앞에서 서버리스 웹에 관련된 백앤드 설정을 모두 해두었으니 이번에는 웹과 연결해서
이름, 연락처, 이메일을 입력하면 DynamoDB에 PUT 하는 것을 해보도록하겠습니다.
먼저 아래와 같은 웹을 만들어 줍니다. 코드는 사진 하단에 첨부하겠습니다.

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Test</title>
</head>
<body>
<div id="wrap">
<table id="tb">
<tbody>
<tr>
<td class="left_box"><label for="">성명</label></td>
<td class="input_box"><input type="text" id="name" name="name" /></td>
</tr>
<tr>
<td class="left_box"><label for="">연락처</label></td>
<td class="input_box"><input type="text" id="phone" name="phone" /></td>
</tr>
<tr>
<td class="left_box"><label for="">이메일</label></td>
<td class="input_box"><input type="text" id="email" name="email" /></td>
</tr>
</tbody>
</table>
<input type="button" id="enter" value="CREATE"/>
</div>
<!-- 이곳에 script 내용을 넣으시면 됩니다.-->
</body>
</html>이 파일은 사실 지난 번에 업데이트한 S3 정적 웹 호스팅 에서도 올려드렸던 파일입니다.
오늘 실습할 내용은 프론트적으로 정적인 웹이어서 S3에 업로드하고 수정할 것이기에 미리 S3스토리지에 버킷을 만들어 두시면 좋습니다.
지금부터는 html에 javascript 를 이용해서 API Gateway에 접속을 해보겠습니다.
위의 html 파일에 주석으로 표시해둔 부분에 아래 코드를 첨부합니다.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script type="text/javascript">
var API_URL = 'https://fyfn6y173b.execute-api.ap-northeast-2.amazonaws.com/dev/entries';
/*
* API_URL은 API Gateway에서 API를 배포한 뒤 리소스를 누르면 나오는 URL 을 복붙하시면 됩니다.
*/
$(document).ready(function () {
$('#enter').on('click', function () {
$.ajax({
type: 'POST', //API Gateway를 만들때, POST로 만들었으므로 타입을 POST로 지정
url: API_URL,
data: JSON.stringify({
"name": $('#name').val(),
"email": $('#email').val(),
"phone": $('#phone').val()
}),
contentType: "application/json",
//API Gateway 설정에서 매핑 템플릿을 설정하였으므로 그 이름과 동일하게 씀
success: function (data) {
location.reload();
console.log("success");
}
});
});
});
</script>이 파일을 S3 버킷에 업로드를 하고 테스트를 해봅니다.
혹시 버킷에 업로드 방법을 모르시는 분은 여기를 클릭하셔서 보고 오세요:-)
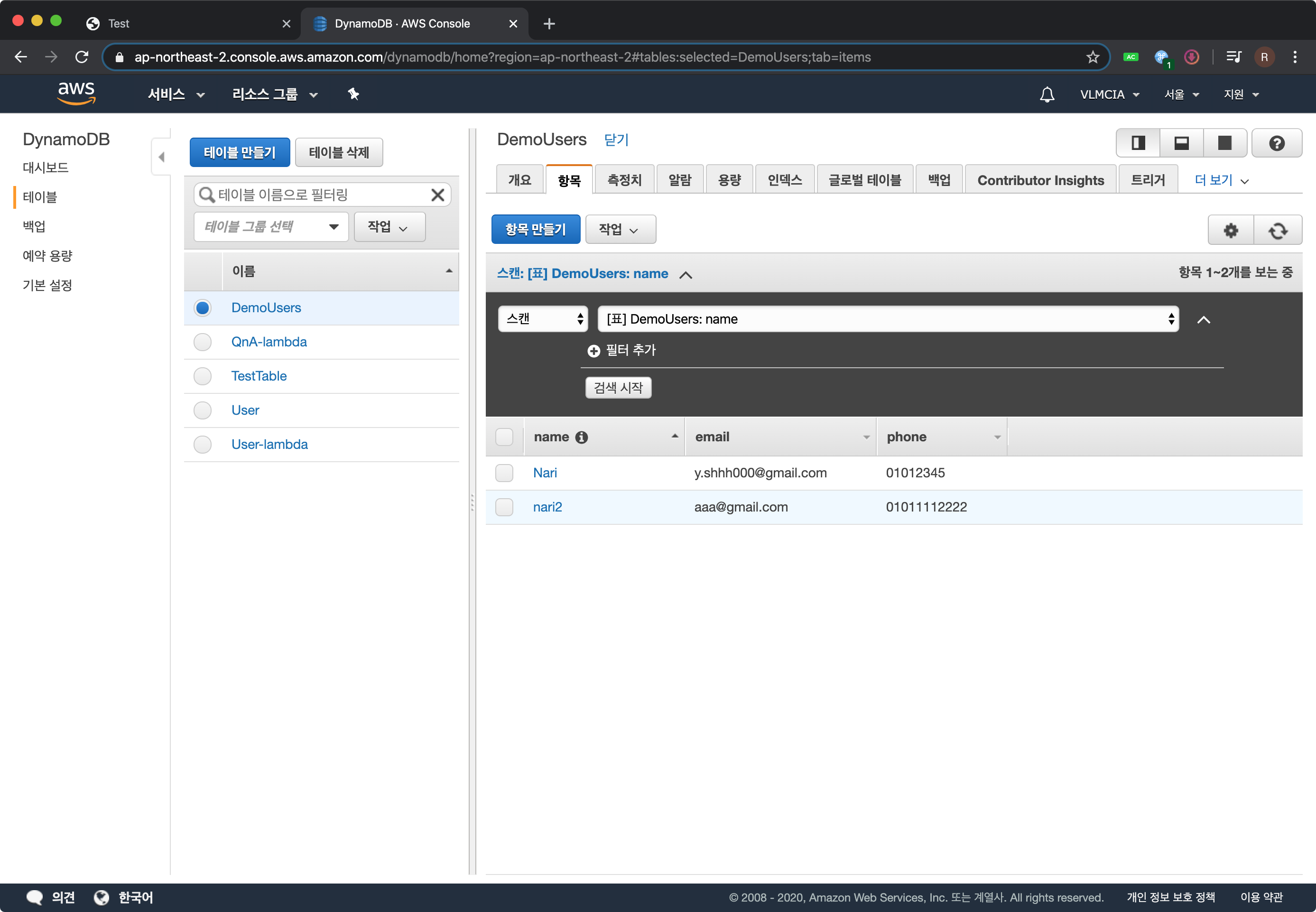
현재 DynamoDB 테이블에 들어있는 Item 항목입니다.

