솔리드 vs 아웃라인 아이콘 : 어느 것을 더 빠르게 인지할 수 있을까?
우리가 모바일 앱을 설계할 때, 솔리드 아이콘을 사용할지 아니면 외곽선 아이콘을 사용할지 결정해야 하는 시기가 옵니다. 어떤 스타일이 사용자 경험에 더 나을까요?

몇몇 사람들은 둘의 차이가 단지 선호나 취향의 문제라고 생각합니다. 하지만 리서치를 보면, 그 보다 더 중요한 결과를 볼 수 있습니다. 바로 한 스타일이 다른 스타일보다 더 빠른 인식 비율을 보여준 다는 것이지요.
어느 때에 솔리드 혹은 외곽선 스타일을 쓸지 아는 것은 사용자들이 당신의 앱을 항해하는 것을 더 쉽게 만들어 줄 것입니다. 사용자들은 당신의 아이콘을 빠르게 알아차리고 올바른 옵션을 선택할 수 있을 것입니다.
“Filled-in vs. Outline Icons: The Impact of Icon Style on Usability,”라는 논문에서는 아이콘 스타일이 업무 수행능력에 영향을 끼친 다는 사실을 발견하였습니다. 여기서 업무 수행능력은 아이콘을 인지하고 선택할 때에 있어서 속도와 정확성으로 측정하였습니다.
솔리드 아이콘은 보통은 외곽선 아이콘들 보다 빠르게 알아차려졌지만 몇 가지 예외가 있었습니다. 그리고 몇몇 아이콘들은 업무 수행 시간에 있어 별다른 차이를 보여주지 않았습니다. 이 것은 특징 신호와 관련이 있습니다.
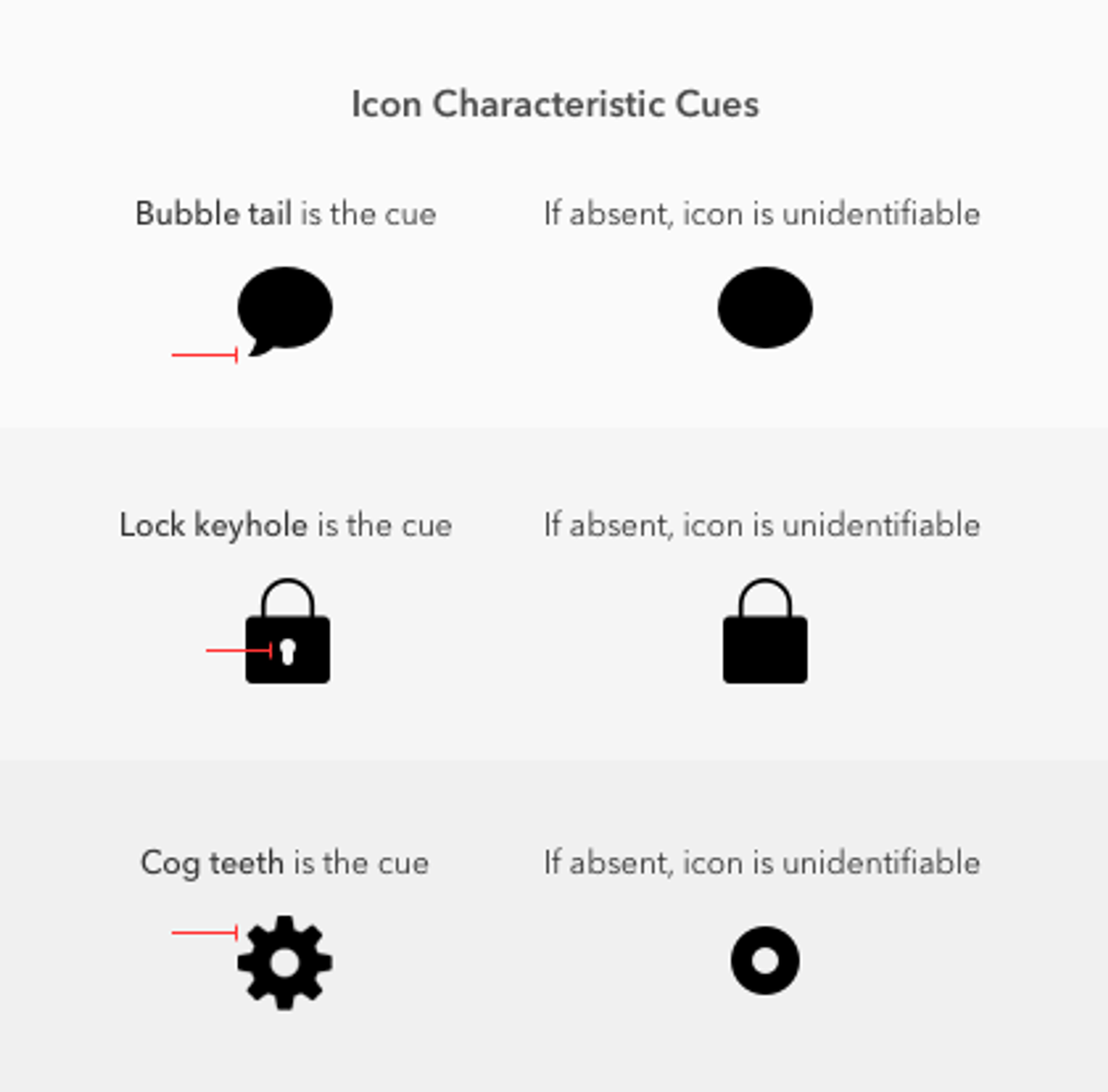
특징 신호 (Characteristic Cues)
특징 신호라는 것은 사용자들이 아이콘을 판별할 때 사용하는 것을 말합니다. 만약 특징 신호가 없거나 알아차리기 어렵다면, 그 아이콘은 인지할 수 없게 되죠.

