
Jest
FaceBook에 의해서 만들어진 테스팅 프레임 워크이다.
최소한의 설정으로 동작하며 Test Case를 만들어서
어플리케이션 코드가 잘 돌아가는지 확인한다.단위 테스트를 위해서 이용한다
특징
Zero configuration
Jest는 설정 없이 "박스에서 나와 바로 사용할 수 있도록" 설계되었다.
대부분의 경우에 추가 설정 없이 Jest를 프로젝트에 추가하고 바로 테스트를 작성할 수 있다.
Fast and sandboxed
Jest는 테스트를 병렬로 실행하여 전체 테스트 스위트의 실행 시간을 최소화한다.
각 테스트 파일은 독립적인 환경에서 실행되므로 테스트 사이에 상태가 유출되지 않는다.
Snapshot testing
Jest는 스냅샷 테스팅 기능을 제공하여
UI 컴포넌트나 데이터 구조가 예상대로 작동하는지 쉽게 확인할 수 있습니다.
Mocking and spying
Jest는 강력한 모킹과 스파잉 기능을 제공하여
함수 호출을 가로채거나 모의 객체를 생성하는 등의 작업을 쉽게 할 수 있습니다.
사용법
create-react-app으로 프로젝트를 설치한 경우 따로 설치하지 않아도된다.이 경우가 아니라면 다음 과정을 따른다.
Jest 라이브러리 설치:npm install jest --save-dev
Test 스크립트 변경:"test: "jest" or "jest --watchAll"
테스트 작성할 폴더 및 파일 기본 구조 생성
Jest가 Test 파일을 찾는 법
Jest는 프로젝트의 모든 폴더 구조를 탐색하고
다음과 같은 파일이나 폴더 구조에 있는 경우 테스트 파일로 인식한다.
{filename}.test.js
{filename}.spec.js
All files inside "test" folders
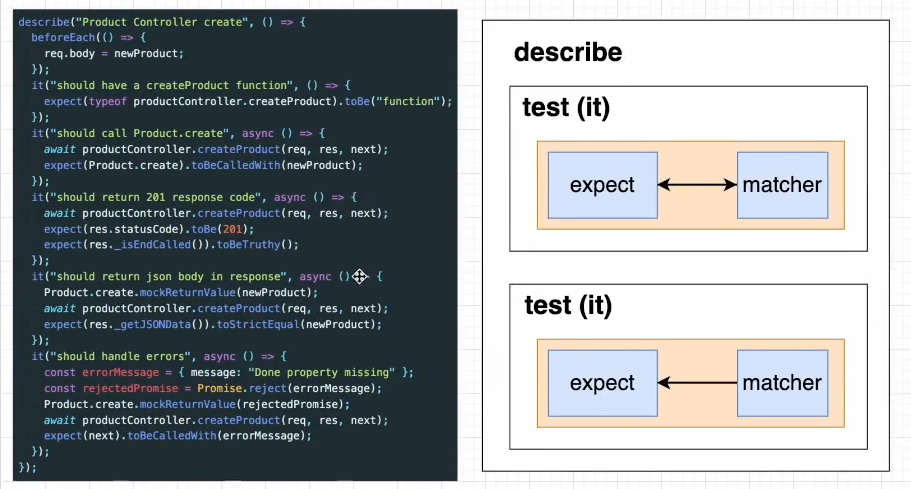
Test 파일 작성 예시
describe각각의 테스트를 그룹화 하기 위한 것
test 또는 it각각의 테스트를 정의하기 위한 것
expect 함수: 값을 테스트할 때마다 사용된다. 혼자서는 거의 사용되지 않으며 matcher와 같이 사용
matcher: 다른 방법으로 값을 테스트하도록 사용
예시 1test('two plus two is four', () => { expect(2 + 2).toBe(4); // .toBe() => matcher!! });
예시 2test('two plus two is not five', () => { expect(2 + 2).not.toBe(5); // .not.toBe() => matcher!! });
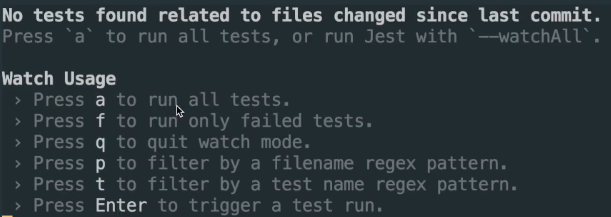
Test 실행법
npm test를 터미널에 입력하면 다음과 같이 나온다.
a를 누르면 모든 테스트를 수행한다.
q를 누르면 테스트 콘솔을 종료한다.
