사용자에 대한 이해로 디자인하기 : 프로덕트 개발의 심장부에서 사람을 지키는 법
Facebook의 컨텐츠 전략가이자, 연구자이자, 프로덕트 디자이너로서 우리는 Facebook 제품을 개발할 때 언어에서나 디자인에서나 분명하고 일관성있게 사용자를 이해하는 경험을 만드는 것을 목표로 합니다.
( * 여기서, 원문의 "compassionate"는 Facebook의 콘텐츠 전략가, 연구자 및 제품 디자이너들이 Facebook 제품을 개발할 때 사람들에게 보다 편안하고 사람다운 경험을 제공하기 위해 사용자들을 이해하고 그들의 감정과 상황을 공감하며 고려하여 제품을 설계하고 개선하려는 의미를 나타냅니다.)
우리가 사용하는 톤에서부터 컨트롤들까지 우리가 제공하는 모든 것들은 페이스북 전반에 걸쳐 더욱 사려깊은, 인간적인, 그리고 사람들에게 더 나은 편의성을 제공합니다.
사람을 위해 계획하기 Building for People First
우리는 프로덕트 디자인과 컨텐츠 전략 둘 모두에 아주 깊은 주의를 가하면서 사용자 경험 전체를 고려하여 일합니다. 앞서 말한 두 가지는 반드시 우리가 만들어낸, 사람들이 마주한 문제들을 해결할 방법 안에 공존해야 합니다. 그리고 사용자 경험은 직관적이고 사용하기 쉬워야 하며, 시각적인 디자인은 유저에게 친숙하고 연관성있어야 합니다.
우리 팀은 페이스북 산하의 앱들을 아우러 웰빙을 위한 디자인에 전념하고 있습니다. 우리는 위험군의 사람들이나 걱정스러운 가족, 친구들을 위한 도구나 자원을 포함하면서 자살 예방과 같은 주제들을 받아들입니다. 돌아가셨던 사람의 소원을 보존하거나 지인들 지원하기 위해 말입니다.
사례 연구
어떻게 사람들이 우리의 프로덕트와 사용하는지를 연구하고 얻은 키 인사이트들은 새로운 프로덕트와 기능들을 실행하기 위해 우리가 제시한 아이디어들을 정리하도록 돕습니다. 이것들은 이미 시장에 출시된 제품을 발전시키고 그를 발전시킬 특정 기능들을 나타나게 하며, 사람들을 위해 더 나은 경험을 만들어낼 새로운 기회들을 중심으로 팀을 구성할 수 있게 합니다.
2017년으로 돌아가보면, 우리 팀은 사람들이 페이스북에서 겪은 불편함을 탐구하고 있었습니다. 특히 원하지 않는 메세지를 받는 경우에 관해서요. 이런 케이스 연구들을 통해, 우리는 메신저에서 대화를 무시할 수 있도록 설계했습니다.
이 프로덕트 케이스를 들여다보며 프로덕트 디자인 프로세스와 내용을 확인해보죠! 우리 팀은 프로젝트의 프로세스를 4단계로 생각하고 있습니다. 바로 - Understand (이해하기), Design (디자인), Gather feedback (피드백 수집), Build (설계하기) - 입니다. 물론 여기서 진행하는 단계마다 약간의 유연성을 갖지요.
프로세스 1단계 : Understand (이해하기)

개별 프로젝트에서 프로세스는 문제를 이해하는 작업에서 부터 시작합니다. 이 작업은 우리가 사람들의 니즈를 알아차리고 설계할 프로덕트를 발전시킬 기회를 찾아내도록 합니다.여기서 핵심 프로덕트 팀은 프로덕트 매니저, 데이터 사이언티스트, 컨텐트 전략가, 프로덕트 디자이너, 리서쳐, 엔지니어로 구성됩니다.
불편함에 대한 개선 작업의 사례로, 먼저, 팀은 "불편을 줄이기 위해 도입한 도구"들이 사람들의 니즈를 적절히 전달하고 있는지를 탐구하기 위한 목표를 정했습니다. 다음으로, 사람들이 실제로 경험하고 있는 것들을 이해하기 위해 기초 리서치 인사이트들과 서베이 응답을 살펴보았습니다. 또한, 사용자 패턴을 찾고 규모에 따른 행동을 이해하기 위해 데이터들로 뛰어들었습니다.
