[NAROTi][iOS 개발] AlertController and UITextField
iOS개발에서 기본적인 것들을 배워나가는 중이다. 오늘은 UIAlertController 와 UITextField에 대해 배운 내용을 정리해보도록 하겠다. 먼저 UIAlertController에 대해 알아보겠다.
UIAlertController
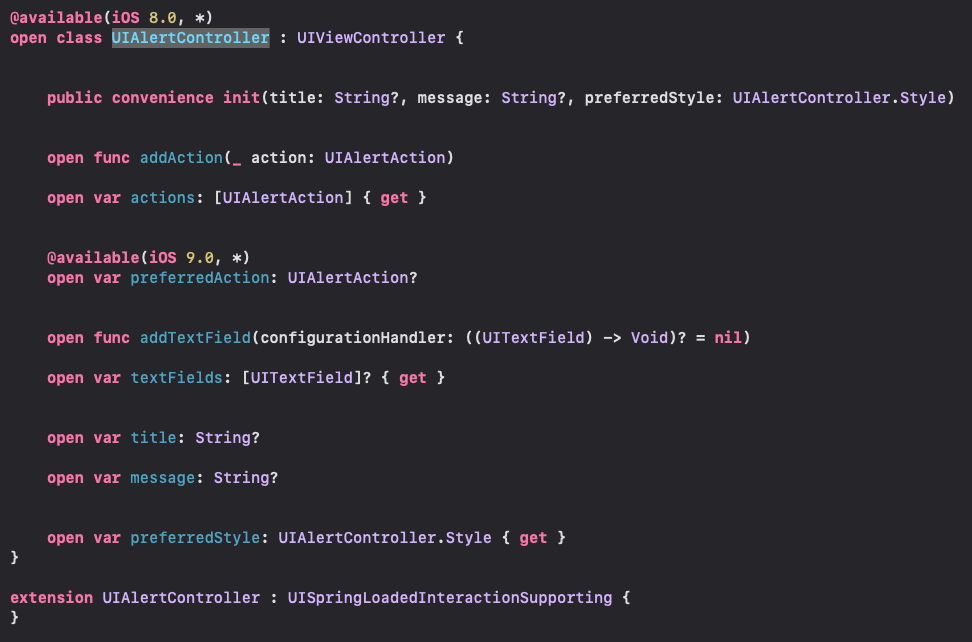
- 스위프트 내부적으로 정의되어 있는 UIAlertController는 새로운 프로젝트를 만들었을 때 처음에 볼 수있는 ViewController와 마찬가지로 UIViewController를 상속받는다. open 클래스로 정의되어 있기때문에 ViewController안에서 객체로 생성하여 사용할 수 있다.

