2 Weeks Project Diary
#Sprint3 - Day 3.
Javascript를 배우고 있습니다.
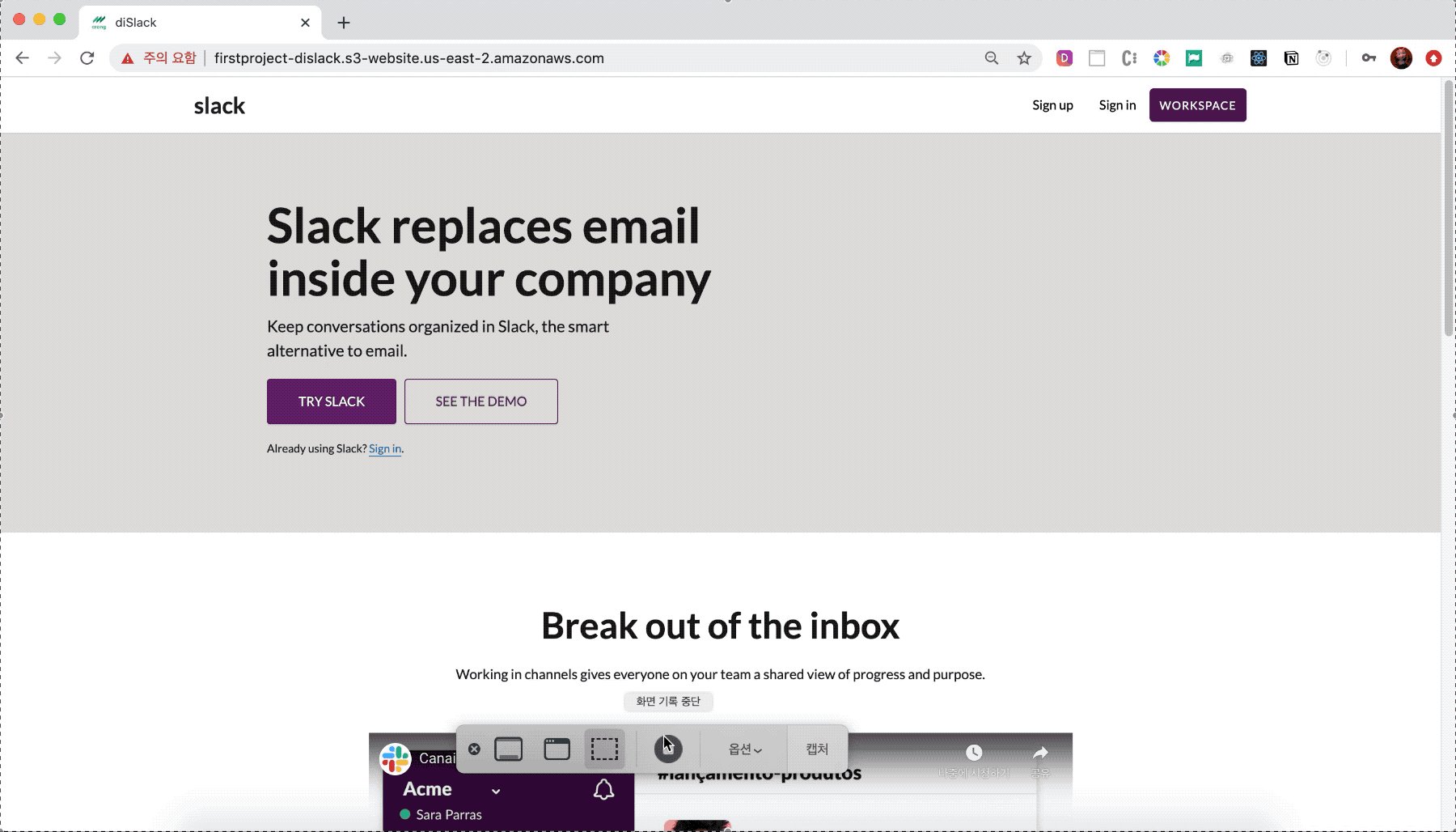
현재는 슬랙과 디스코드를 클론하는 2주 프로젝트 중입니다.
