
구름톤 트레이닝 풀스택 2기 분들에게
만나뵙게 되어서 반갑습니다!!
메타버스에서 만나 얘기를 나눠보니 거의 대부분의 분들이 제 회고글을 읽으셨으며
제 회고글이 구름톤 트레이닝 풀스택에 들어오고 싶게 했다는 말들을 들었습니다.많은 분들이 저를 알아보셨고 응원해주셔서 부끄러웠습니다..
구름톤 트레이닝 풀스택 과정과 제 회고글을 좋게 봐주셔서 진심으로 감사드립니다..
인스타그램 각자 기능 구현 시작
협업을 마치고 각자 기능 구현개발에 돌입했다.
내가 맡은 부분은 로그인 페이지, 회원가입 페이지, 비밀번호 찾기 페이지, 비밀번호 변경 페이지 이다.
실제 인스타그램과 거의 유사하게 만들어 내기위해 디테일적인 기능을 찾으려 노력했다.
리다이렉트
- 유효하지 않은 주소일 경우 특정 페이지로 리다이렉트
- 로그인 한 경우 : 메인 페이지로 리다이렉트
- 로그인을 하지 않은 경우 : 로그인 페이지로 리다이렉트
로그인 유무는 AccessToken으로 판단한다.
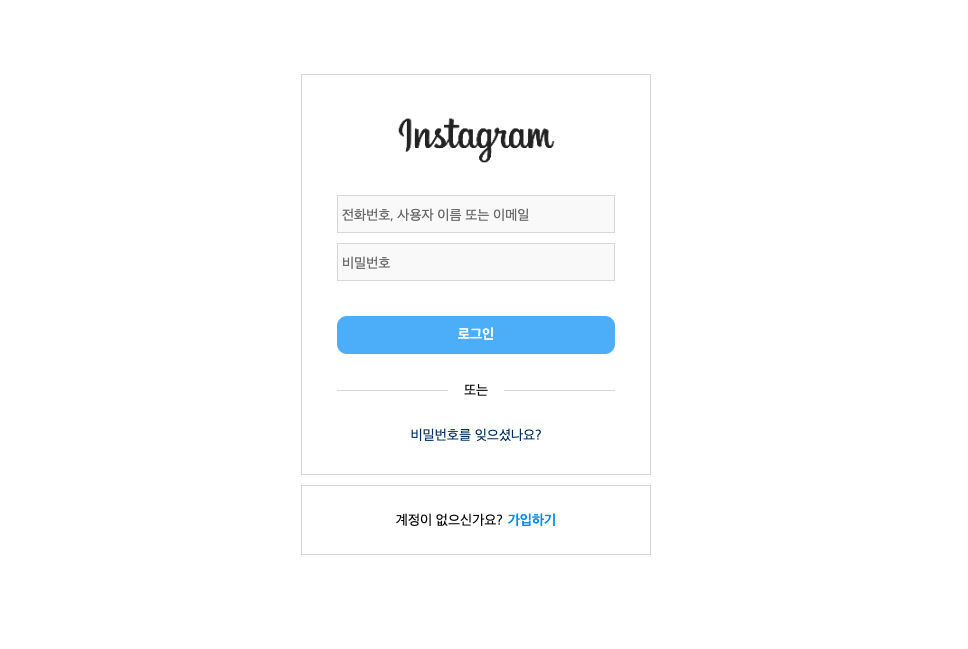
로그인 페이지

- input placeholder 애니메이션 적용
- JWT 방식 적용
JWT 방식 적용가장 많이 애를 먹었던 작업이다.
처음으로 JWT 방식을 프로젝트에 적용하는 것이기 때문에
동작 과정을 정확하게 이해하는게 필요했다.로그인 작업을 맡은 백엔드 팀원과 함께 JWT 공부를 했다.
각자 공부를 하고 리뷰하는 방식으로 잘 공부했는지 검증했는데 이해한 것이 달랐다.나는 Refresh Token이 로그인 유무를 판단한다고 생각했는데
팀원이 이해한 것은 Acesss Token이 로그인 유무를 판단한다고 했다.토론이 지속돼 답이 나오지 않아 멘토링을 통해서 답변을 얻어냈다.
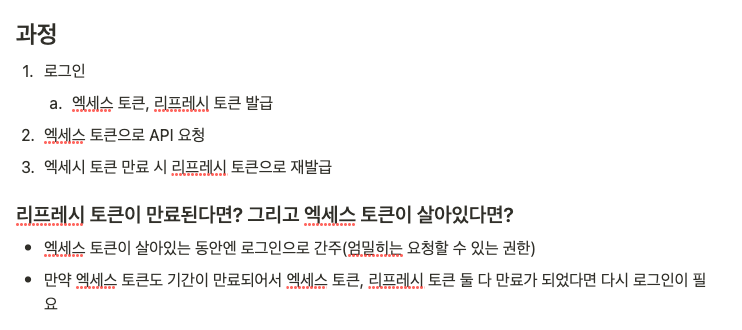
팀원이 이해한 것이 맞았다.그래서 결론지은 JWT 동작 방식은 다음과 같다.
그래서 이 동작구조를 만들기 위해서 Axios 라이브러리의 인스턴스를 만들고
모든 API 에 토큰을 넣어 요청 보내도록Axios 요청 Interceptor를 달아주었다.instance.interceptors.request.use( (config) => { config.withCredentials = true; const accessToken = localStorage.getItem("accessToken"); if (accessToken) { config.headers.Authorization = accessToken; } return config; }, (error) => { return Promise.reject(error); }, );그리고 엑세스 토큰이 만료되었다는 응답 코드인 401이 온다면
가지고 있던 Refresh Token으로 AccessToken을 재발급 받고 원래의 요청을 다시 보내며,
만약 Refresh Token도 만료되었다는 401 코드를 다시 받는다면 로그아웃이 되는 로직이 담긴
Axios 응답 Interceptor를 달아주었다.instance.interceptors.response.use( (response) => response, async (error) => { const originalRequest = error.config; if (error.response.status === 401) { await axios .post(`${import.meta.env.VITE_API_URL}/api/users/token`) .then((response) => { localStorage.setItem("accessToken", response.headers.Authorization); originalRequest.headers.Authorization = response.headers.Authorization; return instance(originalRequest); }) .catch((error) => { // 리프레시 토큰이 없어서 발급 실패 if (error.response.status === 401) { // 데이터 삭제 localStorage.removeItem("accessToken"); localStorage.removeItem("nickname"); localStorage.removeItem("userImg"); // 로그인 페이지로 이동 navigate("/login"); } return Promise.reject(error); }); } }, );
회원가입 페이지