...
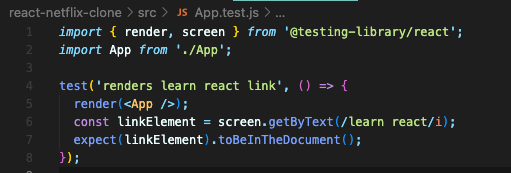
기본 테스트가 진행되는 곳
src/App.test.js
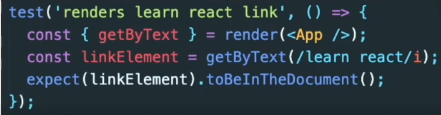
두 테스팅은 같은 테스트를 하는 것이다.
screen 객체를 사용하는지 안사용하는지 차이일 뿐이다.
screen 객체란 현재 DOM을 표현하는 객체이다.첫번째 테스트 코드 설명
render(<App/>): APP 컴포넌트를 랜더링한다.
const linkElement = screen.getByText(/learn react/i):
현재 DOM에서 "learn react"라는 텍스트를 가진 요소를 찾아 할당한다.
expect(linkElement).toBeInTheDocument(): 해당 요소가 실제로 DOM에 존재하는지 확인한다.
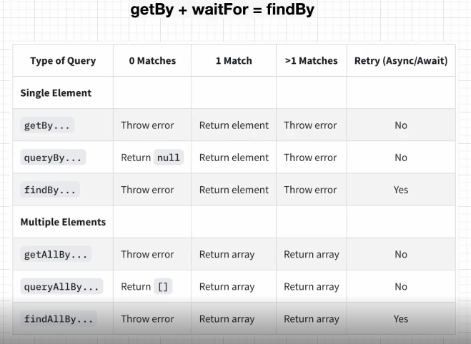
쿼리 함수
쿼리는 페이지에서 요소를 찾기 위해 테스트 라이브러리가 제공하는 방법이다.
get,find,query같이 여러 유형의 쿼리가 있다.차이점은 요소가 발견되지 않으면 쿼리에서 오류가 발생하는지
또는 Promise를 반환하고 다시 시도하는지 여부이다.
getBy...
쿼리에 대해 일치하는 노드를 반환하고
일치하는 요소가 없거나 둘 이상의 일치가 발견되면 설명오류를 발생시킨다.둘 이상의 요소가 예상되는 경우 getAllBy.. 를 사용하자
queryBy...
쿼리에 대해 일치하는 노드를 반환하고
일치하는요소가 없으면 null을 반환한다.존재하지 않는 요소를 어설션하는에 유용하다.
둘 이상의 일치 항목이 발생하면 오류를 발생시킨다.둘 이상의 요소가 예상되는 경우 queryAllBy.. 를 사용하자
watiFor
일정기간 동안 기다려야할 때(비동기 요청) waitFor를 사용하여
Promise가 통과할때까지 기다릴 수 있다.
findBy...

주어진 쿼리와 일치하는 요소가 발견되면 Promise를 반환한다.
요소가 발견되지 않거나 기본 제한 시간인 1000ms 후에
둘 이상의 요소가 발견되면 Promise가 거부된다.둘 이상의 요소를 찾아야한다면 findAllBy를 사용하자
각종 메서드 참고
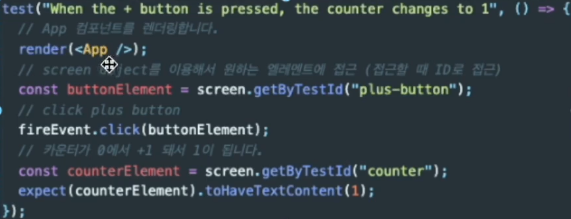
FireEvent API
유저가 발생시키는 액션(이벤트)에 대한 테스트를 해야하는 경우에 사용한다.
각종 메서드 참고
https://testing-library.com/docs/dom-testing-library/api-events