
react
사용자 인터페이스를 구축하기 위한 Facebook에서 만든 자바스크립트 라이브러리이다.
재사용가능한 UI 컴포넌트를 작성하고
이들을 조합하여 복잡한 사용자 인터페이스를 구성하는데 사용된다.또한 가상DOM 을 활용하여 효율적인 UI 업데이트를 가능하게하며
단방향 데이터 흐름을 따르는 컴포넌트 기반 아키텍처를 갖고 있다.
react가 라이브러리인 이유
리액트가 라이브러리인 이유는 전역으로 UI를 렌더링하는데 관여하기 때문이다.
라우팅, 상태 관리를 위해서는 다른 라이브러리를 사용한다.vue나 angular는 내부에 이러한 것들이 포함되어있다.
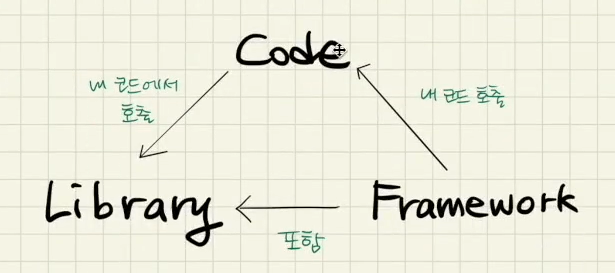
프레임워크와 라이브러리의 차이

프레임워크는 어떠한 앱을 만들기 위해 필요한 대부분의 것을 가지고 있는 것
프레임워크는 라이브러리를 포함하고 있다.
라이브러리는 어떤 특정 기능을 모듈화 해놓은 것
리액트 컴포넌트의 두가지 방식
클래스형 컴포넌트
class App extends Component { render(){ return <h1> 안녕하세요. <h1>; } }
함수형 컴포넌트
react hooks 가 나온 이유로 함수형 컴포넌트를 이용해서 개발을 많이한다.function App(){ return <h1> 안녕하세요. </h1>; }
Virtual DOM
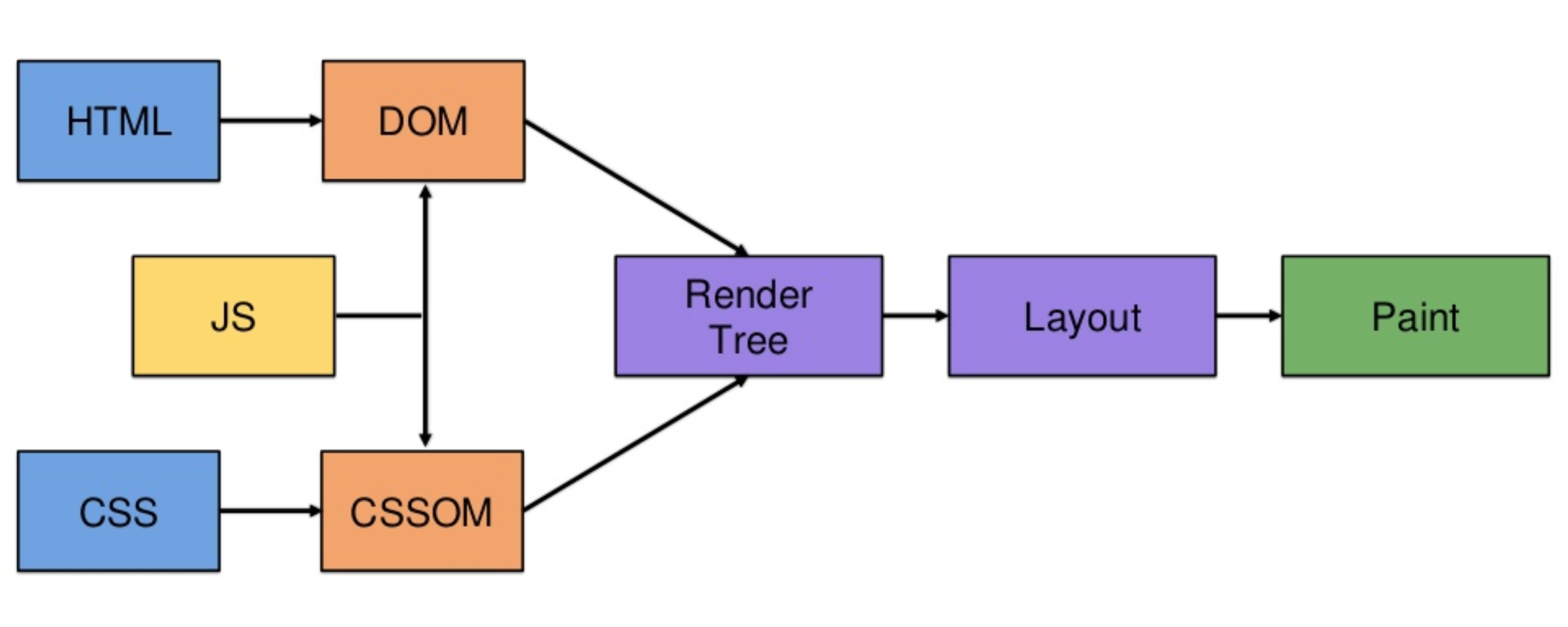
웹 페이지 빌드 과정(Critical Rendering Path, CRP)

브라우저가 서버에서 페이지에 대한 HTML 응답을 받고 화면에 표시하기 전에 여러 단계가 있다.
