DynamoDB Setting
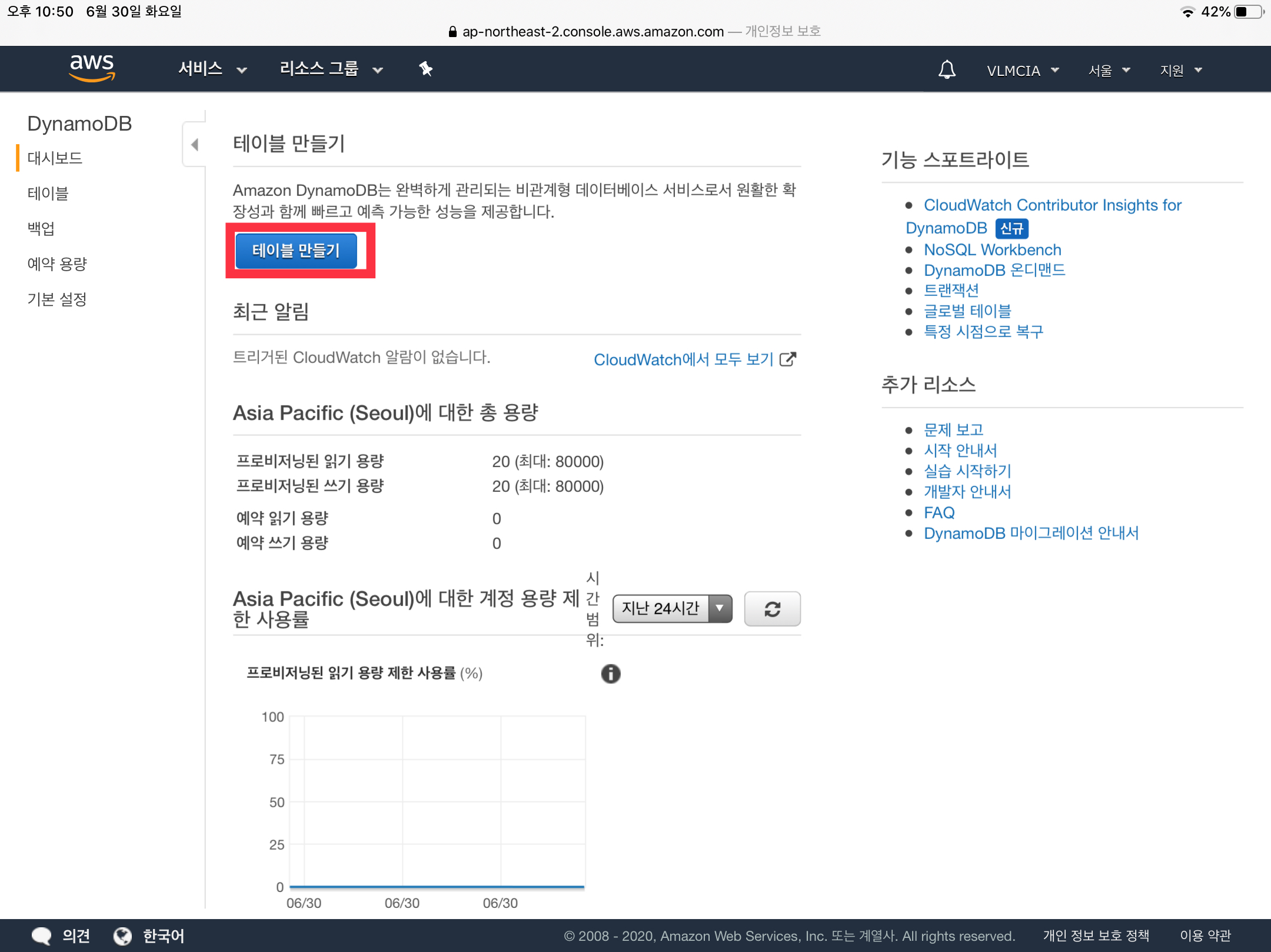
1.DynamoDB 대시보드에서 “테이블 만들기”버튼을 이용하여 테이블을 생성합니다.

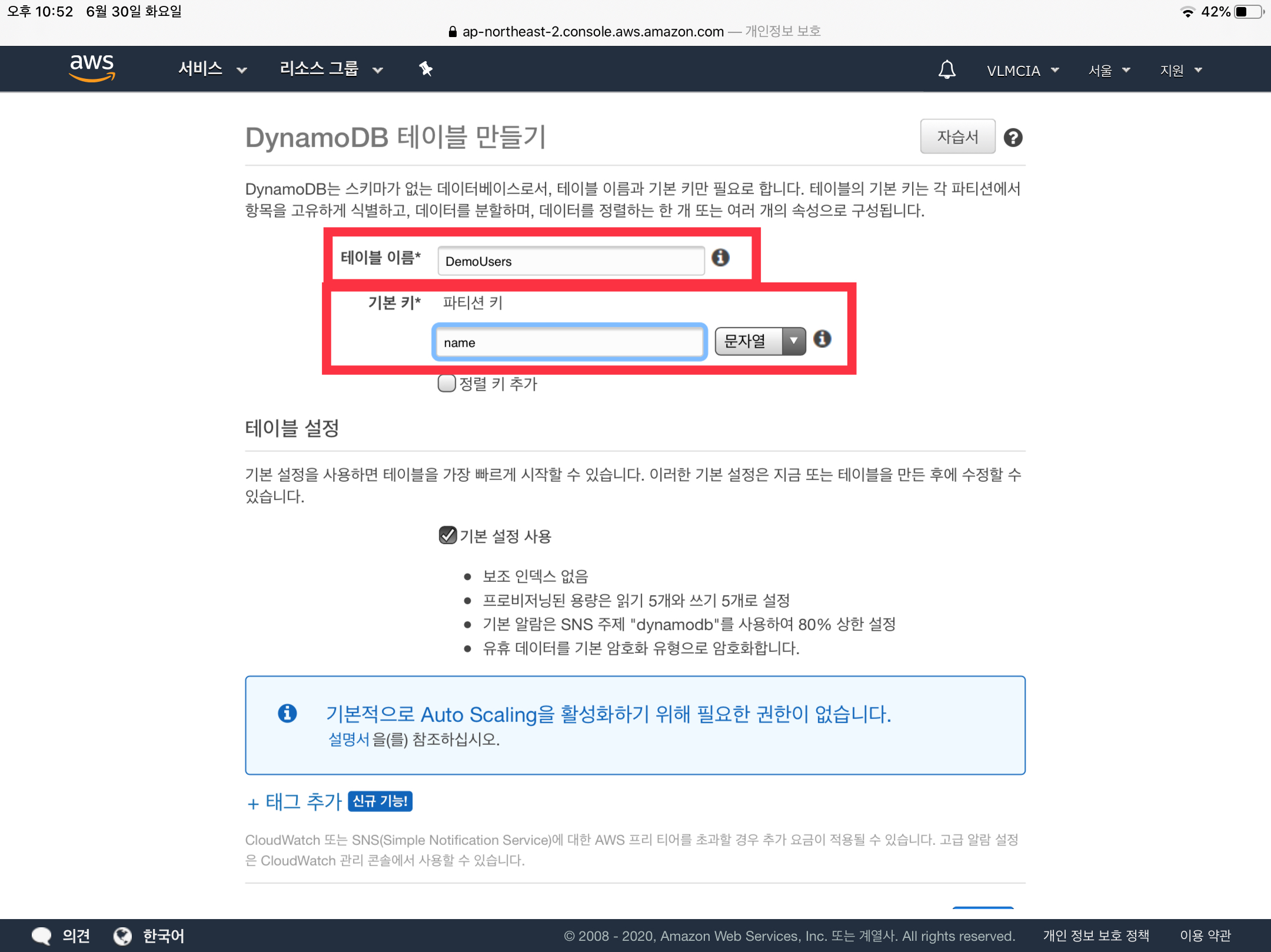
2.테이블 이름과 기본키, 정렬키를 설정합니다.
오늘 예제에서는 ‘사용자 생성’만을 다룰 것이기 때문에 테이블 이름을 ‘DemoUsers’라고 정의하고, 기본키는 name 문자열 형식으로 지정했습니다. 따로 정렬키는 필요가 없을 것같아서 지정하지 않았지만 정렬키를 사용하실 분들은 기본키 입력 하단에 체크박스를 클릭해보시면 생성됩니다.
입력이 완료된 후에는 우측 하단에 생성 버튼을 눌러주면

