2020 AWS 에서 가장 핫한 서비스는 S3라고 합니다.
제 경험상 AWS를 입문하기 가장 쉬운 서비스는 S3라고 생각됩니다 :-)
이번에는 제가 제일 처음 공부했던 "정적인 웹 호스팅"을 포스팅하려 합니다.
정적인 웹 호스팅하기
1. 버킷 생성
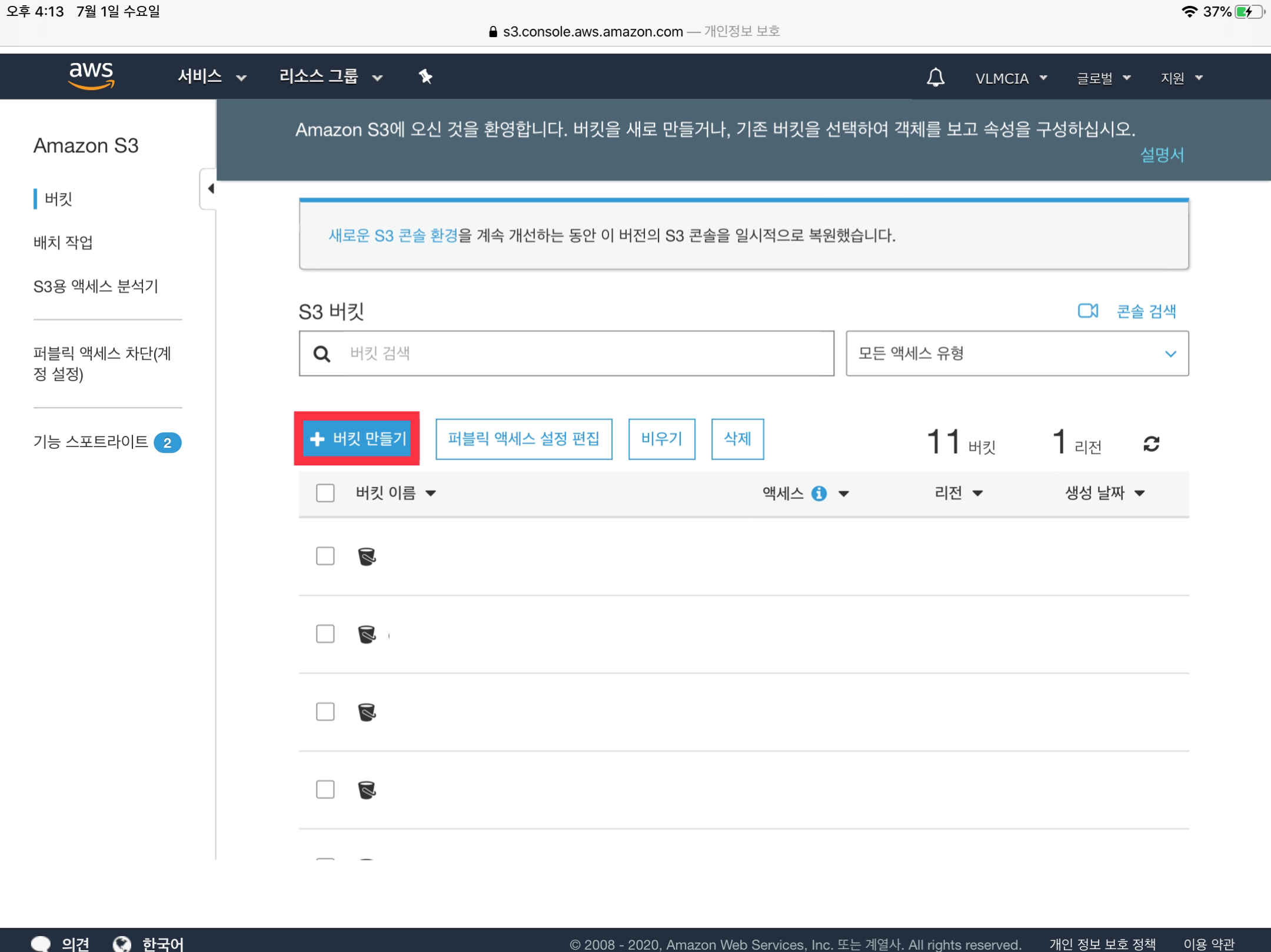
S3 대시보드에 들어가서 "버킷만들기" 버튼을 눌러 새로운 버킷을 만들어 줍니다.

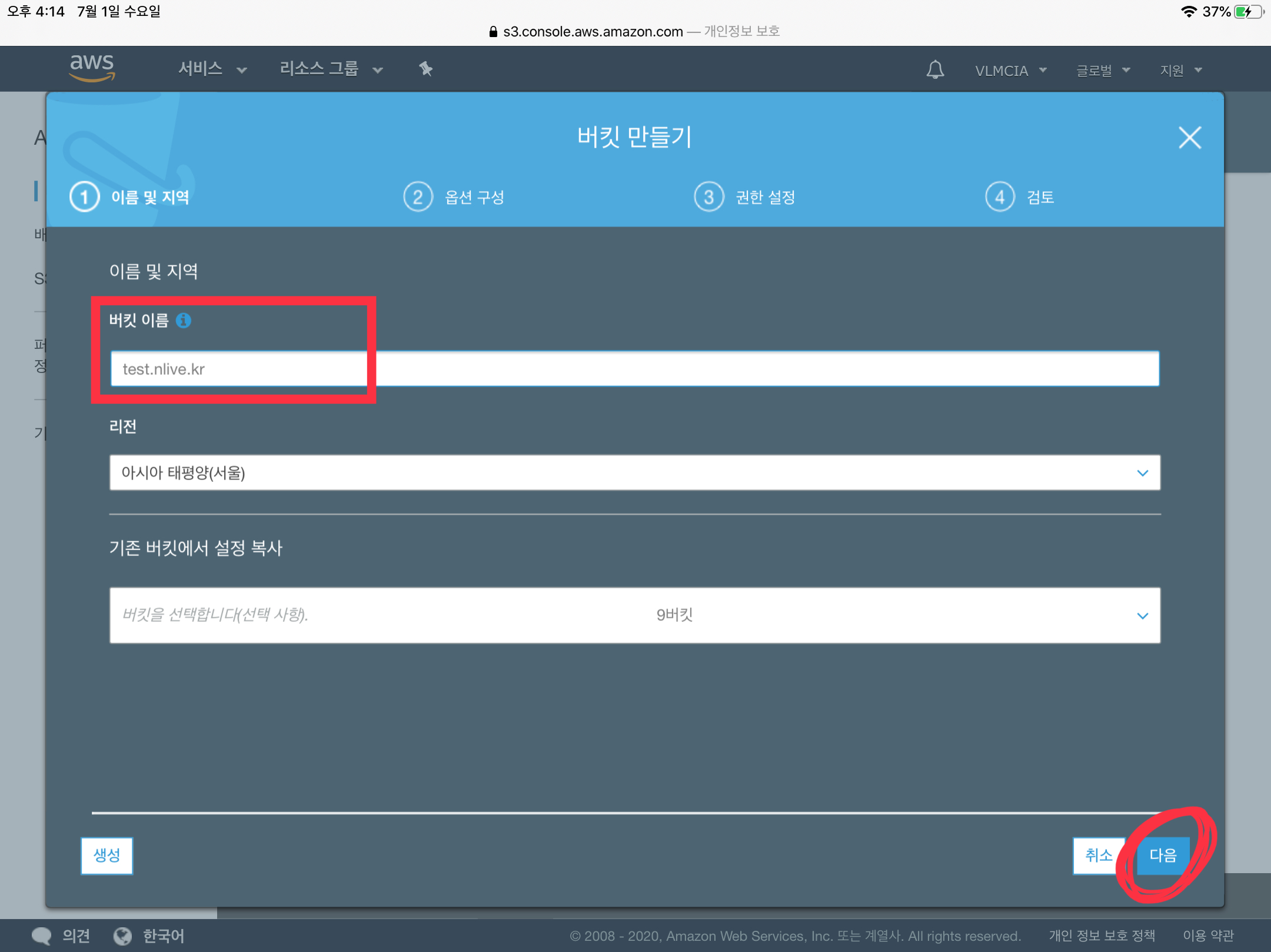
버킷 이름을 지정해줍니다.
버킷 이름은 DNS 형식으로 설정하도록 되어있습니다.
혹시나 도메인을 직접 구매해서 연결하거나 서브 도메인으로 만드실 분들을 그것을 사용하시면 됩니다.

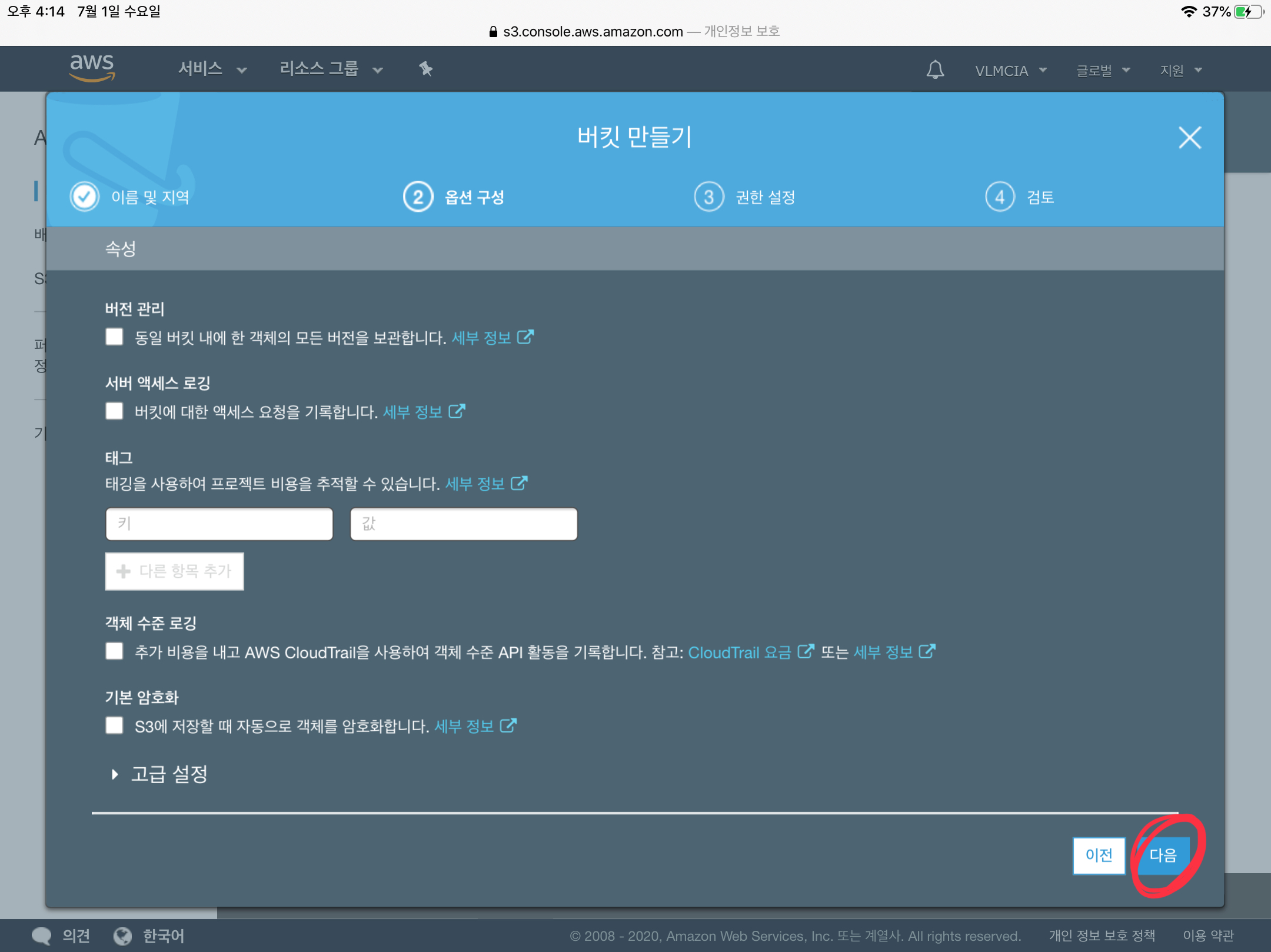
기본 값으로 진행해도 무관하기 때문에, 저는 따로 설정을 하지 않고 진행하도록 하겠습니다.

