
AWS CDK를 공부하게 된 이유
는 사수님의 과제 때문이다.
사수님께서 이 과제를 내주신 이유는 내가 Terraform과 AWS CDK에 대한 질문을 해서...ㅎ 사수님께서 도태되지 않으려면 늘 공부해야한다고 말씀하셨다. 나 또한 배우는 것에 열정이 있고, 늘 배우고 싶었기에 사수님의 과제는 어떻게든 해내려고 했다.
지금 회사로 이직한 이유도 '지금 나의 사수님께 많이 배우고 싶어서' 이다. 나의 성장에 많은 도움을 주신. 길라잡이를 해주신 정말 감사한 분이다.
AWS CDK 란,
AWS Cloud Development Kit의 줄임말로 'AWS 클라우드 개발 키트' 다.
다시말해 CDK는 코드로 AWS 클라우드 인프라를 정의하고 AWS CloudFormation을 통해 프로비저닝하기 위한 프레임워크이다. 개발자는 프로그래밍 언어를 이용하여 클라우드 인프라를 코드로 정의 할 수 있다. 현재 AWS CDK 는 TypeScript, JavaScript, Python, Java, C#/.Net, Go 언어를 지원하고 있다.
- AWS CDK 공식 문서 : https://docs.aws.amazon.com/cdk/v2/guide/home.html
1. Install AWS CDK
1). TypeScript 설치
npm -g install typescript2). TypeScript Version 확인
tsc -v버전이 확인되어야 제대로 설치된 것임.
3). AWS CDK 설치
npm install -g aws-cdk4). AWS CDK Version 확인
cdk --version5). CDK 실습을 위한 폴더 생성
mkdir level_00 && cd level_006). CDK 초기 레포 세팅
나는 typescript로 진행할 예정이므로 --language typescript 로 지정했다.
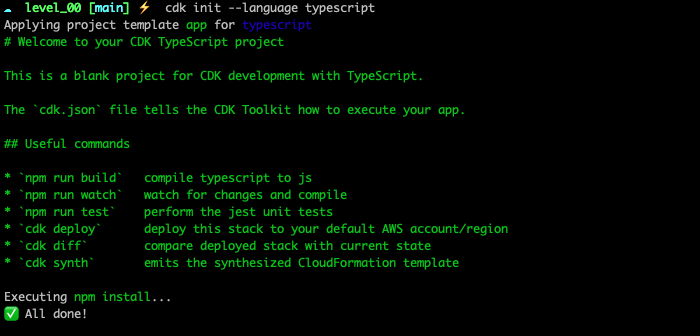
cdk init --language typescript
All done! 이라는 문구가 나오면 초기세팅 완료✨
2. Build CDK project
folder 이름이 곧 project 이름이 된다.
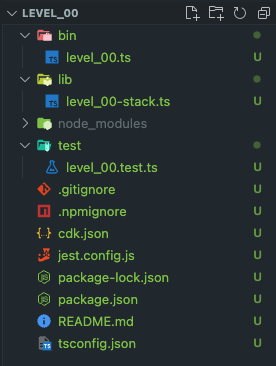
level_00 폴더 안에서 CDK 초기 레포 세팅을 했기 때문에, 생성된 파일 이름들이 level_00 이라는 이름으로 생성 되었다.
아래와 같이 파일들이 생성되었다.