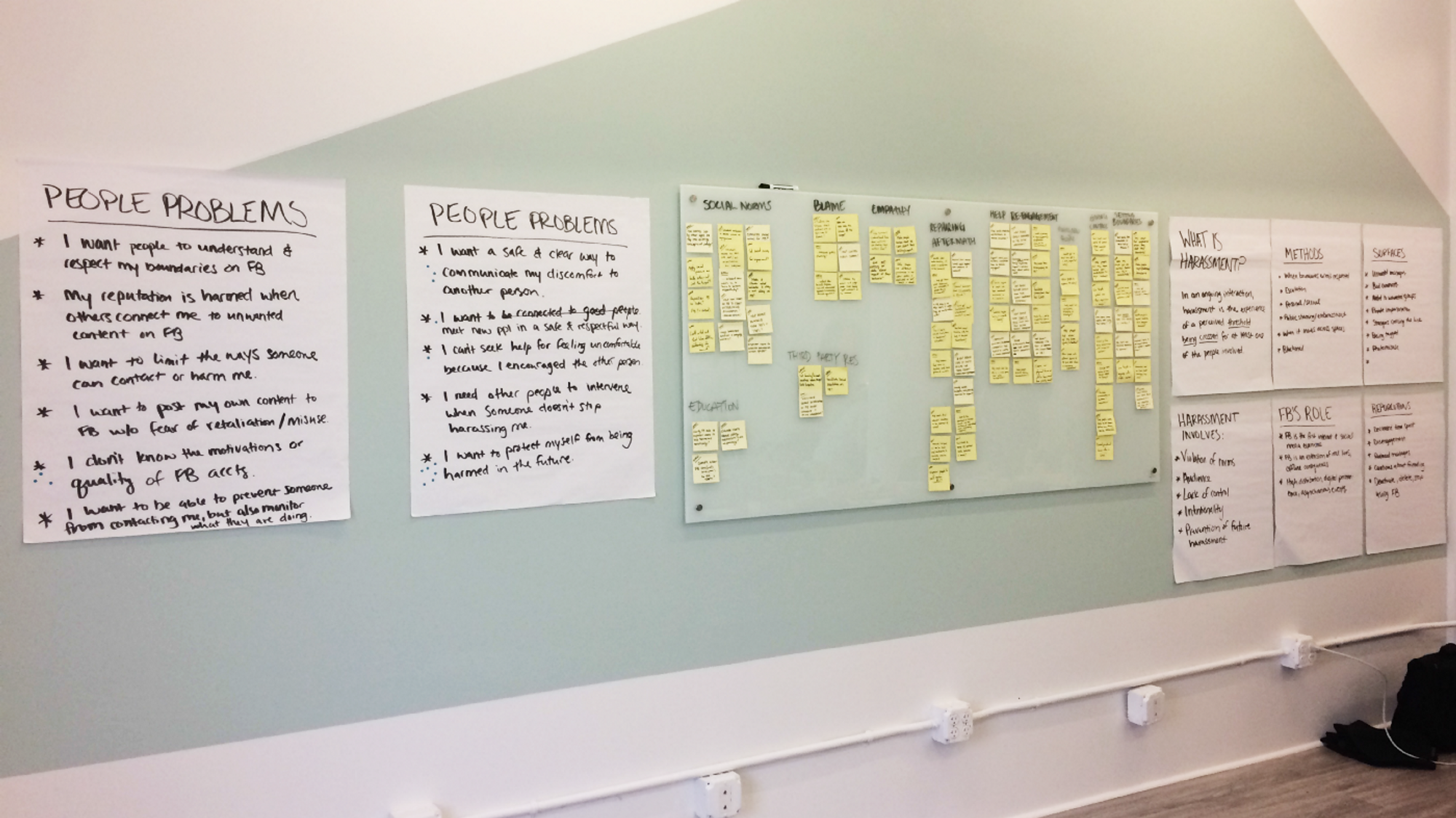
마지막으로 목적에 맞게 포커스를 좁히고 집중하기 위해, 우리는 위의 모든 정보들을 사람들이 대면하는 문제의 구체적 설명이라는 People Problem으로 정리했습니다. 가장 큰 기회들("Opportunities")을 정의내리기 위한 설계적인 제한도 덧붙여서 말입니다. 앞서 리서치 자료와 존재하는 데이터에서 발견한 것들을 토대로 어떤 기회를 결합할지, 강조할지를 토론하고 논의했습니다.

팀 스프린트 과정 중에 마주한 People problem과 opportunity들
많은 UX 디자인 사례들에서, 특히 우리팀의 경우에 People problems는 심각하고 현실적인 문제들이었습니다. 예를 들어 "온라인으로 방금 만난 사람이 메신저에서 부적절한 이미지를 보내는걸 차단하고 싶어요"와 같은 것이 "People problems"에 해당할 수 있습니다.
People problem이란 키워드로 재정의된 이런 시나리오들은 문제들을 추상화하고 보편화하여 우리가 해결 가능한 단계로 만들어줍니다. 하지만 개개인은 추상화되거나 보편화될 수 없습니다. 그래서 우리는 절대로 안전과 평판이 위협받을 수 있는 현실에서, 이 문제들을 마주한 사용자들의 관점을 잃지 않으려고 합니다.
문제들을 이해하기 위한 작업의 결과로, 우리는 메신저에 대한 불편함을 신고하기 위한 부가적인 기능들을 설계하는 것이 가장 큰 기회 (*해결 방법) 라고 생각했습니다. 구체적으로 예시를 들자면, 페이스북이나 어떤 메신저에서 "누군가를 차단"한다는 개념이, 반복적인 괴롭힘을 제공하는 사람들이나 불편한 사람들을 "직접적으로 알고있는 사람들"에게 극단적으로 느껴진다는 것을 들었습니다.