2. 퍼블릭 설정하기⭐️⭐️⭐️
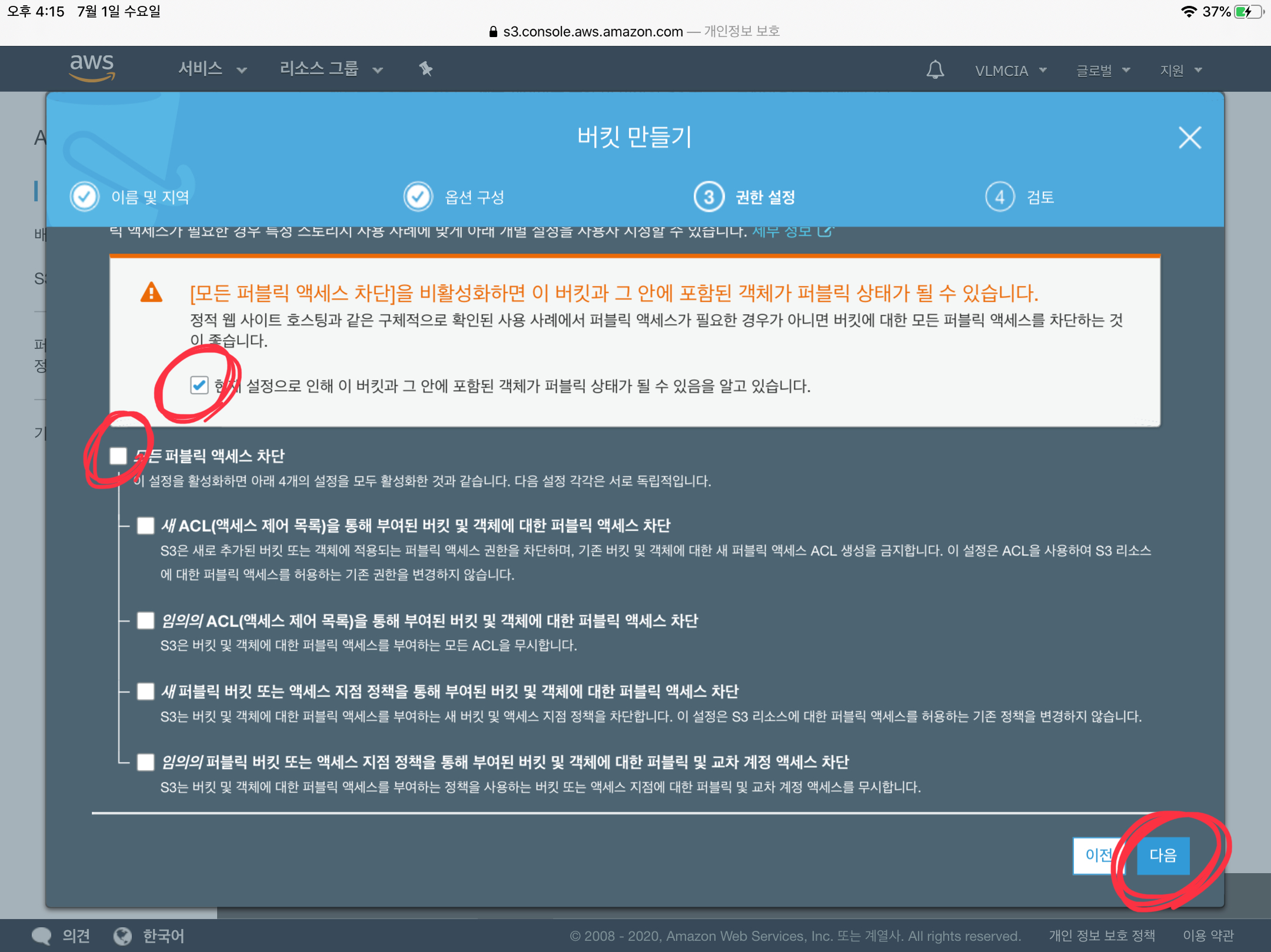
밑에 있는 동그라미 "모든 퍼블릭 엑세스 차단"에 체크를 해제하면, 위의 주황색 경고창이 뜹니다. 주황색 경고창 체크박스에는 "체크"를 해서 알고 있음을 알려줍니다.

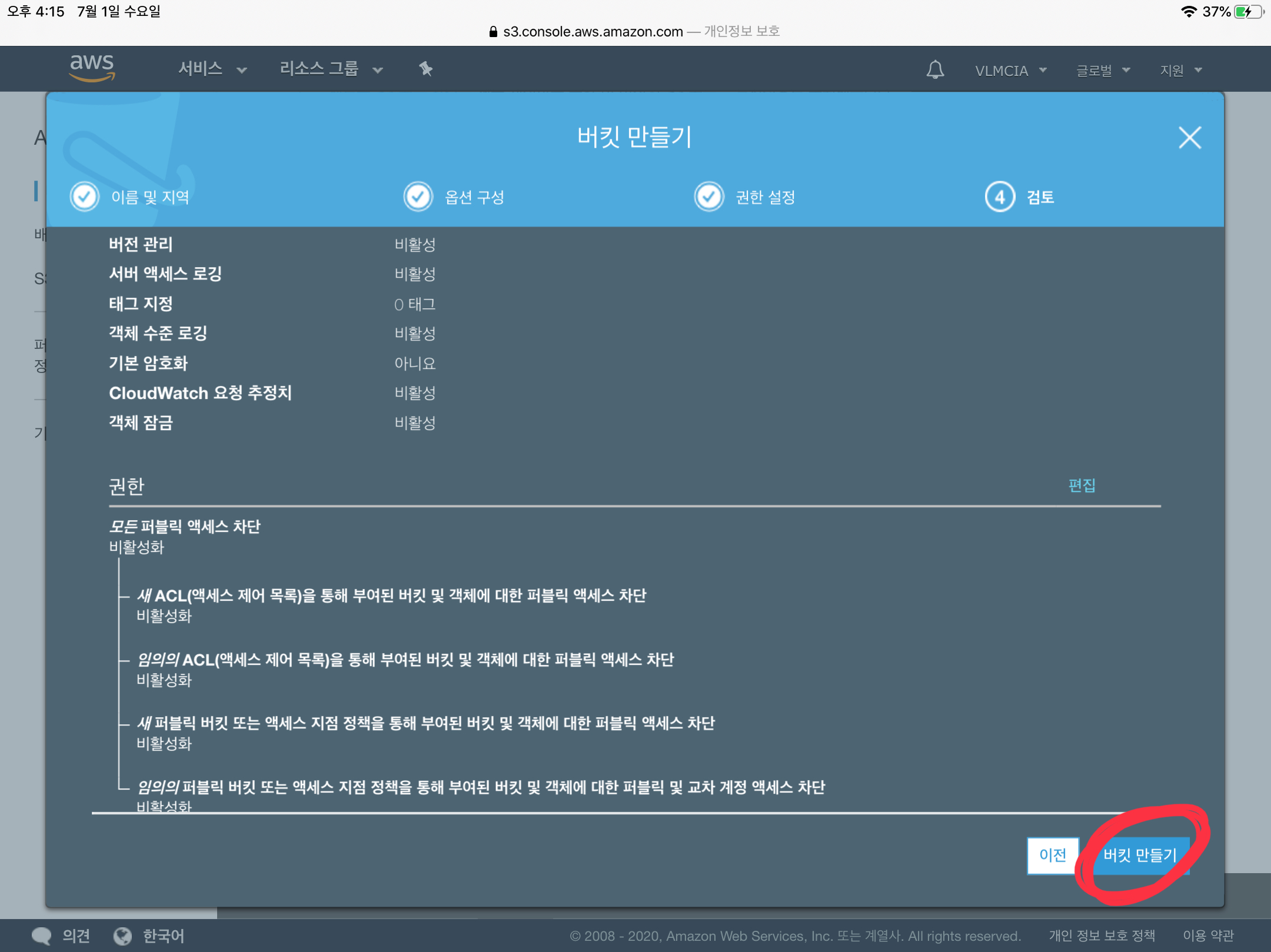
한 번 더 설정한 부분들을 확인해주시고 우측 하단에 "버킷만들기" 버튼을 클릭해줍니다.

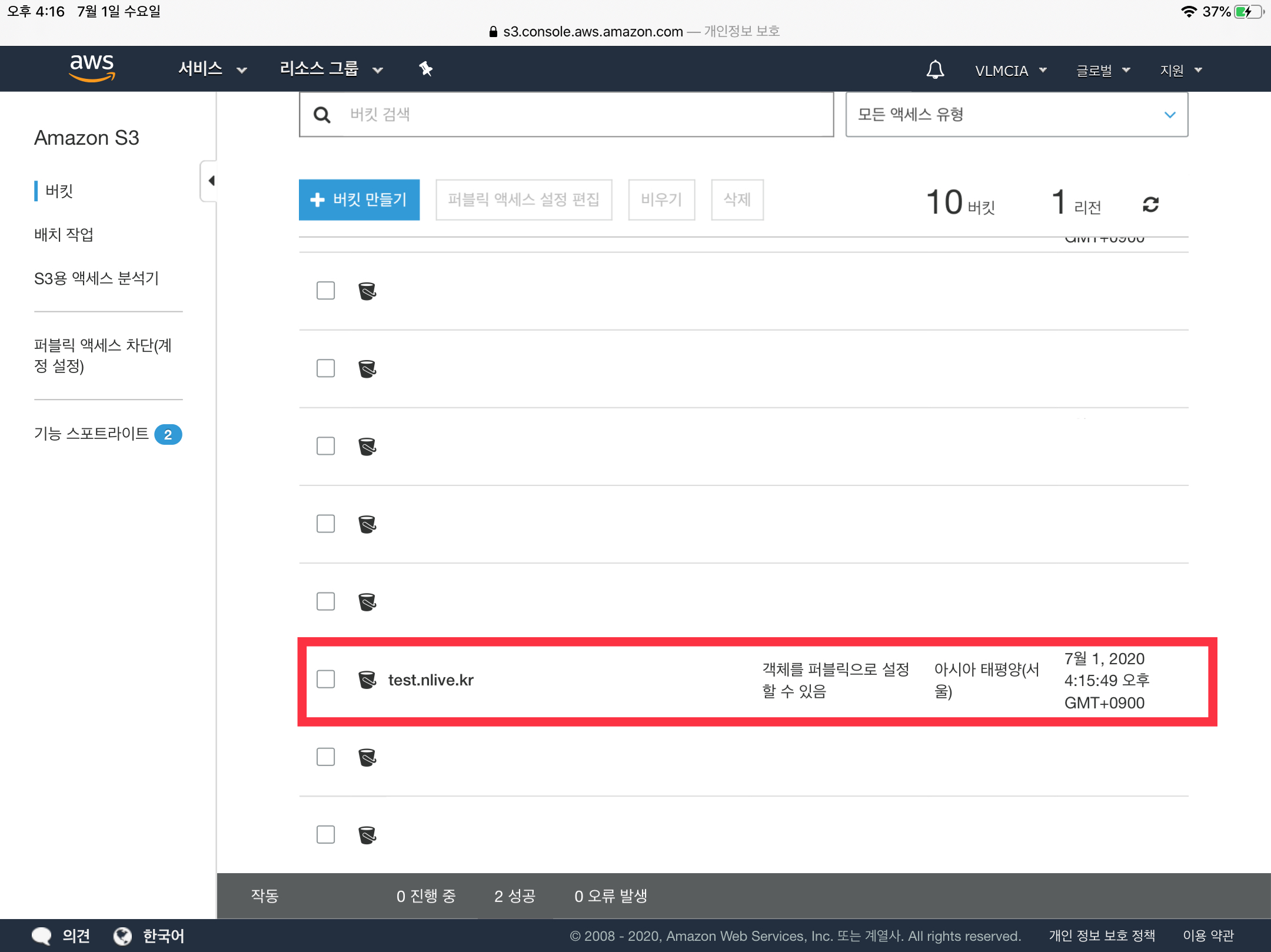
S3 대시보드에 지금 만든 버킷이 잘 생성된 것을 확인할 수 있습니다.

