
SPA
Single Page Application 의 약자로
말 글대로 하나의 페이지에서 모든 사용자 인터페이슬르 처리하는 웹 어플리케이션을 말한다.
사용자가 새로운 페이지에 방문할때마다
서버에서 새로운 HTML 파일을 다운 받아야한다.
그러나 SPA에서는 초기 페이지 로드 이후 새로운 페이지를 다운로드 받지 않는다.대신 필요한 데이터만 서버로부터 JSON 등의 형태로 받아와서
동적으로 현재 페이지를 업데이트한다.즉, 페이지 전환시 브라우저가 새로운 HTML을 파싱하고 렌더링하는 과정이 사라짐으로써
페이지 이동 시 깜박임(빈화면)이 보이지 않게 된다.이로써 사용자 경험이 향상된다.
단점도 존재한다.
느린 초기 속도
초기에 모든 스크립트를 다운받아야하기 때문에 초기 로딩 속도라 느릴수있다.검색 엔지 최적화(SEO) 불리
React 컴포넌트는 모두 자바스크립트 파일이다.
대부분의 웹 크롤러들은 자바스크립트를 실행하지 않기 때문에 SEO 에서 불리하다.
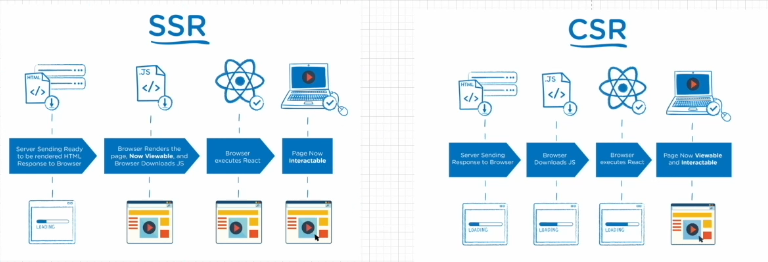
이 단점은 서버 사이드 렌더링(SSR)을 통해서 해결할 수 있다.Next.js가 SSR 방식인데 Pre-Rendering을 통해서 페이지를 미리 렌더링하며
완성된 HTML을 가져오기 때문에 사용자와 검색 엔진 크롤러에게
바로 렌더링된 페이지를 전달할 수 있다.

React Router DOM

React Router Dom 을 통해서 동적 라우팅을 구현할 수 있다.
라우팅이 실행중인 앱 외부 구성에서 처리되는 기존 라우팅 아키텍처와 달리
React Router DOM 은 앱 및 플랫폼의 요구사항에 따라 컴포넌트 기반 라우팅을 용이하게 한다.
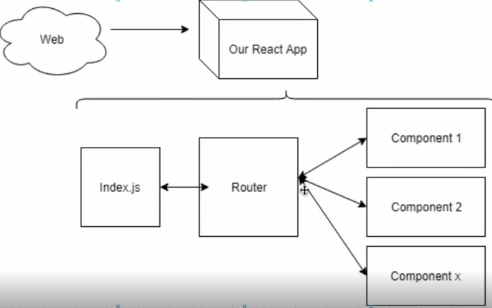
React 는 SPA 이다.
빌드하게 되면 모든 파일들을 묶어서 하나의 index.html을 만들어내게 되고
이 파일이 배포된다.이때 React Router Dom이 라이브러리가 새 컴포넌트로 라우팅/탐색을하고 렌더링하는 역할을 한다.
설치
npm install react-router-dom --save
또는
yarn add react-router-dom
설정
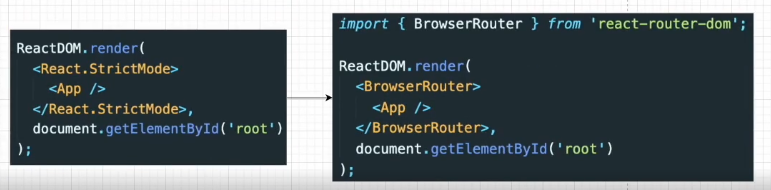
앱 어디에서나 React Router를 사용할 수 있도록 해야한다.
따라서 src/index.js 에서 모든 App 구성 요소를 BrowserRouter로 감싼다.여러 라우터 중 BrowserRoutersms HTML5 HistoryAPI 의
pushState(), replaceState(), popstate() 메서드를 사용해서
UI와 URL을 동기화된 상태로 유지해준다.
라우팅 정의
src/app.js 에서 라우팅을 정의한다.
Routes
앱에서 생성될 모든 개별 경로에 대한 컨테이너/상회 역할을 한다.
Route
단일 경로를 만드는데 사용한다.
두 가지 속성을 취한다.path
- 원하는 컴포넌트의 URL 경로를 지정한다.
- / 인 경우 처음로드 될때마다 먼저 렌더링된다.
element
- 경로에 따라 렌더링되어야 하는 컴포넌트를 지정한다.
import { Outlet, Routes, Route } from "react-router-dom"; function App() { return ( <div className="app"> <Routes> <Route path="/" element={<Layout />} > <Route path="/about" element={<About />} > <Route path="/contact" element={<Contact />} > </Route> </Routes> </div> ); }
<Link /> 를 통해 경로 이동
a태그와 유사하다.
to속성은 이동될 경로를 지정한다.<Link to="about>About 페이지로 이동 </Link>
Outlet 을 사용한 중첩라우팅
React Router v6에서 도입된 Outlet은 중첩 라우팅에서 새로운 방식을 제공한다.
Outlet은 자식 라우트를 렌더링하는 컴포넌트이다.Route 컴포넌트는 경로와 연관된 컴포넌트를 렌더링하고,
Outlet 컴포넌트는 하위 경로와 연관된 컴포넌트를 렌더링합니다.
Outlet을 사용하면 각 라우트의 하위 라우트를 같은 컴포넌트 내부에서 렌더링할 수 있다.
이로 인해 라우트 구조가 더욱 명확해지고, 라우트 정의가 더욱 직관적이며,
중첩된 라우트의 생성과 관리가 더욱 쉬워집니다.
예를 들어, Outlet을 사용한 중첩 라우팅은 다음과 같이 작성할 수 있다.
Dashboard 의 컴포넌트에서 경로에 따라 에
<Route index element={<DashboardHome />} />
<Route path="settings" element={<DashboardSettings />} />
가 출력된다.여기서 index 속성은 부모 컴포넌트의 주소와 일치하는 경우이다.
즉, 디폴트 컴포넌트를 지정하는 것이다.import { BrowserRouter, Routes, Route, Outlet } from 'react-router-dom'; function App() { return ( <BrowserRouter> <Routes> <Route path="/" element={<Home />} /> <Route path="dashboard" element={<Dashboard />}> <Route index element={<DashboardHome />} /> <Route path="settings" element={<DashboardSettings />} /> </Route> </Routes> </BrowserRouter> ); } function Home() { // ... } function Dashboard() { return ( <div> <h2>Dashboard</h2> {/* Render child routes here */} <Outlet /> </div> ); } function DashboardHome() { // ... } function DashboardSettings() { // ... }