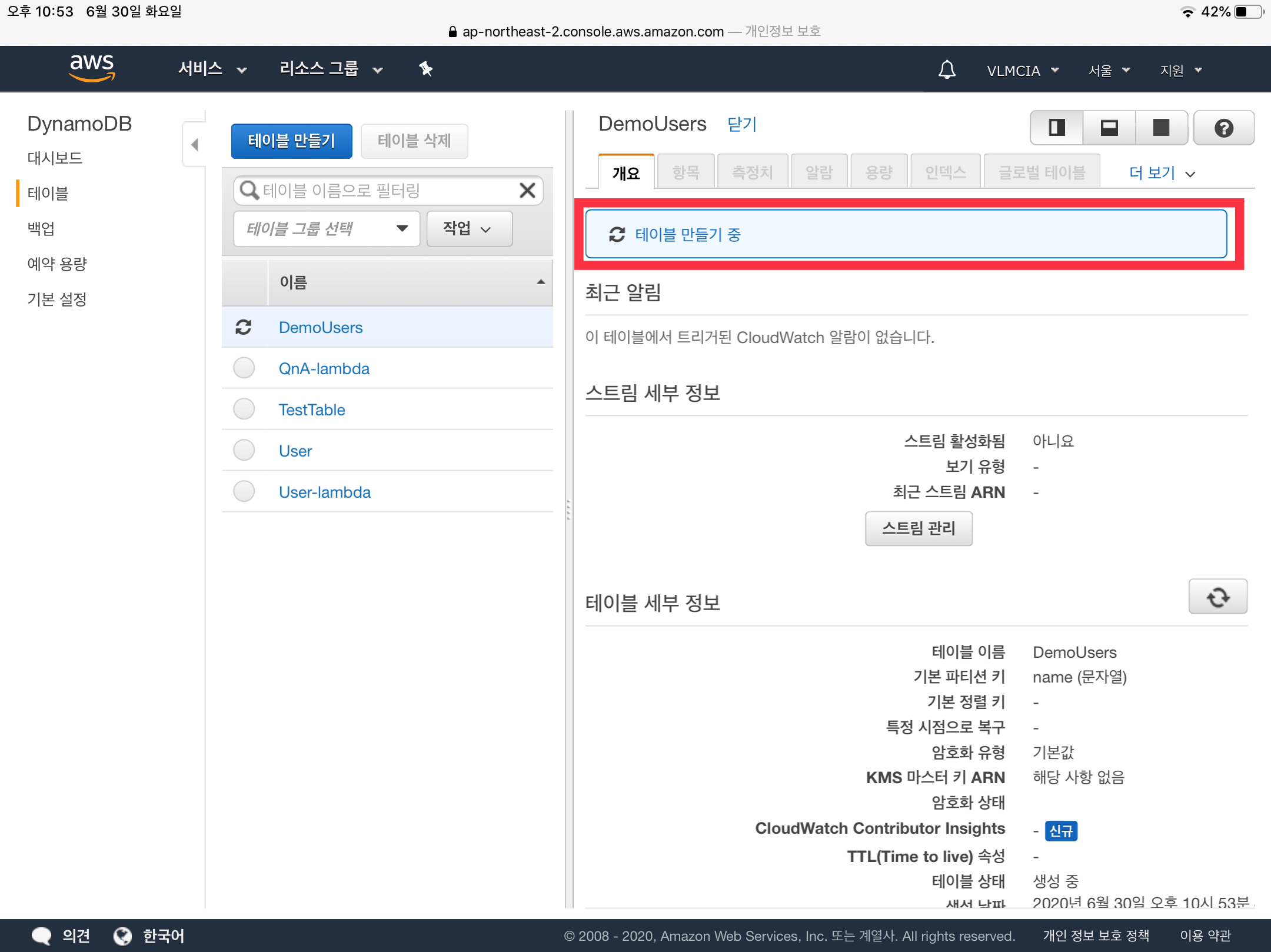
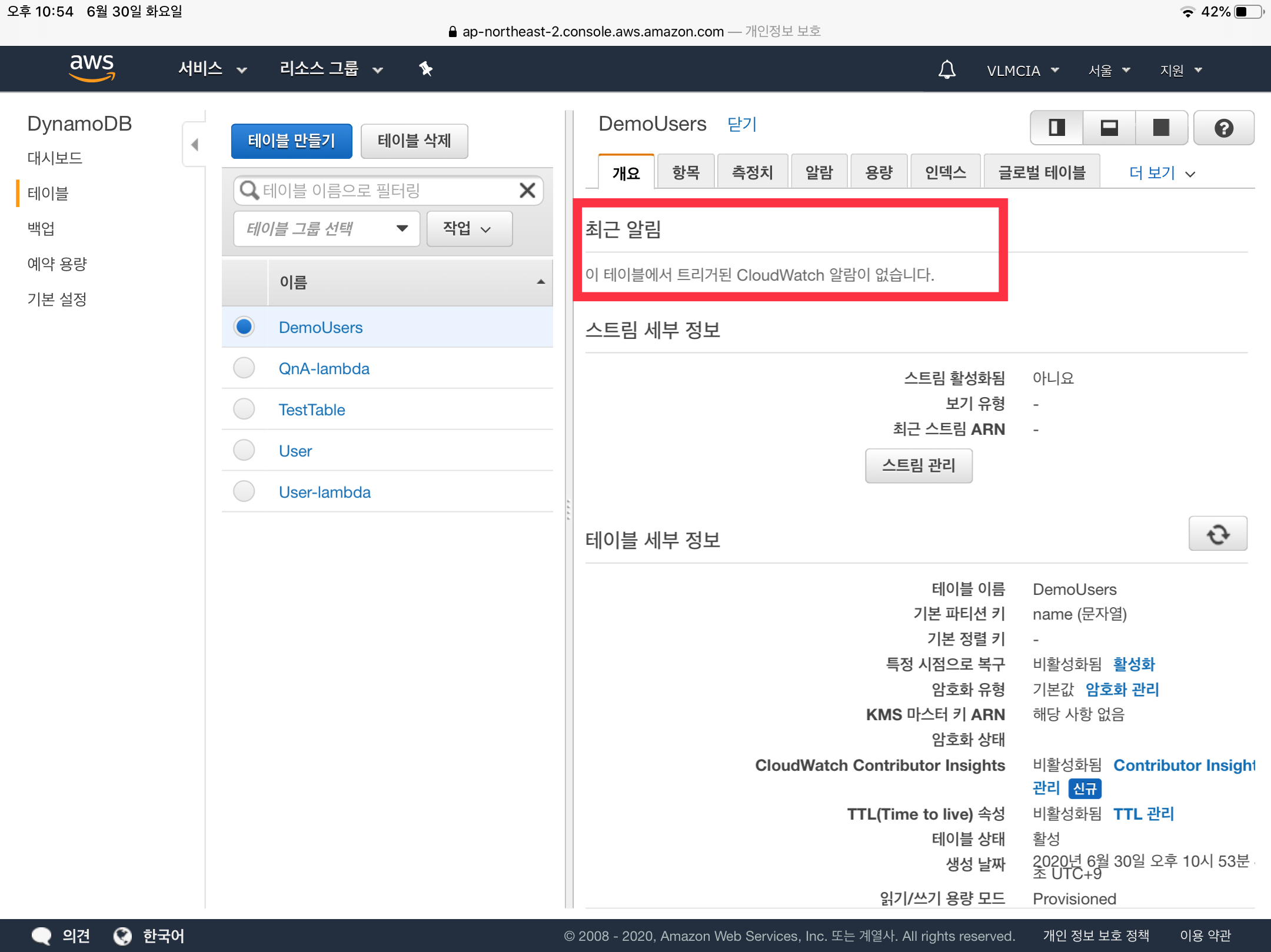
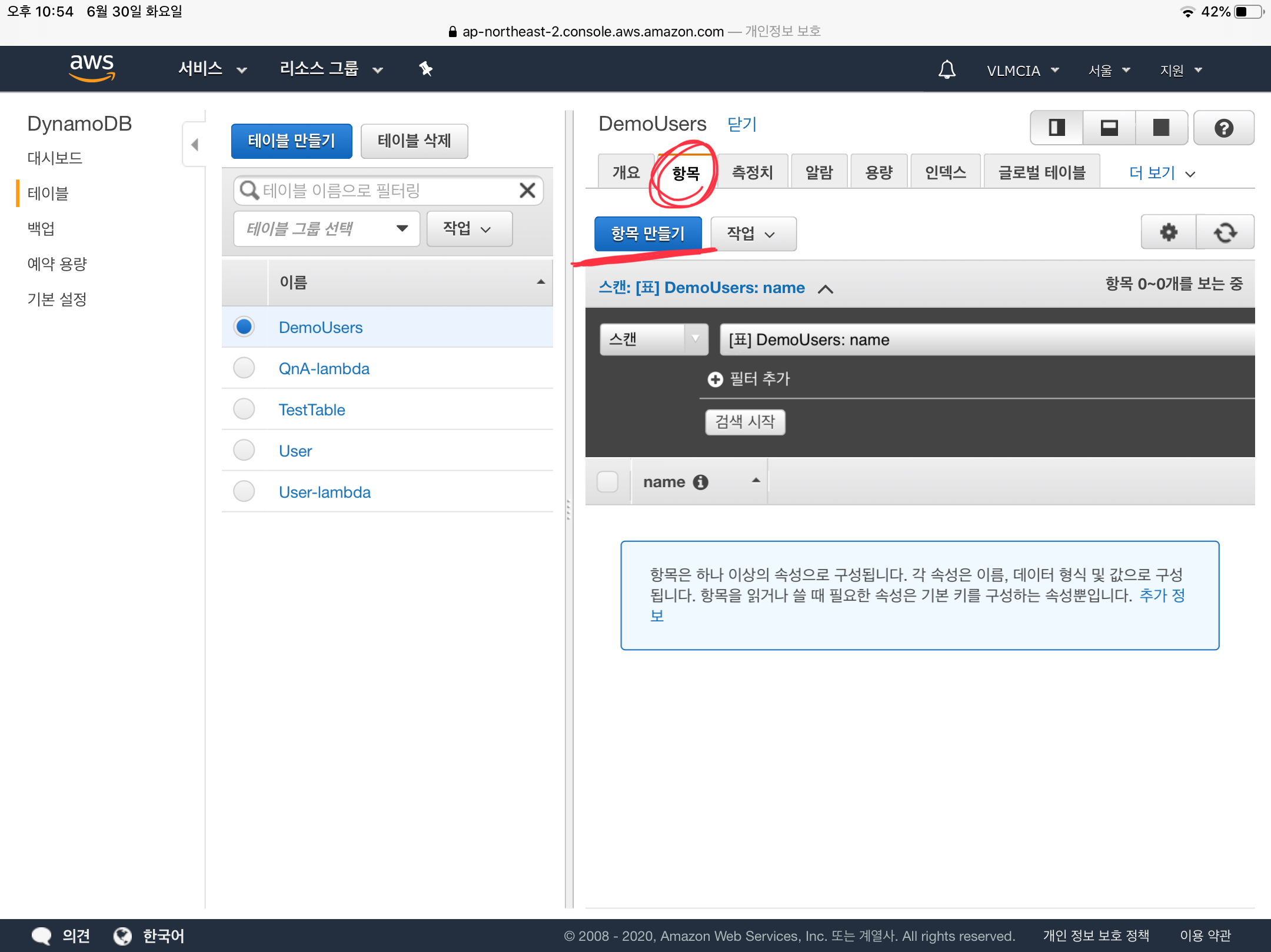
3.중앙 상단에 테이블 만들기 중이라고 나오고 상단 탭바 클릭이 막혀있는데, 1~2분 후, 탭바가 활성화됩니다.


