
Transition
React 18에서는 업데이트 도중에도 앱의 응답성을 유지하는 데
도움이 되는 API를 도입했다.새로운 API를 사용하면 특정 업데이트를 "Transition"으로 표시하여
사용자 상호작용을 크게 개선할 수 있다.이 기능은 리액트에서 어떠한 업데이트가 Urgent 하며 어떤한게 그러지 않은 가알려준다.
그래서 상태를 업데이트하는데 우선 순위를 주게된다.
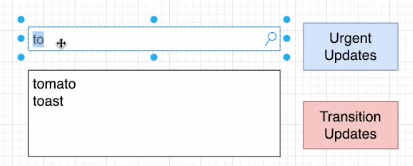
대표적으로 검색 기능을 구혈 할때 검색하는 Input은 이벤트에 따라서
리렌더링이 해당화면에 업데이트 되어야한다.즉 검색창에 타이핑을 하는것에 따라 바로 검색결과를 업데이트하게되는데
이러한 것은 성능에 문제가 생긴다.
이러한 것은 검색 창과 결과 창 두 부분으로 나눌 수 있다.
- Urgent Update : 유저가 타이핑하는 것에 따라 즉각 반영되기를 기대하는 검색창,
- Transition Updates : 검색창보다는 UI 업데이트가 느린 것이 당연한 결과창
// Urgent: show what was typed setInputValue(input); Not Urgent: Show the results setSearchQuery(input);
이러한 것을
React.startTransitionAPI 로 해결할 수 있다.startTransition 에 래핑된 업데이트는 긴급하지 않은 것으로 처리되며
클릭이나 키 누름과 같은 더 긴급한 업데이트가 들어오는 경우 중단한다.전환이 사용자에 의해 중단(예: 여러 문자를 연속으로 입력)되면
React는 다음을 throw 한다.완료되지 않은 오랜 렌더링 작업을 제거하고 최신 업데이트만 렌더링한다.
import {startTransition} from 'react'; // Urgent: show what was typed setInputValue(input); startTransition(() => { // Secondary : Show the results setSearchQuery(input); });
Transition 이 보류되는 동안 UI 처리
검색 창에 타이핑을 했을때 startTransition API 로 인해
결과창에는 UI 업데이트 우선 순위가 밀린다.따라서 UI 업데이트가 밀려있는 동안 다른 UI를 제공하면 사용자 경험이 증가된다.
이는
useTransition을 사용해서 로딩 컴포넌트 등을 보여줄 수 있다.import {useTransition} from 'react'; const [isPending, startTransition] = useTransition(); ... {isPending && <Spinner />
React 18 버전 이전에서의 처리법
- state를 두개로 나눠서 따로 처리
- state가 두개이니 업데이트 처리방법을 다르게한다.
- debounce를 이용해서 처리
- setTimeout을 이용해서 처리
debounce를 이용하거나 setTimeout을 이용하는 것은
결국 모든 이벤트가 Schedule 되어 있고 뒤로 밀리는 것이기 때문에 이벤트가 끝나도
계속 결과를 표출한다.onChange={(e, nextValue) => { // Update slider setValue(nextValue);>> setTimeout(()=>{ //Update results onChange(nextValue); }, 0); }}