3. 버킷 정책 설정
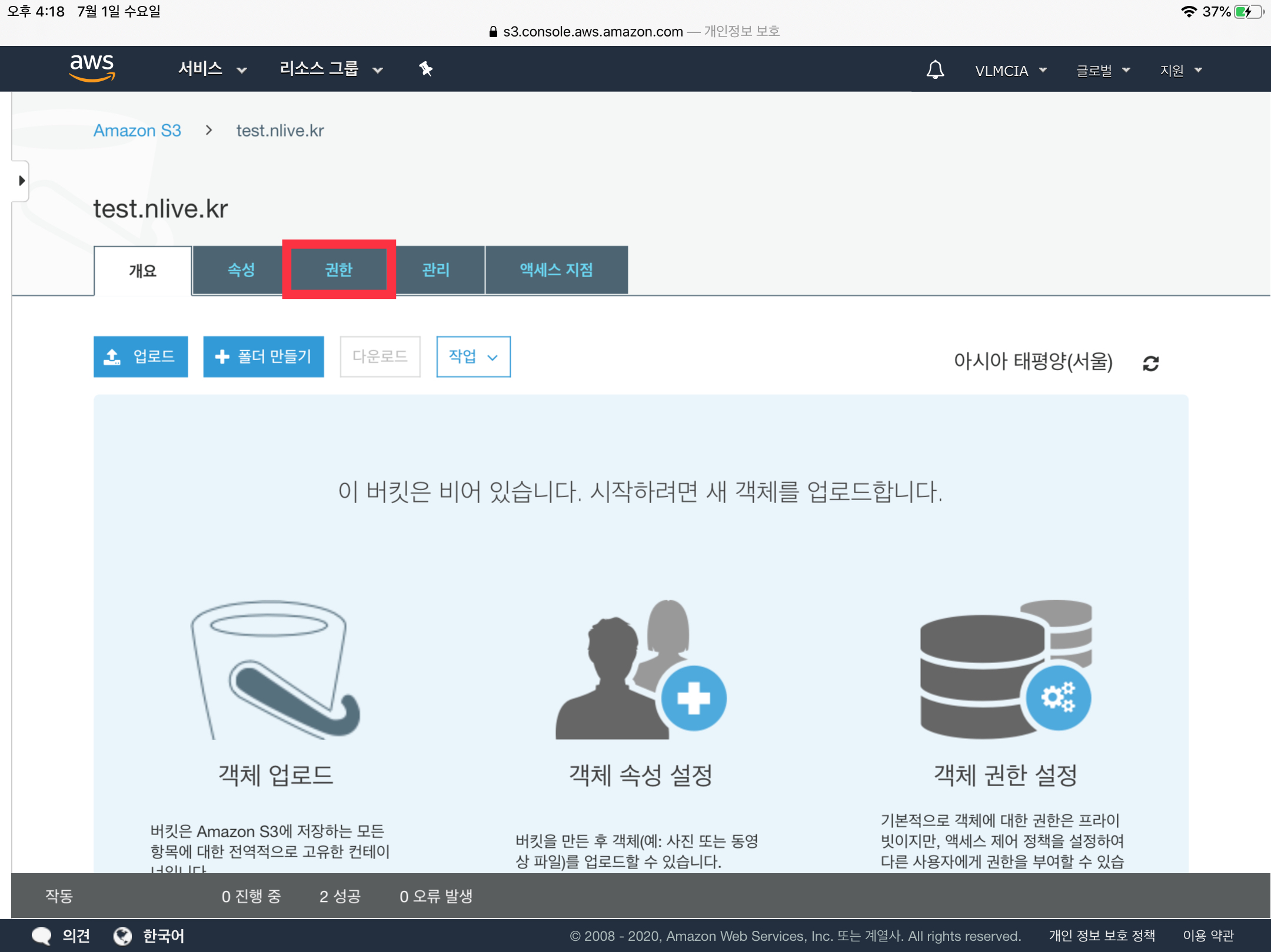
다른사람들이 어디서든 도메인을 통해서 들어오게 하려면 "퍼블릭 설정" + "버킷 정책 설정" 이 필요합니다. "버킷 정책 설정"을 하기 위해서 상단에 "권한"탭에 들어가 봅니다.

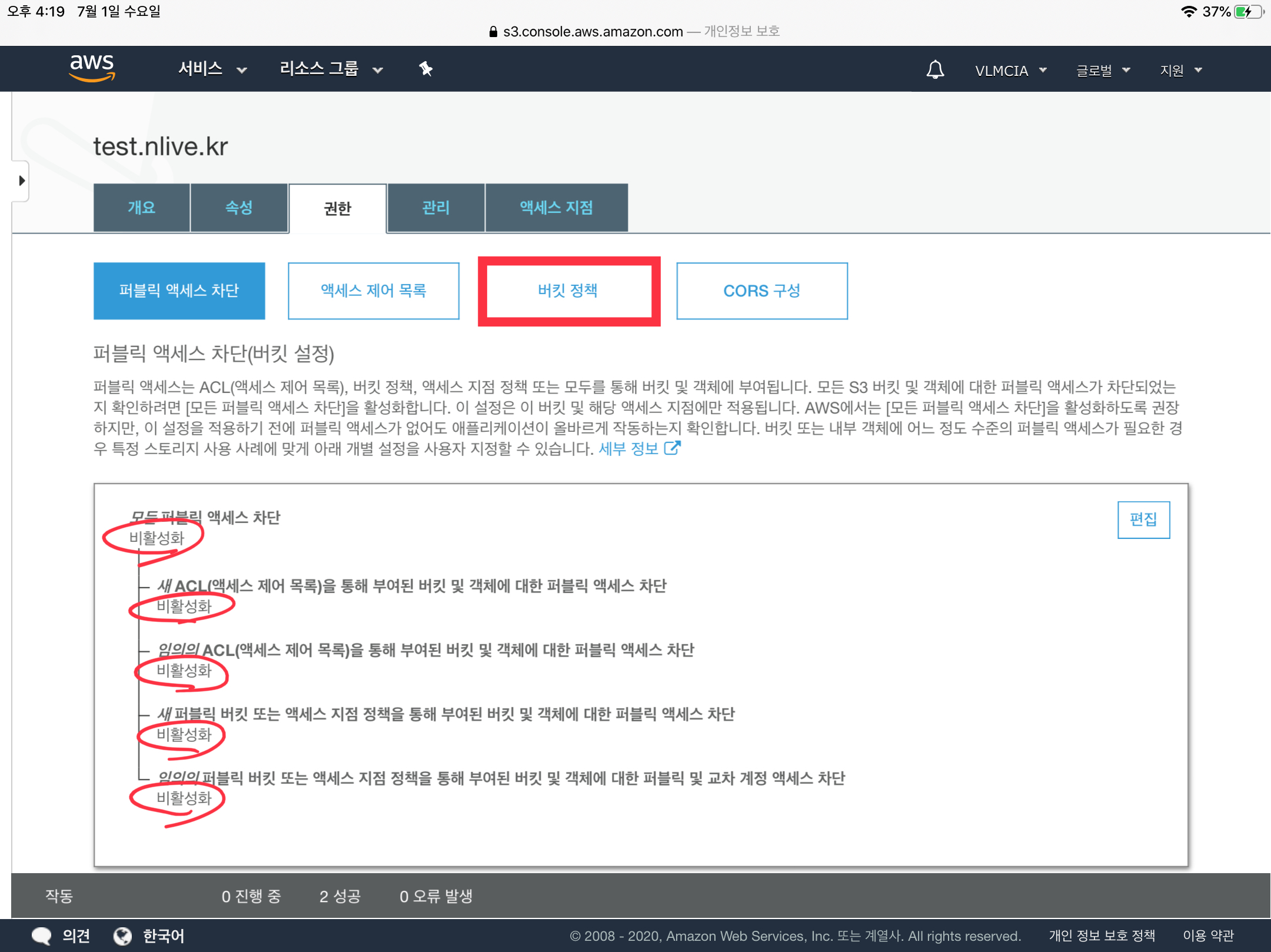
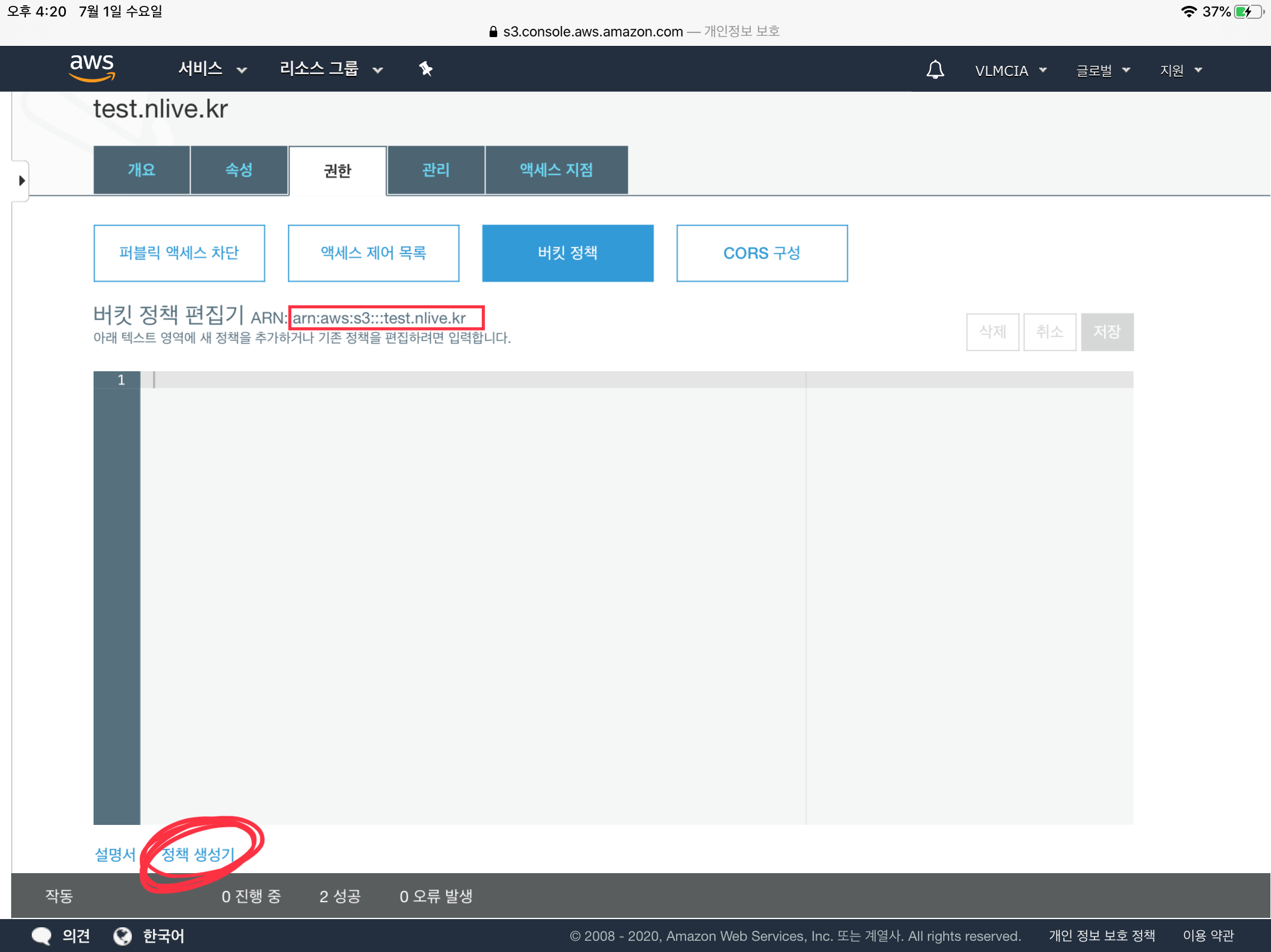
권한 탭에서 "퍼블릭 엑세스 차단" 모두 비활성화가 되어 있는지 확인 한 뒤, "버킷 정책"으로 갑니다.**

상단에 빨간색으로 네모 쳐둔 ARN을 복사하고 좌측 하단에 "정책 생성기"로 들어갑니다.

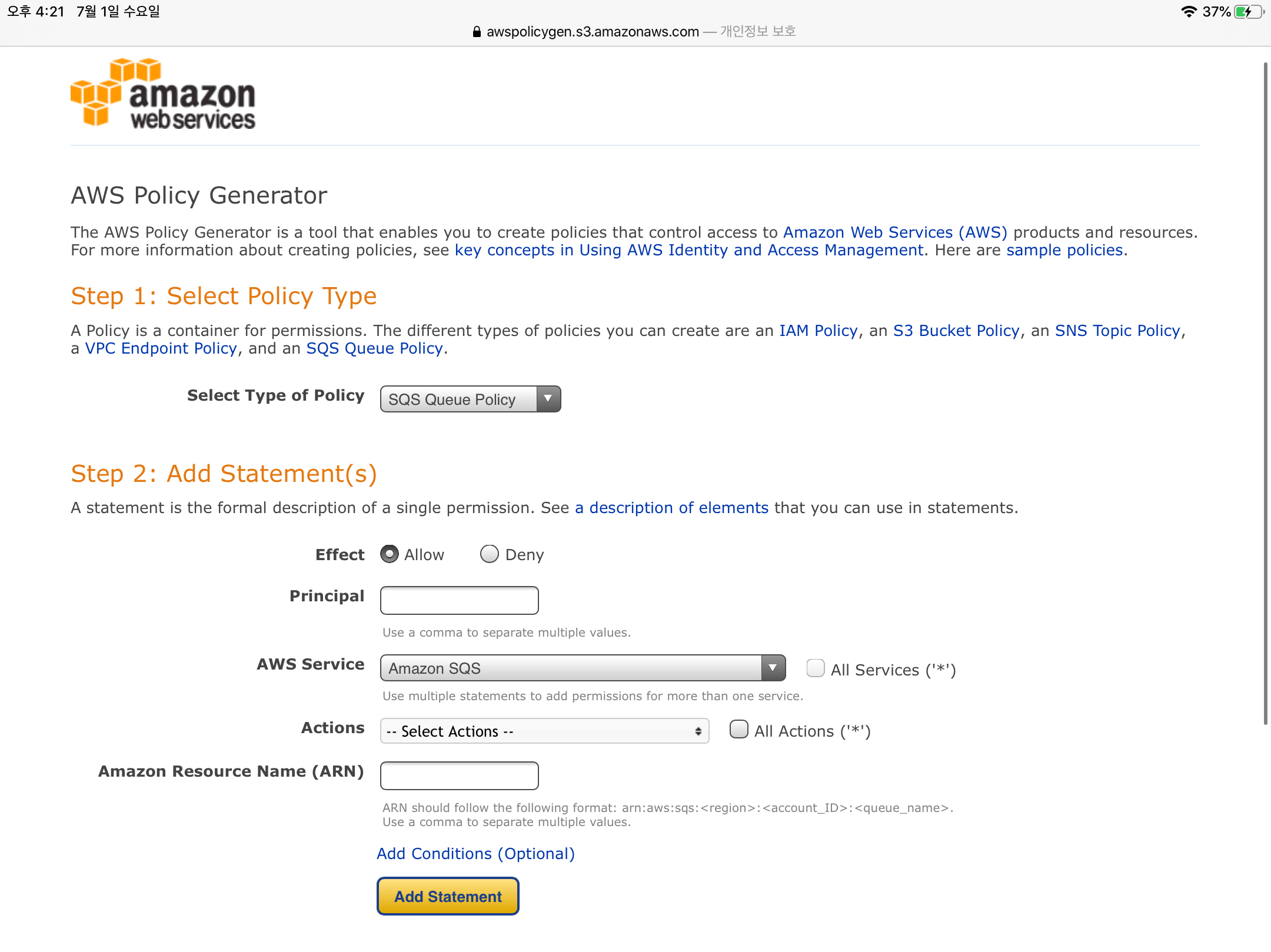
새로운 탭에 정책 생성 페이지가 오픈됩니다.