4.항목 탭에 가서 ‘항목 만들기’ 버튼을 눌러서 예시가 될 항목을 하나 만들어 보면,

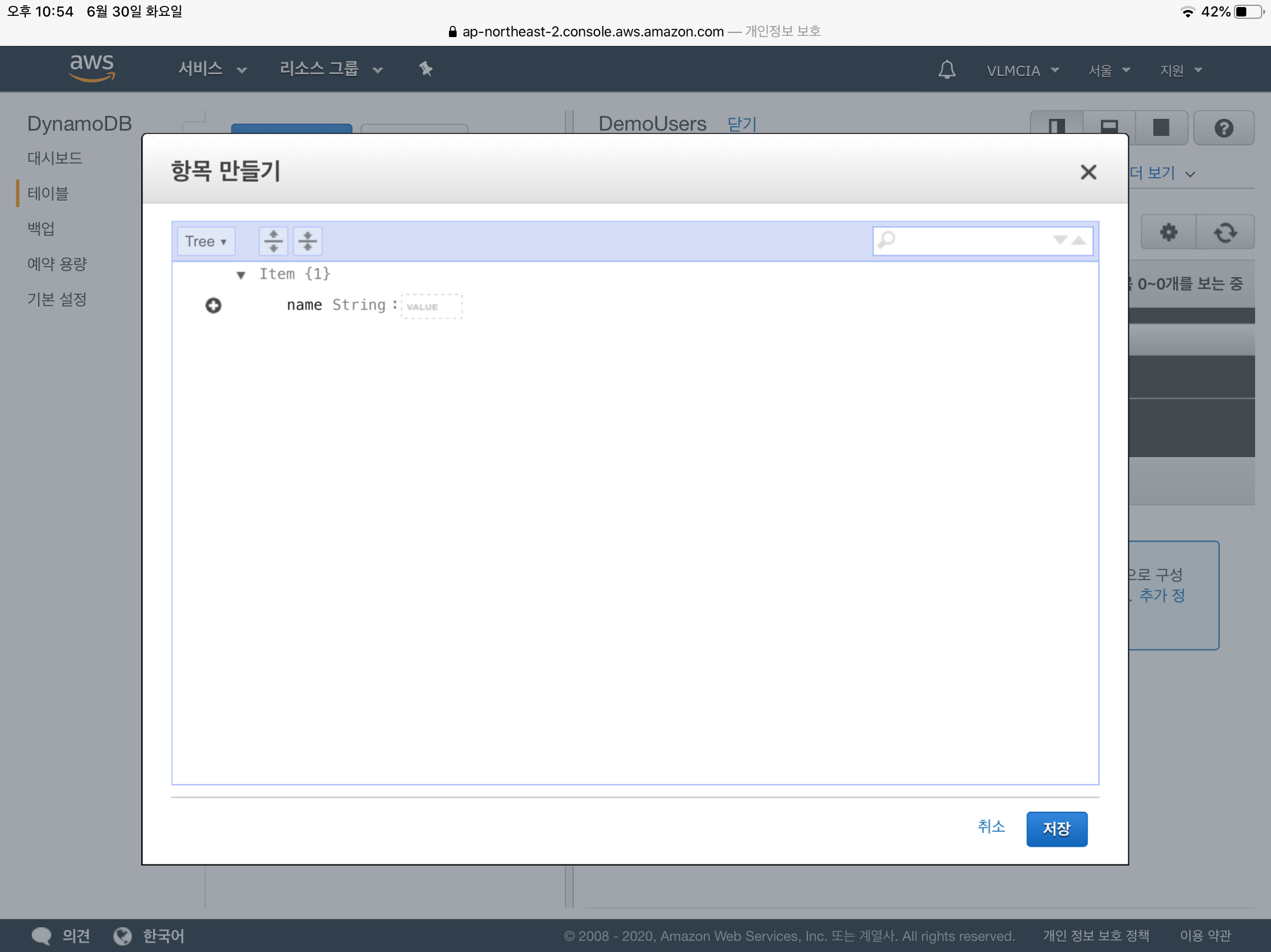
5.처음에는 기본키와 정렬키만 나오지만 직접 원하는 항목을 추가할 수 있습니다.

6.name 앞에 +(더하기) 버튼을 누르면 드롭박스가 나온다. Append를 눌러서 새로 만들 항목의 형식을 먼저 지정해주면 됩니다.

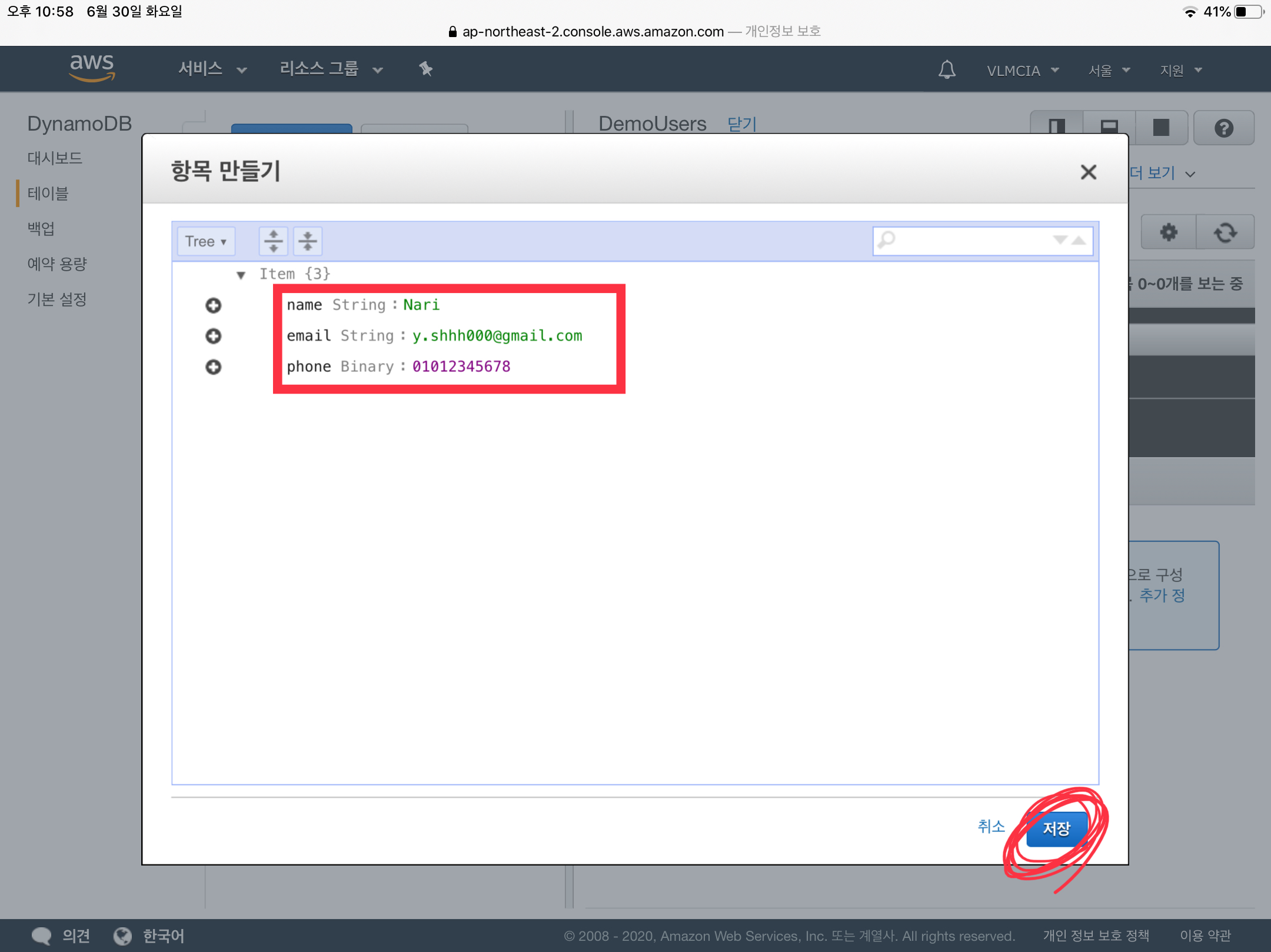
7.우리는 사용자들에게 이름(name), 이메일주소(email), 핸드폰번호(phone) 만 받아서 테이블에 저장할 것이다. 임시 항목으로 값까지 다 입력해주고 우측하단에 저장 버튼을 눌러줍니다.

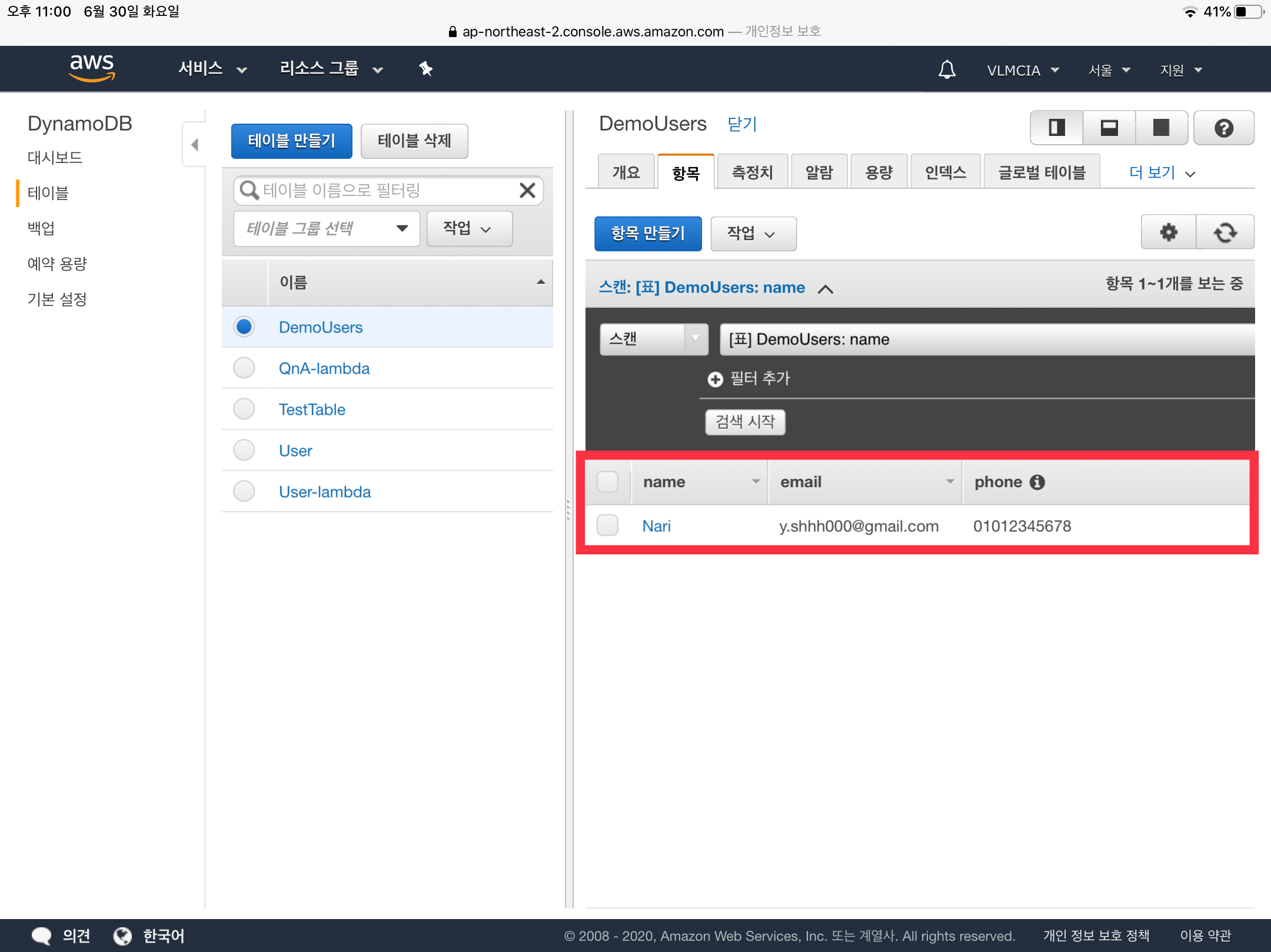
8.그러면 아래 사진과 같이 새로운 항목이 테이블에 생성된 것을 볼 수 있습니다.