DOM tree 생성
렌더 엔진이 문서를 읽어들여서 그것들을 파싱하고
어떤 내용을 페이지에 렌더링할지 결정한다.
Render tree 생성
이 단계는 브라우저가 DOM과 CSSOM을 결합하는 곳이며,
이 프로세스는 화면에 보이는 모든 콘텐츠와 스타일 정보를 모두 포함하는
최종 렌더링 트리를 출력한다.
Layout(reflow)
브라우저가 페이지에 표시되는 각 요소의 크기와 위치를 계산하는 단계
Paint
실제화면에 그리기
만약 어떤 인터렉션에 의해 DOM에 변화가 생기면
그 때마다 Render Tree가 재생성된다.
즉 모든 요소들의 스타일을 다시 계산하고 이후 과정도 반복한다.
인터렉션이 엄청 많다면 작은 변화로 인해 위 과정을 계속 거치게 되니
DOM 을 조작하는 비용이 너무 많이 든다.
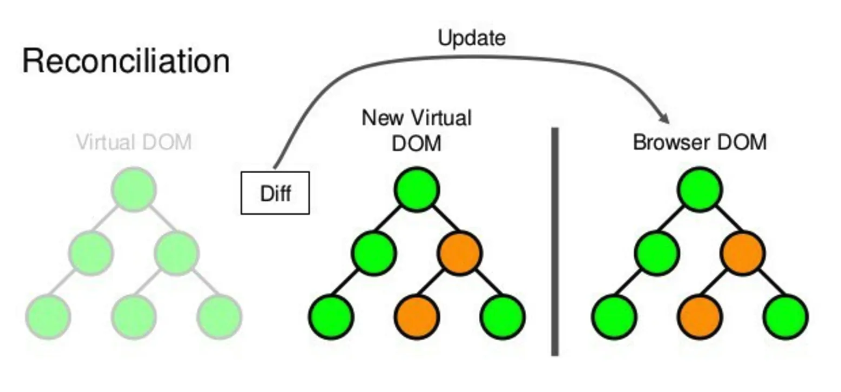
이러한 문제점을 해결하기 위해서 나온 것이 가상 DOM(Virtual DOM)이다.
가상 DOM은 DOM tree를 메모리에 복사하고
데이터 혹은 상태가 바뀔 때마다 이전에 생긴 가상 DOM과 비교한다.Diffing
그리고 이바뀐 부분만 실제 돔에 적용시켜준다.reconciliation
이때 실제 DOM tree는 웹브라우저의 메모리에 존재한다.
도한 실제 DOM 과 가상 DOM은 동기화되지 않는다.
Node.js
크롬 V8자바스크립트 엔진으로 빌드한 자바스크립트 런타임으로서,
웹브라우저 환경이 아닌 곳에서도 자바스크립트를 사용하여 연산할 수 있게 한다.
react에서 Node.js 가 필요한 이유
리액트 앱은 웹브라우저에서 실행되는 코드여서 node.js 와 연관은 없지만
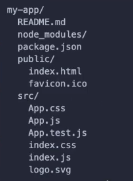
프로젝트를 개발하는데 필요한 주요 도구들이 Node.js 를 사용하기 때문이다.
이때 사용하는 개발 도구는 바벨, 모듈화된 코드를 한 파일로 합치고
코드를 수정할 때마다 웹 브라우저를 리로딩 하는 등 여러 기능 들을 지닌 웹팩 등이 있다.
Webpack
오픈 소스 자바스크립트 모듈 번들러로써
여러 개로 나누어져 있는 파일을 하나의 자바스크립트 코드로 압축하고
최적화화하는 라이브러리이다.
Webpack은 src 폴더만 보기 때문에 이외에 폴더에 넣는 것은 처리되지 않는다.
장점
여러 파일의 자바스크립트 코드를 압축하여 최적화 할 수 있기 때문에
로딩에 대한 네트워크 비용을 줄일 수 있다.
모듈 단위로 개발이 가능하여, 가독성과 유지보수가 쉽다.
Babel
최신 자바스크립트 문법을 지원하지 않는 브라우저들을 위해서
최신 자바스크립트 문법을 구형 브라우저에서도 돌수 있게 변환 시켜주는 라이브러리최신 문법을 구형 문법으로 변환시켜주는 역할을 한다.