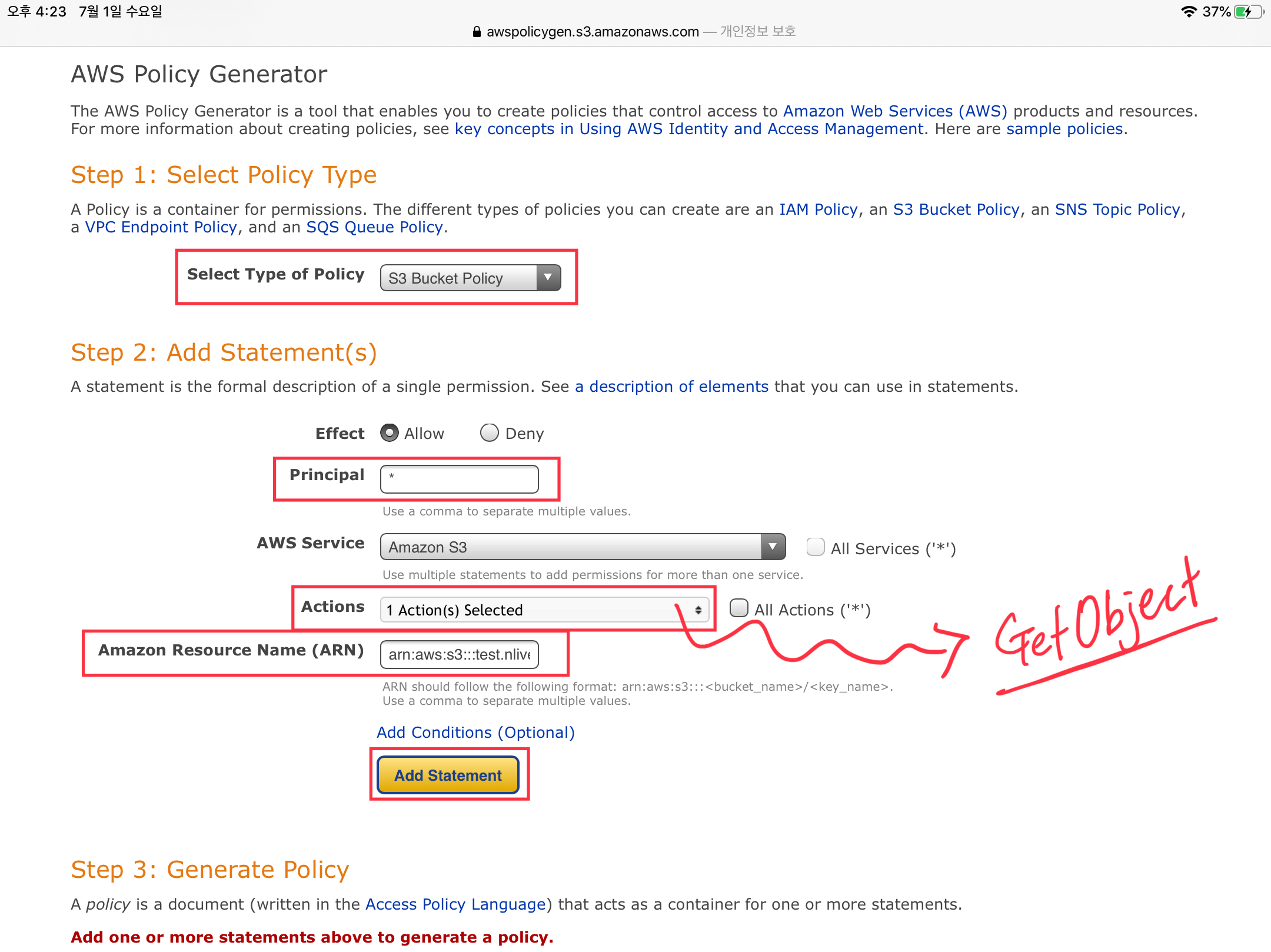
빨간 네모 박스들을 중심으로 동일하게 설정합니다.
ARN을 적는 곳은 조금 전 복사했던 주소를 붙여 넣고 제일 아래 Add Statement 버튼을 클릭합니다.

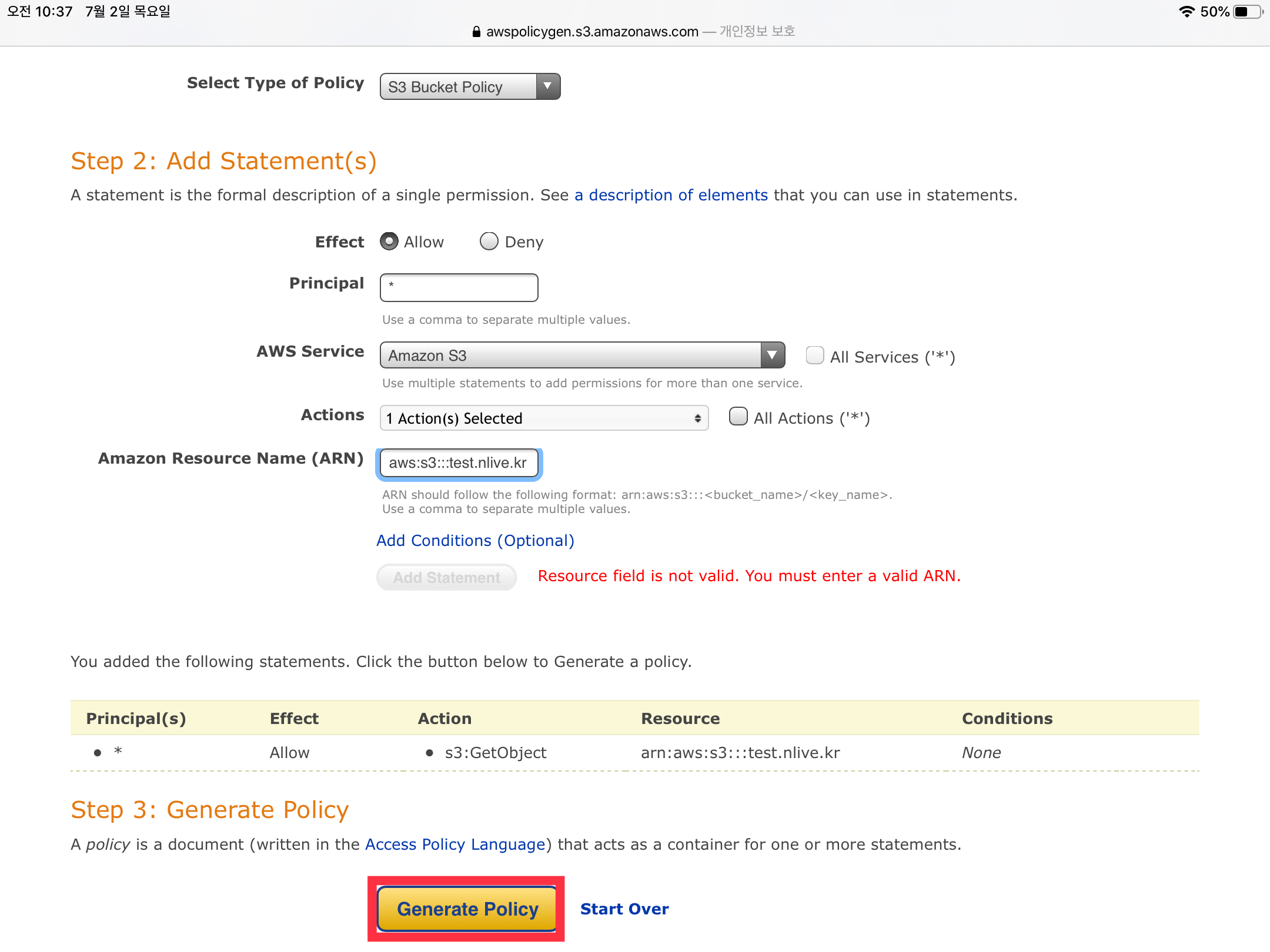
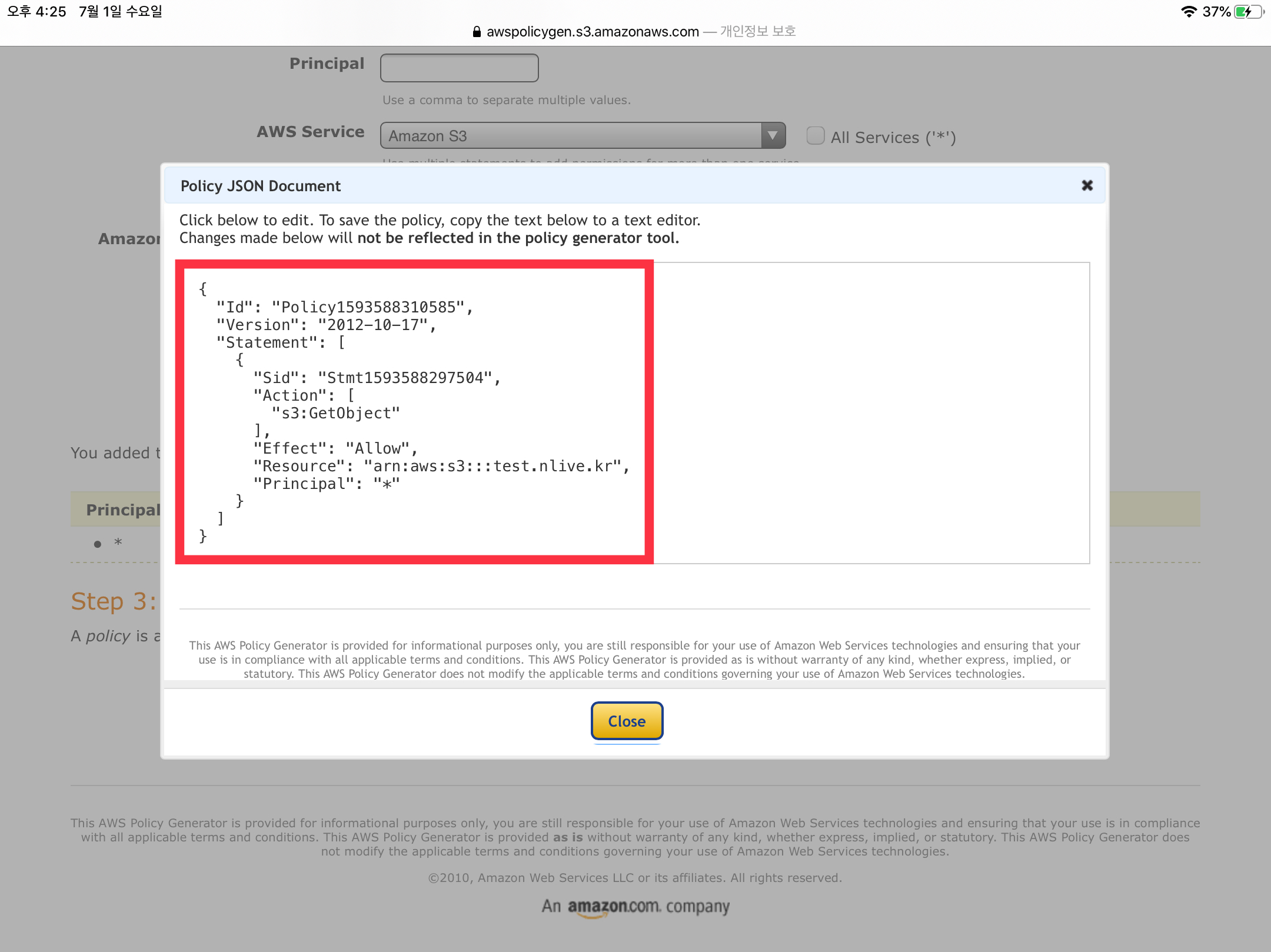
노란테이블에 버킷 정책이 생성된것을 볼 수 있고, 페이지 끝에 "Generate Policy"버튼을 클릭하면 JSON형식으로 나타납니다. 우리는 JSON 형식이 필요하니 눌러서