여기까지가 DynamoDB Table 생성이 끝났습니다👏🏻👏🏻👏🏻
Lambda Setting
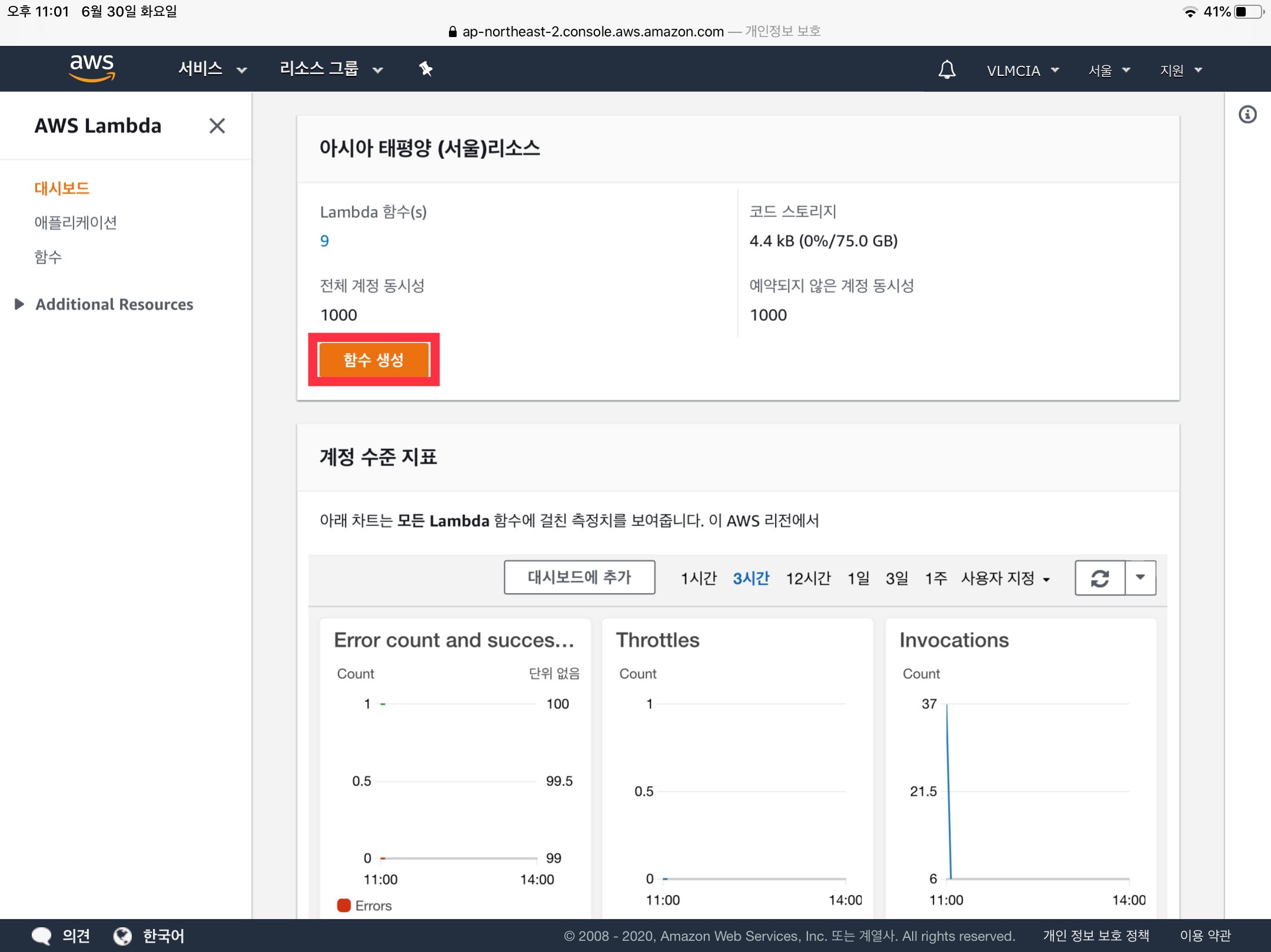
1.Lambda 대시보드에서 ‘함수 생성’ 버튼을 클릭하여 함수를 생성해봅시다.

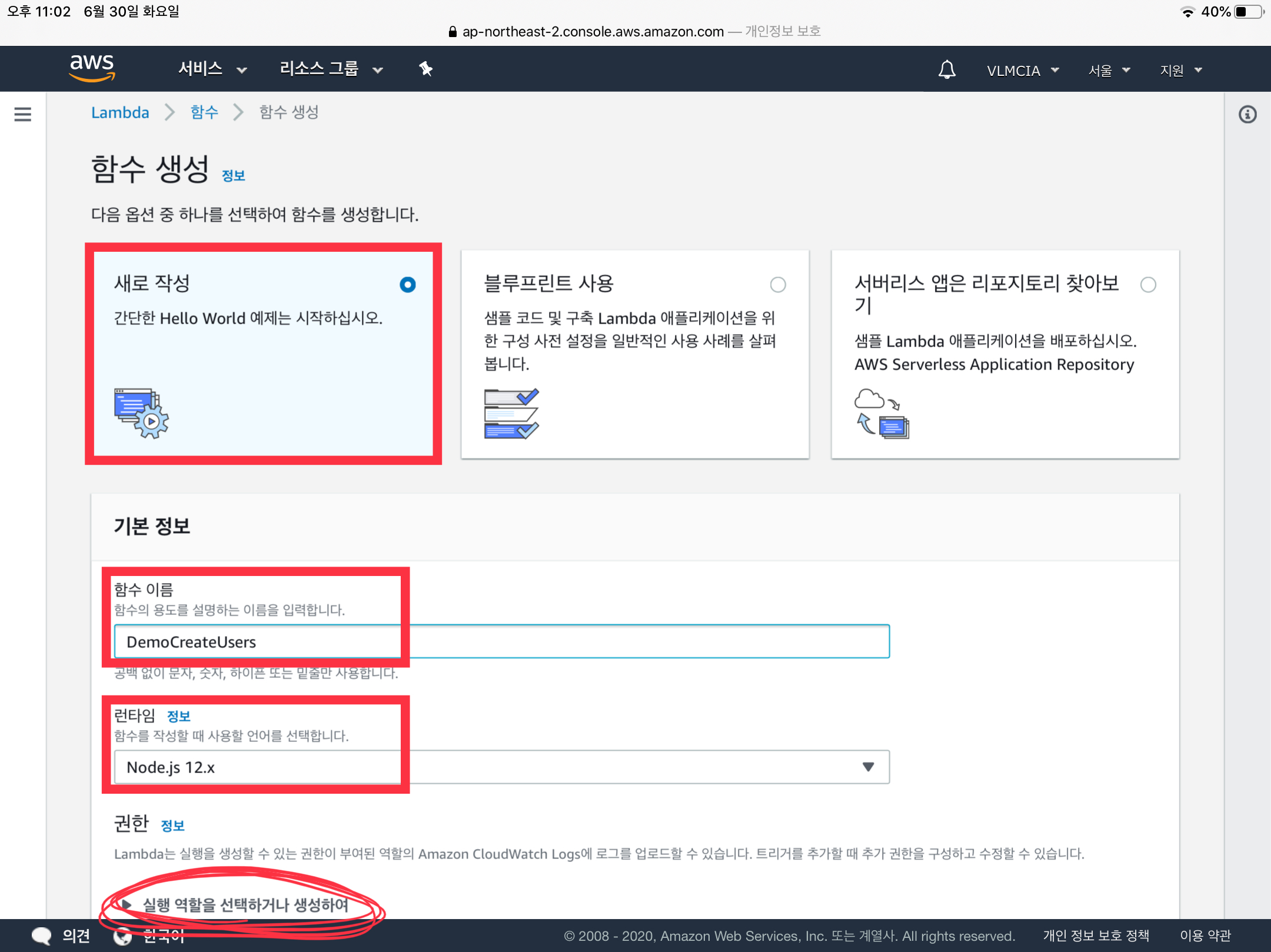
2.친절하게도 AWS에서 예시 함수들도 제공해준다. 제공되는 함수를 하고 싶다면 ‘블루프린트 사용‘으로 시작하면됩니다. 하지만 우리는 우리의 함수를 만들 것이기에... 새로 작성을 누르고 하단에 기본 정보를 입력합니다.
=> 람다는 Node.js 12.x 버전으로 작성할 예정입니다.