1. Sprint3
어느덧 워킹데이 10일짜리 첫 프로젝트의 마지막 3일, 스프린트3을 맞이했다.
남은 3일 중 2일은 기본 기능의 버그에 대비하고 우선순위를 미루어 두었던 추가 ui들을 개발했다.
1. 버그 다루기와 Hot Fix
- 지난 스프린트 때 구조적인 리팩토링을 시도했지만 완벽한 재구조화는 어려웠다. 대신 수정한 범위에서 현실적인 리팩토링을 진행했다. 그리고 마지막 스프린트에서는 사용자 경험에 방해가 되는 급한 버그들(ex: jwt 토큰 관련 에러, 선택한 워크스페이스 공간에서 로그아웃이나 다른 워크스페이스로 이동 등) 위주로 ui를 확인하고 발견되는 버그를 잡아갔다.
- 예전 회사에서 기획한 디지털 이벤트 페이지를 오픈할 때 가장 마지막에 유저 시나리오를 한 사이클 돌면서 발견한 버그들을 급하게 고쳐달라고 했었는데, 이번에는 나와 동료들이 만든 서비스이므로 스스로 체크하고 스스로 고쳐 나가는 과정이 있었다.
- 말 그대로 hot fix들이어서 그랬는지 발표날에는 엄청나게 집중해서 버그들을 수정할 수 있었다. 물론 서비스 발표 직전까지 버그 잡기라니... 권장하는 방법은 아니지만... 아무튼 개발 프로젝트의 한 사이클을 작게나가 경험하고 do와 don't do를 모두 경험한 느낌이었다.
2. 배포와 리드미 작성, 그리고 서비스 발표
- 프로젝트가 마지막 단계에 왔기 때문에 aws 배포와 버그, 시각적인 부분을 다루는 css 수정을 거듭해 나갔다.
- 처음에는 ec2에 동료가 마련해 준 서버에 mysql까지 모두 셋팅해두고 s3로 리액트를 빌드해 싱크를 맞추어 보았다. 발표 전 날에는 mysql로 db를 담당하는 rds도 마련해서 "실시간 테스트"를 진행했다.