예를 들어, 말풍선의 꼬리 부분같은 경우 바로 특징 신호이죠. 이게 없다면 그 아이콘은 단순히 동그라미일 뿐입니다. 자물쇠 아이콘의 열쇠 구멍도 그 아이콘의 특징 신호입니다. 톱니바퀴 아이콘의 톱니또한 그것의 신호이지요. 만약 그게 없다면, 그 아이콘은 단지 도넛일 뿐입니다.
이 논문 연구 속에서 쓰인 자물쇠 아이콘은 열쇠 구멍이 없었고, 모든 인지 실패 사례들 중의 4분의 1 이상을 차지한 가장 인지하기 어려운 아이콘이었습니다. 열쇠구멍이 없다면 단순히 가방이나 지갑 혹은 심지어 주전자로도 보이기 때문에 그것은 필수불가결한 특징 신호입니다.
이런 특징 신호들은 사용자들이 아이콘 인지에 전적으로 의지하는 것들입니다. 아이콘을 사용할 때, 사용자들이 분별하기위해 필요한 모든 특징 신호들을 확실하게 사용하세요. 만약. 한 아이콘이 다른 사물과 같이 보이게 되면, 추가적인 특징 신호를 더하는 방법을 고려해보세요.
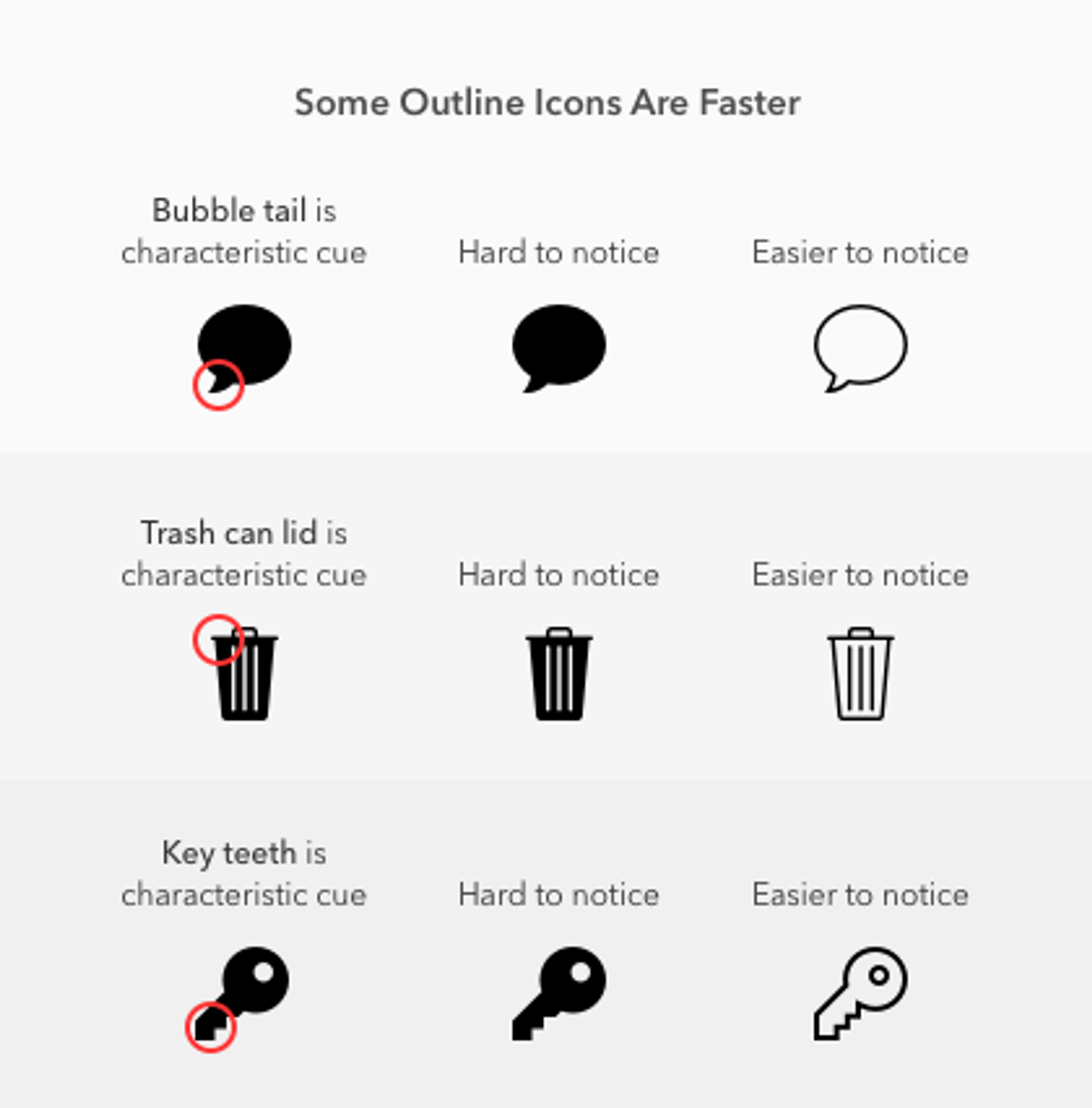
외곽선 아이콘의 인지가 더 빠른 경우
특징 신호를 포함하는 것에 더해, 그 신호는 분명해야하고 인지하기 쉬워야합니다. 때때로 특정 아이콘에서 쓰인 특징 신호들이 솔리드 스타일에서 쓰인 것 보다 외곽선 스타일에서 쓰인 경우가 더 분명해 보이는 때가 있습니다.

