
우선 shell 과 vi의 사용법을 익히자.
-
shell에서의 주요 명령어.
- shell: 운영체제의 커널과 사용자를 이어주는 소프트웨어
- pwd: print working direct 나의 현재 위치 출력
- ls : list -a, -l, -al
- mkdir : 새로운 디렉토리 생성
- touch : 새로운 파일 생성
- mv : 저장 위치 옮기기(move). 이걸로 이름을 바꾸기도 한다.
- cp : 파일 복사. 이걸로도 이름을 바꾼다. -
vim 고수의 냄새. 카페에서 간지를 지킬 수 있다.🤣
- ~ : 텍스트의 마지막을 표시하는 것
- ":"(콜론)을 찍어 여러 명령어를 입력한다.
- i : insert. 이것만 알아도 다 할수 있다.
이제 진짜 Git
-
Blob : 파일 하나의 내용에 대한 정보
-
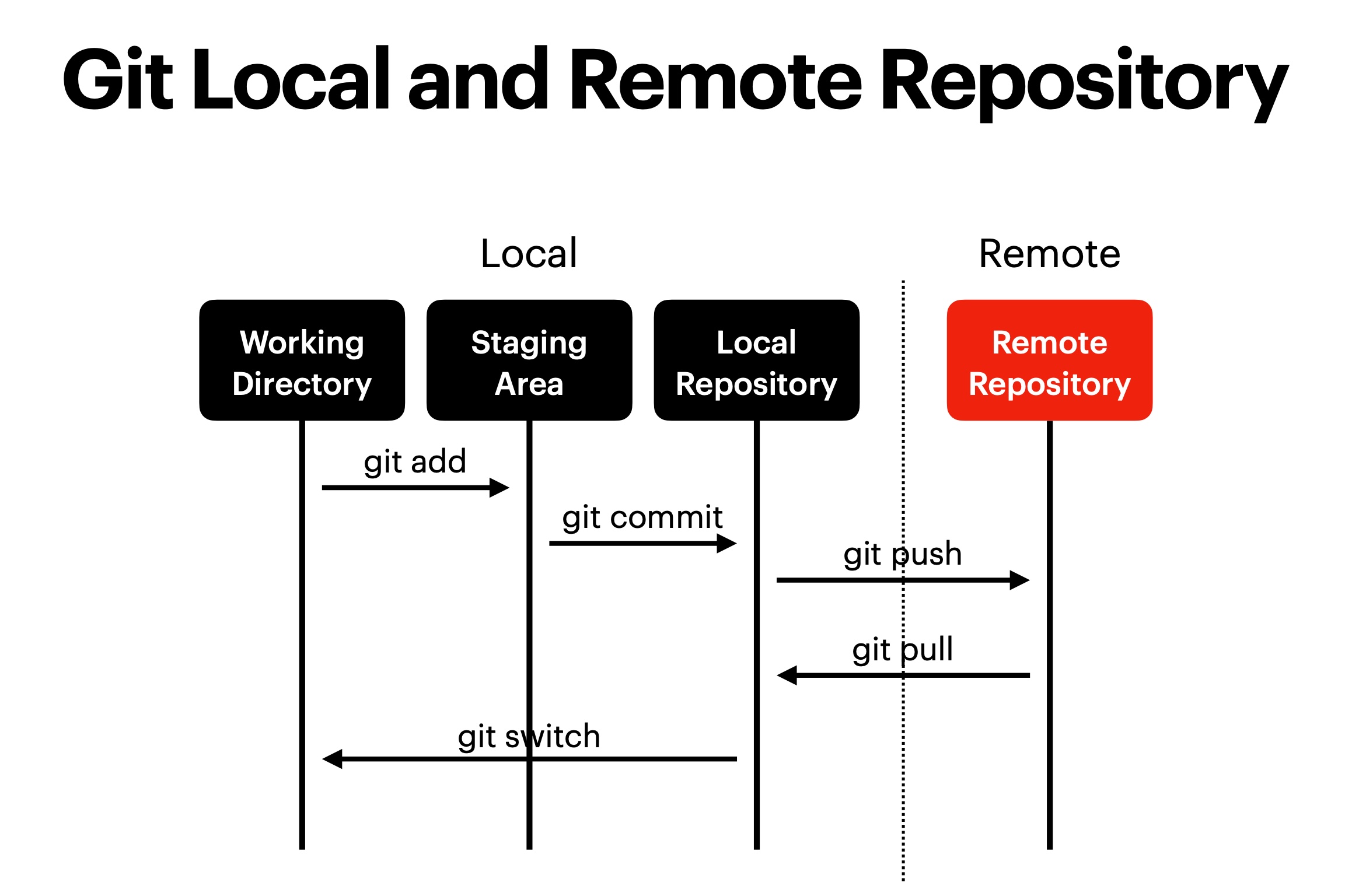
다음의 그림이 굉장히 중요한 그림이다.