때문에 차단 기능은 차단 당한 사람에게 차단당했다는 사실을 명확하게 선언하지 않는 한 편, 차단을 실행한 유저들이 이를 알아차릴 수 있는 몇 가지 신호들을 제공합니다. 차단 기능을 필요로 하는 사람일지라도, 감정적으로 차단은 무례하게 느껴질 수 있습니다. 그리고 이 불편함을 겪은 사례들 중에서, 누군가를 차단하는 것이 그 무례자들을 당신으로부터 멀어지도록 하기 때문에 오히려 그들을 신고하지 못하게 한다고 합니다.
프로세스 2단계 : Design (디자인)

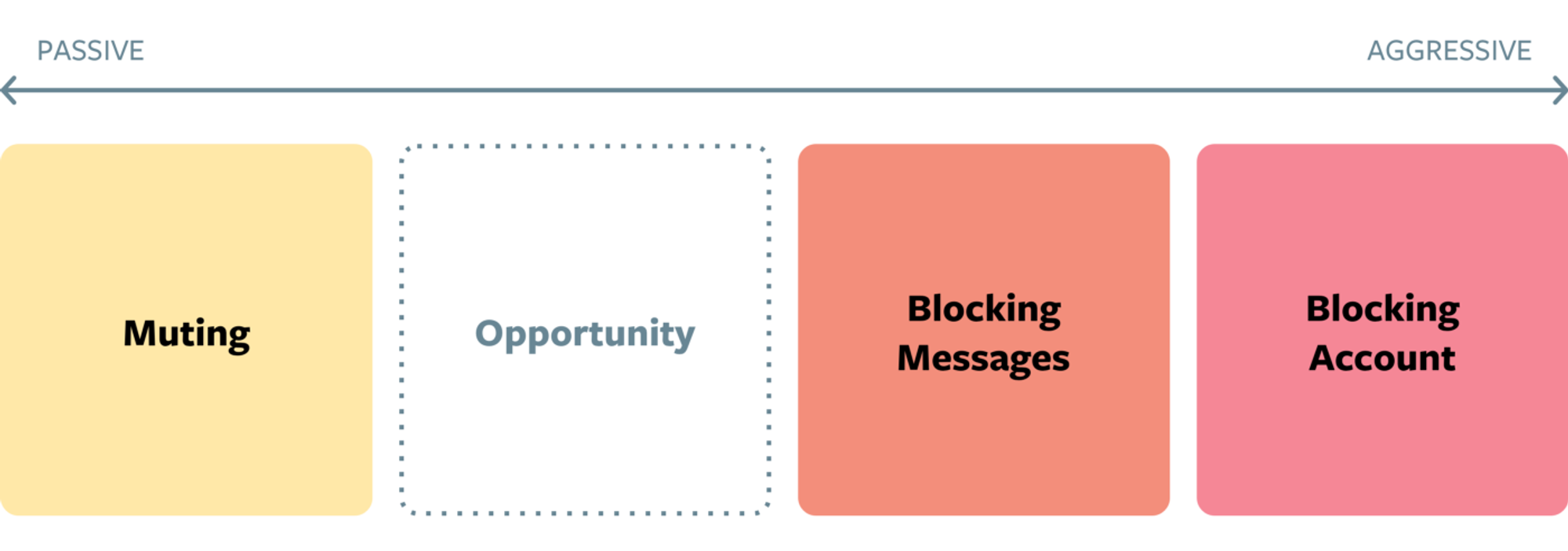
우리는 스펙트럼을 따라 디자인 스텝에 접어들며 메신저의 불쾌함을 덜어줄 기능에 대해 생각해보기 시작했습니다. 단순하게 알람을 끄는 음소거에서 부터 메세지 차단, 페이스북 차단 기능까지 말입니다. 하지만 음소거와 메세지 차단 사이에는 아래 이미지처럼 채워야할 간극이 있었습니다. 우리는 어떻게 대화를 "숨기는" 것이 가능할지를 궁금해했습니다.

불쾌함을 줄이기 위한 기능의 범주를 정의한 이미지
넓은 선상에서, 우리는 먼저 '숨기기'기능이 적용된 프로덕트에서의 사용자 경험을 그렸습니다. 즉, '숨겨진 사람'들은 그들이 메세지가 보이지않을 것이란 인지 없이 계속해서 메세지를 보낼것이고, 대화를 가린 사람은 불쾌한 메세지들을 알아차릴 일 없이 지낼 것이란 뜻입니다. 만일 수신자가 대화를 찾아낼 필요가 있다면, 손쉽게 그 대화를 찾아내고 드러낼 수 있고, 또한, 숨겨두었던 사람들을 차단하는 것도 가능할 것 입니다.
우리는 구체적인 디테일부터 시작해 매우 넓은 범주까지 프로덕트 기능성에 대한 광범위한 대화들을 가졌습니다. 아래와 같이 말입니다.
- 사람들은 어디에서 대화 숨기기 옵션을 찾으려고 할까?
- 누군가를 압박하는 일 없이, 무슨일이 생길지에 대해 소통할 수 있을까?
- 가벼운 마음을 갖는것과 충만함과 만족감을 느끼는 것 사이에서 어디에 균형을 맞추어야할까?
