
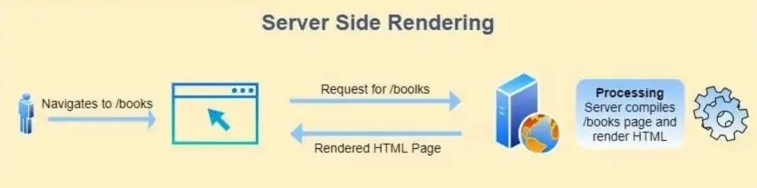
서버 사이드 렌더링
리엑트의 서버 사이드 렌더링은 다음 스텝으로 이뤄진다.
1. 서버에서 전체 앱에 대한 데이터를 가져온다.
2. 서버에서 전체 앱을 HTML로 렌더링하고 응답으로 보낸다.
3. 클라이언트에서 전체 앱에 대한 JavaScript 코드를 로드한다.
4. JavaScript 논리를 전체 앱에 대해 서버 생성 HTML에 연결한다.(Hydration)
Hydration
Dry 한 HTML 에 수분(Javascript)를 공급하는 것
다음 단계가 시작되기 전에 각 단계가 전체 앱에 대해 한번에 완료되어야한다.
예를 들어 한 페이지안에 여러 컴포넌트가 있을때
HTML 생성이 오래걸리는 컴포넌트가 있고 빨리 생성되는 컴포넌트가 있을 수 있는데
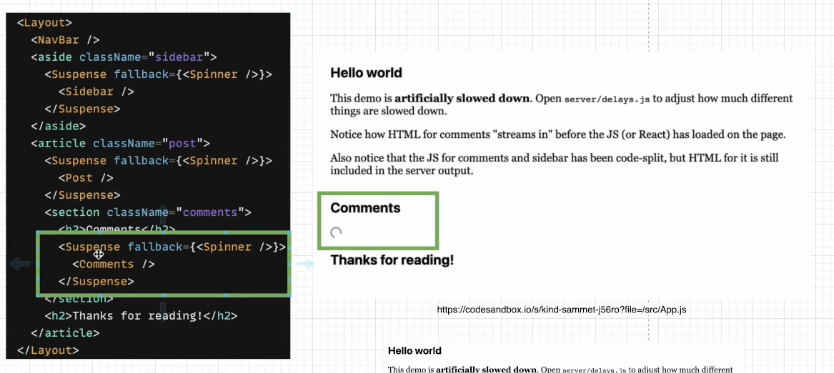
빨리 생성되는 컴포넌트가 생성이 오래 걸리는 컴포턴느를 계속 기다려야한다.이 현상을 React 18 에서는 Suspense로 해결한다.
Suspense
Suspense는 React가 컴포넌트의 렌더링을 '일시 중단'하도록 허용하고,
데이터가 준비되기를 기다리는 동안 로딩 인디케이터 등의 fallback 컴포넌트를 보여줄 수 있게 한다.이를 통해 애플리케이션의 사용자 경험이 향상된다.
특히 사용자가 느린 네트워크 환경에서 애플리케이션을 사용할 때 중요하다.