- 테스트를 하다 보니 예정에는 없었던 채널이나 dm방 리스트에 대한 실시간 업데이트가 필요하다고 생각되어 동료들이 빠르게 웹소켓을 추가하였다.
- 이렇게 서비스 개발에 집중하다 보니 리드미와 발표 자료는 마지막 날 오전에 만들기로 했었는데 막판에 다다르니 조금씩 더 붙이고 싶은 ui들이 생겨서 마지막까지 신규 컴포넌트 생성에 시간을 많이 썼다.
- 그러다 보니 서비스 발표 준비는 정말 발표 직전 Last minute에 준비하게 되었다. 클로닝이긴 하지만 우리는 무엇을 만들어 보고 싶었을까를 잠깐 생각해보고, "소중한 사람들과의 소통을 돕는다"는 슬로건을 짰다. 막판에 나온 문장이긴 했지만 정말 이 서비스가 그런 방향으로 발전할 수 있다면 꽤 의미있는 일일 거라는 생각도 들었다. 물론 발전해야 할 부분이 정말 많겠지만;;;
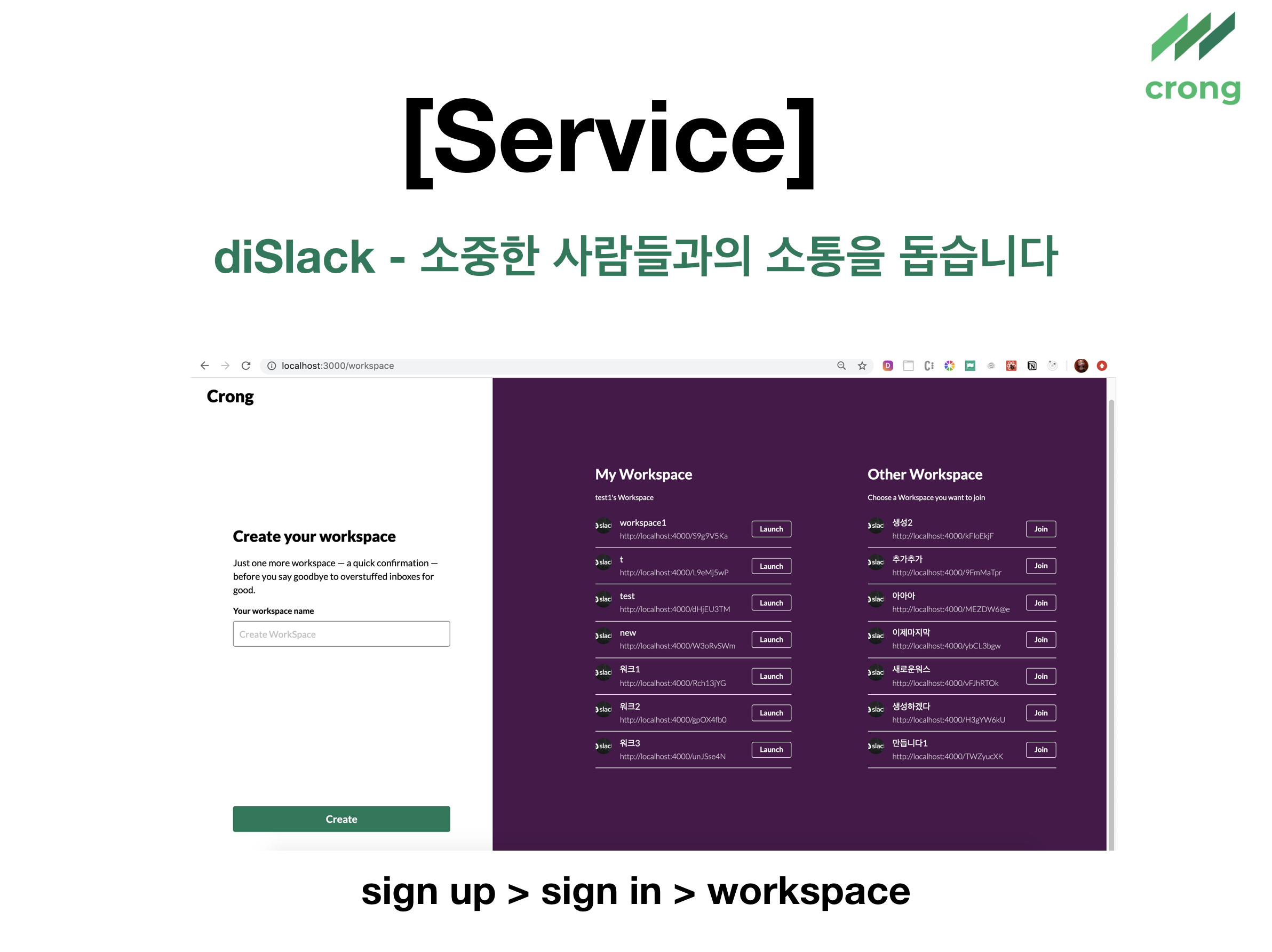