- 무시하기 기능으로 가려진 사람은 정확히 무엇을 보아야할까?
- 특정한 기능의 온-오프를 표시할 Visual affordance(시각적 행태)는 무엇인가?
- 어디에서 차단으로 강화될 기능을 마주하는걸까?
- 안드로이드, iOS, 모바일웹, 데스크톱웹 등 우리가 지원하는 플랫폼들 전부에서 작동할 수 있을까?

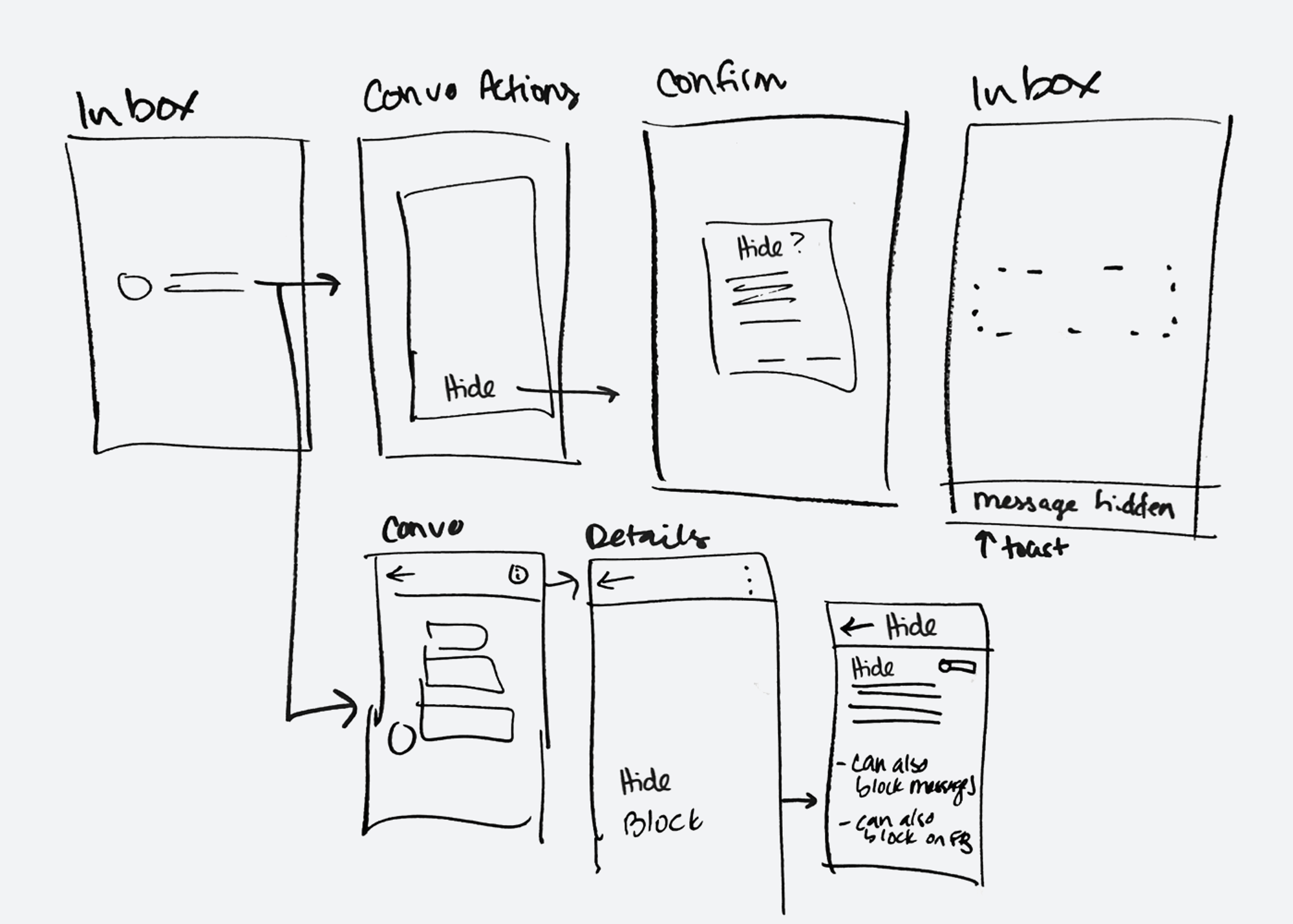
화이트보드를 이용한 유저 플로우 매핑 와이어프레임
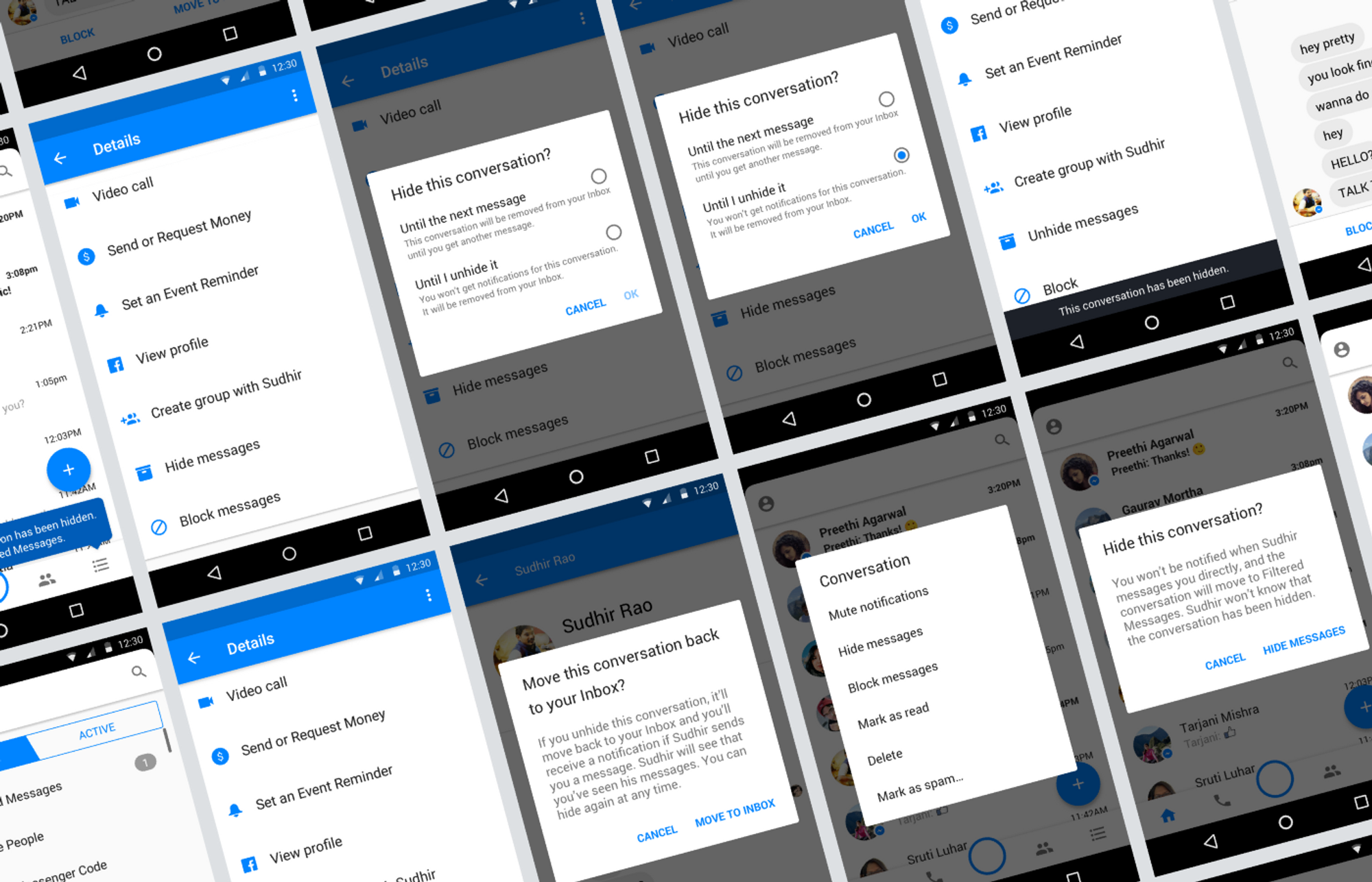
우리는 위와 같은 질문들에 대답하며, 가장 강력한 효과를 가질 수 있도록 넓은 것에서 시작하여 좁혀가며 디자인 솔루션들을 그려나갔습니다. 그 다음으로 디자인 디테일들을 시각화하고 맥락 상의 컨텐츠 옵션들을 조사하며 지금의 프로덕트 상태에 솔루션이 어떻게 맞추어질지 확인하고 더 나은 감각을 갖기 위해 중간 단계 목업을 만들었습니다.