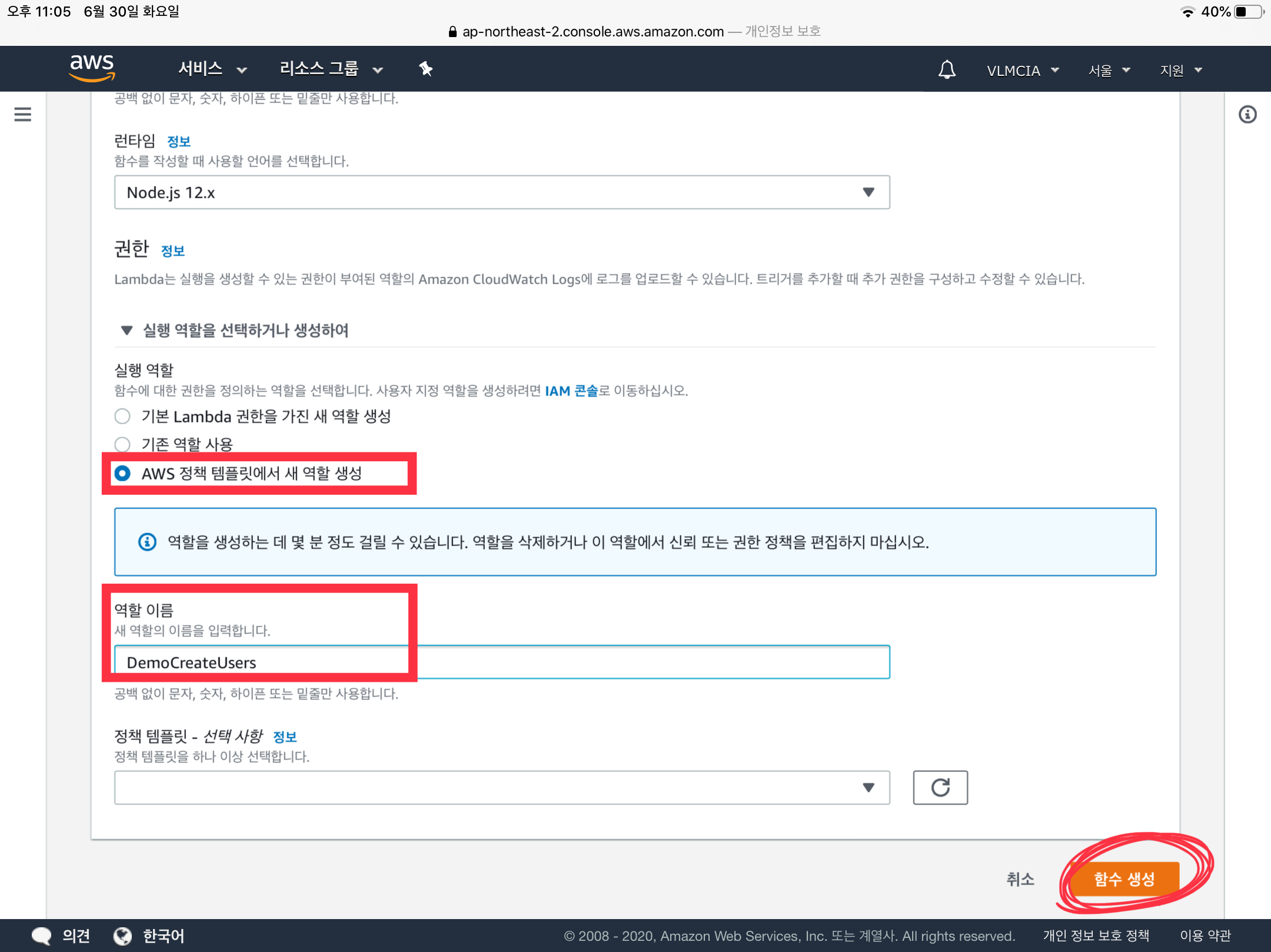
3.AWS는 어떤 서비스 하나를 이용하더라도 권한이 정말 중요합니다. 권한을 주지않으면 알 수 없는 오류들이 납니다 ㅠㅠ 그래서 우리는 “AWS 정책 템플릿에서 새 역할 생성”으로 새로운 역할을 만들어서 함수를 생성합니다.

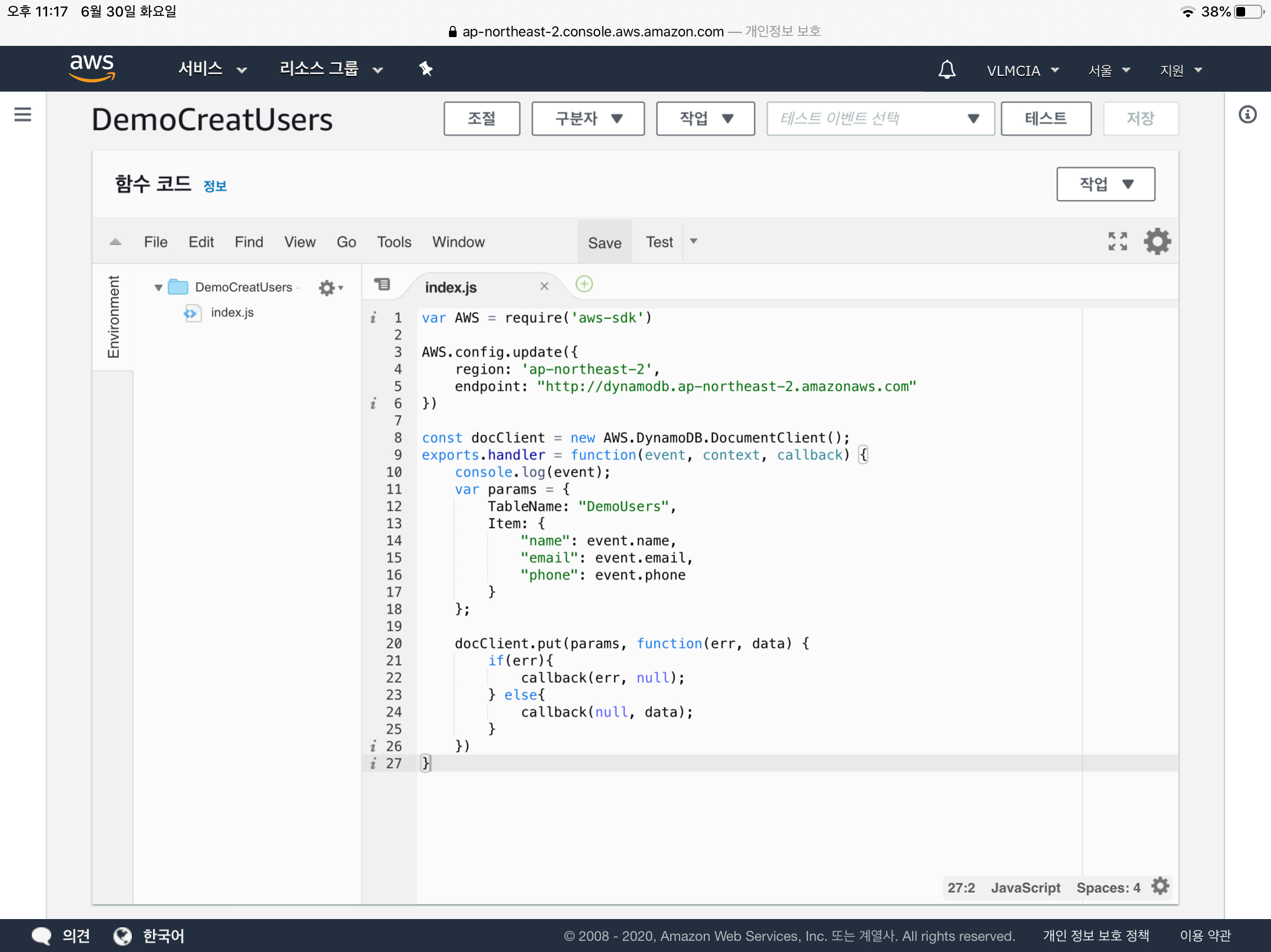
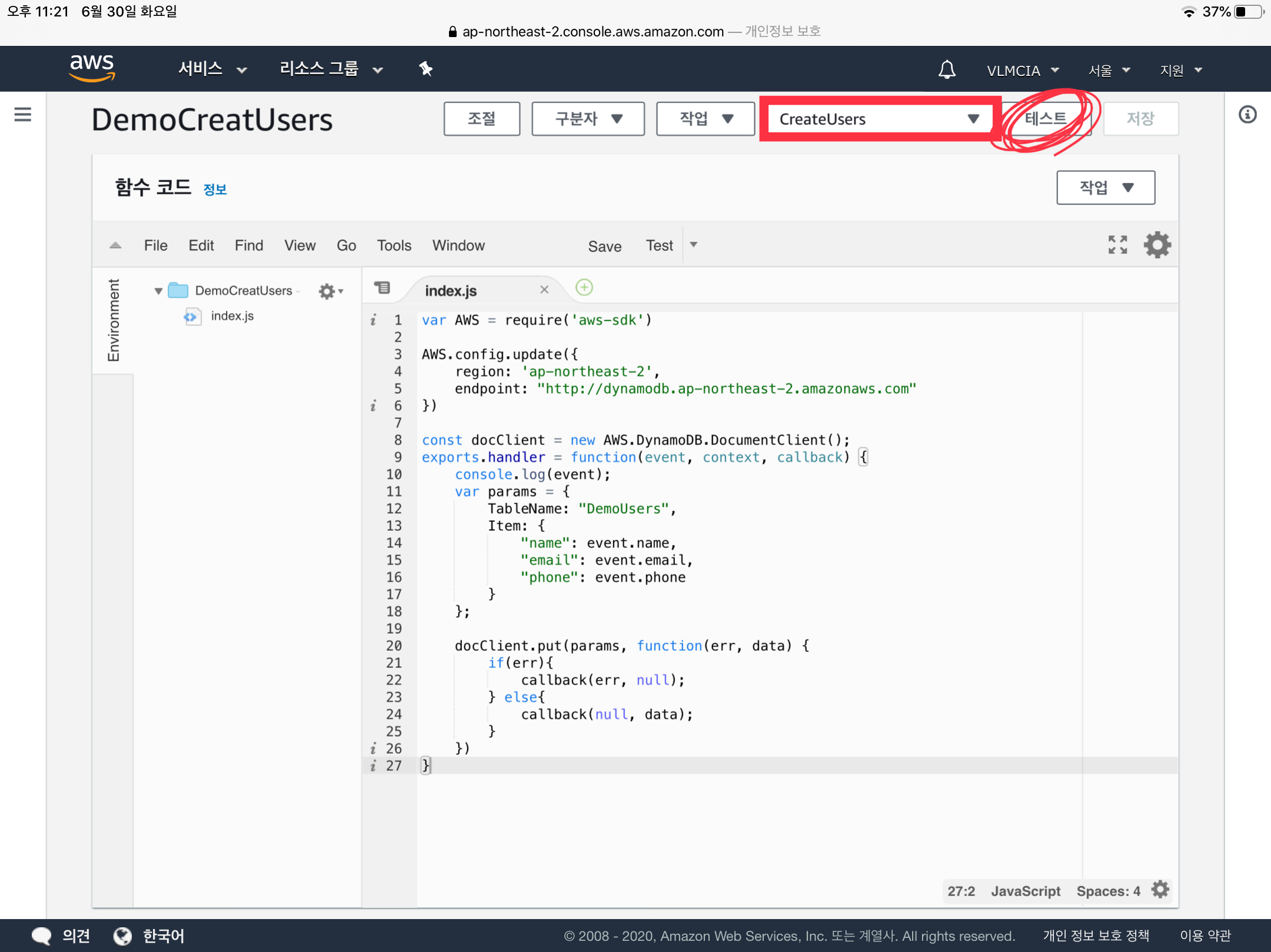
4.가장 중요한 람다에 들어가는 함수 코드 입니다.
복붙 가능하도록 사진 하단에 코드 첨부해놓았습니다.
(아이패드랑 맥북 왔다갔다하면서 하다보니 함수이름에 creat'e'가 빠졌네요 ㅠㅠ)