AWS CDK Directory Structure

- bin/level_00.ts : CDK 응용 프로그램의 진입점
- lib/level_00-stack.ts : CDK main stack 코드
- test/level_00.test.ts : test 코드
- .gitignore : Git 제외 파일 나열
- .npmignore : NPM 제외 파일 나열
- cdk.json : Tool Kit에 앱 실행 방법을 알려줌
- jest.config.js : test를 위한 Jest 구성
- package-lock.json : npm 모듈 버전 명시
- package.json : npm 모듈 매니페스트
- README.md : 현재 프로젝트 설명
- tsconfig.json : TypeScript 구성
1. S3 Bucket 생성 코드 작성
- lib/level_00-stack.ts
import * as cdk from 'aws-cdk-lib';
import { Construct } from 'constructs';
import { aws_s3 as s3 } from 'aws-cdk-lib';
export class Level00Stack extends cdk.Stack {
constructor(scope: Construct, id: string, props?: cdk.StackProps) {
super(scope, id, props);
// S3 bucket 생성
new s3.Bucket(this, 'aws-s3-sandbox-cdktemp-dev', {
versioned: true
})
}
}2. Build the project
$ npm run build
> level_00@0.1.0 build
> tscpackage.json 파일에 의하면, npm run build = tsc 이다.
tsc 명령어는 TypeScript를 JavaScript로 변환할 때 사용하는 명령어다. 즉, 이 프로젝트의 모든 TypeScript 파일을 tsconfig.json 파일에 정의된 내용을 기준으로 JavaScript 파일로 변환 작업(컴파일)을 진행한다는 의미다.

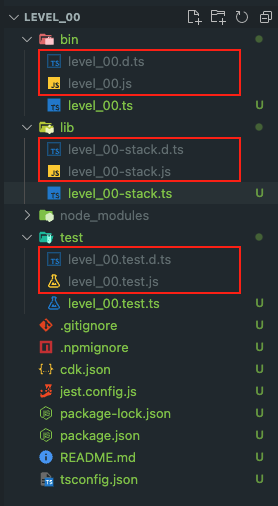
그래서 Build를 하면 각 폴더에 .d.ts, .js 파일이 생성된다.
.d.ts파일은 타입스크립트 선언 파일로 타입스크립트 코드의 타입 추론을 돕는 파일이다.
3. List the stacks in the project
작성한 코드가 잘 작동하는지 확인하기 위해 앱에 Stack을 나열하도록 한다.
$ cdk ls
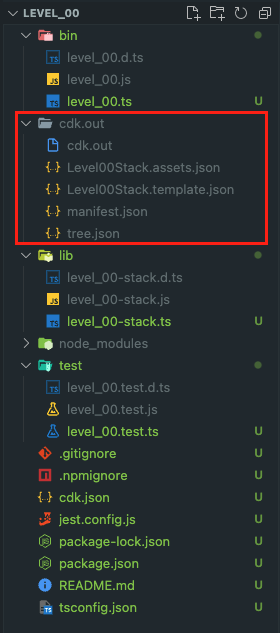
Level00Stack 라는 값이 뜨면서 cdk.out 폴더가 생성된다.
_ (언더바) 또는 - (하이픈)은 자체적으로 빼고 생성하는 것 같다.
4. Synthesize an AWS CloudFormation template
현재 작성한 앱(S3 Bucket 생성 코드)에 대한 AWS CloudFormation 템플릿을 합성한다.
cdk synth위의 명령어를 실행하면 코드에 정의된 리소스가 AWS CloudFormation Template로 변환되도록 한다. 그래서 cdk synth 의 반환 값(?)은 YAML 형식의 템플릿이다. 이 파일은 cdk.out > **.template.json 파일로 저장된다.
3. Deploy the project
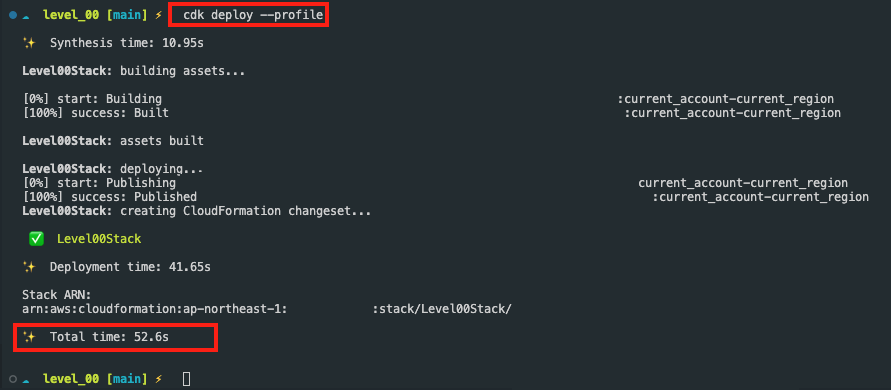
aws credentials를 여러개 쓰는 분이라면 아래처럼 --profile을 이용해서 배포 가능하다.