컨텐츠에 대해서도 스스로 많은 대화를 나누었고 또, 문제를 경험하는 사람들의 관점에서 생각하는 것을 보장하고 피드백을 받기위해 디자인 직원들 사이에서도 많은 이야기를 나누었습니다. 인터랙션 디자인에 살을 붙이고 우리의 아이디어를 더 현실적인 프로덕트로 느껴지게 하기 위해, 하이피델리티 프로토타입을 만들어냈습니다.

그렇게 만들어낸 High-fidelity (고충실도) 인터페이스 연구작업의 이미지
프로세스 3단계 : Gather Feedback (피드백 수집)

어떻게 문제들을 깊게 이해할 수 있을까요? 먼저, 면대면 리서치를 할 필요가 있습니다. 불편함에 대한 정보들과 현존하는 리서치는 문제를 이해하는 방식에 도달하게 합니다. 실질적으로 솔루션이 사용자들의 니즈에 도달하도록 하기 위해, 컨텐츠 전략팀과 디자인 팀은 리서치에 강하게 의존했습니다.
그리고 이 단계는 종종 사무실을 떠나 진짜 세상으로 향합니다. 예를 들어, 우리는 캘리포니아에 위치해있었기 때문에, 우리 문화권의 사람들이 페이스북과 메신저에서 불편을 겪는 것과 비교했을 때 다른 문화권 사람들의 경험은 어떻게 다른지 직접 이해하기 위해 인도로의 여행을 계획했습니다.
