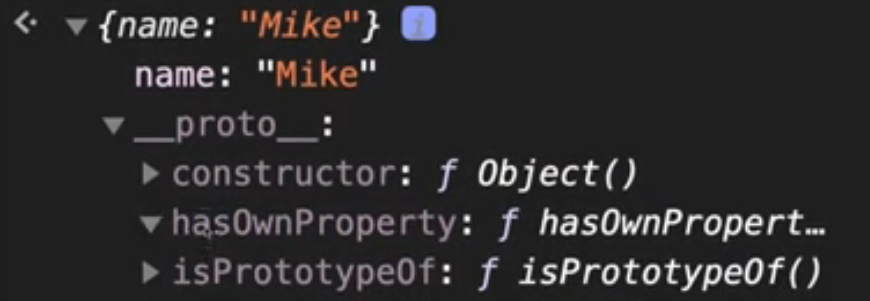
hasOwnProperty
객체가 Property 가지고 있는지 확인하는 메소드
const user = { name: 'Mike', } user.hasOwnProperty('name'); // true
객체에서 property를 읽고 없으면 proto 에서 읽는다.
프로토타입에 있는 메소드들은 오버라이딩 된다.
상속
다음과 같은 코드가 있다고 가정하자.
이 코드를 보면 drive() 메소드 및 변수 wheels가 모든 객체에 공통적으로 들어가 있는 것을 볼 수 있다. 이를 프로토타입 및 상속으로 중복을 줄일 수 있다.const bmw = { color: "red", wheels: 4, navigation: 1, drive() { console.log("drive.."); }, }; const benz = { color : "black", wheels: 4, drive() { console.log("drive.."); }, }; const audi = { color: "blue", wheels: 4, drive() { console.log("drive.."); }, };
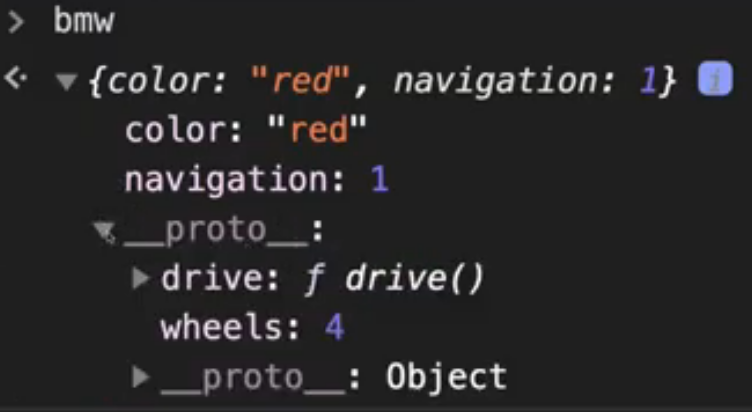
상속 및 프로토타입으로 변경한 코드.
const car = { wheels: 4, drive() { console.log("drive.."); }, } const bmw = { color: "red", navigation: 1, }, }; const benz = { color : "black", }, }; const audi = { color: "blue", }, }; bmw.__proto__ = car; // bmw는 car의 상속을 받는다. benz.__proto__ = car; // benz는 car의 상속을 받는다. audi.__proto__ = car; // audi는 car의 상속을 받는다. bmw.wheels ; // 4, 객체 내부에 property가 없으면 __proto__에서 찾는다.
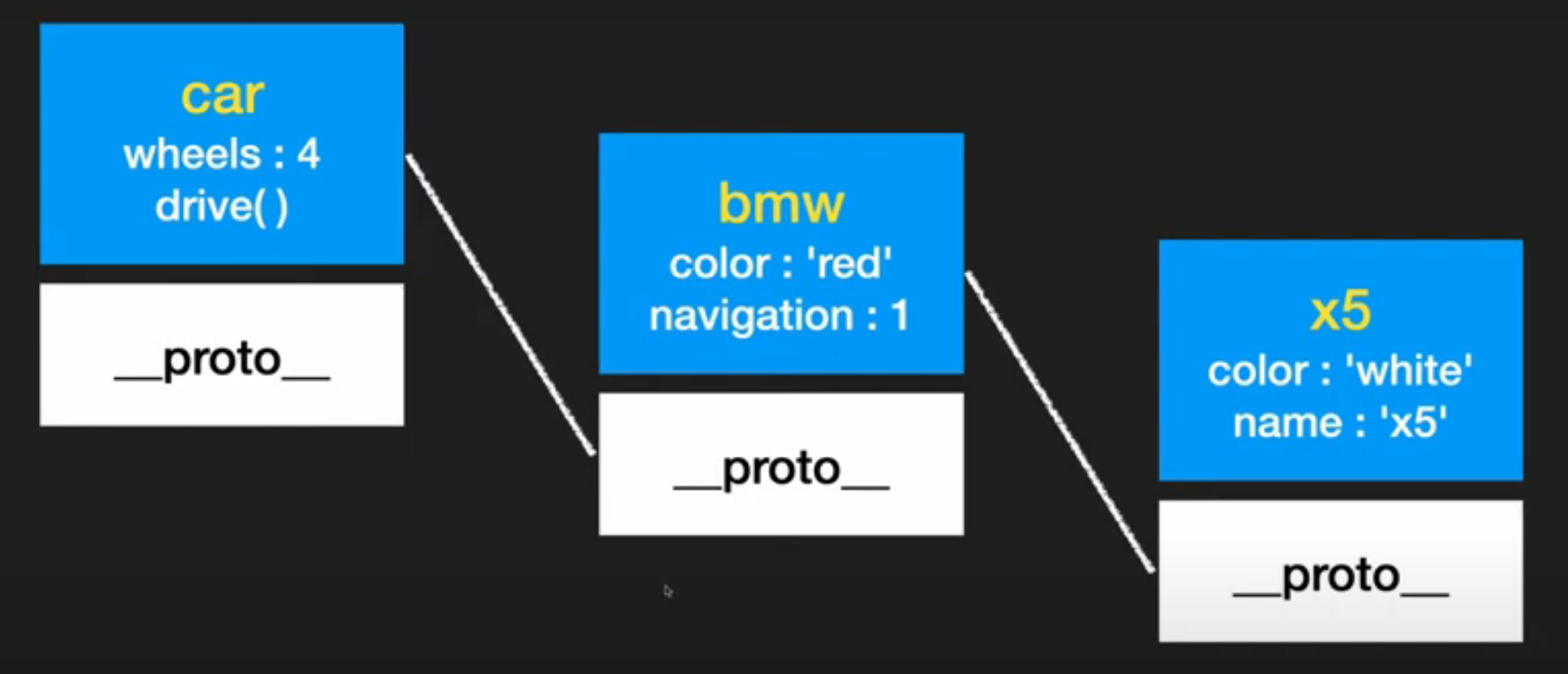
ProtoType Chain
상속은 다음과 같이 계속 이어질 수 있다.
const car = { wheels: 4, drive() { console.log("drive.."); }, } const bmw = { color: "red", navigation: 1, }, }; bmw.__proto__ = car; const x5 = { color : "white", name : 'x5', } x5.__proto__bmw;
이와 같이 상속이 연속되는 것을 ProtoType Chain 이라한다.
x5의 property를 for문으로 찍으면 상속된 모든 property가 나온다.