var AWS = require('aws-sdk')
AWS.config.update({
region: 'ap-northeast-2',
endpoint: "http://dynamodb.ap-northeast-2.amazonaws.com"
})
const docClient = new AWS.DynamoDB.DocumentClient();
exports.handler = function(event, context, callback) {
console.log(event);
var params = {
TableName: "DemoUsers",
Item: {
"name": event.name,
"email": event.email,
"phone": event.phone
}
};
docClient.put(params, function(err, data) {
if(err){
callback(err, null);
} else{
callback(null, data);
}
})
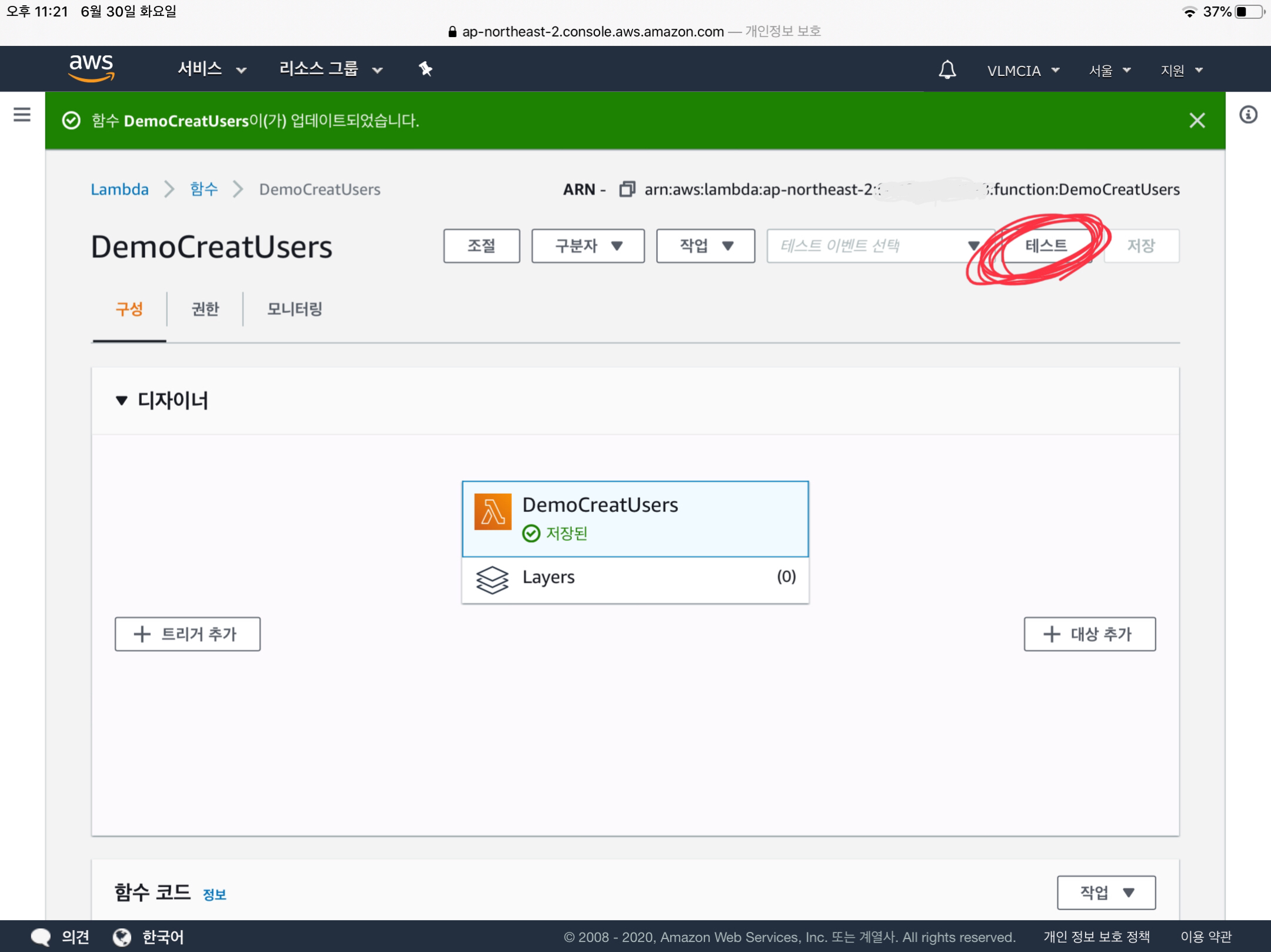
}5.이제 우리가 만든 람다 함수가 잘 돌아가는지 테스트를 해봅시다! 테스트는 다시 상단으로 돌아와서 우측 상단에 테스트 버튼을 눌러주면 됩니다.

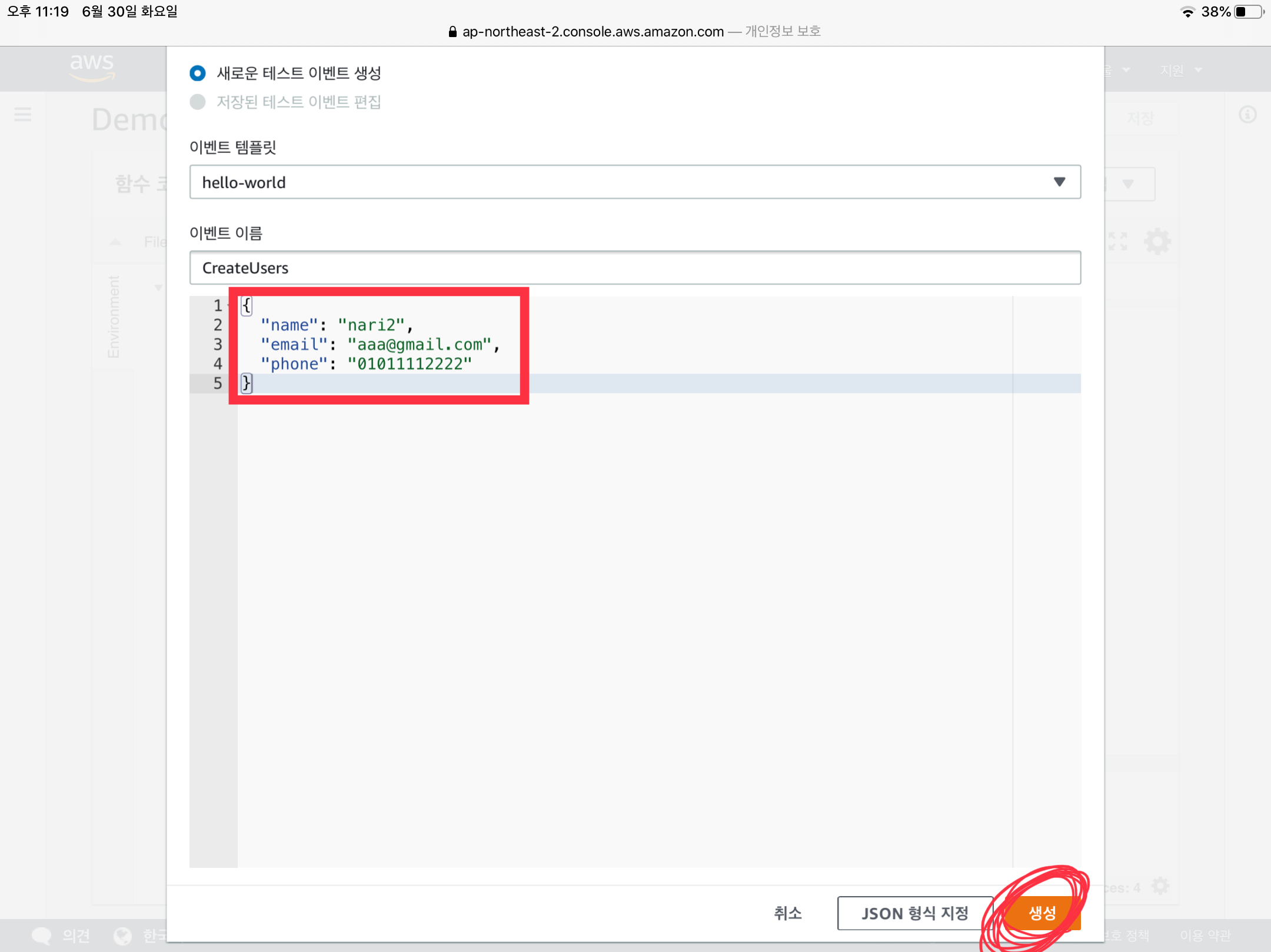
6.그럼 이벤트 이름을 설정해주시고(이 부분만큼은 저랑 달라도 괜찮습니다.) 하단에 json 형식으로 넣어주면됩니다.
DynamoDB 테이블에서 만들어준 항목을 토대로 다른 값들을 넣었습니다. 입력 후 하단에 생성을 눌러줍니다.

7.아까는 빈칸이었던 테스트 버튼 옆 드롭박스에 우리가 조금 전에 만든 이벤트 이름이 들어가져 있습니다. 테스트 버튼을 한 번 더 눌러보면 실행이 됩니다.

8.오류가 났다면 당황하지말고 로그를 살펴봅니다.
로그를 들여다보니 ‘...is not authorized to permission: dynamodb:PUtItem...’ 이라고 나오네요. 역시나 권한 문제입니다.
우리가 아까 람다 함수를 만들면서 권한을 주었던 것은 람다에 관한 권한만 주었는데, dynamodb에 접근을 하려다보니 “넌 다이나모디비에 접근할 권한이 없어”라고 친절하게 알려줍니다.