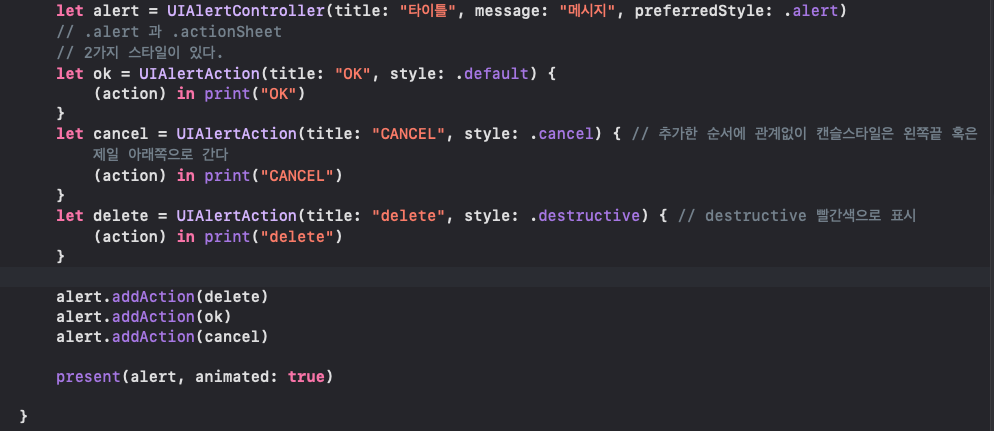
이제 AlertController 생성 코드를 보자

위의 코드에서 첫줄에서 UIAlertController 객체를 생성한다. 타이틀과, 메시지, 스타일을 정하여 생성할 수 있다. title은 "타이틀"로, message는 "메시지"로, style은 .alert으로 선택하여 생성하였다.
다음 줄로 내려가서 이제 AlertController에 들어갈 버튼(액션)들을 하나씩 생성해준다. 먼저
ok 액션을 만들거다. title은 "OK" style은 .default로 눌렀을 때 뒤에 트레일링 클로져의 내용이 실행되는 스타일이다. 그래서 위 코드에서는 "OK"가 출력된다. AlertAction의 스타일에는
- .cancel
- .default
- .destructive
이 같이 3가지 타입이 enum으로 구성되어있다. .cancel 스타일은 누르면 아무것도 하지 않고 AlertController(알림창)가 닫힌다. .default는 위에서 설명한 바와 같다. 마지막으로 .destructive 스타일로 선택한 경우 해당 액션 버튼의 텍스트가 빨간색으로 표시된다. 이것은 데이터를 지운다거나 하는 신중한 결정을 하게되는 액션에 적용하는 것이 좋다. 만들어진 액션 객체들은 ok, cancel, delete 3개 이다. 이것들을 처음에 만들었던 alert이라는 AlertController 타입의 객체에 추가해주는 것이다. 추가는 alert.addAction(액션객체명) 으로 해주면 된다. 그리고 나서 present 메소드로 띄워주기만 하면 끝이다.

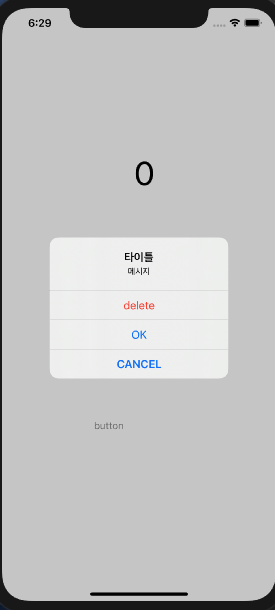
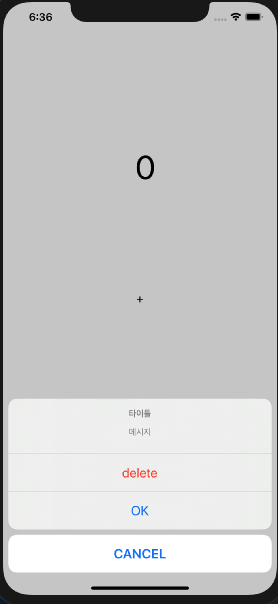
위의 코드로 구성한 AlertController의 모습이다. .cancel 스타일은 제일 아래로 내려가서 볼드처리되었고 delete는 .destructive 스타일로 빨간색으로 표시되었다.
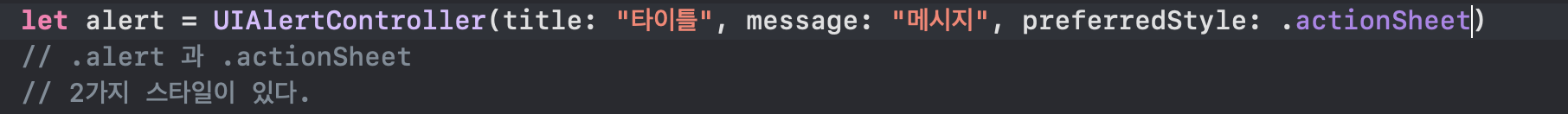
AlertController의 스타일에는 2가지가 있는데 위에서 설명한 스타일은 .alert 스타일이다. 두번째로는 .actionSheet 스타일이 있는데 .actionSheet 스타일의 만드는 방식은 위와 동일하며 처음 UIAlertController 객체를 생성할 때 스타일만 .alert에서 .actionSheet으로 변경해주면 된다. 변경한 모습은 아래와 같다.


.alert스타일과 마찬가지로 delete는 빨간색 처리, cancel의 경우 가장 아래에 디폴트로 배치된다. 하지만 .alert과 달리 선택 메뉴가 화면 하단으로 내려간다. 그리고 .alert과 .actionSheet의 가장 큰 차이점이 있다. .alert 스타일의 알림창이 뜨는 경우 그 안에 있는 버튼중에 어느것이든 눌러야 알림창을 빠져나갈 수 있다. 그러나 .actionSheet 스타일의 경우 알림창 내부의 액션 버튼을 누르지 않고 화면의 다른 부분을 터치하는 경우 알림창에서 빠져나갈 수 있다. 알림창 내의 선택지 중에 반드시 하나는 선택해야하는 것이 .alert이고 아무것도 선택하지 않고 다른 화면을 터치해도되는 것이 .actionSheet 스타일이다.
AlertController에는 액션 버튼 뿐만 아니라 텍스트 필드도 추가할 수 있다. 한개 뿐만 아니라 여러개 추가가 가능하다.
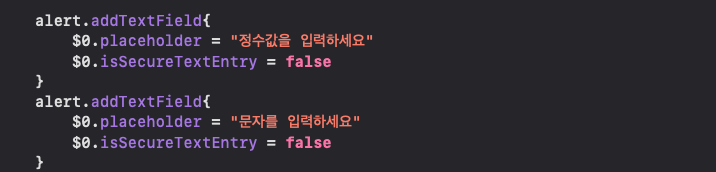
위에서 보았던 과정중에서 present 메소드로 알림창을 띄우기 전에 액션 버튼을 추가하는 것과 마찬가지의 방법으로 추가가 가능하다.

