Map
key와 value의 컬렉션
[key, value]형태처럼 작성한다.
이때 key에는다양한 타입을 사용할 수 있다.for-of 문에서 작성한
순서대로 순회한다.const obj = new Map([ ["key", "value"], [{book: 200}, "Object"], [100, "Number"] ]); for (let keyValue of obj) { console.log(keyValue); }; /* [key, value] [{book: 200}, Object] [100, Number]
new연산자를반드시 사용해야한다.
사용하지 않으면TypeError가 발생한다.
key 의 값과 타입이 같으면 나중에 작성된 value로 대체된다.
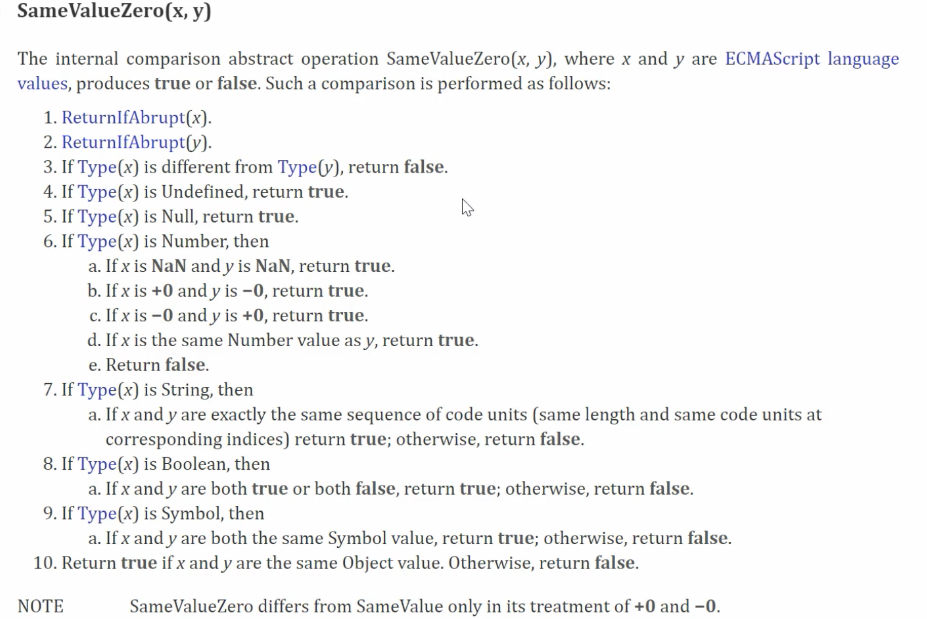
이는SameValueZero 알고리즘때문이다.
const obj = new Map([ [100, "첫 번째"], [100, "두 번째"], ]); for (let [key, value] of obj) { console.log(`${key} : ${value}`); }; /* 100 : 두 번째 */
만약 전체 대괄호 안에 Object 를 작성하면 에러는 나지 않지만
key 와 value에undefined가 할당된다.const obj = new Map([ {five: 5} ]); for (let [key, value] of obj) { console.log(`${key} : ${value}`); }; /* undefined : undefined */
Object 보다 Map
MDN 에 따르면
빈번하게 key,value를 추가/삭제할 때는
Map이Object보다 처리시간이 빠르다.
Method
set()
Map 인스턴스에 key, value를 설정
key 값이 같으면 value가 바뀐다.let obj = new Map(); obj.set("one", 100); obj.set("one", 200); obj.set({}, "오브젝트"); obj.set(function(){}, "Function"); obj.set(new Number("100"), "인스턴스"); obj.set(NaN, "Not a Number"); for (let [key, value] of obj) { console.log(`${key} : ${value}`); }; /* one : 200 [object Object] : 오브젝트 function(){} : Function 100 : 인스턴스 NaN : Not a Number */
get()
key 값을 파라미터로 넣으면 해당하는 value를 반환한다.
key 값이 없다면undefined를 반환한다.let obj = new Map([ ["one", 100], ["200", "String 타입"] ]); console.log(obj.get("one")); // 100 console.log(obj.get("two")); // undefined console.log(obj.get(200); // undefined
has()
Map 인스턴스에서 key의 존재 여부를 반환한다.
key 가 있므면true, 없으면false를 반환한다.
entries()
Map 인스턴스로 iterator 오브젝트를 생성하고 반환한다.
Map 인스턴스에 작성된 순서대로 반환한다.
next()로 [key, value] 반환let obj = new Map([ ["one", 100], ["two", 200] ]); const iter = obj.entries(); console.log(iter.next()); // {value: [one,100], done, false} console.log(iter.next()); // {value: [two,200], done, false} console.log(iter.next()); // {value: undefined, done, true}
keys()
Map 인스턴스의 key로 iterator 오브젝트를 생성하고 반환한다.
next()로 key 반환let obj = new Map([ ["one", 100], ["two", 200] ]); const iter = obj.keys(); console.log(iter.next()); // {value: one, done, false} console.log(iter.next()); // {value: two, done, false} console.log(iter.next()); // {value: undefined, done, true}
values()
Map 인스턴스의 value로 iterator 오브젝트를 생성하고 반환한다.
next()로 value 반환let obj = new Map([ ["one", 100], ["two", 200] ]); const iter = obj.keys(); console.log(iter.next()); // {value: 100, done, false} console.log(iter.next()); // {value: 200, done, false} console.log(iter.next()); // {value: undefined, done, true}
Symbol.iterator()
Map.prototype.entries() 와 같음
next() 로 [key, value] 반환let obj = new Map([ ["one", 100], ["two", 200] ]); const iter = obj[Symbol.iterator](); console.log(iter.next()); // {value: [one,100], done, false} console.log(iter.next()); // {value: [two,200], done, false} console.log(iter.next()); // {value: undefined, done, true}
forEach()
Map 인스턴스를 순회하면서 callback 함수 호출
map(),filter()같은callback 함수를 동원하는 다른 메서드는 지원하지 않는다.
Map은 forEach() 만 사용가능하다.let obj = new Map([ ["one", 100], ["two", 200] ]); const callback = (value, key, map) => { console.log(`${key}, ${value}, $(this.check}`); } obj.forEach(callback, {check: 50}); // {check: 50} -> this 바인딩, 생략 가능 /* one, 100, 50 two, 200, 50 */
delete()
Map 인스턴스에서 파라미터 값과 같은 entry를 삭제한다.
성공하면 true, 실패하면 false 를 반환한다.
let obj = new Map([ ["one", 100], [{}, "오브젝트"] ]); console.log(obj.delete("one")); // true console.log(obj.delete({})); // false, 인스턴스안에 있는 {} 의 주소와 파라미터 {}의 주소가 다르기 때문이다. const sports = {}; obj.set(sports, "스포츠"); console.log(obj.delete(sports)); // true, 이 경우 인스턴스안에 있는 {} 의 주소와 파라미터의 주소가 같기 때문에 삭제가 된다.
clear()
Map 인스턴스의 모든 entry를 지운다.
Map 인스턴스 자체를 삭제하는 것은 아니다.
size 프로퍼티
Map 인스턴스의 entry 수를 반환한다.