Ctrl+A 를 누르고, Ctrl+C 를 눌러서 JSON을 전체 복사를 한 뒤, 다시 정책 편집기로 돌아와서

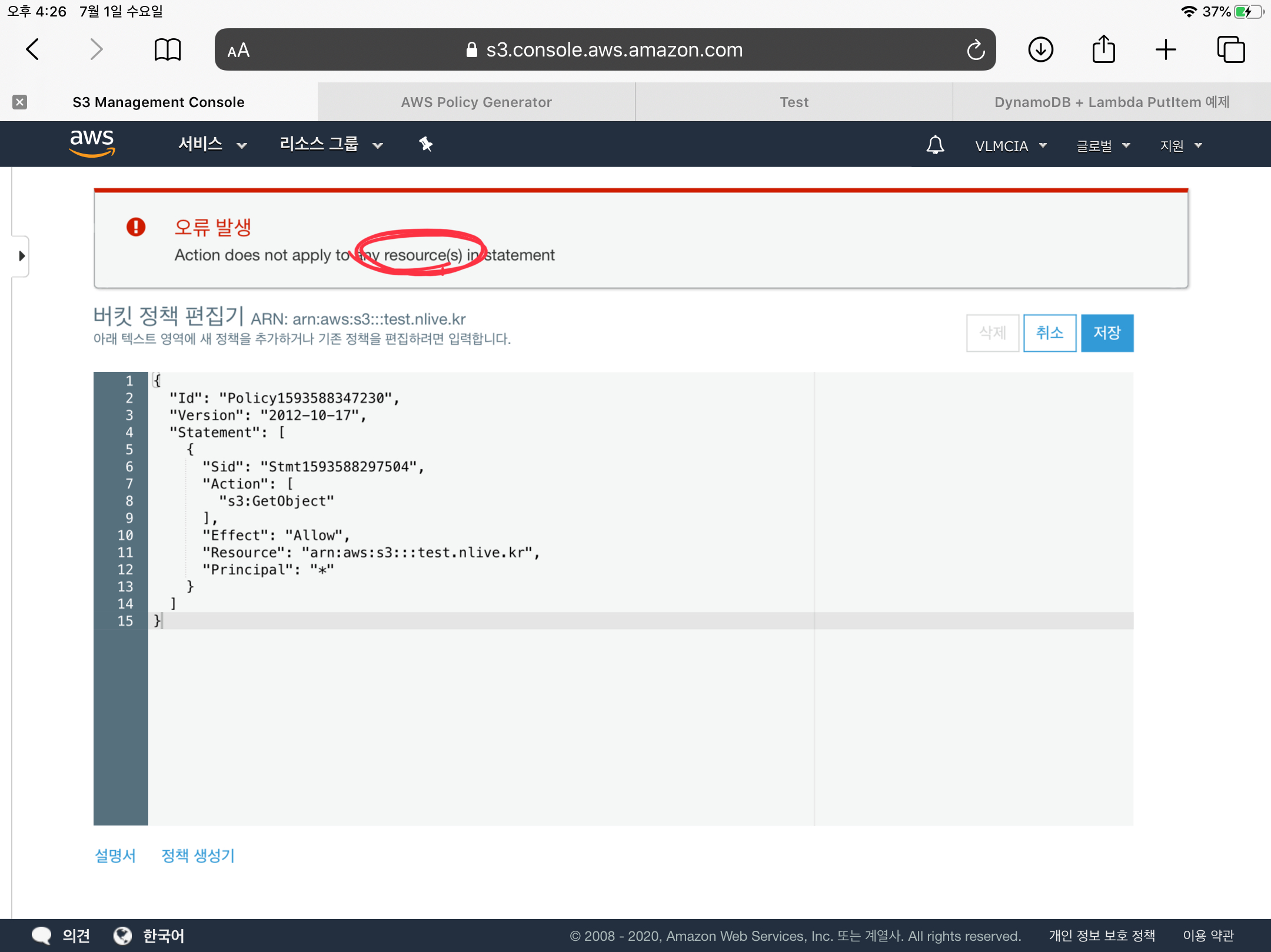
Ctrl+V 전체를 붙여넣고 저장을 하게 되면 오류가 납니다.

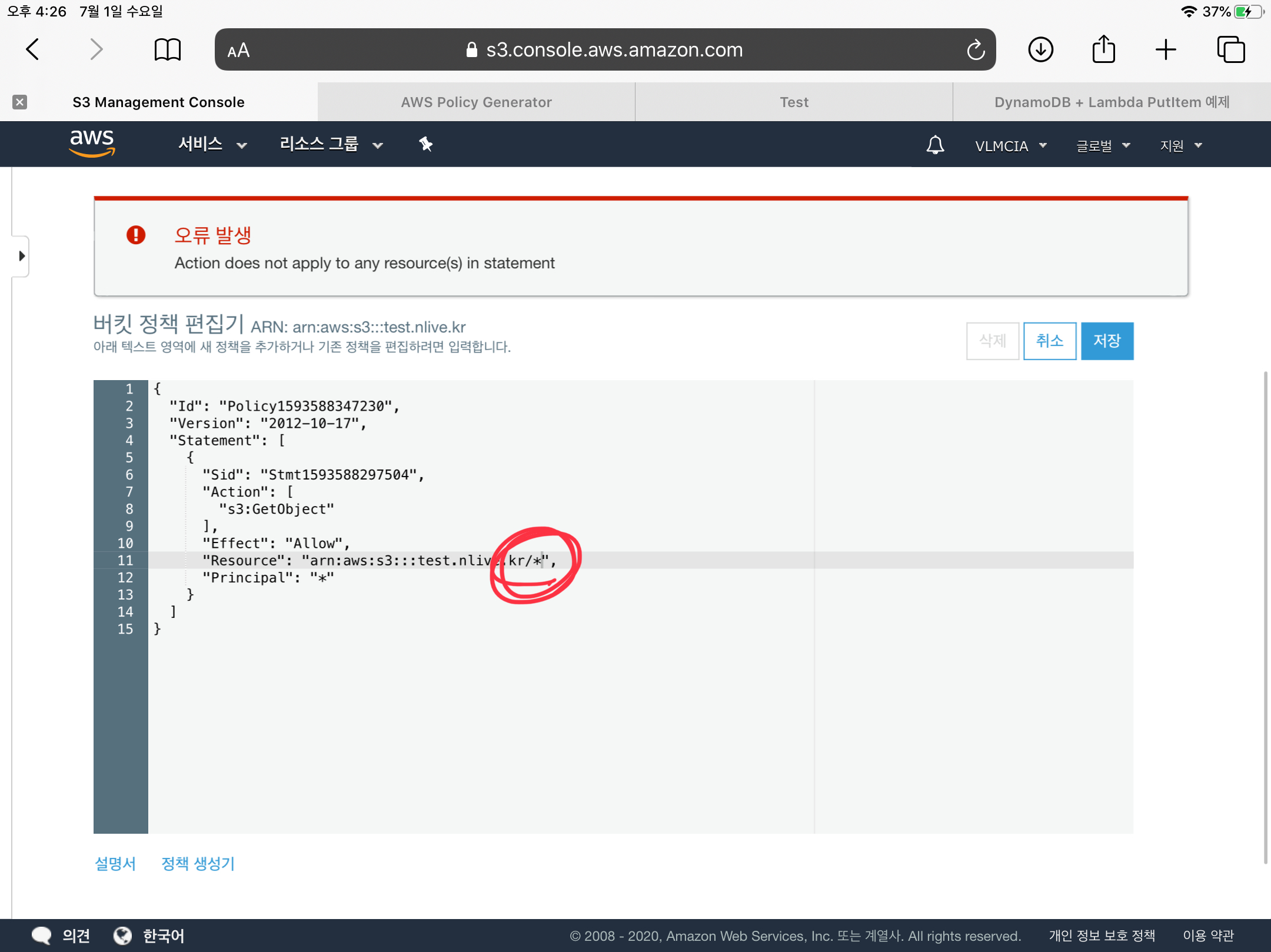
resource에서 오류가 나게 되는데, 리소스에 적혀있는 ARN 주소뒤에 /* 를 넣어줍니다.
/* 이 의미하는바는 버킷안에 모든 파일에 대하여 적용하겠다는 것입니다. 이렇게 설정한 뒤 저장을 누르면

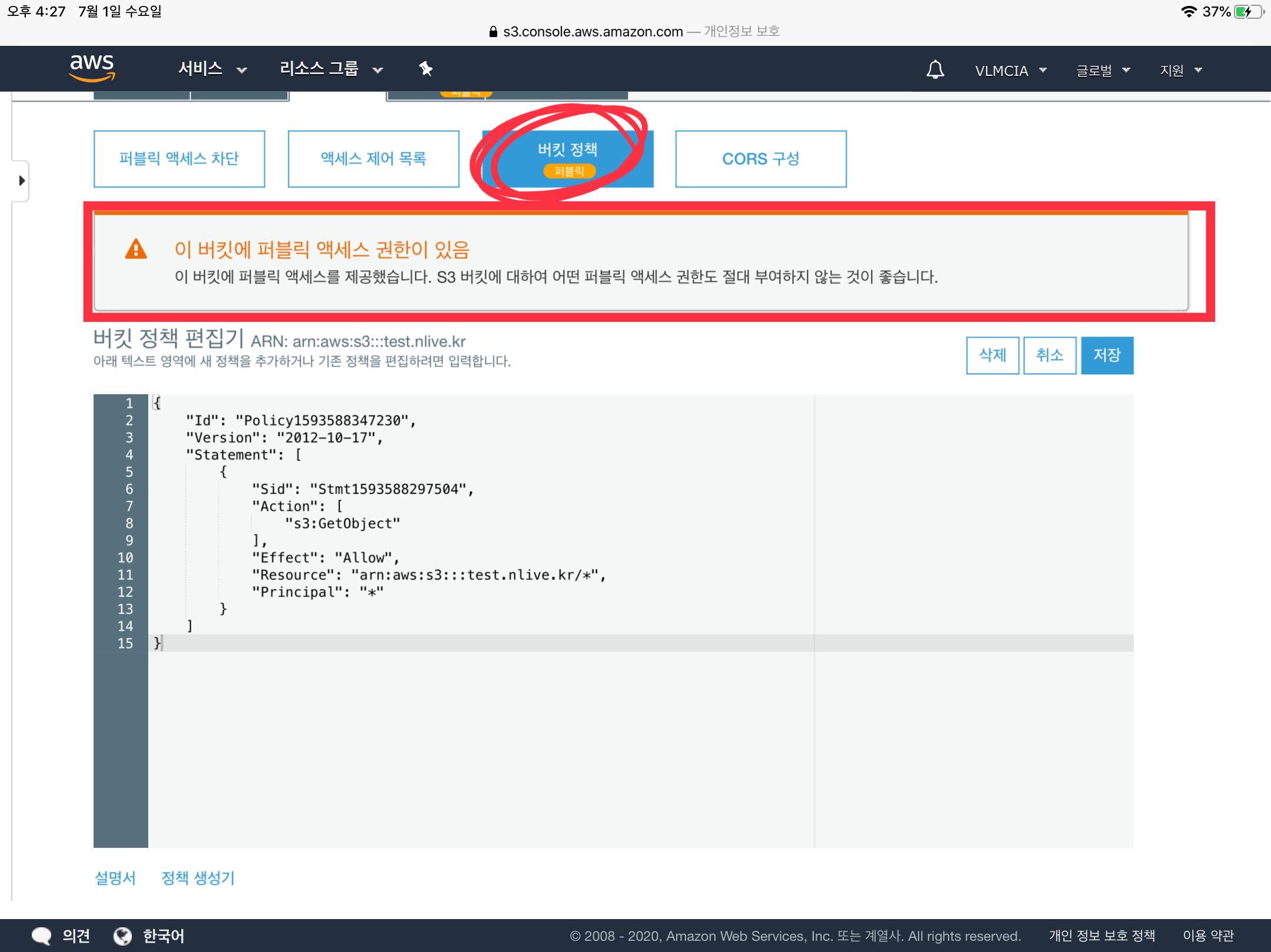
버킷 정책에 노란색으로 "퍼블릭" 이라고 나옵니다.
그러면 이제 이 스토리지에 올리는 파일은 누구나 접근해서 볼 수 있게 됩니다.