cdk deploy
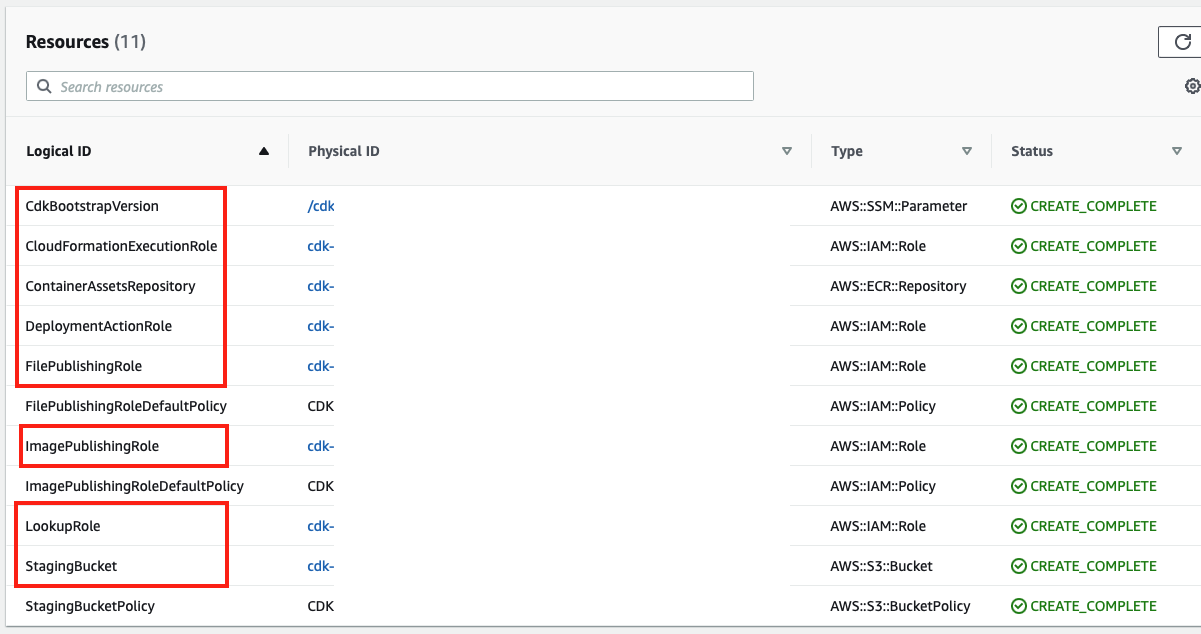
배포가 끝나면 AWS Console > CloudFormation > Stacks 를 확인해보면 생성된 리소스 들을 확인할 수 있다.

4. Destroy the project
위의 배포된 CloudFormation Stack을 삭제할 때는
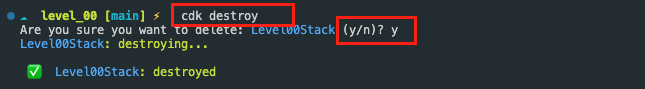
cdk destroy
위의 한 줄을 입력하면 y/n 를 입력해달라는 재확인을 한다. y를 입력하면 모두 한 번에 삭제된다 :-)
5. 마무리
Terraform에 익숙해서 그런가,, 아직은 왜 CDK를 사용하는지 잘 모르겠다. 불필요한 리소스들(ROLE, ECR Repository)이 생성되어서 이걸 굳이.. 이렇게 써야하나? 라는 생각이 들지만 아직 이제 첫 걸음마 뗀거니까 잘 지내보자 CDK...