-
local과 remote는 실시간 상호작용하지 않는다. -> 중간 작업이 꼭 필요.(push, pull)
- breaking change : 해당 커밋 이후로 지원이 중단되는 경우등의 아주 중요한 변경사항.
💡 Commit Message Convention
- commit의 제목은 commit을 설명하는 문장형이 아닌 구나 절의 형태로 작성
- importanceofcapitalize
Importance of Capitalize - prefix 꼭 달기
- feat: 기능 개발 관련
- fix: 오류 개선 혹은 버그 패치
- docs: 문서화 작업
- test: test 관련
- conf: 환경설정 관련
- build: 빌드 작업 관련
- ci: Continuous Integration 관련
- chore: 패키지 매니저, 스크립트 등
- style: 코드 포매팅 관련
💡 .gitignore
- gitignore.io (https://www.toptal.com/developers/gitignore/)
- git이 무시하길 바라는 부분을 .gitignore에 넣어주면 알아서 무시해준다.
- 위의 주소로 들어가면 알아서 .gitignore에 들어갈 내용을 만들어준다.
💡 git은 습관이 가장 중요!
• TIL(Today I Learned..) repository에 오늘 배운 것을 정리
• 매일 git으로 업로드를 해야하기 때문에 강제 커맨드 학습 가능
• github blog
• hexo 로 정적 블로그를 만들어 정리하는 습관을 만들고 Markdown과 친해지기
• Side Project
• 짧은 단위의 프로젝트를 자주 수행하여 생성-완성까지의 과정을 자주 반복
💡 Daily project for me
- 아래의 예시를 참고하여 git을 자꾸 쓰도록 노력한다.
mkdir TIL
mkdir TIL/git
mkdir TIL/python
touch git/240419-git-first.md
touch python/240420-lambda-expressions.ipynb
💡 github pages
-
프로젝트 설명을 위한 웹사이트 호스팅 서비스
• username.github.io repo 생성 혹은 프로젝트 별 pages 생성
• https://www.upstage.ai/blog (ghost)
• https://woowabros.github.io
• https://spoqa.github.io/ -
동적 페이지 구성이 불가 -> 정적페이지 구성. 강사님은 hexo 추천.
💡 Static Site Generator
-
정적 페이지를 생성해주는 도구
• github pages는 파일 저장소이기 때문에 완성된 페이지만 제공 가능
• 모든 페이지가 독립적으로 존재해야함 -> 컨텐츠 관리의 어려움 발생
• jekyll( https://jekyllrb-ko.github.io/ ): Ruby 기반 정적 사이트 생성기
• 설치와 사용이 쉬움(많은 튜토리얼)
• 사용자가 많았음
• Hugo( https://gohugo.io/ ): Go 기반 정적 사이트 생성기
• 빠른 속도로 사이트 빌드 가능
• 사용자 증가 중
• Hexo( https://hexo.io/ko/index.html ): node.js 기반 정적 사이트 생성기
• 쉬운 사용성과 사용자 개인화 -
ghblog
-
poetry 찾아보기(패키지 관리자)
-
새 포스트 작성은 다음과 같은 명령어로 하는 데,
$ hexo new [layout] <title> - title로 url을 만들기 때문에 웹상의 노출을 원한다면 영어로 하는 것이 유리. title은 포스트 작성을 위한 편집화면에서 한글로 바꿀 수 있다. 위와 같은 명령어로는 title을 사용한 url을 만들어 주기 위함인 듯.