4. 버킷에 파일 업로드
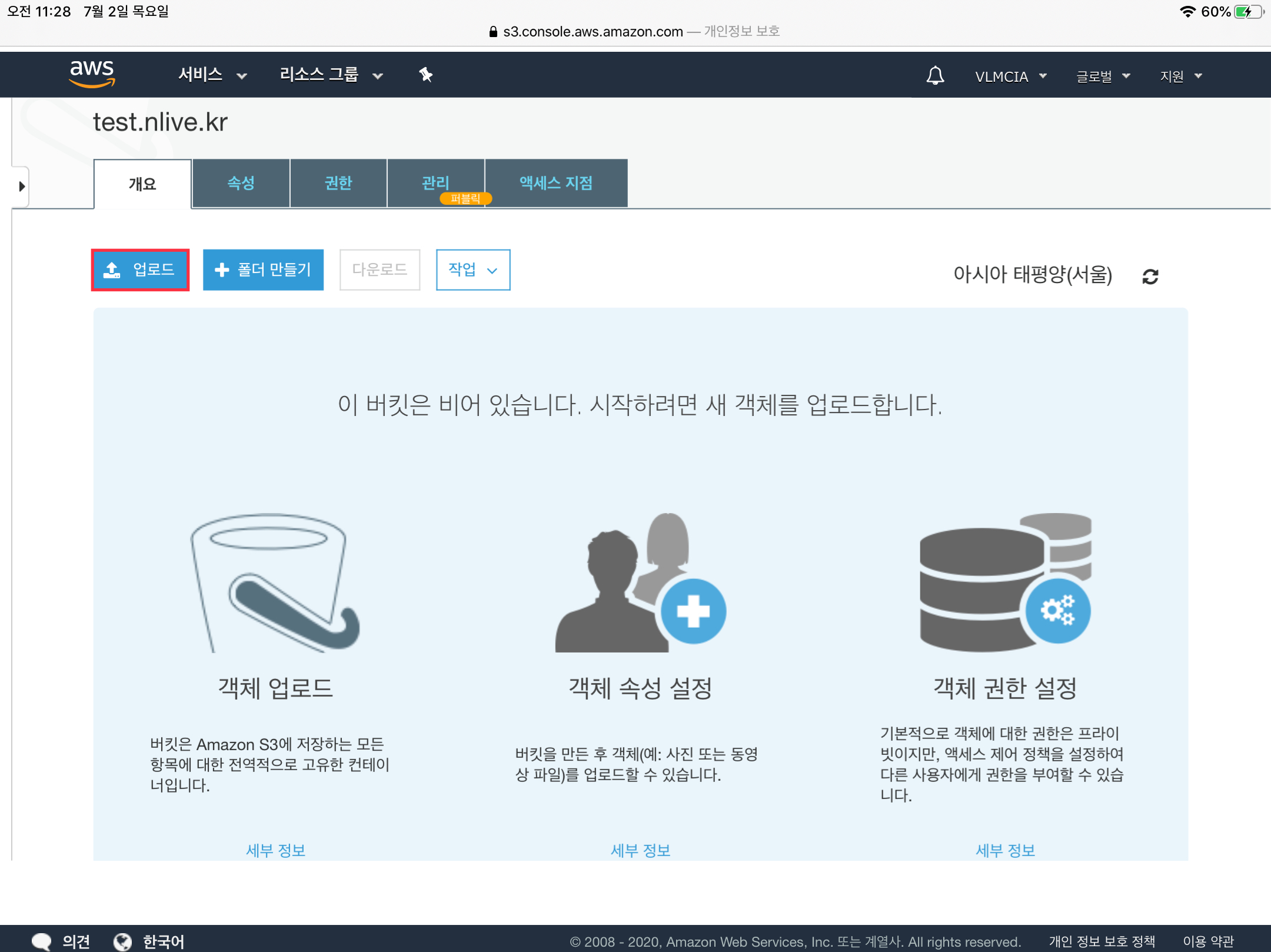
다시 "개요"탭으로 넘어와서, 업로드 버튼을 누르거나 파일을 드래그로 가져와도 업로드가 가능합니다.(이럴때보면,, 정말 편리하다...ㅎㅎ)

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Test</title>
</head>
<body>
<div id="wrap">
<table id="tb">
<tbody>
<tr>
<td class="left_box"><label for="">성명</label></td>
<td class="input_box"><input type="text" id="name" name="name" /></td>
</tr>
<tr>
<td class="left_box"><label for="">연락처</label></td>
<td class="input_box"><input type="text" id="phone" name="phone" /></td>
</tr>
<tr>
<td class="left_box"><label for="">이메일</label></td>
<td class="input_box"><input type="text" id="email" name="email" /></td>
</tr>
</tbody>
</table>
<input type="button" id="enter" value="CREATE"/>
</div>
</body>
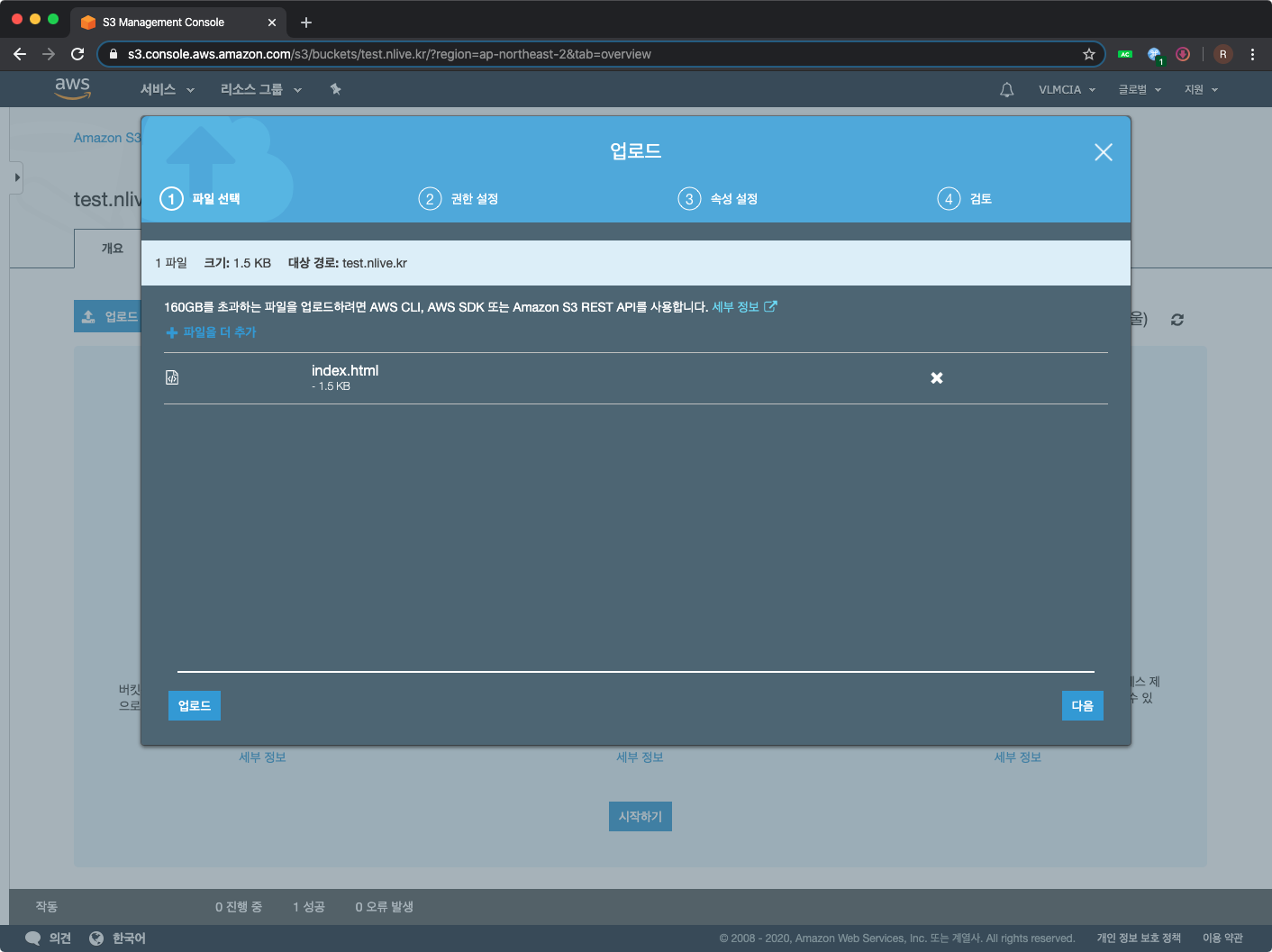
</html>여기서도 마찬가지로 업로드를 누르면 귀찮은 작업들을 생략하게 되고, 다음 버튼을 누르면 조금 더 자세하게 설정할 수 있게 됩니다.(저는 보통 업로드를 누르지만, 이번에는 다음을 눌러서 한 번 어떤 것들이 나오나 봅시다.)

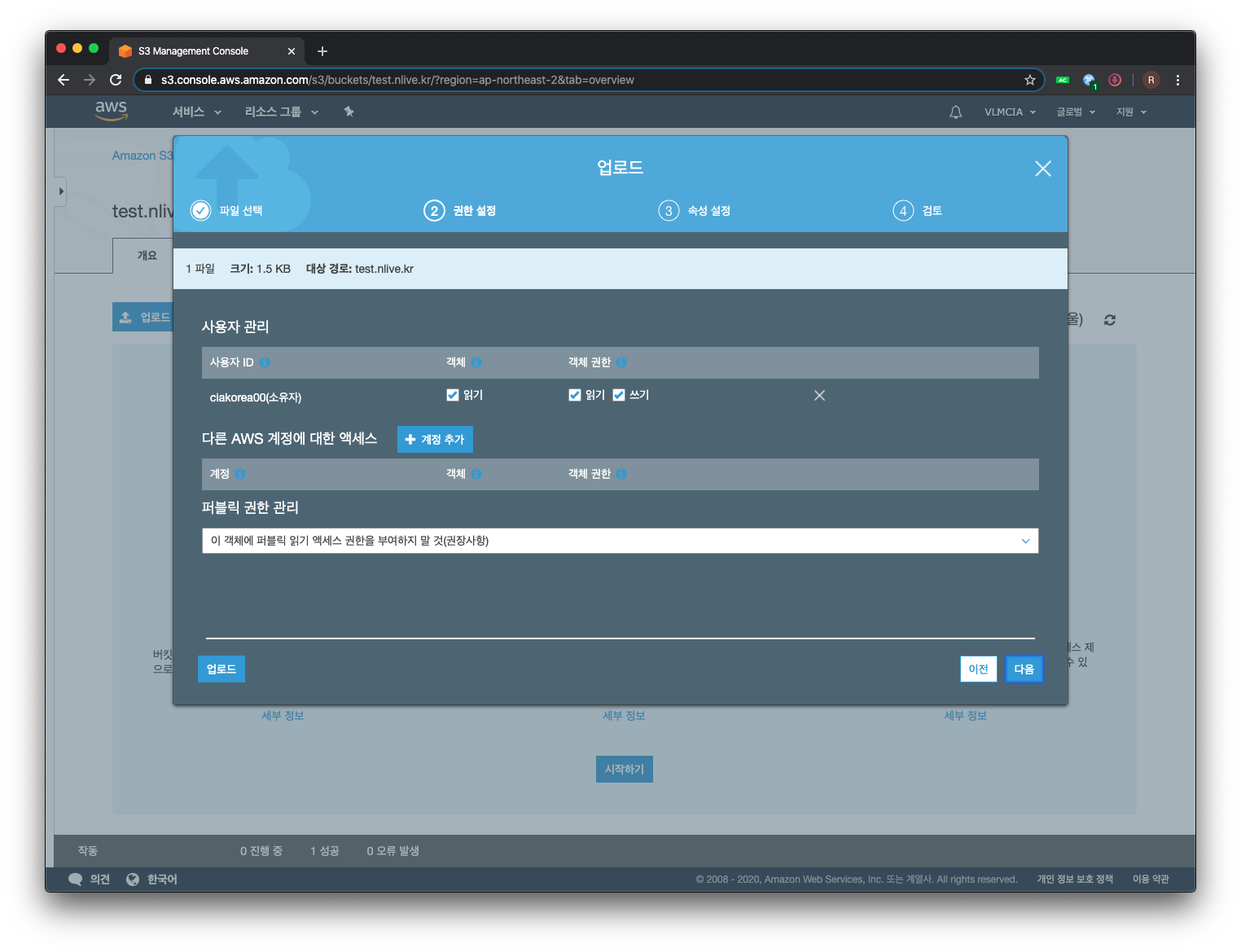
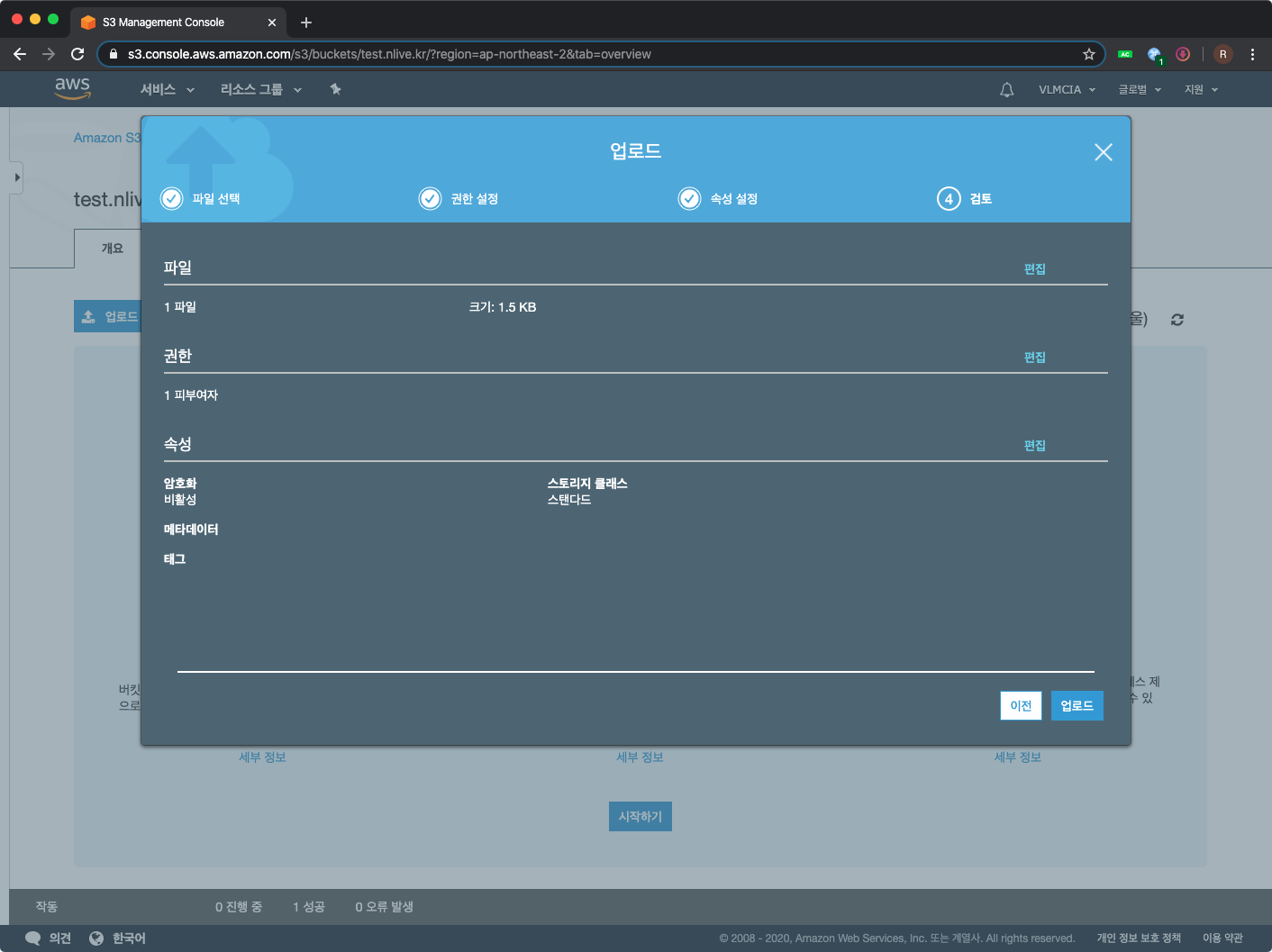
먼저는 사용자 관리에 대해 나옵니다. 원래대로라면 읽을 수 있는 사람, 쓰기권한 있는 사람, 엑세스 계정 등 여러가지 사용자들을 나눠서 설정해주어야하지만, 우리는 퍼블릭으로 설정했기때문에 그냥 다음을 눌러 넘어갑니다.