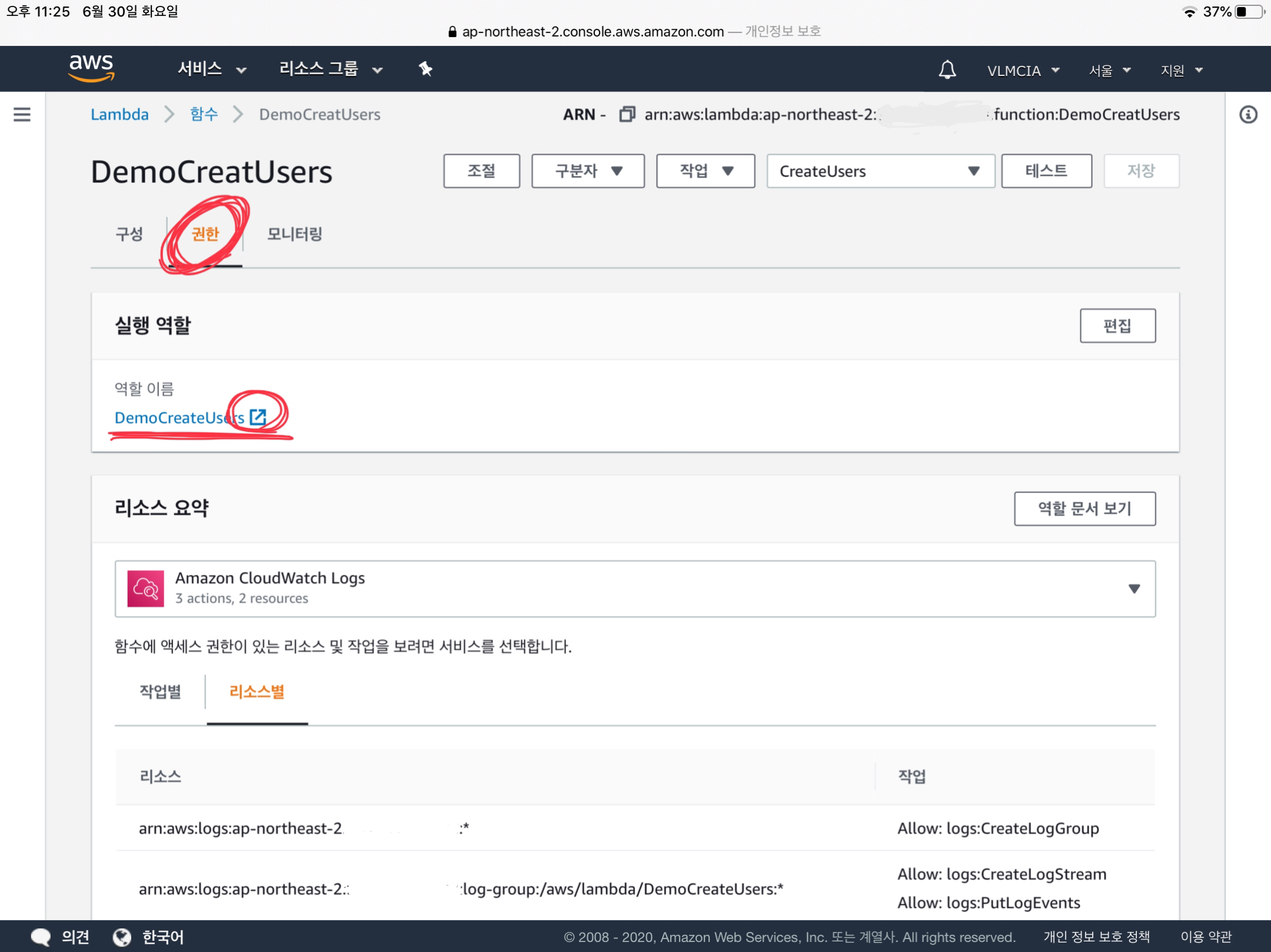
9.다이나모디비 권한이 필요하다고 말하고있으니 권한을 줍니다.
빨간색 로그 창 밑에 권한 탭으로 가서 역할 이름을 클릭합니다.

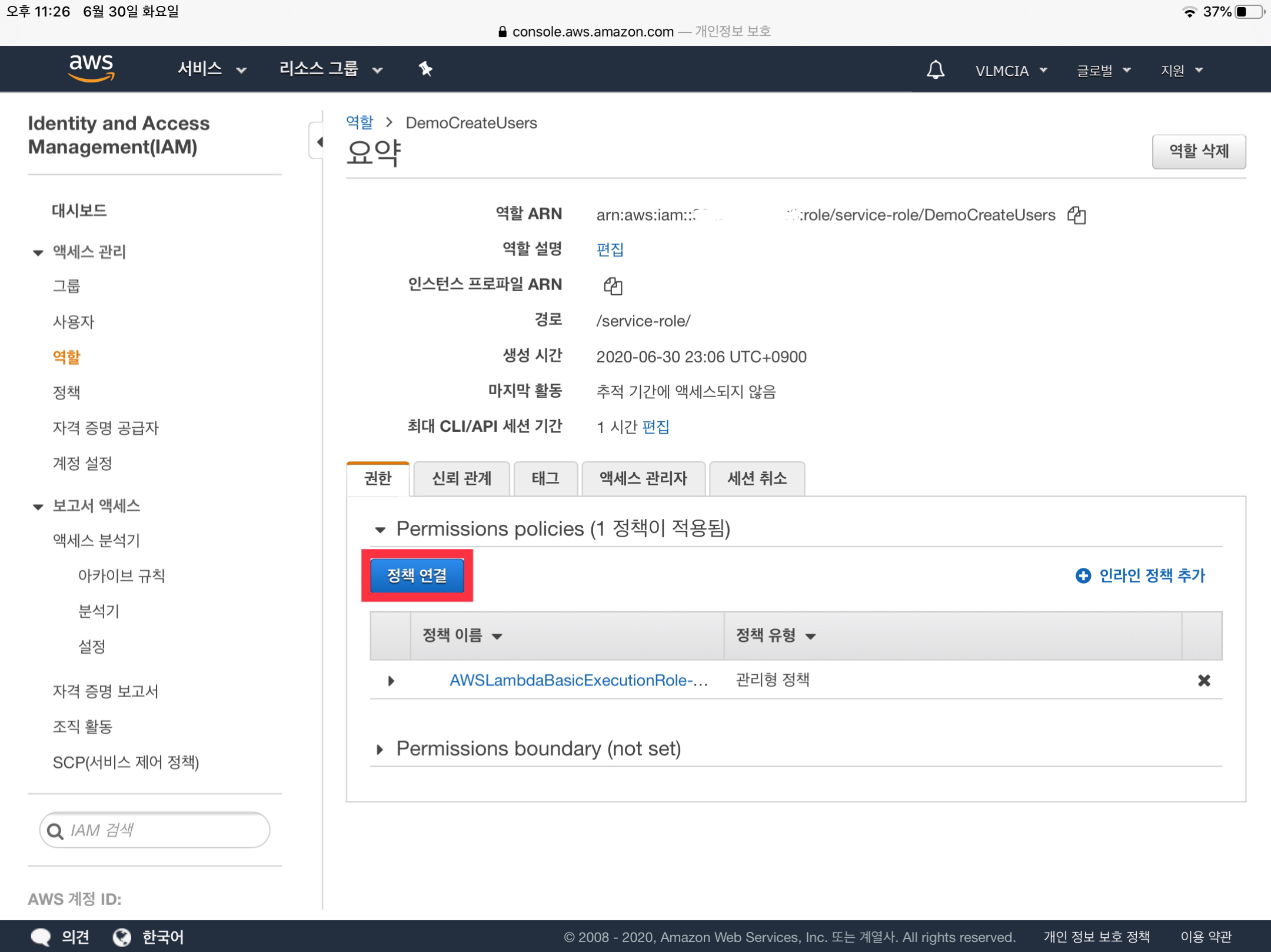
10.IAM 콘솔로 넘어오게 됩니다. “정책 연결” 버튼을 눌러서 정책을 연결해 줍니다.

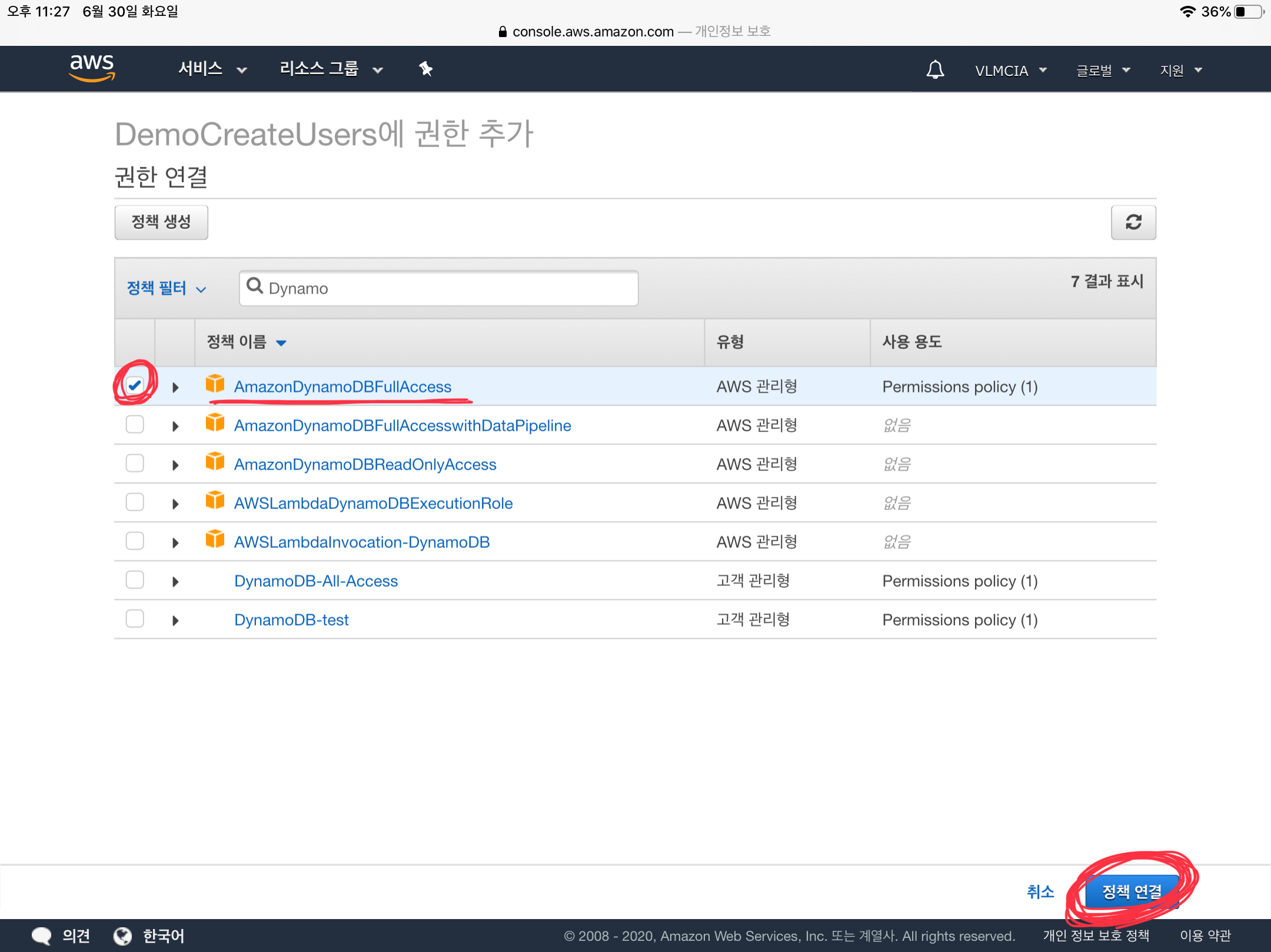
11.정책 필터창에 DynamoDB라고 입력하면 다이나모디비와 관련된 정책들이 많이 나옵니다. 오늘은 create만 하지만 다음번엔 Read 도 할 것이기에, 번거롭지 않게 “AmazonDynamoDBFullAccess”권한을 줍니다.
-> 지금은 그냥 연습용이고 저의 조금 귀찮음 때문에 이렇게 진행하지만, 회사에서 하거나 정말 중요한 플젝이라면 다시 생각해보세요.... 다음번에 다이나모디비관련 역할 설정에 관한 글도 올리겠습니다.
아무튼 설정을 끝내고 정책 연결을 누르면 다시 람다 콘솔로 돌아오게 됩니다.