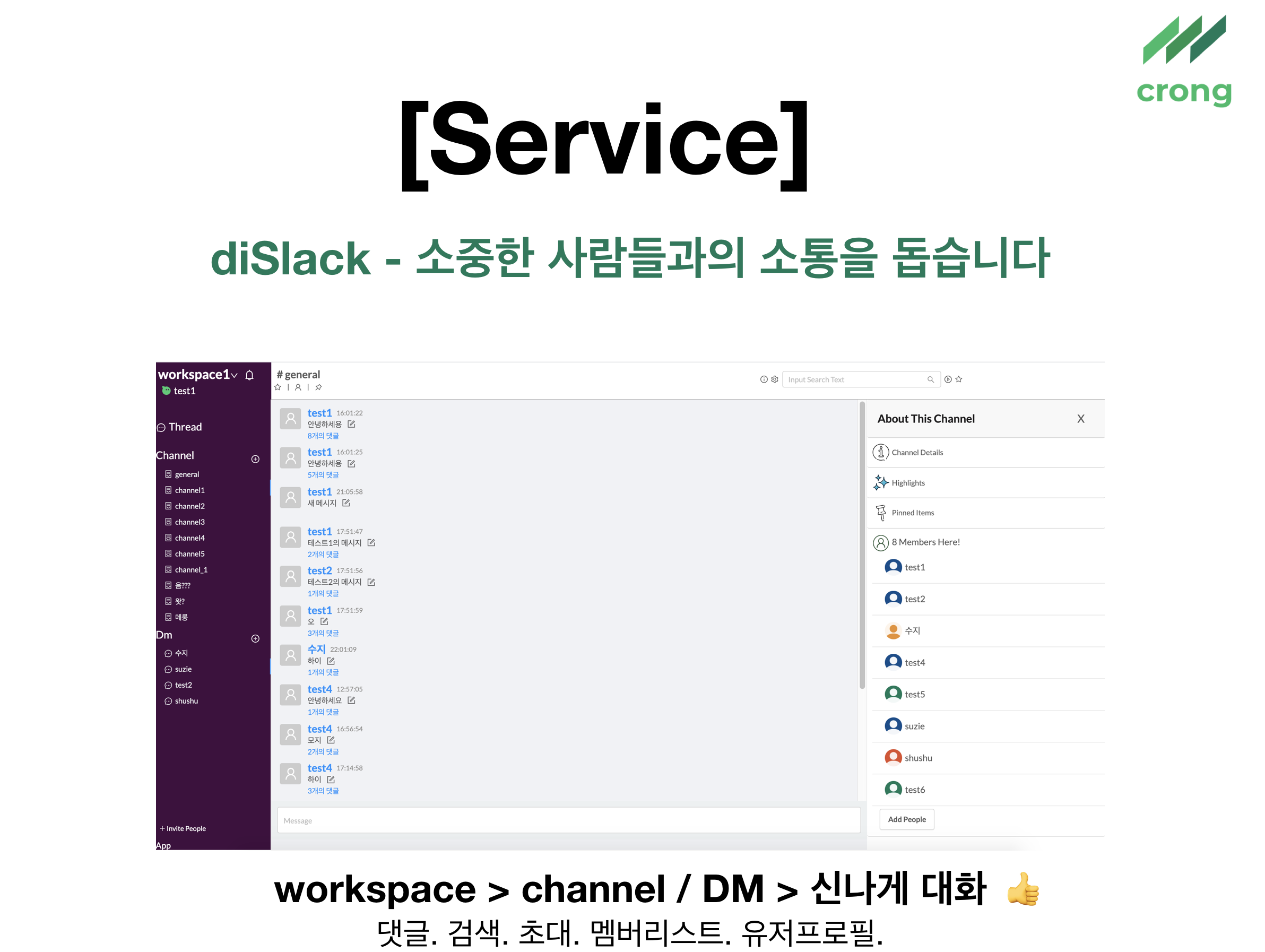
- 서비스 발표 자료 일부





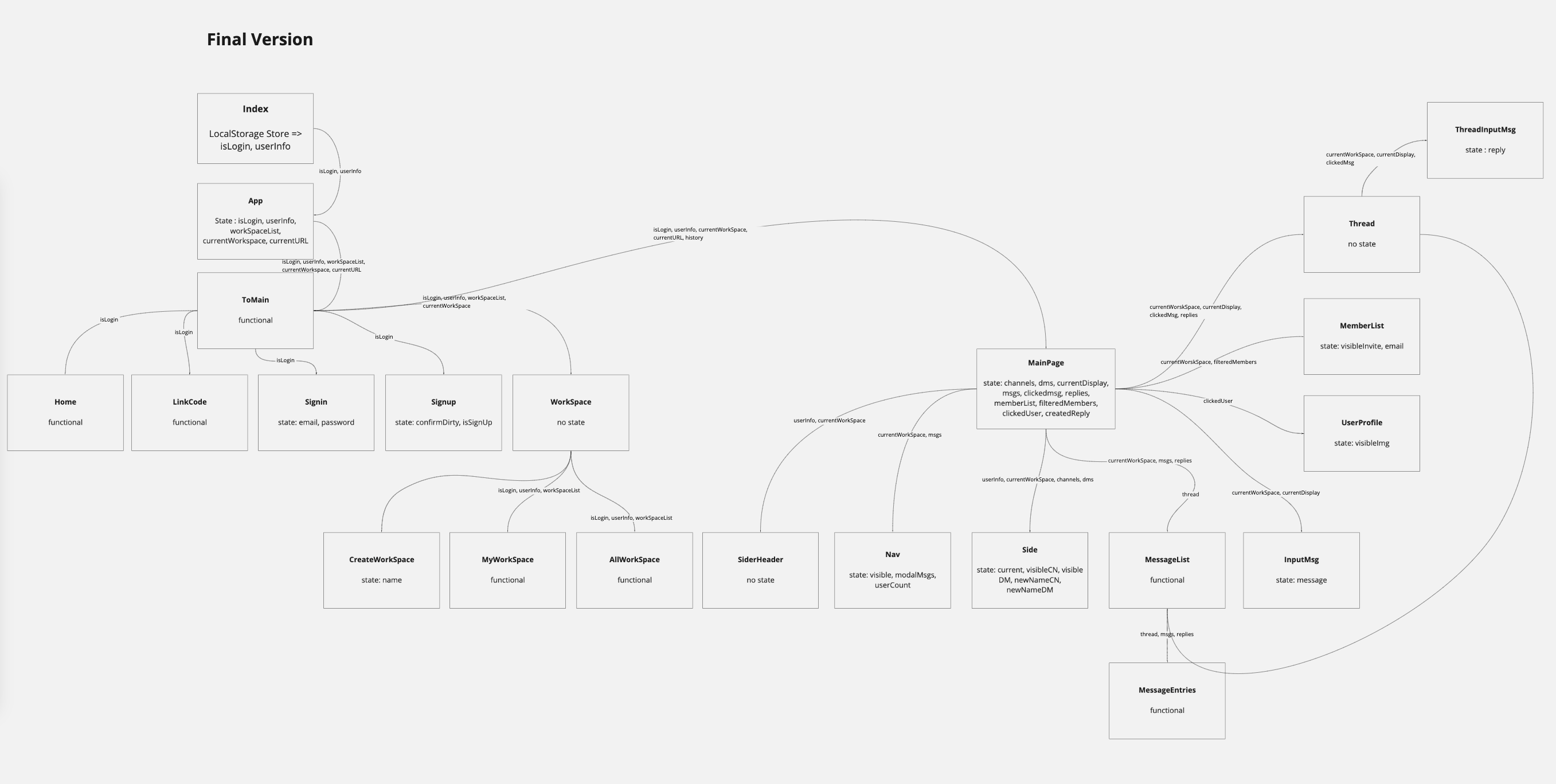
- 서비스 발표 이후에는 팀원들과 프로젝트 리뷰를 진행했다. 나는 우여곡절 끝에 정리된 컴포넌트 관계를 다시 한 번 공유하며 우리가 어디서 어떤 문제를 접했었는지 리뷰했고, technical do & don't에 대해 동료들과 이야기를 나누었다.

2. To-do와 회고
1. To-do : css 입히기, 모달창 추가
- css 입히기
- 서비스가 배포되고 공개되기 직전이었기 때문에 우선은 동료들과 업무 분담을 통해서 css를 진행했다. 레이아웃에 이어 내가 정말 자신이 없던 분야이기도 했기에 마음을 다잡고 새벽 일찍부터 css 수정을 진행했다.
