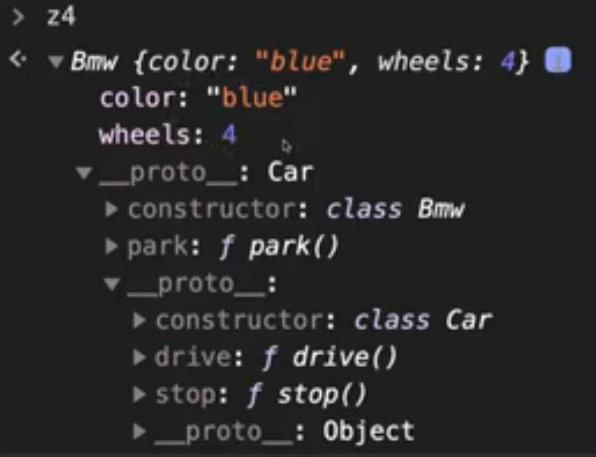
class Car { constructor(color){ this.color = color; this.wheels = 4; } drive(){ console.log("drive.."); } stop(){ console.log("STOP!"); } } class Bmw extends Car { park(){ console.log("PARK"); } } const z4 = new Bmw("blue");
메소드 오버라이딩
상속된 내부에 같은 이름의 메소드가 있는 경우 메소드가 덮어씌워진다.
이를 메소드 오버라이딩이라한다.class Car { constructor(color){ this.color = color; this.wheels = 4; } drive(){ console.log("drive.."); } stop(){ console.log("STOP!"); } } class Bmw extends Car { park(){ console.log("PARK"); } stop(){ // 메소드 오버라이딩 console.log("OFF"); } } const z4 = new Bmw("blue"); z4.stop(); // OFF
만약 부모의 메소드를 확장해서 쓰고 싶다면 super 키워드를 사용한다.
class Car { constructor(color){ this.color = color; this.wheels = 4; } drive(){ console.log("drive.."); } stop(){ console.log("STOP!"); } } class Bmw extends Car { park(){ console.log("PARK"); } stop(){ // 메소드 오버라이딩 super.stop(); console.log("OFF"); } } const z4 = new Bmw("blue"); z4.stop(); // STOP! // OFF
생성자 오버라이딩
constructor를 사용하면 빈 객체를 생성하고 이를 this로 가리키지만
extends를 사용한 상속을 이용했을 경우 constructor는 이 작업을 건너뛴다.
따라서 항상 부모 클래스의 constructor를 실행해줘야한다.
또한 부모클래스에서 매개변수로 Property를 할당하는 경우
자식 클래스에서도 매개변수를 동일화하는 작업을 해줘야한다.class Car { constructor(color){ this.color = color; this.wheels = 4; } drive(){ console.log("drive.."); } stop(){ console.log("STOP!"); } } class Bmw extends Car { constructor(color) { // 주의 super(color); // 주의 this.navigation = 1; } park(){ console.log("PARK"); } }
자식 클래스에서 constructor를 명시하지 않으면 다음과 같이 동작한다.
class Bmw extends Car { constructor(...args){ super(...args); } park(){ console.log("PARK"); } }