그 결과로 2명의 리서쳐, 1명의 프로덕트 매니저, 2명의 디자이너, 1명의 컨텐츠 전략가와 1명의 엔지니어를 포함한 우리 팀은, 델리와 인근 소도시 가지아바드로 여행을 떠났습니다. 우리는 넓은 범위의 사람들과 이야기하며 '포커스 그룹'을 설정하고, 가정 내 인터뷰를 진행했습니다.
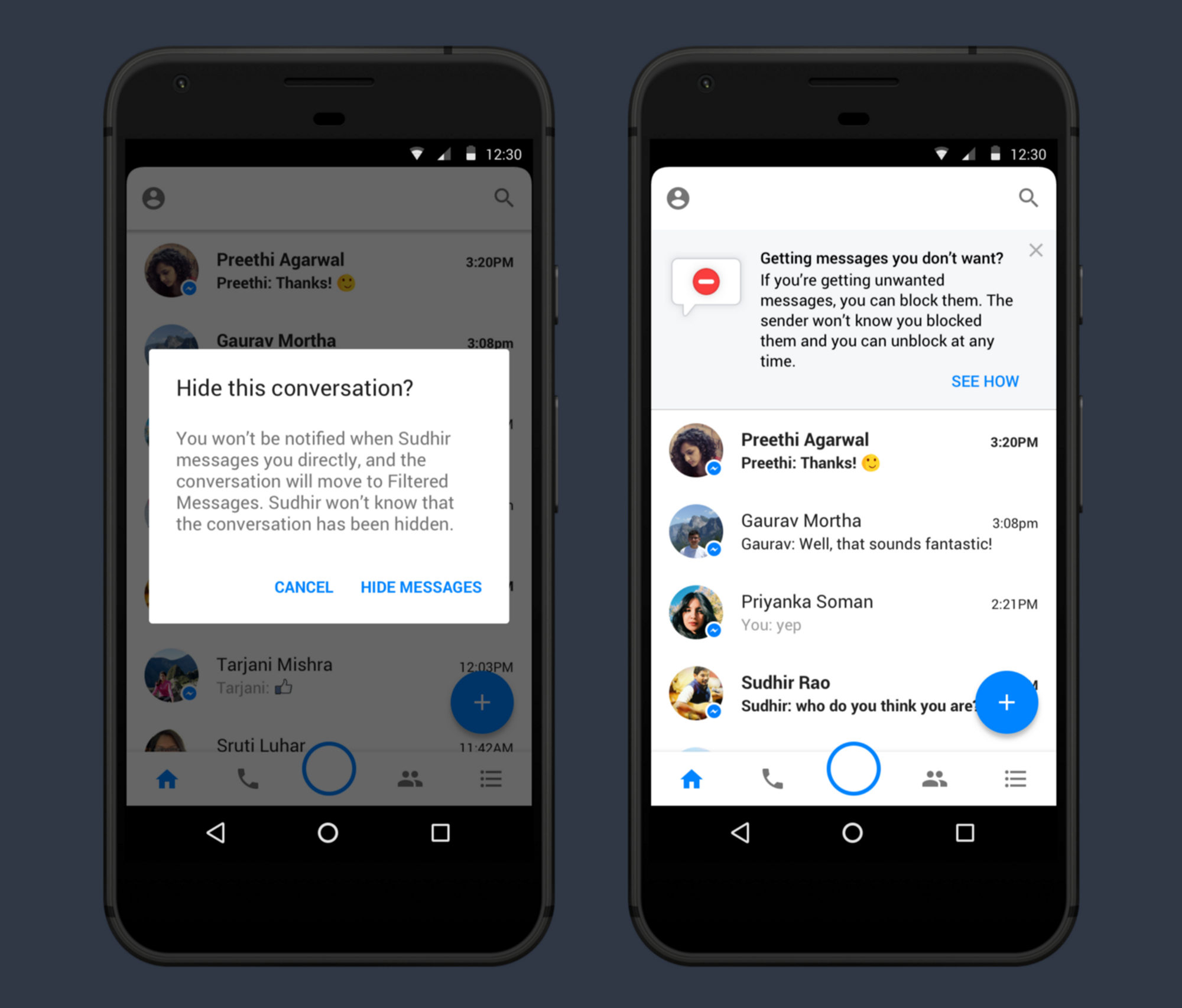
그들이 지금 '차단 옵션'을 어떻게 이해하고 사용하는지 감을 잡기 위해, 그들에게 메세지 요청을 받거나 태그된 포스트들의 미리보기 기능을 켤 수 있는 '메세지 차단 도구'를 보여주었습니다. 그러고 나서 메세지 차단 인지를 키우기 위한 프로모션 알림과 대화 가리기 기능을 포함한 새로운 아이디어의 프로토타입을 토대로 그들의 피드백을 받았지요.