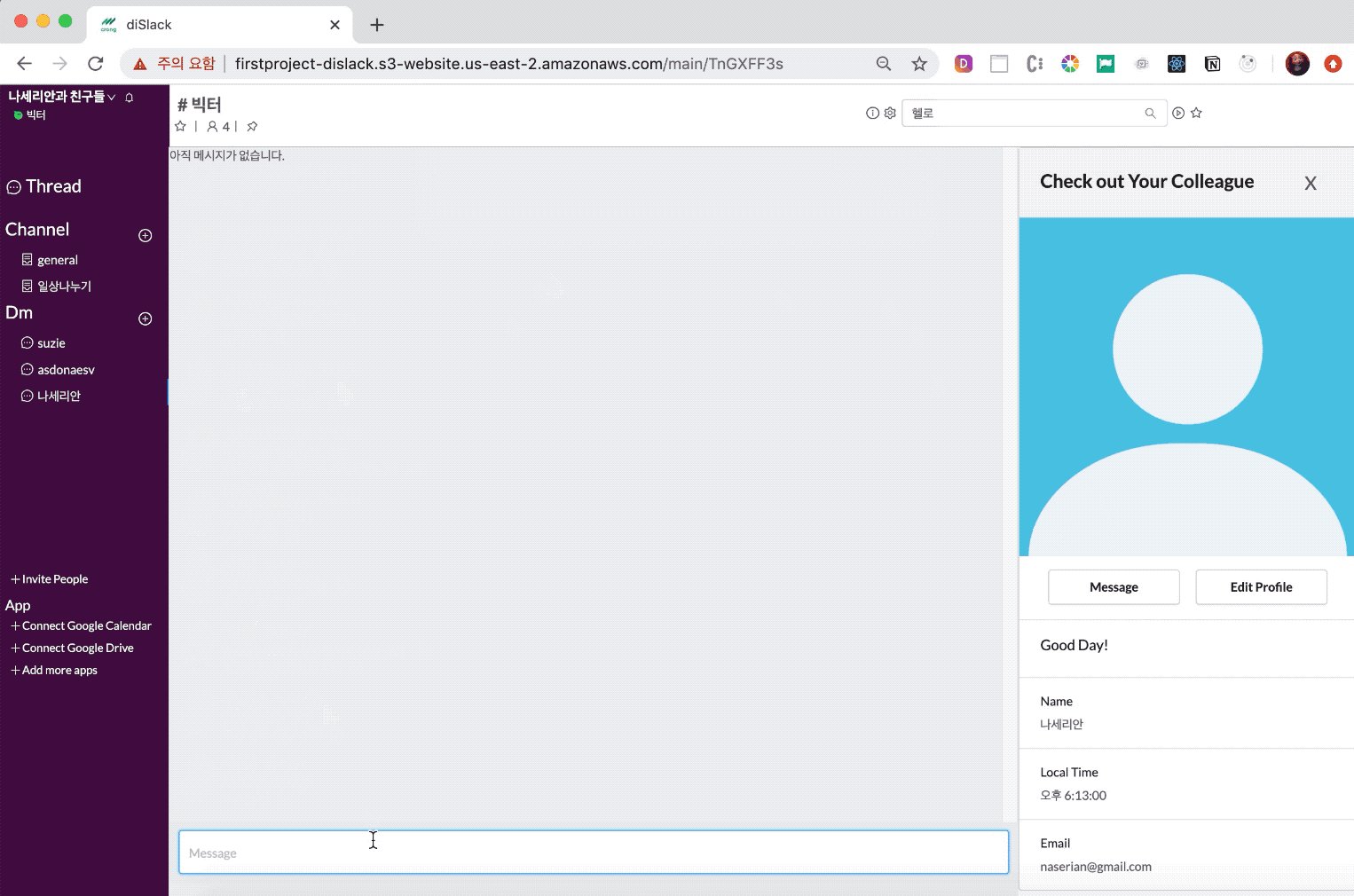
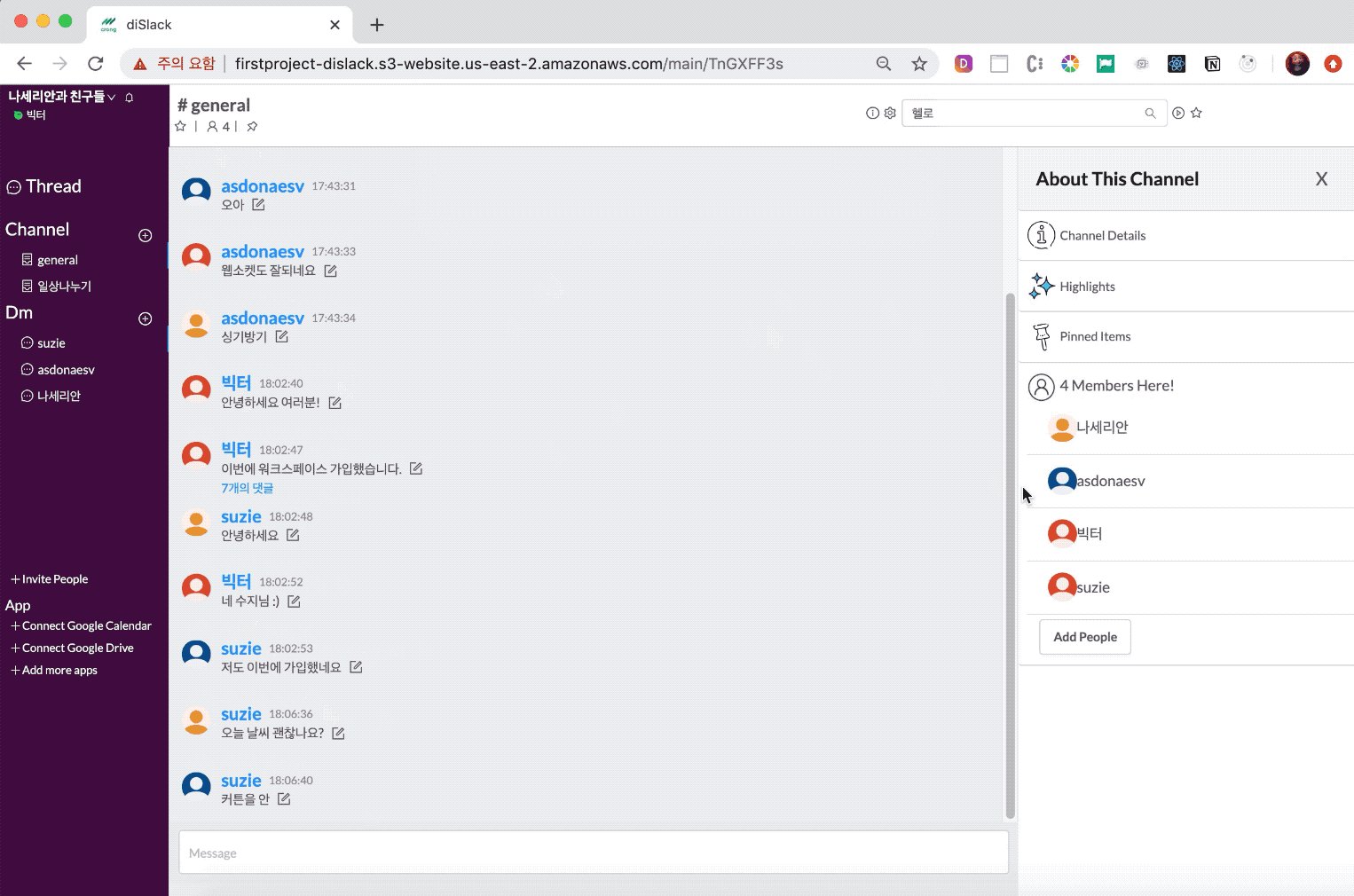
