
ESLint
개발자들이 특정한 규칙을 가지고
코드를 깔끔하게 짤 수 있게 도와주는 라이브러리create-react-app 으로 설치하면 기본적으로 eslint가 설정되어있다.
하지만 이 상태로는 VScode에서 바로 확인할 수 없고
앱을 실행했을때 터미널에서 볼 수 있다.자바스크립트를 쓰는 가이드 라인 제시, 뭄법에 오류가 나면 알려주는 역할등
포맷터 역할도 하지만 주요 기능은 문법 오류를 잡는 것이다.아래 코드를 보면 hello 함수 할당 전에 호출을 먼저했다.
이 경우 hello 함수를 호출할 수 없다.
이러한 코드에 대한 에러를 잡아준다.hello(); let hello = () => {};
설치
VScode Extension에서 설치한다.
사용법
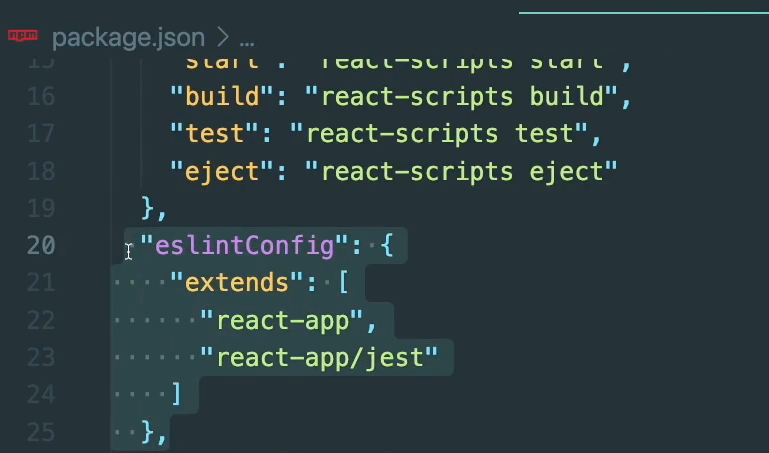
package.json에서 eslintConfig 항목을 잘라내기 한다.
src에
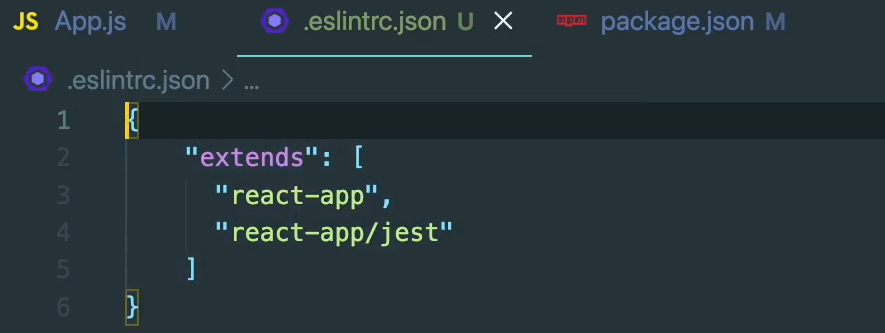
.eslintrc.json파일을 생성해서
잘라내기한 항목의 프로퍼티중 extends 만 작성한다.
ESLint Testing Plugins 설치
Plugins란 eslint에서 기본으로 제공되지 않는 다양한 규칙을 플러그인을 통해서 사용할 수 있다.
예를 들어 react에 관련된 린트설정을 위해서는
eslint-plugin-react를 사용하고
react hooks에 관련된 규칙을 적용시키려면eslint-plugin-react-hooks를 사용한다.
테스팅을 위한 플러그인 설치
npm install eslint-plugin-testing-library: render로 DOM을 그리는 부분
npm install eslint-plugin-jest-dom: expect-matcher로 테스트
내부 설정
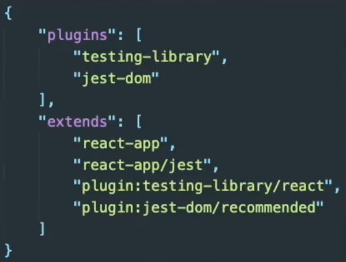
.eslintrc.json에 plugins와 extends에 다음과 같이 추가한다.