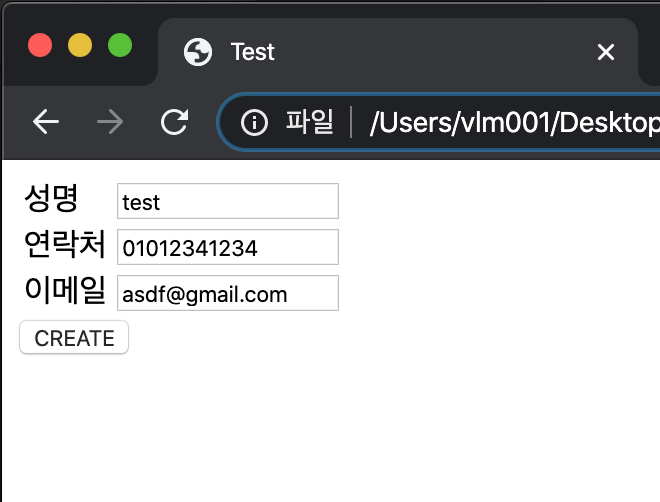
이렇게 이름과 연락처 이메일을 입력하고 하단에 CREATE 버튼을 눌러보면, 페이지가 다시 로드되면서 입력했던 것들이 사라질 것입니다.

