WeakMap
Object 만 key로 사용할 수 있는 Map
메모리 릭(Memory Leak)을 방지하기 위해서 만들어졌다.
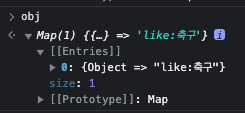
obj.sport의 메모리 주소는1을 참조하고 있었는데
sports의 주소가2로 바뀌면서obj.sport를 사용할 수 없게 되었다.
이때obj.sport는 가바지 컬렉션 처리가 되지 않는다.
이런 현상을메모리 릭이라고 한다.let sports = {like: "축구"}; // {like: "축구"} 메모리 주소를 1 이라고 가정 const obj = new Map([ [sports, "like:축구"] // sports 의 메모리 주소는 현재 1이다. ]); sports = {like: "농구"}; // {like: "농구"} 메모리 주소를 2라고 가정
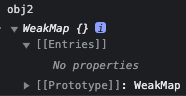
WeapMap은 메모리 릭이 발생한 것을 가비지 컬렉션이 지운다.
let sports2 = {like: "축구"}; // {like: "축구"} 메모리 주소를 1 이라고 가정 const obj2 = new WeakMap([ [sports2, "like:축구"] // sports 의 메모리 주소는 현재 1이다. ]); sports2 = {like: "농구"}; // {like: "농구"} 메모리 주소를 2라고 가정
- entry 열거가 되지 않는다. -
forEach 문을 사용할 수 없다.- Symbol.iterator : 이터레이션이 불가능하다.
- Symbol.speices 가 없다.
Method
WeakMap.get(key)
주어진 키와 연관된 값을 반환합니다.
WeakMap.set(key, value)
주어진 키에 값을 설정합니다.
오브젝트에 따라 연동하는 함수를 등록할 수 있다.
WeakMap.has(key)
특정 키가 WeakMap에 존재하는지 여부를 반환합니다.
존재하면
true, 없으면false를 반환한다.
WeakMap.delete(key)
키와 그에 상응하는 값을 WeakMap에서 제거합니다.
성공하면
true, 실패하면false를 반환한다.