XMLHttpRequest
Object로 Resource를 fetch하기 위한 API
SOP 제약은 받으나 CORS 가능하다.
XMLHttpRequest 플로우
- 브라우저 Reuest
- 이벤트 핸들러 작성
- 서버와 연결, 전송방법, URL, 동기/비동기 통신 지정
- 데이터 전송
- 서버
- 상태가 바뀔 때마다 상태를 브라우저로 전송
- 마지막 상태에서 데이터 전송
- 브라우저 Response
- 서버에서 상태를 전송할 때마다 이벤트 발생
- 핸들러에서 상태에 따른 처리
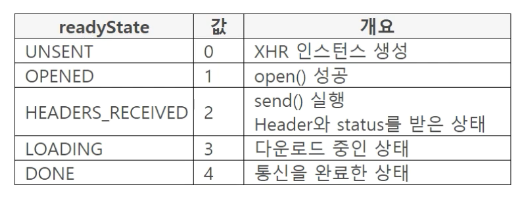
const obj = new XMLHttpRequest(); obj.onreadyStatechanage = () => { console.log(obj.readyState); if(obj.readyState === 4 && obj.status === 200) { console.log(obj.response); }; }; obj.open("GET", "../file/data.txt", true); obj.send(); /* 1 2 3 4 "서버 데이터" */
XMLHttpRequest.onreadystatechange()
샹태를 나타내는 readyState 값이 바뀔 때 마다
onreadystatechange 이벤트가 발생하며 핸들러 함수가 실행된다.동기 통신에서는 사용할 수 없다.
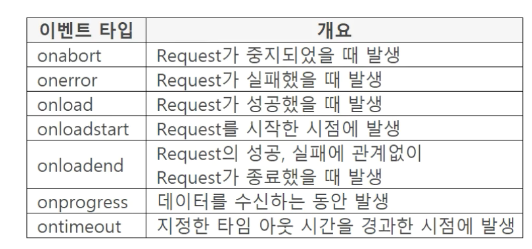
이벤트 타입
상태에 따라 이벤트가 발생한다.
오래된 브라우저는 지원하지 않는다.
const obj = new XMLHttpRequest(); let seq = 0; const show = (event) => { console.log(`${event.type}: ${++seq}); }; const types = ["load", "loadstart", "loadend", "progress", "timeout","abort", "error"]; types.forEach((type)-> { obj.addEventListener(type, show, false); }); obj.open("GET", "..file.data.txt"); obj.send(); /* loadstart: 1 progress: 2 load: 3 loadend: 4 */
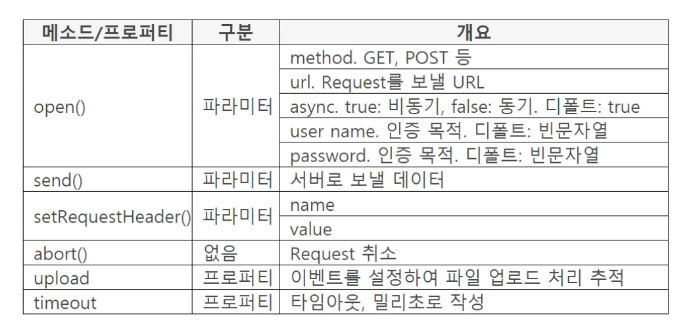
XMLHttpRequest.Request

Request 초기화
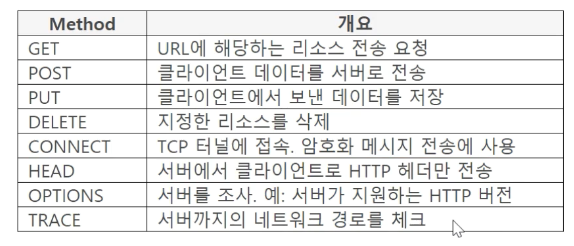
파라미터:http method,url,async 허용 유무,user name,password
XHR 에서는CONNECT,TRACE,TRACK사용불가const obj new XMLHttpRequest(); obj.onload = () => { console.log("실행 성공"); }; obj.open("POST", "../file/data.txt", true); obj.send(); // 실행 성공
XMLHttpRequest.send()
서버로 Request 를 전송한다.
method 가 GET, HEAD 이면 파라미터 값이 무시된다.
문자열, Document, Blob 등을 작성한다.
const obj new XMLHttpRequest(); obj.onload = () => { console.log("실행 성공"); }; obj.open("POST", "../file/data.txt"); obj.setRequestHeader("Content-Type", "application/json;charset=UTF-8"); // head 설정 obj.sned(JSON.stringify({sports: "농구"}));
XMLHttpRequest.timeout
서버에서 데이터 수신 시간이 작성한 타입아웃을 초과하면
ontimeout 이벤트가 발생하며 Request가 취소횐다.
타임 아웃 시간은 밀리초로 작성한다.비동기 통신 Request에서 사용한다.
const obj = new XMLHttpRequest(); obj.onload = () => { conosole.log(obj.respose) }; obj.ontimeout = () => { console.log("timeout 발생); }; obj.timeout = 2000; obj.open("POST", "..//file/timeout_data.txt"); obj.send(); // timeout 발생
XMLHttpRequest.abort()
Request 를 취소한다.
const obj = new XMLHttpRequest(); obj.onload = () => { conosole.log(obj.respose) }; obj.onabort = () => { console.log("abort 발생); }; obj.open("POST", "..//file/timeout_data.txt"); obj.send(); setTimeout(() => { obj.abort() } , 2000} );
XMLHTTPRequest.reponseXML
서버에서 HTMLDocument 또는 XML 형태를 보내면
responseXML에 설정된다.const obj = new XMLHttpRequest(); obj.onload = () => { console.log(obj.response); console.log("----------"); const data = obj.responsXML; const nodes = data.getElementsByTagname("item"); for (let k = 0; k < nodes.length; k++){ const node = nodes[k].children[0]; console.log(node.textConent); } }; obj.open("GET", "../file/xmlData.xml"); obj.send(); /* <?xml version="1.0" encoding = "utf-8" ?> <pointmain> <item><point>100</point></item> <item><point>200</point></item> <item> <point>300</point></item> </pointmain> ----------- 100 200 300 */