리서치에서 사용자 피드백을 위해 사용된 초기 프로토타입의 이미지
이 리서치를 하면서, 메신저에서 불편을 겪는 사람과 누군가에게 계속해서 연락을 취하려는 사람, 양쪽 모두의 관점을 이해하고 싶었습니다. 포커스 그룹내의 사람들은, 페이스북을 세상의 모든 이들에게 연락하기 위한 방법 중 하나로 보았는데 이는 새로운 사람을 온라인으로 만난다는 점에서 무척이나 흥미로웠습니다.
아무리 먼 곳에 있더라도 여성과 남성 모두 어떤 친구 요청이든 받아들인다고 하였죠. 또한 몇몇 여성들로 부터 어떻게 친절한 인사가 쉽게 다가오고, 반면에 자주 원치않는 연락이나 불편이 선을 넘었는지에 대해 들을 수 있었습니다. 모든 종류의 상호 작용 속에서, 우리는 현실에서 불쾌함이 발생하는 광범위한 방법들에 대해 이해할 수 있었습니다.
우리는 페이스북에서 많은 불쾌함을 경험했다고 말하는 참여자들에게 어려웠던 경험의 이야기들을 들었습니다. 하지만, 손에 쥐어진 도구 (*모바일 디바이스)에 대한 깊은 친근감을 포함한 용기와 강한 면모또한 들었습니다.
여성과 남성들은 페이스북에서 사람뿐 아니라 메세지도 차단할 수 있는 기능을 이해하고 있었고, 그들을 괴롭히는 누군가를 차단하는 데에 문제를 느끼지 않았습니다.
"난 그냥 차단했어." 이 말은 우리가 정말 듣고 또 들었던 말입니다. 하지만 차단이 현실에서 심각한 갈등을 초래할 수 있기 때문에, 특정 상황 속에서는 명백하게 차단하는 것 없이 상대가 불쾌한 메세지를 보내는 것을 차단할 수 있어야 한다는 것 또한 확인할 수 있었습니다.
"원치않고 불쾌한 메세지들은 우리 플랫폼에서 필요 없다"
이 것은 문제가 정말로, 정말로 어려워지는 길이었습니다. 메신저를 넘어서, 불쾌함은 수백만의 사람들을 매일같이 괴롭힙니다. 우리는 메신저안의 버튼 하나가 불쾌한 경험을 지워버리지 못할 거란걸 알고 있습니다. 그리고 그게 짜증나는 일이 다시 일어나지 않을 거란 것을 의미하지 않는다는 것도요. 사용자가 원치않고 불쾌한 메세지들은 우리 플랫폼에서 필요없습니다. 이 불쾌함에 대한 사용자들의 전투를 돕기위해, 우리는 누군가 사용할 수 도 있는 도구들- 차단 도구들을 늘리고 조정하기 위해 일합니다.
이 프로젝트의 초반 단계에서, 우리는 이 기능을 숨김으로 나타냈습니다. 우리는 리서치 여행에서 사람들이 이미 페이스북에서 코멘트를 숨기는 기능에 익숙하며 이 것이 메신저에서 누군가와의 대화 전체를 숨기는 아이디어와 맥락이 다르단 것을 깨달았습니다.
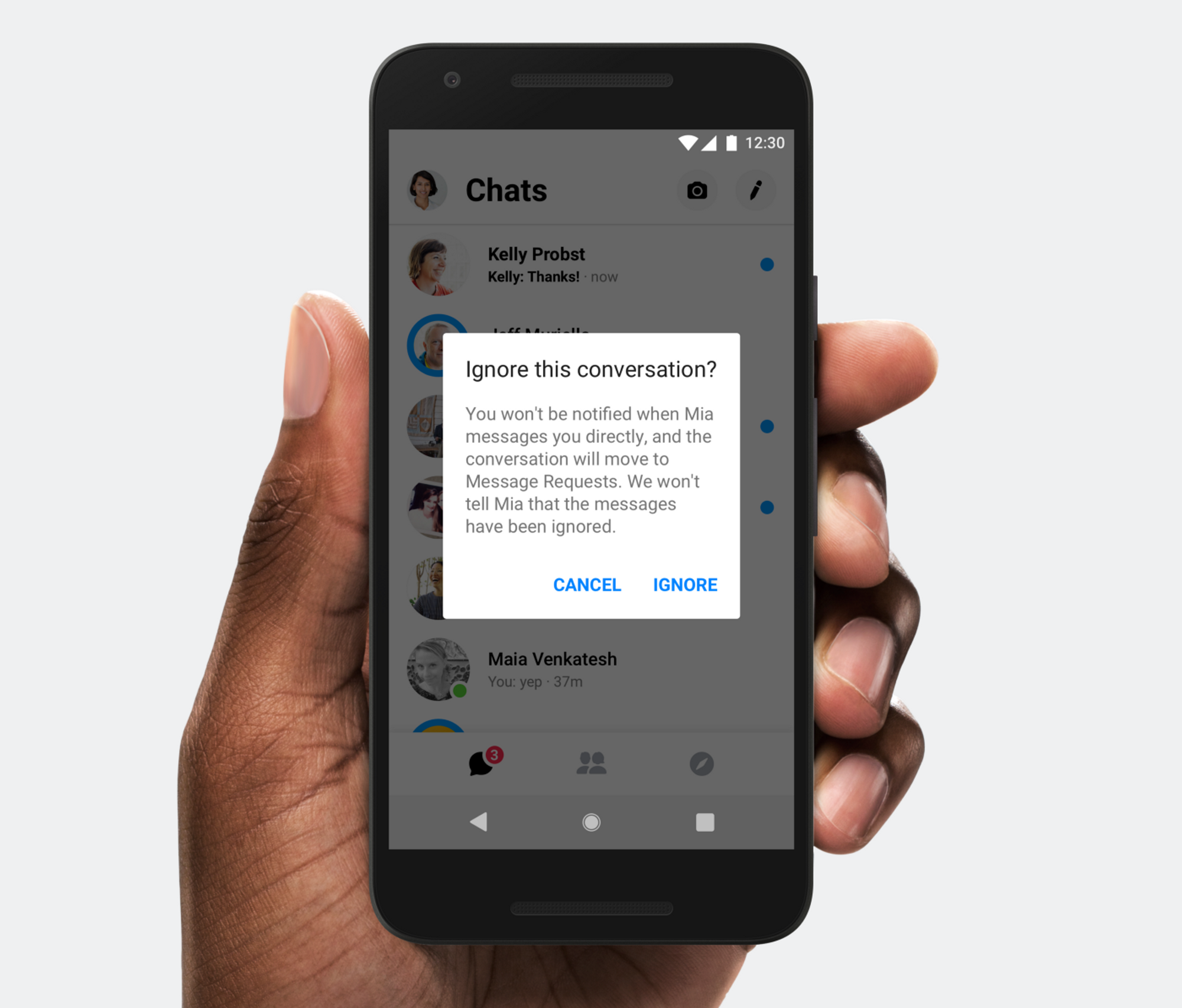