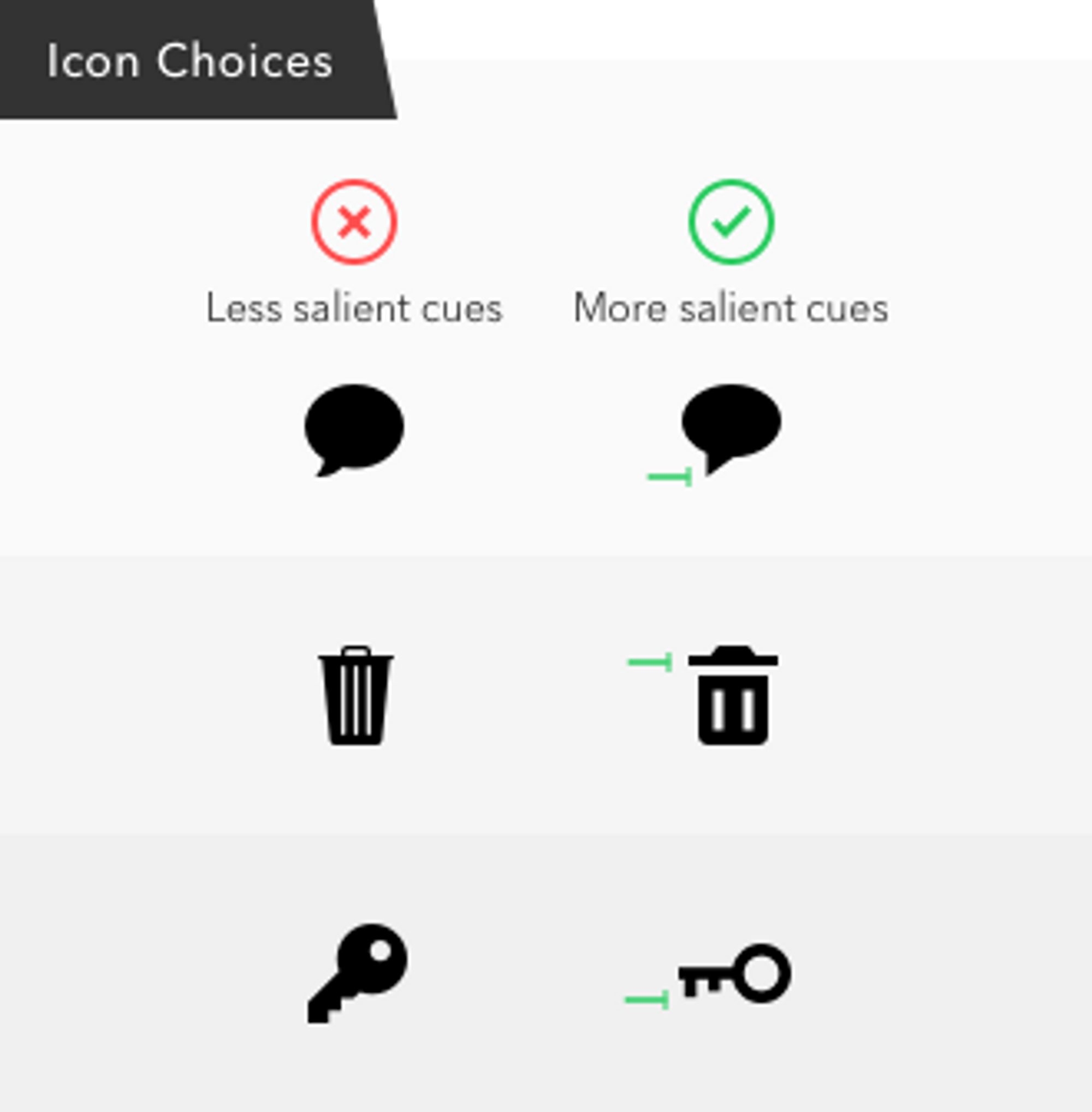
연구에서 외곽선 스타일인 경우에 빠르게 인지할 수 있는 세가지 아이콘들을 찾았습니다. 바로 말풍선, 휴지통, 열쇠 아이콘이었습니다. 이들 아이콘들은 형태 외곽에 나타나는 아주 세밀한 특징 신호들을 가지고 있었습니다. 이런 특징 때문에, 외곽선 스타일이 이 신호들을 더 쉽게 알아차리도록 만들어줍니다.
