
React State
컴포넌트에서 관리되는 내부 데이터이다
이 값은 사용자의 입력,
API 응답 및 시간에 따른 변화 등으로 인해 변경되는 데이터 등이 될 수 있다.
React 클래스형 컴포넌트
React 클래스 컴포넌트는 constructor에서 초기화되며
this.state로 접근하고 this.setState() 메서드를 통해 업데이트 할 수 있다.class MyComponent extends React.Component { constructor(props) { super(props); this.state = { count: 0 temp: "temp String" }; } render() { return ( <div> <p>You clicked {this.state.count} times</p> <button onClick={() => this.setState({ count: this.state.count + 1 })}> Click me </button> </div> ); } }
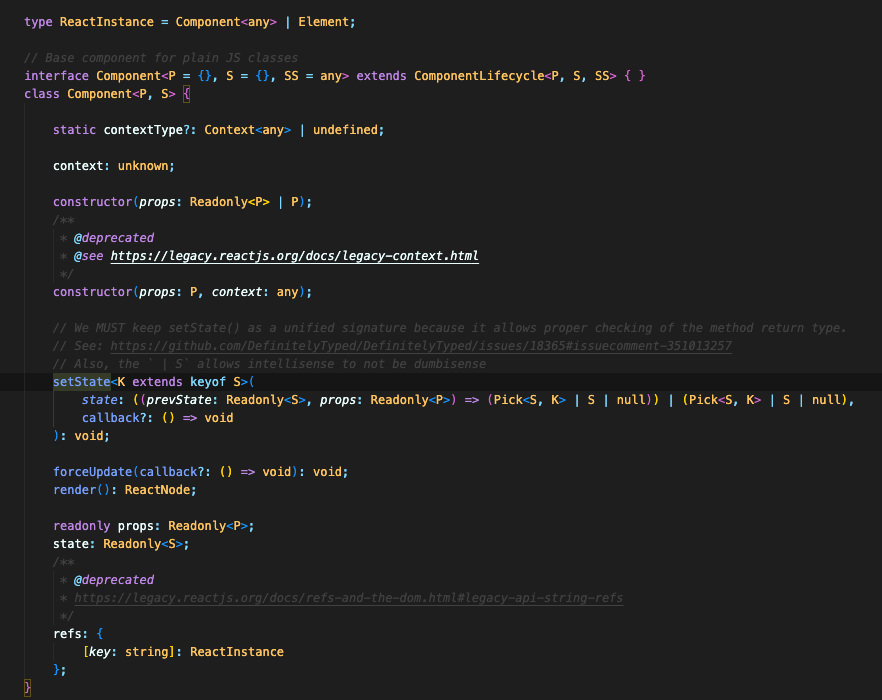
setState는 class 형인 React.Component 내부 메서드 이다.
React.Component 를 상속받았기 때문에 사용가능한 것이다.
render 메서드 또한 마찬가지 이다.
React 함수형 컴포넌트
React 함수형 컴포넌트에서는 useState Hook을 사용해서 State를 등록하고 업데이트 한다.
import React, { useState } from 'react'; function MyComponent() { const [count, setCount] = useState(0); const [temp, setTemp] = useState("temp String"); return ( <div> <p>You clicked {count} times</p> <button onClick={() => setCount(count + 1)}> Click me </button> </div> ); } ``