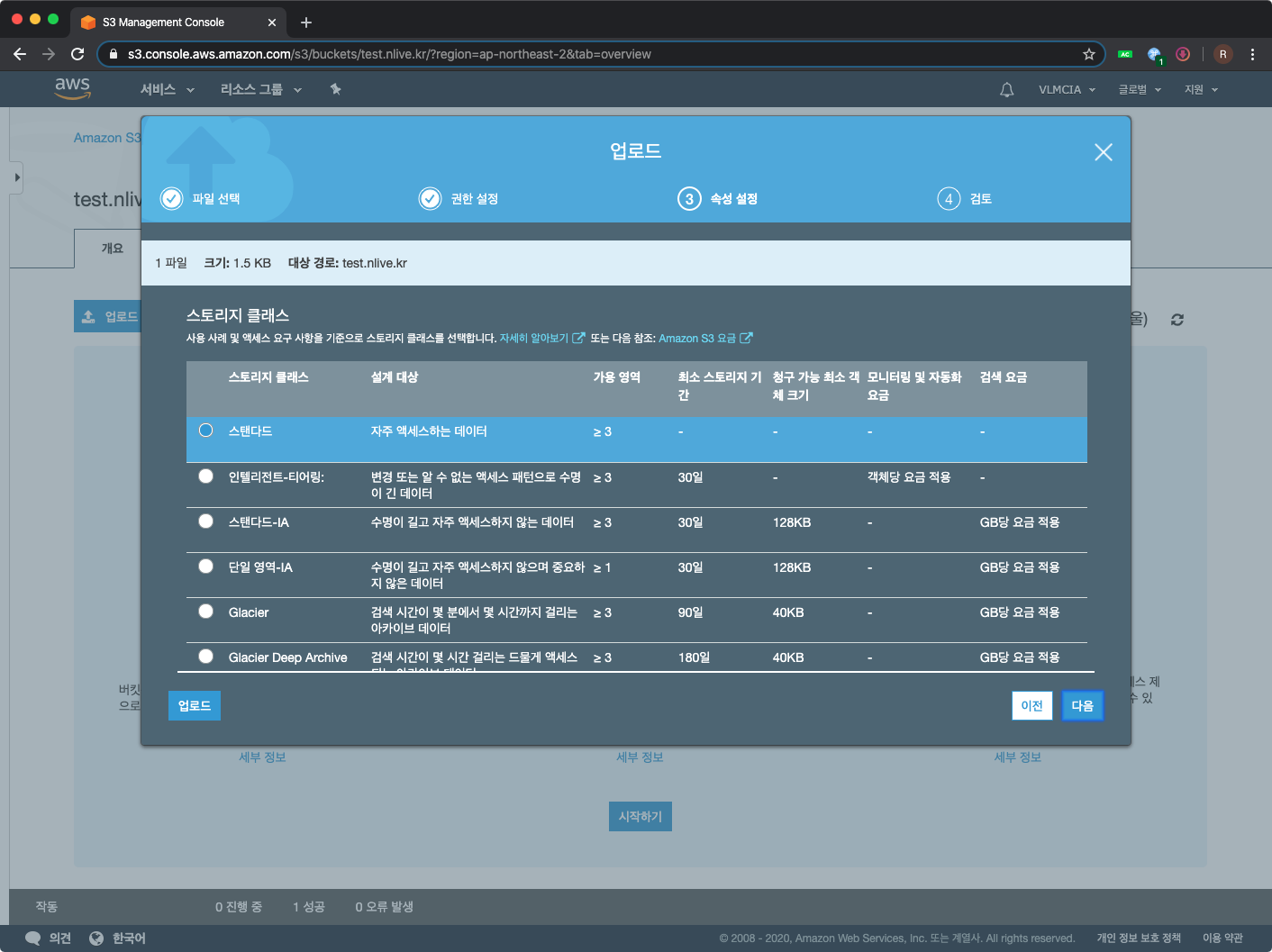
스토리지 클래스를 직접 설정해줄 수 있습니다.
저는 디폴트 기본 값인 "스탠다드"로 업로드를 했습니다.

마지막 업로드 전, 설정을 잘 했는지 한 번 더 확인해보고 "업로드" 버튼을 눌러주면 마무리 됩니다.

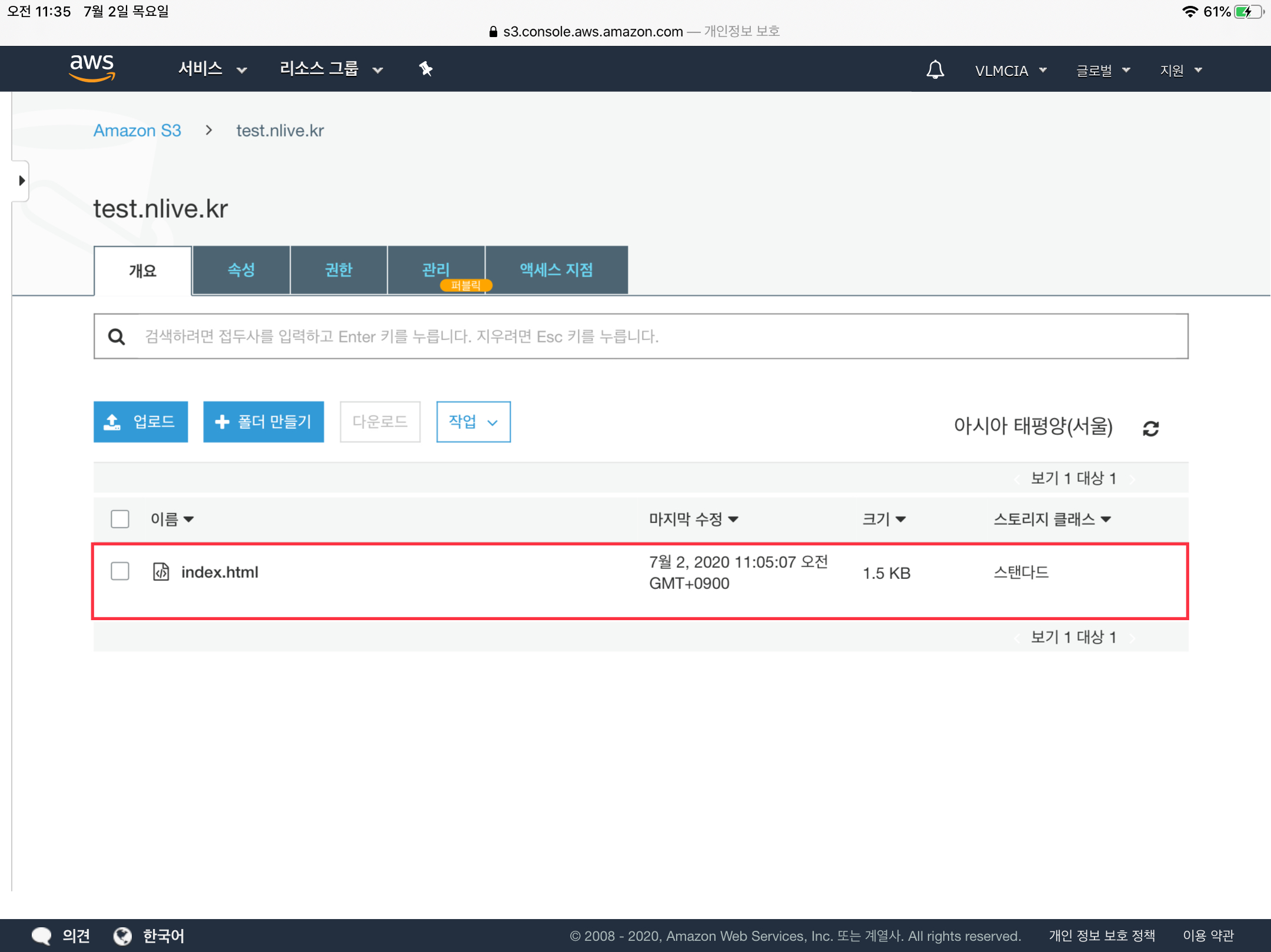
제가 올린 파일이 잘 올라가 있는 것을 확인해 볼 수 있습니다.
정말 웹에서 돌아가는지 확인해보는 방법은