말풍선의 꼬리의 경우 솔리스 스타일에서 쉽게 놓치기 쉽지만 외곽선 스타일에서는 더욱 분명해집니다. 쓰레기통 뚜껑의 경우 솔리드 스타일에선 알아차리기 어렵지만, 곽선 스타일에선 더 알아보기 쉽지요. 열쇠의 이빨들은 세밀하지만 톱니 엣지들은 외곽선 스타일에서 더 분명히 드러납니다.

아이콘의 특징 신호들이 세밀하고 형태의 엣지에서 나타날 때엔, 외곽선 스타일을 사용하세요. 이 방법은 더 빠른 인지라는 결과로 이어지도록 신호들을 더 분명하게 만들어줍니다.
아이콘을 고를 때, 일관성있는 스타일을 유지하는 게 좋습니다. 솔리드와 외곽선 스타일을 사용하는 대신에, 특징적으로 드러나는 날카로운 각과 분명한 메인 특징 신호들을 가진 아이콘 셋을 고르도록 하세요.

솔리드 아이콘의 인지가 더 빠른 경우
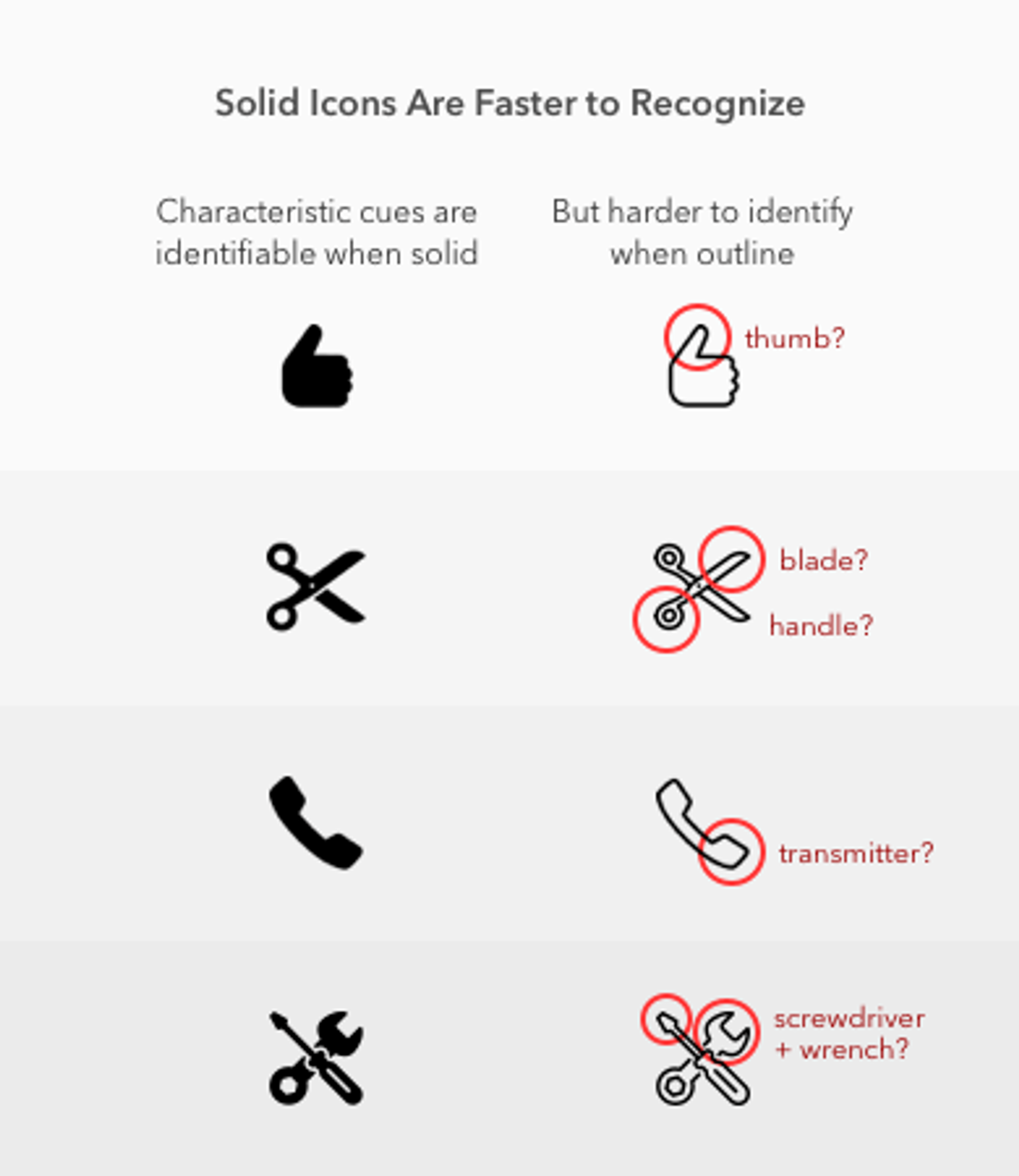
대부분의 아이콘들은 현실에서의 물리적인 사물들을 표현합니다. 이런 사물들은 솔리드 형태로 이루어져있고 실루엣으로 나타납니다. 아이콘을 외곽선으로 보는 것은 대부분의 사물이 보여지는 것처럼 현실성있는 표현은 아닙니다. 이것은 솔리드 아이콘을 더 빠르게 인지할 수 있는 이유이지요.

