
Ajax(Asynchronous JavaScript and XML)
XMLHttpRequest를 사용하여 비동기로 데이터를 송수신하고,
받은 데이터를 JSON으로 변경하여 관리를 하고,
이 데이터를 DOM에 연결된 HTML(XHTML, HTML 이전 기술)에 연결하되,
이 HTML를 CSS 표준 기반으로 프리젠테이션하는 것을
JavaScript의 기술로 결합하여 웹 어플리케이션 개념으로 접근하는 것을 의미한다.
XHR(XMLHttpRequest)이 Ajax란 말은 틀린말이다.
XHR는 Ajax를 위한 하나의 요소 또는 수단이다.
Ajax를 통해 페이지 전체를 리프레시하지 않고 페이지 일부만 업데이트 할 수 있다.
따라서 서버로 부터 전체 페이지를 다시 로드하지 않아도 되어서 서버 부하를 줄일 수 있다.자세한 내용은 Ajax 모델에서 설명한다.
XMLHttpRequest 간단 설명
동기, 비동기 통신을 지원하는 오브젝트
오브젝트를 사용하여 데이터를 송수신 한다.
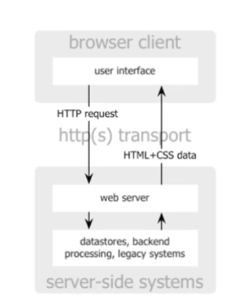
classic 모델(Ajax 모델 이전)

브라우저에서 서버로 HTTP request를 보내면
서버에서 모든 것을 처리하여
HTML + CSS Data 를 브라우저로 전송한다.브라우저는 단지 이것을 표시하는 역할을 한다.
모든 것을 서버에서 처리하기 때문에
사용자가 증가하면 서버 처리가 증가하고
통신 트래픽에도 부하를 준다.
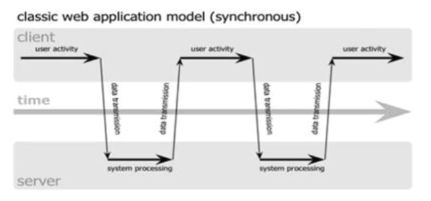
동기적 요청 처리방식

요청을 보내고 응답을 받을때까지 사용자는 아무런 이벤트를 발생시킬 수 없다.
브라우저 -> 서버 -> 브라우저 사이의 모든 처리가 끝나야 연결이 해제된다.
해제된 이후에 다른 처리를 할 수 있다.사용자는 이 과정이 끝날때 까지 기다려야한다.
즉 사용자는 이벤트를 발생시킬 수 없다.
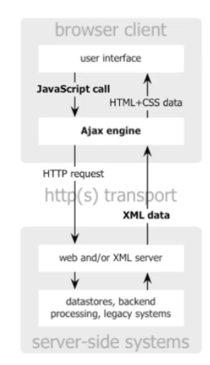
Ajax 모델

<form>전송 버튼 클릭 등의 이벤트가 발생하면
자바스크립트가 인싱하여 에러 체크 등의전처리를 수행한다.
classic 모델에서는 서버에서 이러한 전처리 과정을 수행했다.즉, 서버에서 해야할 일을 클라이언트에 분산한 것이다.
<form>을 서버로 전송하거나
<form>에서 데이터를 추출하여 데이터만 서버로 전송한다.이때 서버와의 송수신 역할은
Ajax Engine이 담당한다.
서버는 데이터를 데이터 베이스에 저장하는 등의 처리를 한다.
이후 처리 결과를 브라우저로 전송한다.
브라우저는 전송한 데이터를 받아
HTML, CSS, DOM, JavaScript 로 콘텐츠를 표현한다.
classic 모델에서는HTML+CSS data를서버가 만들었지만
Ajax 모델에서는Ajax Engine이XML 데이터를 서버로 부터 받아
HTML+CSS data를 생성해 유저 인터페이스로 전달한다.이처럼 서버에서 해야할 일들을 클라이언트에 분산하여 서버의 부담을 줄일 수 있게 되었다.
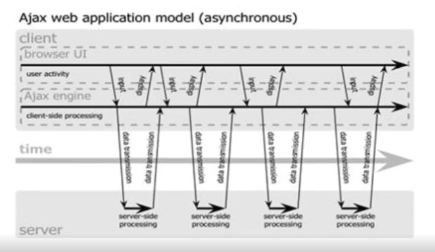
비동기적 요청 처리방식

요청을 하고 다른 작업을 한다.
- 웹 페이지에서 이벤트(버튼 클릭, 폼 제출 등)가 발생한다.
- 이벤트 핸들러에서 XMLHttpRequest 객체를 생성하고,
Ajax 엔진이 서버로 객체를 담아 요청을 전송한다.- 서버에서 요청을 처리하고, 결과를 XML, JSON 등의 형태로 응답한다.
- XMLHttpRequest 객체가 서버로부터 응답을 받으면, 콜백 함수가 실행된다.
- 콜백 함수에서는 응답 데이터를 가지고 필요한 DOM 조작을 수행해서 웹 페이지를 업데이트한다.