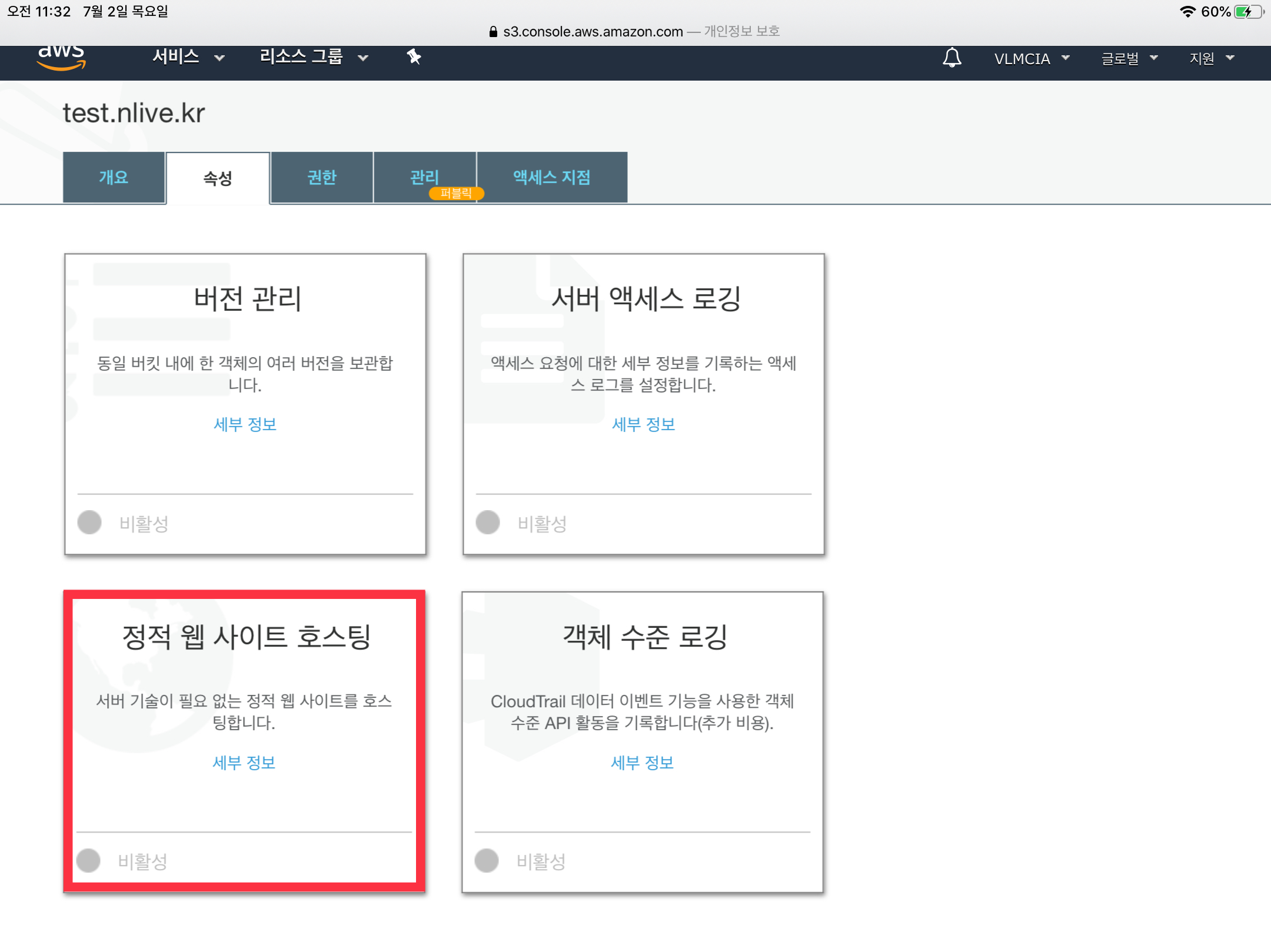
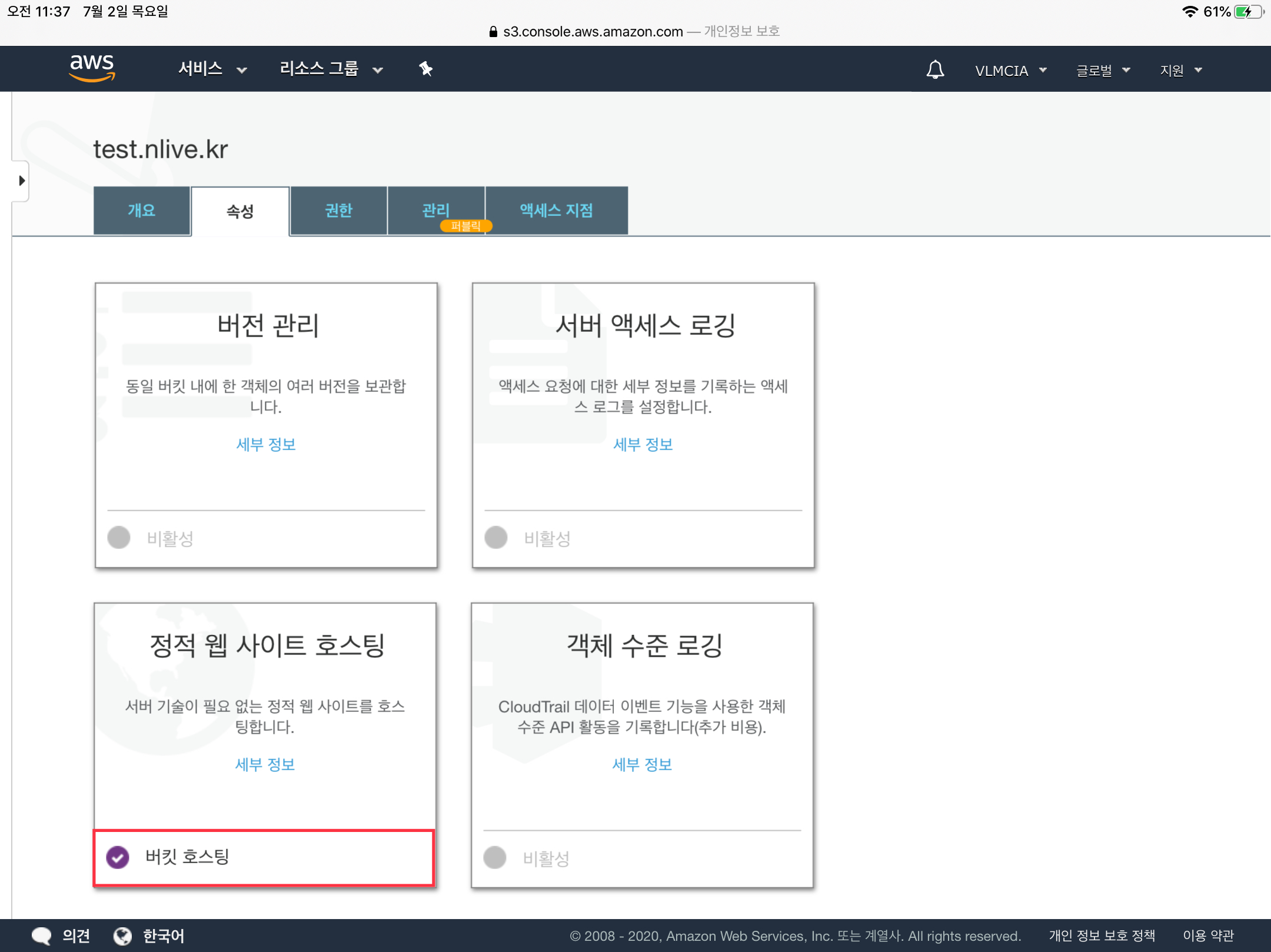
속성 -> "정적 웹 사이트 호스팅" 을 활성화 시켜줍니다.

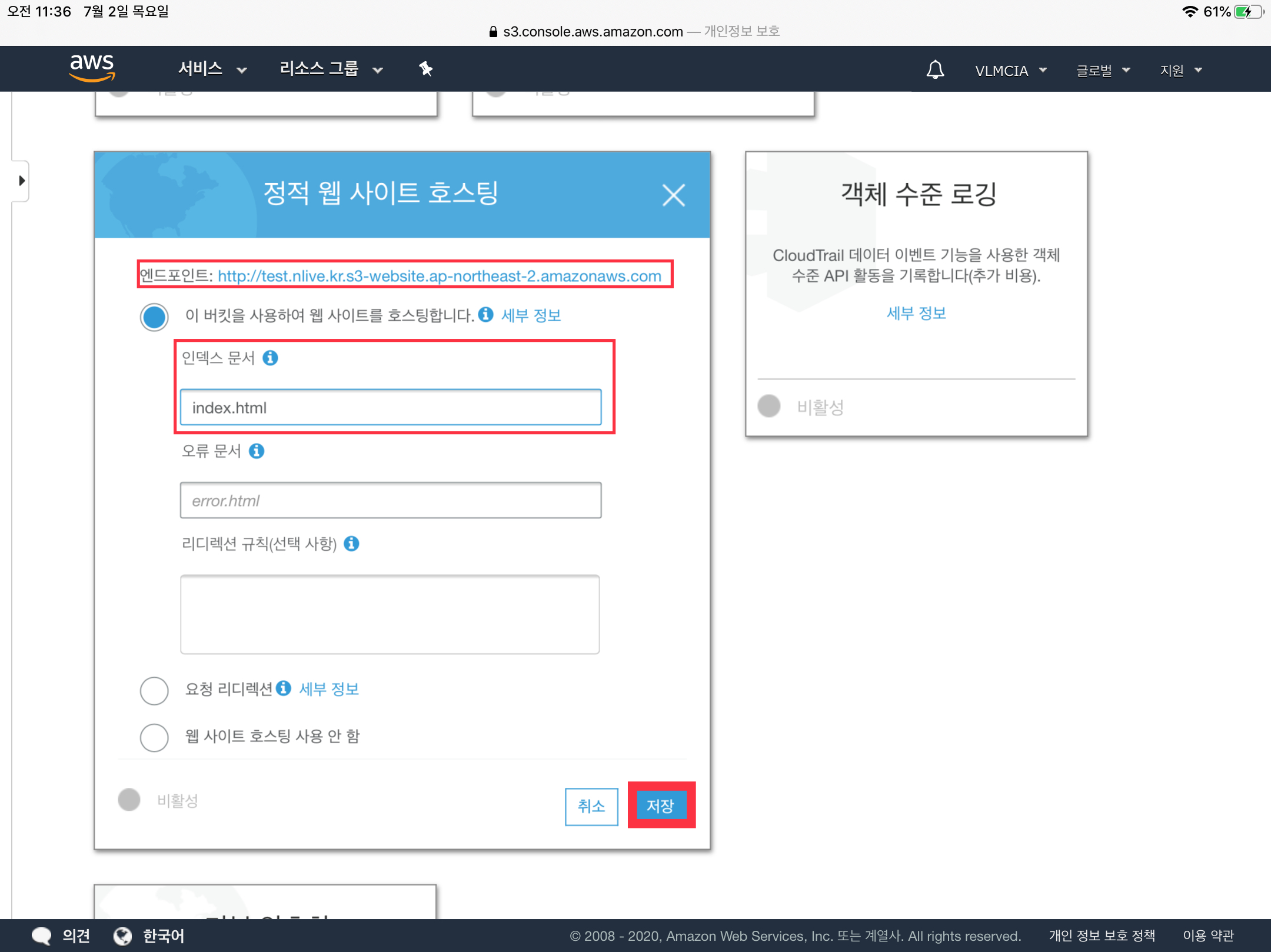
인덱스 문서에 가장 첫 화면에 띄울 수 있는 html 파일 이름을 넣어줍니다.
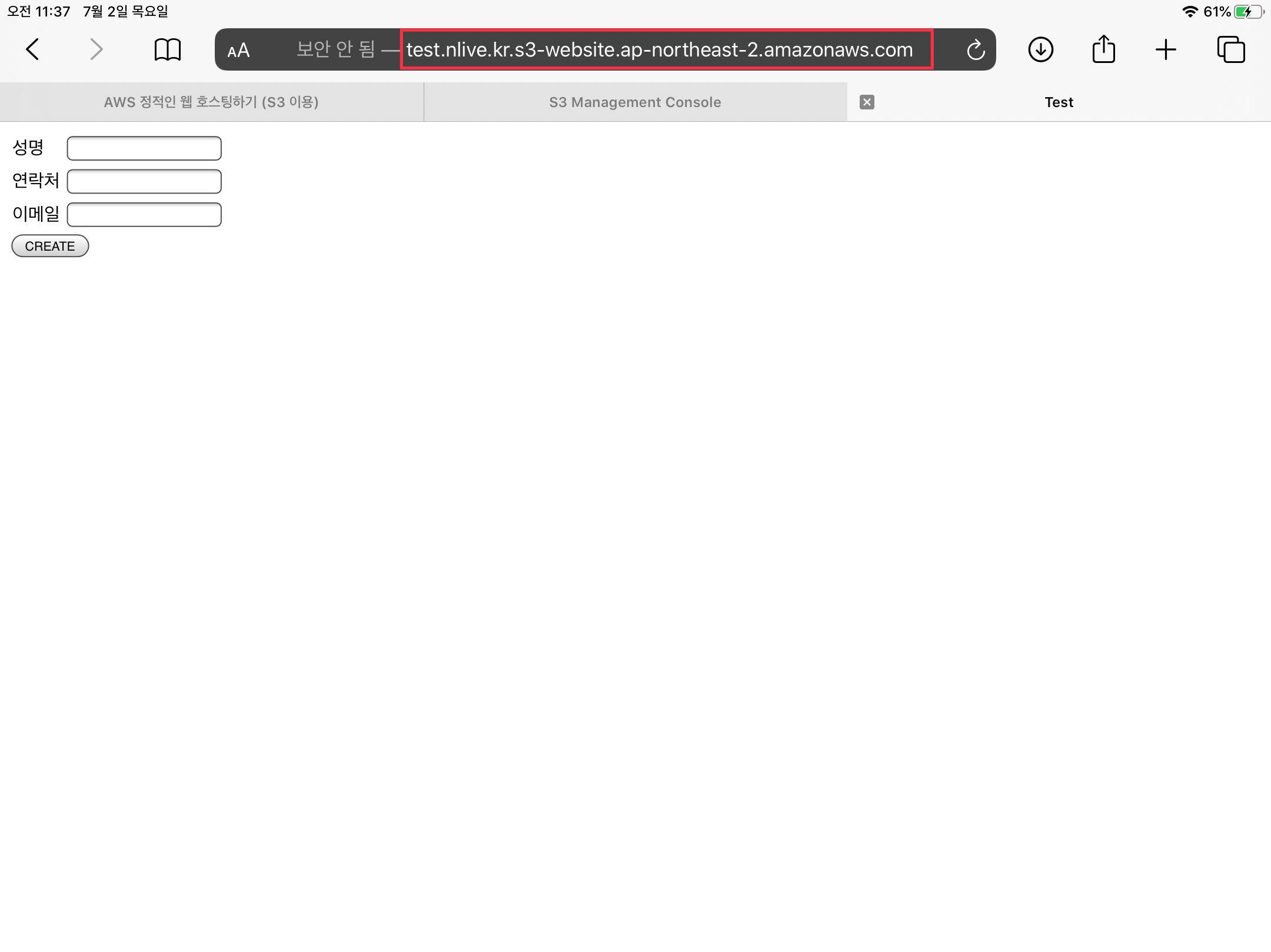
앤드포인트를 눌러보면 웹상에서 보여지는 화면을 볼 수 있습니다.설정사항을 저장하고 나가보면

정적 웹 사이트 호스팅이 활성화 된 것을 확인할 수 있습니다.

아래 사진은 앤드포인트를 눌러서 확인해본 웹입니다.

여기까지 하면서 S3에 정적인 웹 페이지를 업로드하고 호스팅된 웹을 확인할 수 있습니다.
수고하셨습니다 :-)
p.s. AWS를 공부하며 기록으로 남기고 있습니다. 오탈자 혹은 잘못된 정보가 있다면 댓글로 남겨주세요.