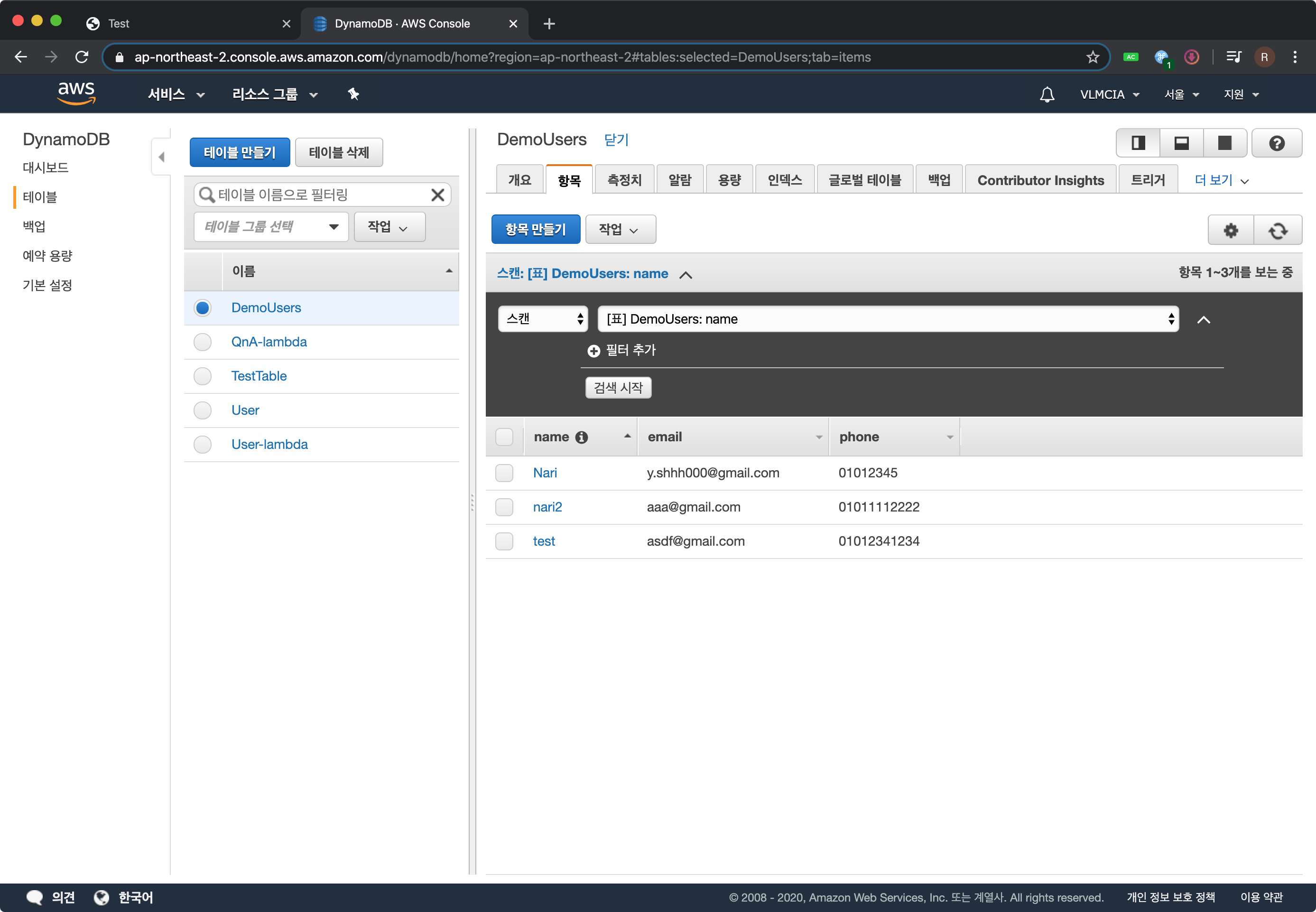
DynamoDB 테이블 제일 하단에 test 이름으로 조금 전에 입력한 아이템이 생성된 것을 볼 수 있습니다.

끝! 여기까지가 DynamoDB - Lambda - API Gateway - Web 까지 연결된 서버리스 웹 간단한 예제 였습니다.
p.s. AWS를 공부하며 기록으로 남기고 있습니다. 오탈자 혹은 잘못된 정보가 있다면 댓글로 남겨주세요.


안녕하세요 올려주신거 보면서 공부하고있는데 혹시 실습하다가 비용이드는 부분이 있을까요?