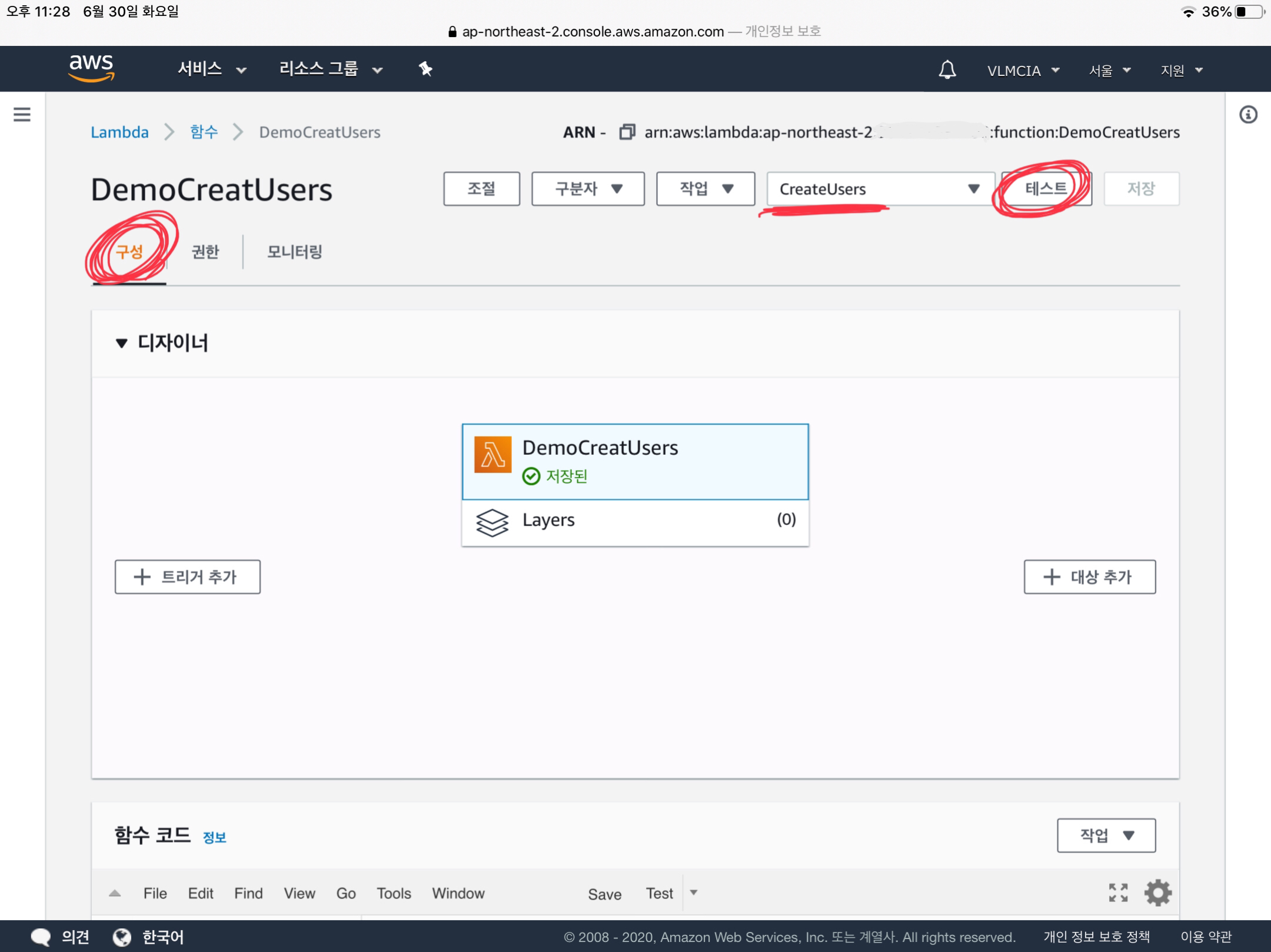
12.상단에 구성 탭을 누르고 테스트를 다시 해봅시다.

13.실행결과 성공!!!

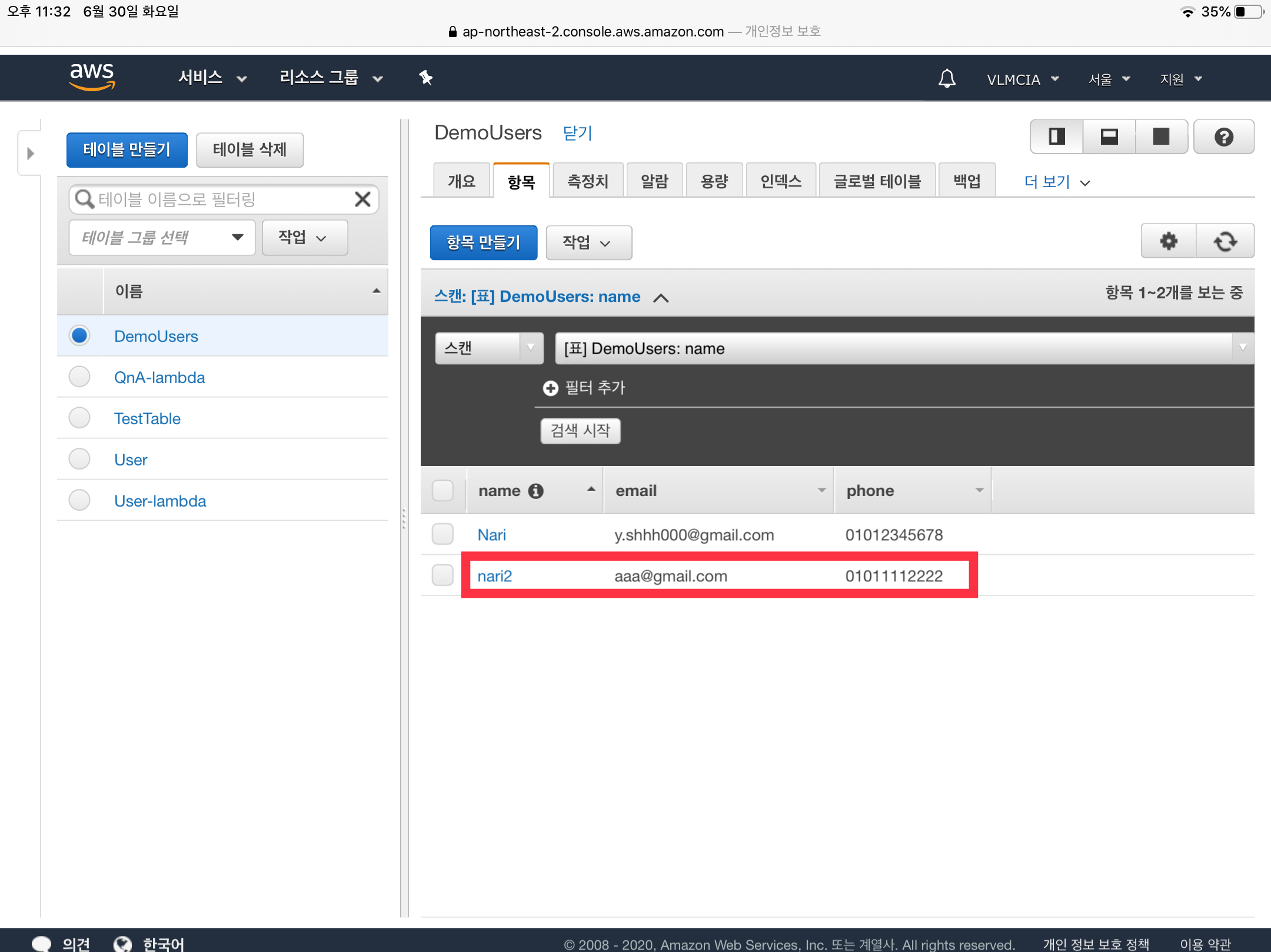
14.DynamoDB에서 확인해보면 람다 함수에서 했던 테스트가 잘 되어 테이블에 항목이 생긴 것을 알 수 있습니다.

- 람다가 그냥 어려웠데 유투브 영상 정말 다 찾아보고, 구글에서 다이나모디비와 람다 영어로 검색해서 나오는 페이지를 다 눌러 읽어보며 하느라 며칠을 날렸는지 모르지만 ㅠㅠ 그래도 정상적으로 돌아가는걸 보니 뿌듯하다, :-)
p.s. AWS를 공부하며 기록으로 남기고 있습니다. 오탈자 혹은 잘못된 정보가 있다면 댓글로 남겨주세요.

어색하게 번역된 공식 문서와 읽기 어려운 블로그와의 사투 흔적이 보이는 글이군요. 캡쳐화면과 자세한 설명까지 감사합니다 :)