{ "plugins": [ "testing-library", "jest-dom" ], "extends": [ "react-app", "react-app/jest", "plugin:testing-library/react", "plugin:jest-dom/recommended" ] }
동작 확인
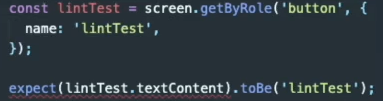
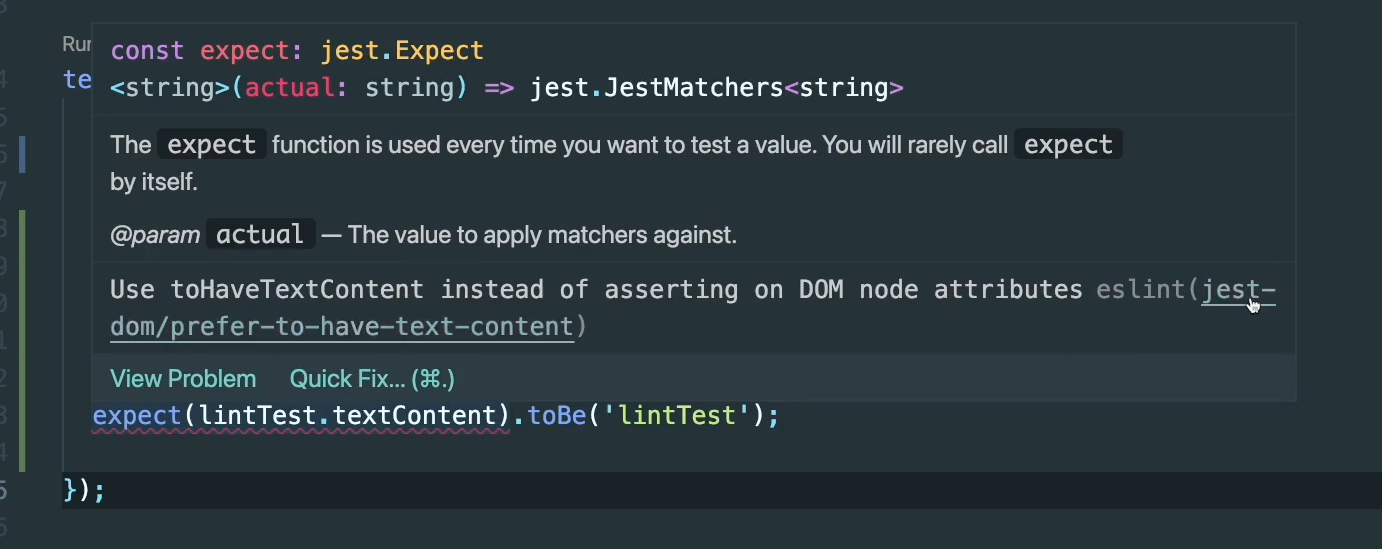
toBe()matcher보다toHaveTextConent()matcher가 적합하다고 추천해준다.
import { render, screen } from "@testing-library/react"; import App from "./App"; test("renders learn react link", () => { render(<App />); const linkElement = screen.getByText(/learn react/i); expect(linkElement).toBeInTheDocument(); const lintTest = screen.getByRole("button", { name: "lintTest", }); expect(lintTest.textContent).toBe("lintTest"); });
Prettier
주로 코드 형식을 맞추는데 사용한다.
작은따옴표를 사용할지 큰 짜옴표를 사용할지
indent 값을 2로 할지 4로 할지 등등
에러가 아닌 코드 포멧터 역할을 한다.
2가지 설치법과 차이
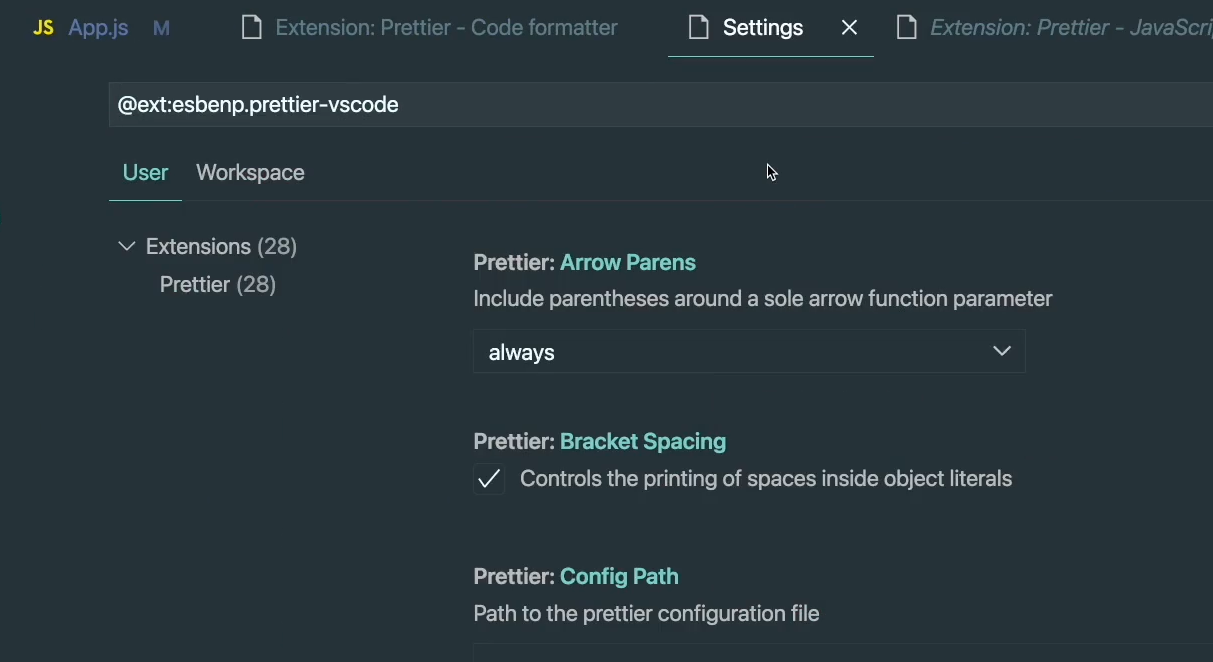
vscode Extension
혼자 개발하는 경우에 주로 사용한다.
설치 후 Extenstion setting에서 설정을 지정할 수 있다.
npm 설치
npm 으로 설치하면 프로젝트의
package.json에 포함이 되며
여러 개발자와의 코드 포멧을 지킬 때 사용할 수 있다.