이런 것들에도 불구하고, 사용자들은 여전히 외곽선 아이콘을 인지할 수 있습니다. 하지만, 만일 아이콘의 형태 외곽선이 너무 가까이에 있다면 인지하는데에 더 많은 시간을 들게 할 것입니다.
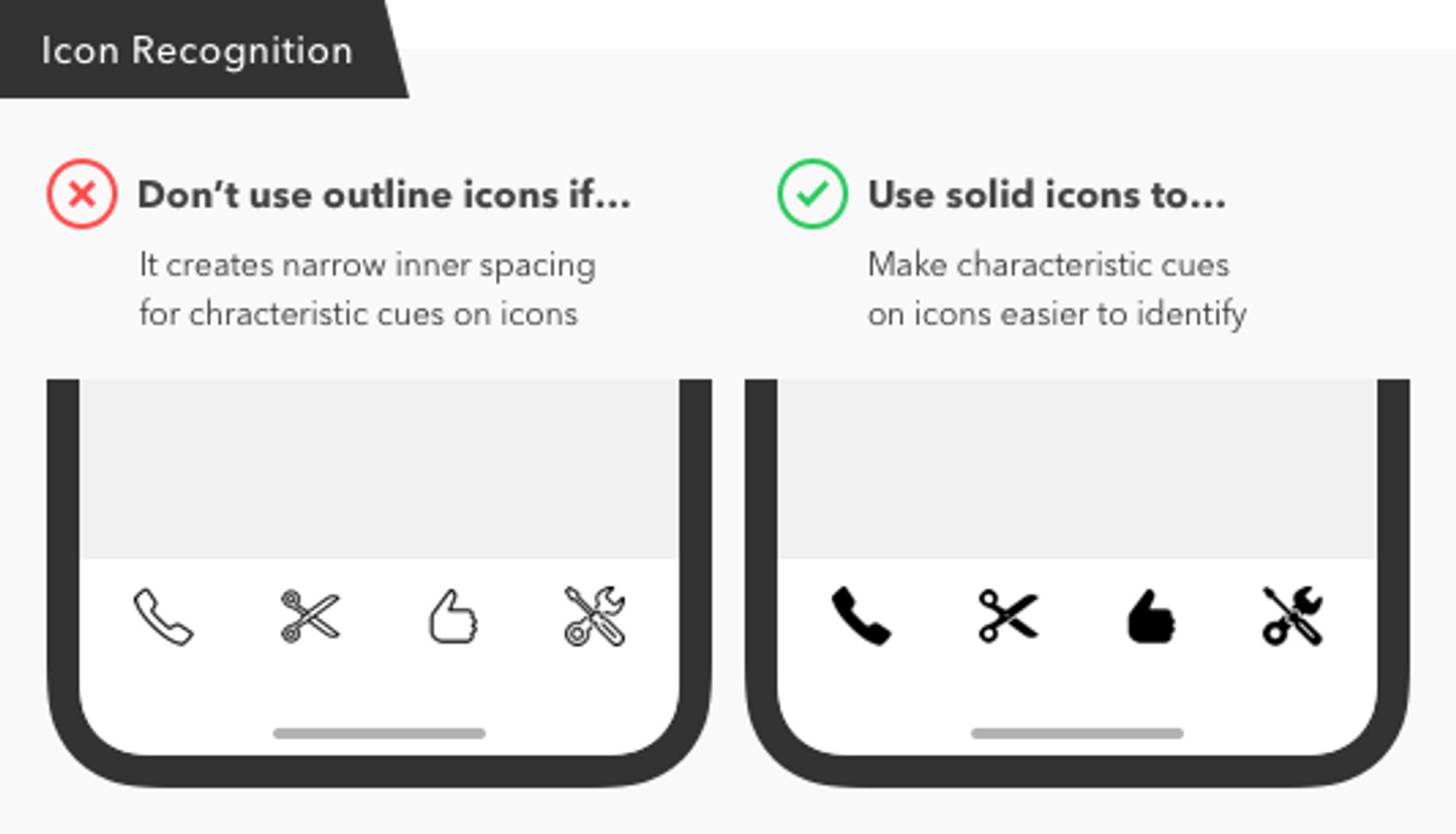
이 논문에서는 엄지, 가위, 전화기 그리고 도구 아이콘들이 솔리드 스타일에서 훨씬 빠르게 인지된다는 사실을 발견했습니다. 이것은 이 아이콘들의 특징 신호 부분의 외곽선이 너무 좁은 내부 공간(inner space)를 갖고있기 때문이었고 이는 시각적인 장애를 초래했습니다.

만일 좁은 내부공간을 가진 사물들이라면 솔리드 아이콘을 사용하는 것이 적합합니다. 솔리드 스타일의 실루엣 형태는 아이콘을 판별하기 쉽게 만들며 단순해진 형태를 재공합니다.