따라서, 가능한 옵션들에 대한 더 많은 토의와 탐구 이후에, 우리는 해당 기능에 대한 단어를 무시하기로 변화 시켰습니다.
프로세스 4단계 : Build (설계하기)

어떠한 프로덕트라도, 프로덕트 디자이너들은 백엔드 기능과 프론트엔드 인터페이스를 설계하는 엔지니어 동료들과 협업합니다. 따라서 설계 단계에서는 디자인한 프로덕트가 직관적 사용성을 유지하면서도, '기술적으로 실현 가능할 것'을 보장해야합니다.
일단 우리는 무시하기 기능을 런칭한 이후에, 그 기능이 사용자들에게 어떻게 느껴졌고, 어떻게 작동하고 있는지 이해하기 위해 서베이를 시행하고 데이터를 분석합니다. 이를 통해 우린 무시하기 기능이 사용자들에게 빠르게 받아들여지고 있으며 다른 불쾌함을 줄이는 기능들과 조화를 이루고 있다는 것을 발견했습니다.
하지만, 여기에 그룹 메세지를 위한 설계 또한 필요했기에 디자인을 반복하고, 설계된 프로덕트가 직관적이고 가치있으며 쉽게 이해가능함을 확인하기 위한 사용자 테스트를 진행했습니다.
메세지 무시하기 기능을 위한 최종 프로토타입의 이미지

마무리 - 학습자의 자세
마무리하며, 프로덕트 디자이너로서, 컨텐츠 전략가로서, 또 리서쳐로서, 팀 안에서 여러분들은 사용자들이 마주한 문제들을 깊게 이해하기 위해 다른 사람들이 가진 스킬을 활용할 수 있습니다.
그 문제들의 해결을 위해 솔루션을 디자인 하는 팀의 노력을 이끌 수도 있으며 현실에서는 피드백을 위해 프로토타입을 보여줄 수도 있고, 사용자의 일상 생활 속으로 최종 프로덕트 경험을 실현시키기 위해 엔지니어들과 협업할 수도 있습니다.
하지만 여기에서 디자인 작업이 끝나는 것은 아닙니다. 시험, 학습, 반복 그리고 때때로 기능이나 프로덕트를 철회하기 위한 의사 결정들은 전부 우리 프로덕트를 사용하는 사람들을 위해 올바른 길로 나아가는 여정의 일부입니다.
이 '무시하기 기능' 프로젝트 케이스는 메신저에서 불쾌함을 피하려는 사람들을 돕기위한 최선의 방법을 결정하려는 여정의 한 단계였습니다. 이 단계에서 '사람'을 우리 업무의 가운데에 두고, 매일같이 계속해서 웰빙을 위해 디자인하고, 학습하고 배울 기회를 가져 영광이었습니다.
번역 후기 )
옛날에 번역해둔 페이스북 프로덕트 디자인 팀의 아티클을, 자료 공유 차원으로 벨로그에 업로드합니다.
방법론에 대한 구체적인 제시안들은 그대로 살리되, 문체가 번역체스러운 부분들에 구어식 표현과 의역을 더해 자연스럽게 번역하고자 했습니다.
번역 오류나 방법론에 대한 질문을 댓글로 남겨주시면 환영합니다!