위의 코드로 AlertController에 텍스트 필드가 2개 추가 되었다.

텍스트 필드는 AlertController 객체(여기서는 alert) 에 배열 형태로 쌓이게 된다.
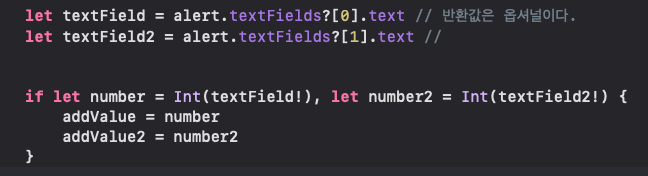
그래서 텍스트 필드에 입력된 값을 사용하는 경우 보통은 알림창의 액션 버튼을 누른 후에 실행되는 기능에 사용하게 된다. 그 경우 사용 방법은 아래와 같다.

배열 형태로 쌓이기 때문에 []를 사용하여 인덱스로 처음부터 접근하였다. 그리고 그 textFields의 입력값은 그 뒤에 .text를 이용하여 뽑아낸다. 그 값은 옵셔널 타입으로 반환 되므로 비교연산을 제외하고는 사용시 옵셔널 바인딩을 통해 옵셔널타입을 언래핑시키고 사용해야 한다. 위에서는 if let구문으로 옵셔널 바인딩 하였다.
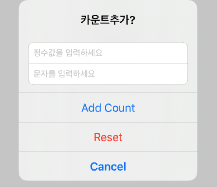
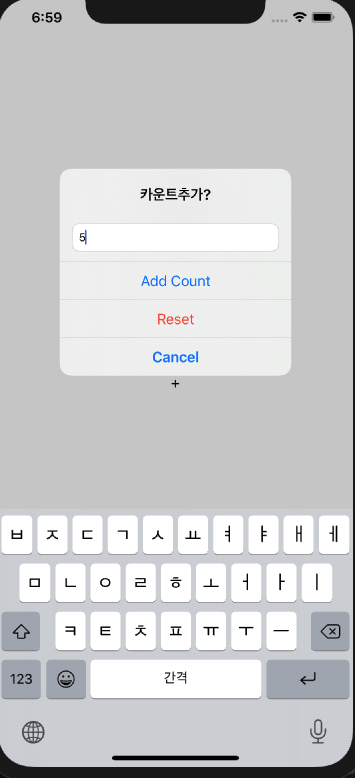
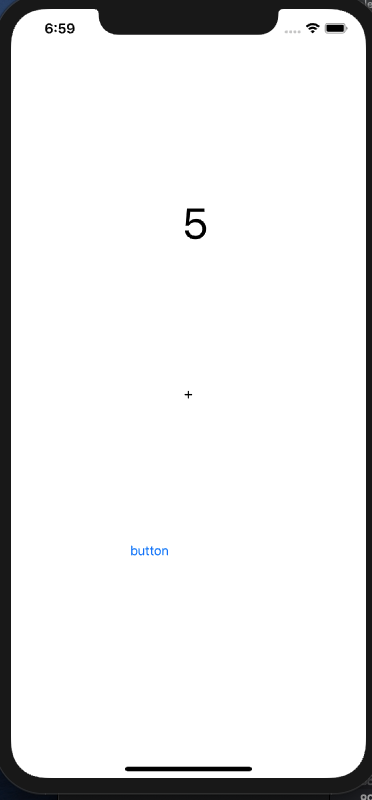
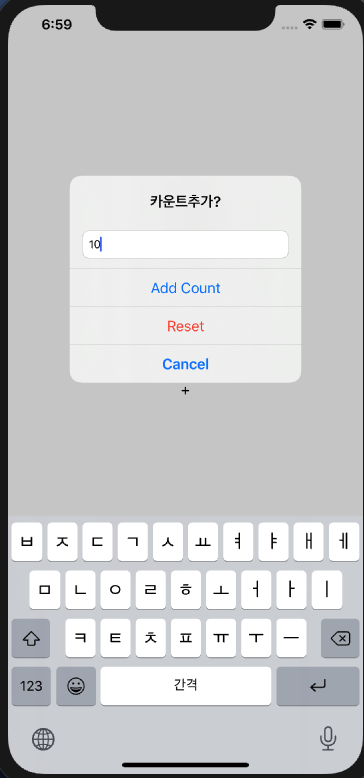
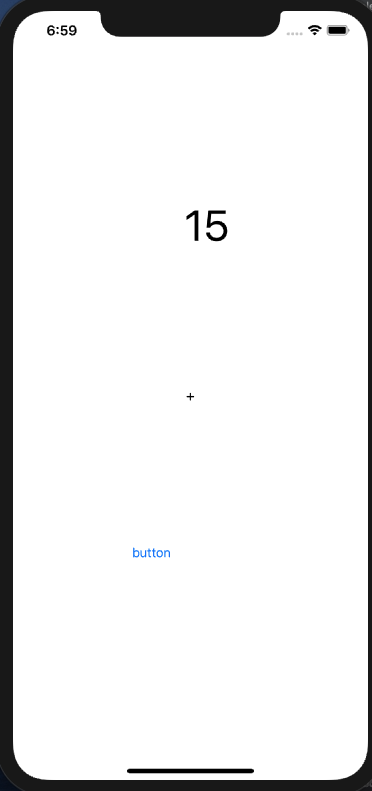
텍스트 필드를 추가하여 텍스트 필드에 입력된 정수 값을 레이블에 계속해서 더해나가는 알림창을 만들었다.