스타일이 인지에 있어 차이를 만들지 않는 경우
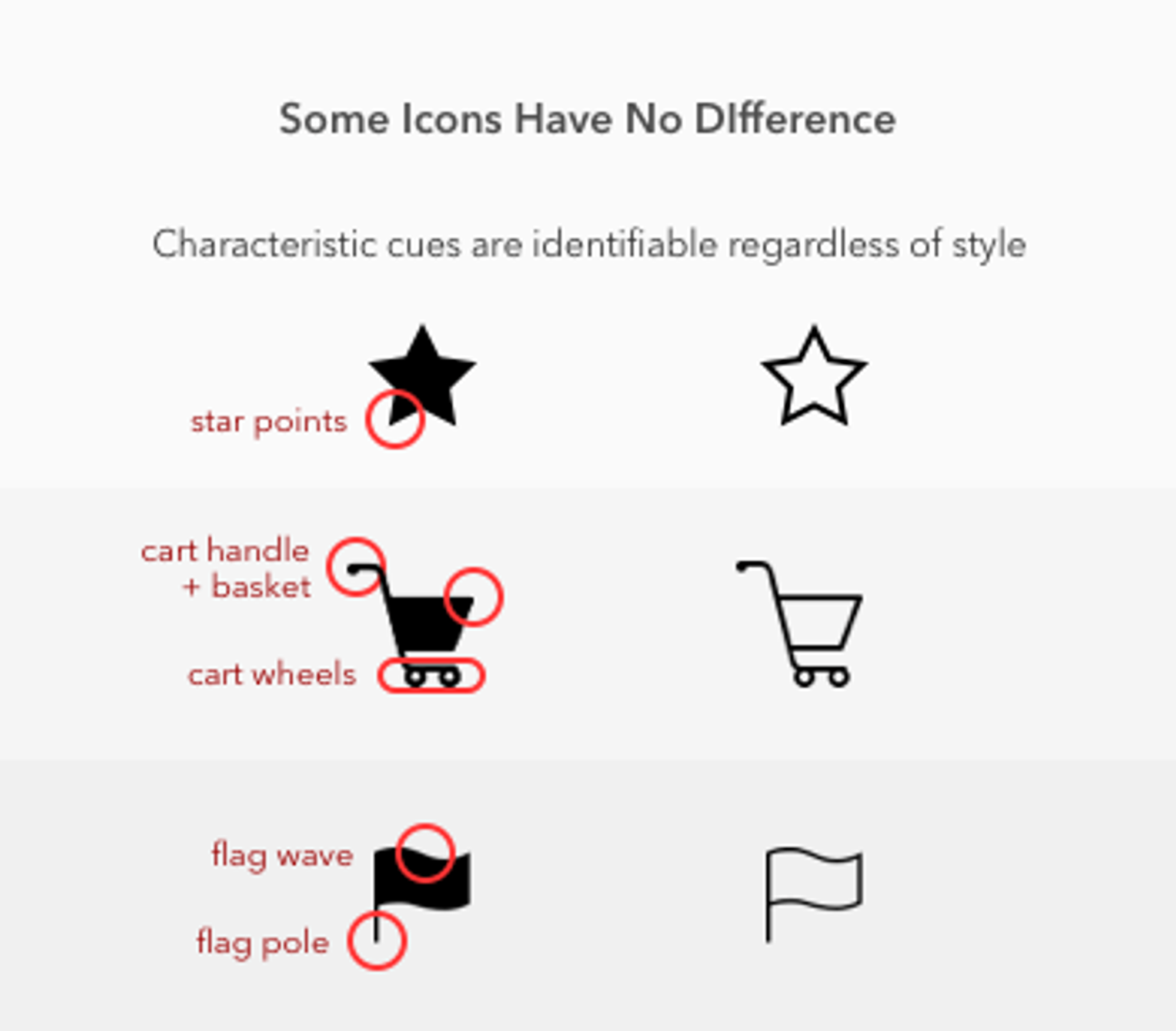
논문은 또한 두 스타일 모두에서 쉽게 인지할 수 있는 아이콘들을 찾아내었습니다. 예를 들어 별, 쇼핑카트 그리고 깃발 아이콘은 모두 비슷한 인지 횟수를 가졌죠.

이 사례는 외곽선 스타일이 사용자들의 인지 속도를 늦추지 않는다는 것을 뜻합니다. 이는 그 아이콘들이 가지고 있는 충분히 넓은 내부 공간(inner space)이 시각정 장애를 줄였기 때문입니다. 내부 공간이 줄어들 수록, 더 많은 시각적 장애물들이 만들어지고 이는 사용자들의 인지를 방해합니다.