Object.keys()나 Object.values()로 찍으면 상속된 property는 제외하고 출력한다.for (p in x5){ console.log(p); // color name navigation wheels drive } x5; // {color : "white", name: "x5"} Object.keys(x5); // ["color", "name"] Object.values(x5); // ["White", "x5"]
만약 for 문으로 상속된 property를 구분해서 출력하고 싶다면
hasOwnProperty()를 사용한다.for(p in x5){ if(p.hasOwnProperty()){ console.log(p); // color name }
생성자 함수를 이용한 상속
생성자 합수를 이용한 상속 예제 이다.
const car = { wheels: 4, drive() { console.log("drive.."); }, } const Bmw = function(color){ this.color = color; }; const x5 = new Bmw("red"); const z4 = new Bmw("blue"); x5.__proto__ = car; z4.__proto__ = car; x5; // Bmw {color: "red"} x5.wheels; // 4
prototype
위 코드를 prototype을 사용해 수정한 코드
const Bmw = function(color){ this.color = color; }; Bmw.prototype.wheels = 4; Bmw.prototype.drive = function() { console.log("drive.."); }; const x5 = new Bmw("red"); const z4 = new Bmw("blue");
instanceof
생성자 함수가 새로운 객체를 만들어낼때 이는 생성자 함수의 인스턴스라고 한다.
instanceof 메소드를 사용하면 해당 객체가 생성자 합수의 인스턴스인지 아닌지 확인할 수 있다.z4 instanceof Bmw; // true
생성자로 만들어진 객체 내부에는 constructor라는 Property가 존재한다.
이를 이용해서 인스턴스를 확인할 수도 있다.z4.constructor === Bmw; // true
(주의) 다음과 같이 코드를 정리할 수는 있지만 이렇게 코딩하면 constructor Property가 사라진다. 따라서 묶어서 prototype을 정의하지말고 따로 추가하는 방식을 사용할 것. 혹은 수동으로 constructor를 명시하자.
const Bmw = function(color){ this.color = color; } Bmw.prototype = { // constructor : Bmw, -> 수동명시 wheels: 4, drive() { console.log("drive.."); }, navigation: 1, stop() { console.log("STOP!!"); }, }; const z4 = new Bmw("blue"); z4.constructor === Bmw; // false