입력된 정수 값이 레이블에 계속 더해지면서 숫자가 올라가는 것을 볼 수 있다.
UITextField

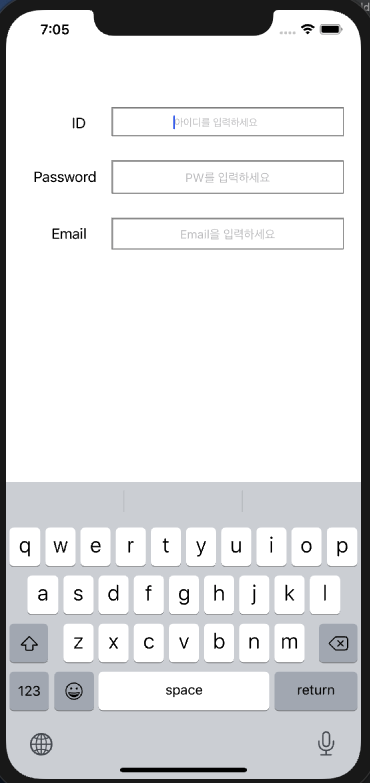
TextField는 위의 이미지에 보이는 것과 같이 텍스트를 입력하는 곳이다. 이것의 생성 방법이나 사이즈 조절 등 속성 선택은 어렵지않은 내용으로 쉽게 할 수 있기 때문에 생략하고 넘어가도록 하겠다. 그 대신 텍스트 필드에서 일어나는 이벤트의 종류별로 호출되는 메소드들에 대해 알아보도록 하겠다.