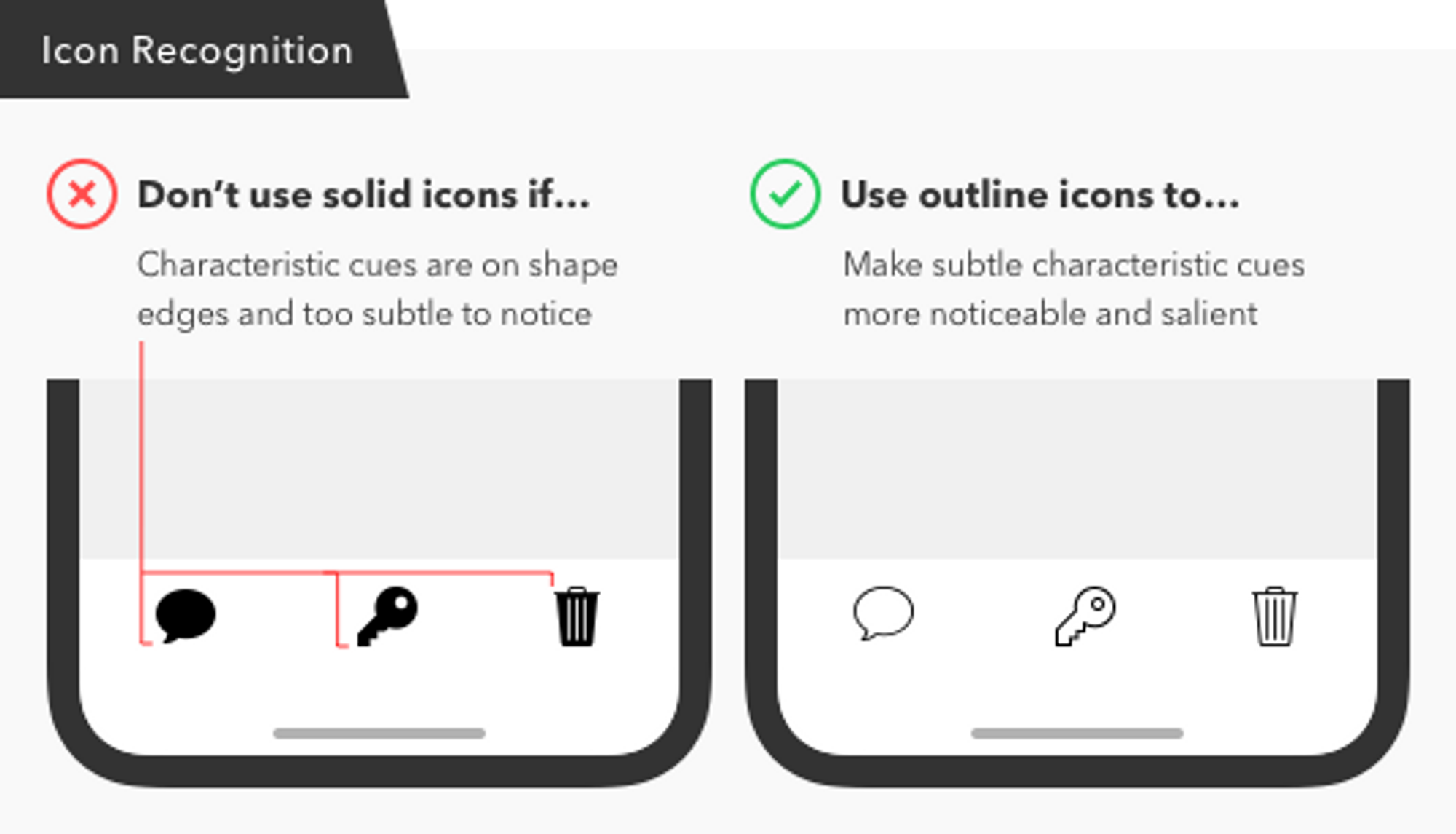
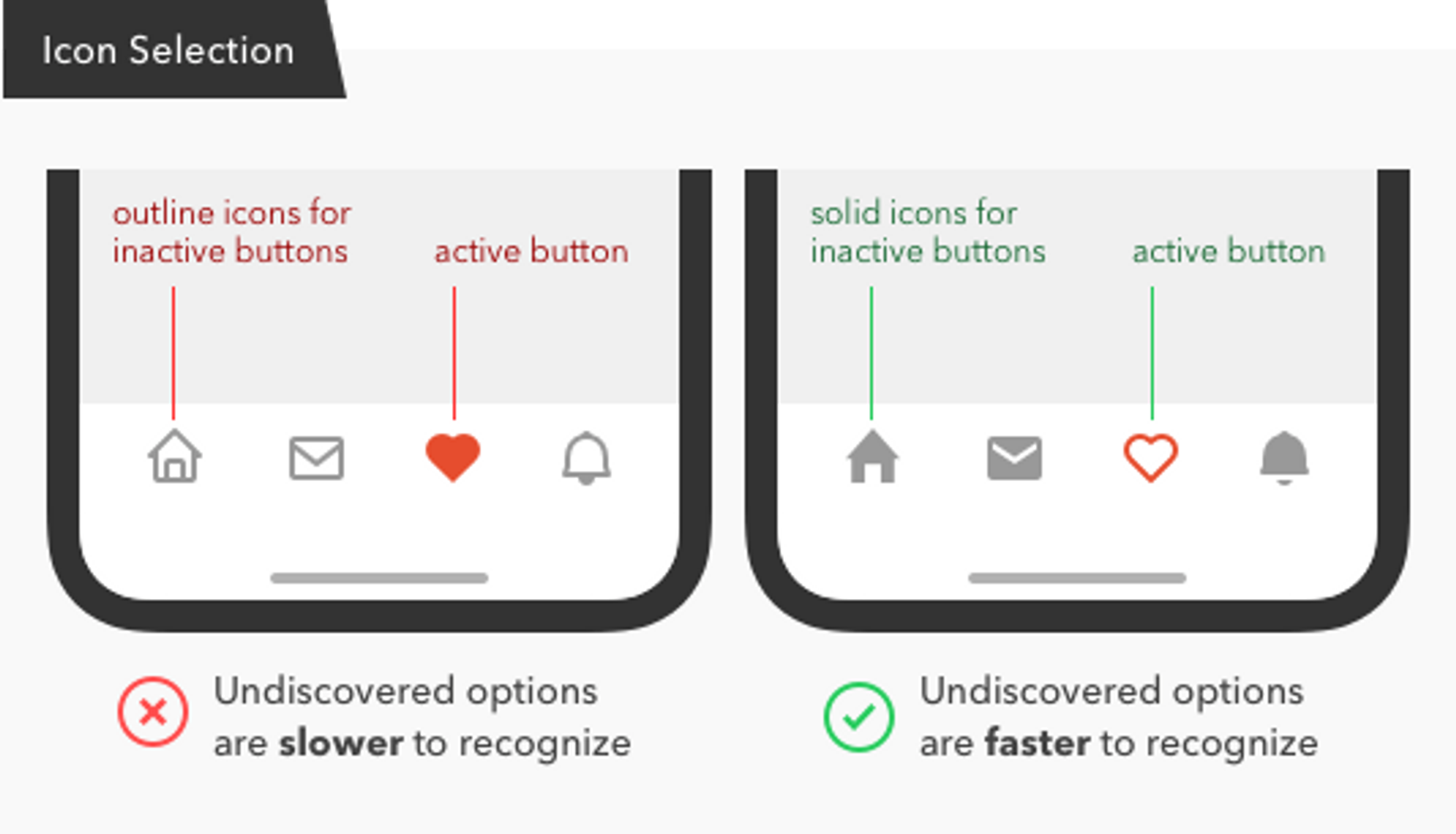
버튼 선택을 위한 아이콘 스타일
탭바에서 활성화된 버튼을 강조하기 위해, 나머지 버튼들은 외곽선 형태로 남겨둔 채로 솔리드 아이콘을 사용하는 것은 흔한 작업입니다. 하지만 이 디자인 작업은 규칙을 거스르고 있어 다른 방법이 필요합니다.

사용자들은 그들이 이미 선택한 옵션들이 아니라 미처 발견하지 못한 옵션들을 더욱 빠르게 인지할 필요가 있습니다. 따라서, 활성화된 버튼에 솔리드 아이콘을 사용하는 것은 불필요합니다. 비활성화된 아이콘들을 솔리드 아이콘 스타일로 사용하는게 더 중요하지요.
활성화 버튼을 강조하고싶다면, 솔리드 아이콘이 아닌 외곽선 아이콘을 쓰세요. 이 방법은 스타일과 컬러에 있어서 더 분명한 변화를 보여주고 선택된 버튼을 강조합니다.
아이콘의 관습을 타파하는 지침
만약 인지 속도가 당신의 사용자들에게 중요하다면, 반드시 아이콘 인지 성공 비율을 고려해야 합니다. 그리고 만일 당신이 더 빠른 인지를 원한다면, 솔리드 스타일의 아이콘을 사용하는 편이 더 좋습니다. 하지만 이 규칙에는 당신이 꼭 기억해야할 몇가지 예외가 있습니다. 이런 예외사항들을 기억해둔다면 적절한 상황에서 외곽선 스타일을 사용할 수 있을 것입니다.
