
key를 사용해야하는 이유

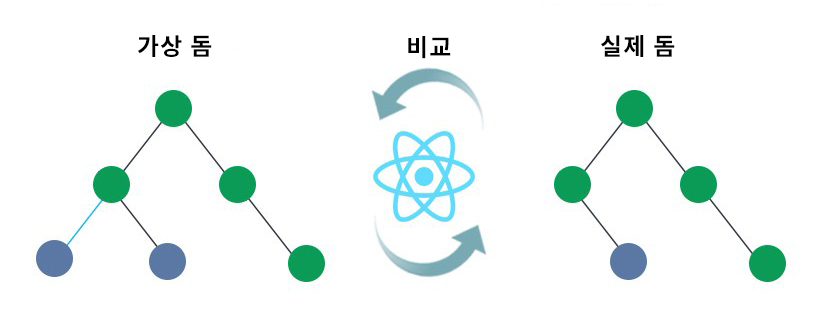
리액트는 가상 DOM을 이용해서 바뀐 부분만 실제 돔에 적용한다.
고유한 값이 있어야만 바뀐 부분을 찾을 수 있다.
이러한 이유로 key를 사용하는 것이다.
예시 1
변경 전
<ul>
<li>1</li>
<li>2</li>
</ul>
변경 후
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul> 3번을 1,2번 뒤에 추가할때는 React가 3번 만 추가하면 된다고 알게된다.
예시 2
변경 전
<ul>
<li>1</li>
<li>2</li>
</ul>
변경 후
<ul>
<li>3</li>
<li>1</li>
<li>2</li>
</ul> 이 경우 key를 추가해서 1,2번을 새롭게 그리는 것이 아닌
3번을 추가 후 1,2번은 자리만 이동한다.
key 값으로 인덱스를 사용하면 안되는 이유
인덱스도 0부터 시작해서 각각의 컴포넌트들은 유니크한 값을 가진다.
하지만 만약 리스트가 중간에 추가되거나 중간의 컴포넌트가 제거되면
컴포넌트들의 key 값이 바뀌게 된다.
변경 전
<ul>
<li key={0}>1</li>
<li key={1}>2</li>
</ul>
변경 후
<ul>
<li key={0}>3</li>
<li key={1}>1</li>
<li key={2}>2</li>
</ul> 변경 전에서 1의 key 값은 0 이 었는데 3이 추가됨에 따라
key값이 1로 변했다.
결론
key 값으로 인덱스를 사용하는 것은 권장하지 않는다.
데이터의 id 값 같이 고유한 값을 사용하자