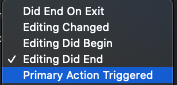
해당 이벤트들은 위와 같으며
-
Did End On Exit 은 텍스트필드에서 입력을 진행하다가 엔터를 누르는 경우 띄워져 있던 키보드화면이 내려가고 입력포인트가 사라지게 된다.
-
Editing Changed 이벤트는 텍스트 필드에 입력 할 때마다 계속해서 발생하는 이벤트이다. 이것을 활용하면 텍스트 필드에 입력하는 내용을 다른 레이블을 만들어서 거기에 그대로 실시간으로 출력되도록 할 수 있다.
-
Editing Did Begin 이벤트는 텍스트 필드를 터치하여 입력 포인트가 생길 때 최초 한번만 발생한다.
-
Editing Did End 이벤트는 텍스트 필드에서 입력하다가 다른 텍스트필드로 이동하거나 다른 뷰로 이동하여 해당 텍스트뷰의 입력포인트가 사라졌을때 발생하는 이벤트이다.
-
Primary Action Triggered 이벤트는 텍스트 필드에서 입력 중 엔터를 누른 경우 Did End On Exit과 달리 키보드 화면이 내려가지 않는 이벤트이다. 입력 중간에 엔터를 눌러서 무엇인가 체크하고 싶은 경우 사용하면 좋을 것 같다.
위의 이벤트를 각각 연결될 별도의 함수를 모두 구현해 놓은 경우 텍스트를 입력 시작할 때 발생하는 Editing Did Begin 이벤트와, 텍스트 입력하 할때마다 발생하는 Editing Changed 이벤트는 다른 것들과 발생 시점이 겹치지 않지만
나머지 3가지는 동시에 구현되어 있는 경우 텍스트 입력 도중 엔터를 누르면 연속해서 다 같이 발생하면서 함수들도 연속해서 호출된다.
하지만 호출 순서는 다르다. 제일 먼저 Editing End On Exit -> Primary Action Triggered -> Editing Did End 순서로 이벤트 발생하고 연결된 함수가 호출된다. 즉 가장 먼저 발생하는 Editing End On Exit 이벤트에 의해서 키보드 화면이 내려가고 텍스트 포인트도 사라진다. 그리고 나머지 2개의 이벤트가 이어서 발생한다. 3가지 이벤트에 연결되는 각각의 메소드를 모두 구현하는 경우 그 순서를 고려하여 기능 구현 시점을 정하는 것이 좋다. 아니면 Editing End On Exit, Primary Action Triggered 이벤트 발생시점 2곳에서 함수를 연결하여 어떤 기능을 구현해 주면 비슷한 시점에 동작한다고 봐도 무방하다.
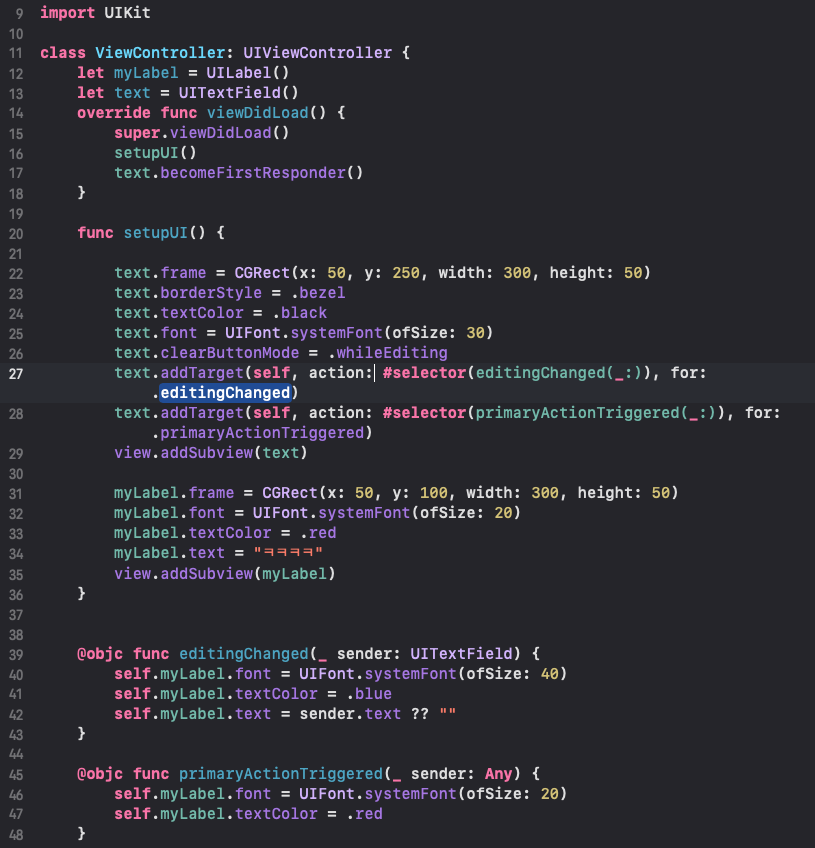
마지막으로 TextField를 만들고 속성을 정하고 다른 이벤트마다 실행 될 미리 구현해둔 메소드에 연결하는 코드를 알아보자.

이벤트 종류별로 어느 메소드로 호출해줄지 정해줄 수 있는 것을 볼 수 있다.
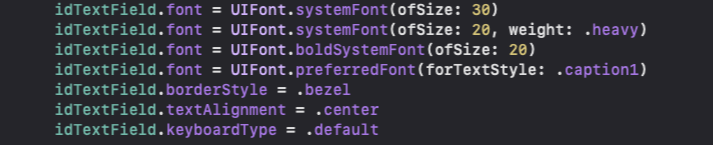
아래는 텍스트 필드의 각종 속성들을 변경하는 코드들이다.

폰트 크기와 스타일, 그리고 border스타일과 키보드 스타일 등 여러가지로 다양하게 정해줄 수 있다.
이상으로 마치겠습니다.