요약하자면, 여기 당신이 기억해야할 아이콘 스타일 사용 지침이 있습니다.
- 분별가능하고 분명히 드러나는 특징 신호로 아이콘을 구성해야 합니다.
- 특징 신호가 세밀하거나 충분히 분명하지 않는 한, 솔리드 아이콘의 인지 속도가 빠릅니다.
- 외곽선 아이콘 안에 충분히 넓은 내부공간이 있다면 더욱 인지하기 쉽습니다.
- 만일 솔리드 스타일 버전의 아이콘이 형태의 엣지에 세밀한 특징 신호를 가지고 있다면, 외곽선 아이콘을 사용하세요.
- 외곽선 스타일의 아이콘이 너무 좁은 내부 공간을 갖고 있다면 솔리드 아이콘을 사용하세요.
번역 후기
서비스를 사용자들에게 잘 전달하기 위해 몇 가지 중요한 것들이 있겠지만, 디자이너와 개발자가 공감할 수 있는 하나는 '사용성'일 것이다. 디자이너는 사용성을 위해 시각적 지표들(affordance)를 포함해 UX 시나리오를 기반으로 인터페이스를 설계하고, 개발자는 사용성을 위해 더 나은 렌더링을 위한 웹 최적화 방법과 다양한 기술 스택들로 빠르고 오류없이 안정적인 웹을 사용자들에게 전달한다.
이런 점에서, 프론트엔드 개발자는 왜 디자이너가 이런 디자인 시안을 제안했는지 빠르게 이해하고 개발에 더 많은 시간을 투자하고 디자이너는 개발자가 왜 최적화와 사용성을 위해 어떤 기술을 채택했는지 서로 이해하면 좋을 것 같다.