- input placeholder 애니메이션 적용
- 이메일 주소, 사용자 이름, 비밀번호, 비밀번호 확인 검증 기능 적용
- 버튼: 입력값과 검증에 따른 활성/비활성 기능 적용
비밀번호 찾기 페이지

실제 인스타그램을 조사하다가 발견한건데 이상하게 이 페이지만 상단 바가 존재했다..
그대로 적용했다.
- input placeholder 애니메이션 적용
- 인증번호 전송 기능 적용
- 인증번호 전송 시 3분 타이머 작동 기능 적용
- 인증번호 재전송 시 타이머 재작동
- 버튼
- 입력값에 따른 활성/비활성 기능 적용
- 3분 타이머 종료 시 인증번호 재전송 요청
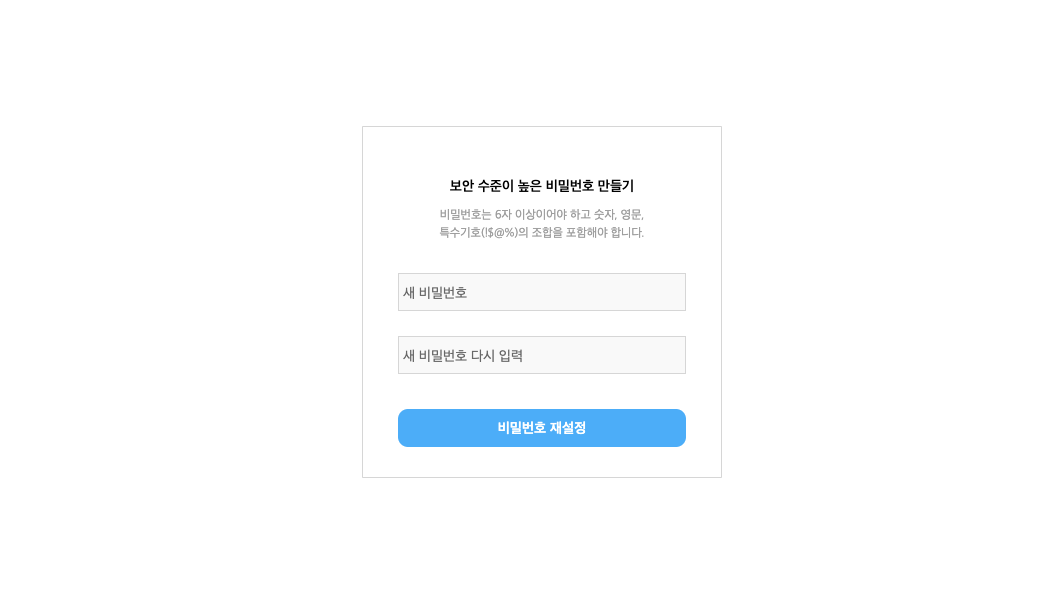
비밀번호 변경 페이지

- input placeholder 애니메이션 적용
- 버튼: 입력값에 따른 활성/비활성 기능 적용
마치며
프론트엔드 팀은 작업이 완료되었으나,
백엔드 팀원의 갑작스런 몸상태 악화로 인해 백엔드 작업지 지연되었다.
그래서 아직 프론트엔트돠 백엔드의 연결 작업이 완료되지 못했다.걱정이 태산이다. 빨리 쾌유했으면 좋겠다..




블로그 본 1인으로서 넘 감사합니다~~!!!