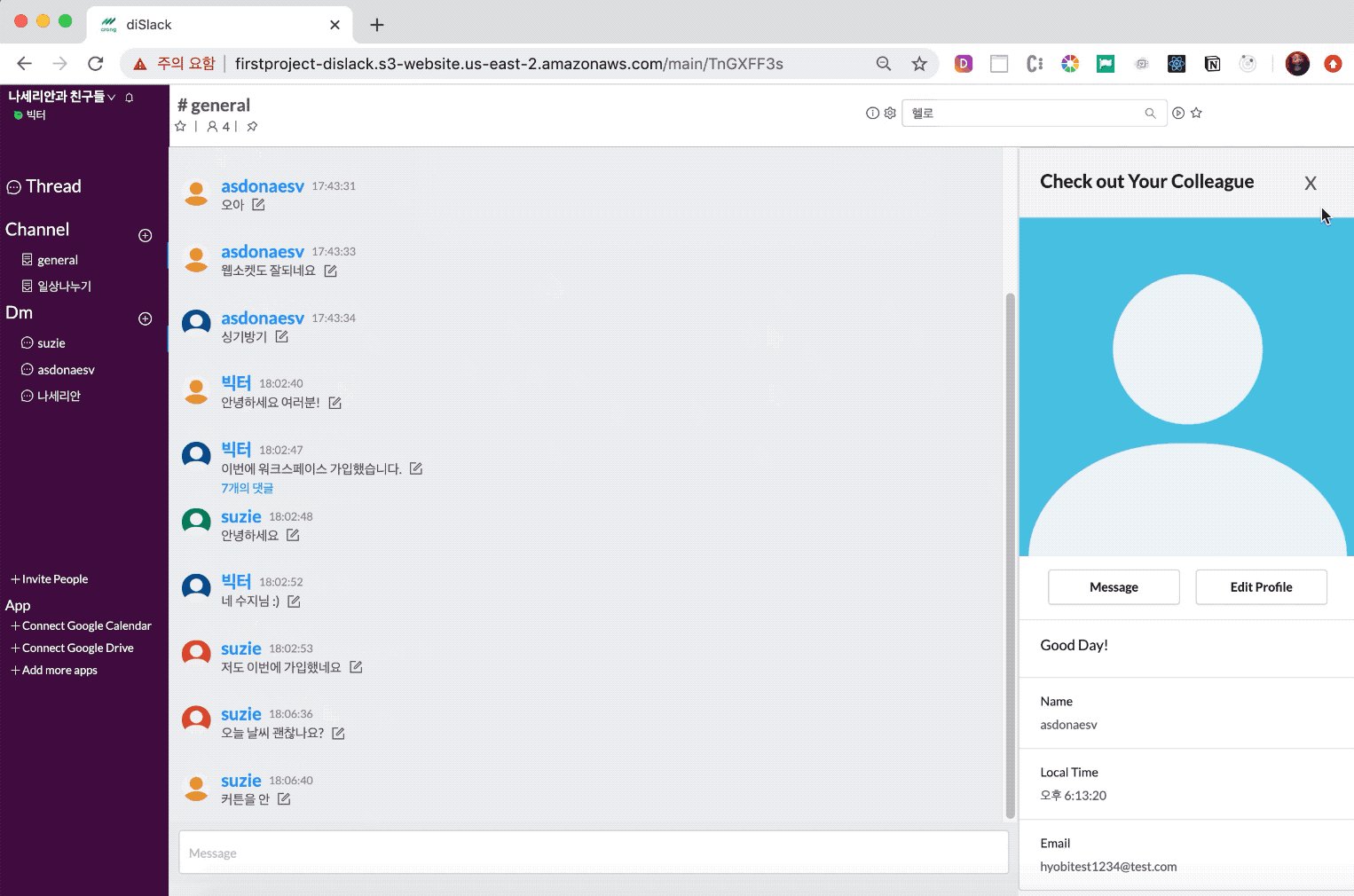
- 나는 보조창 기능을 만들었기 때문에 멤버리스트, 유저 프로필, 댓글 등의 보조창들과 일부 모달창 css를 수정했다.
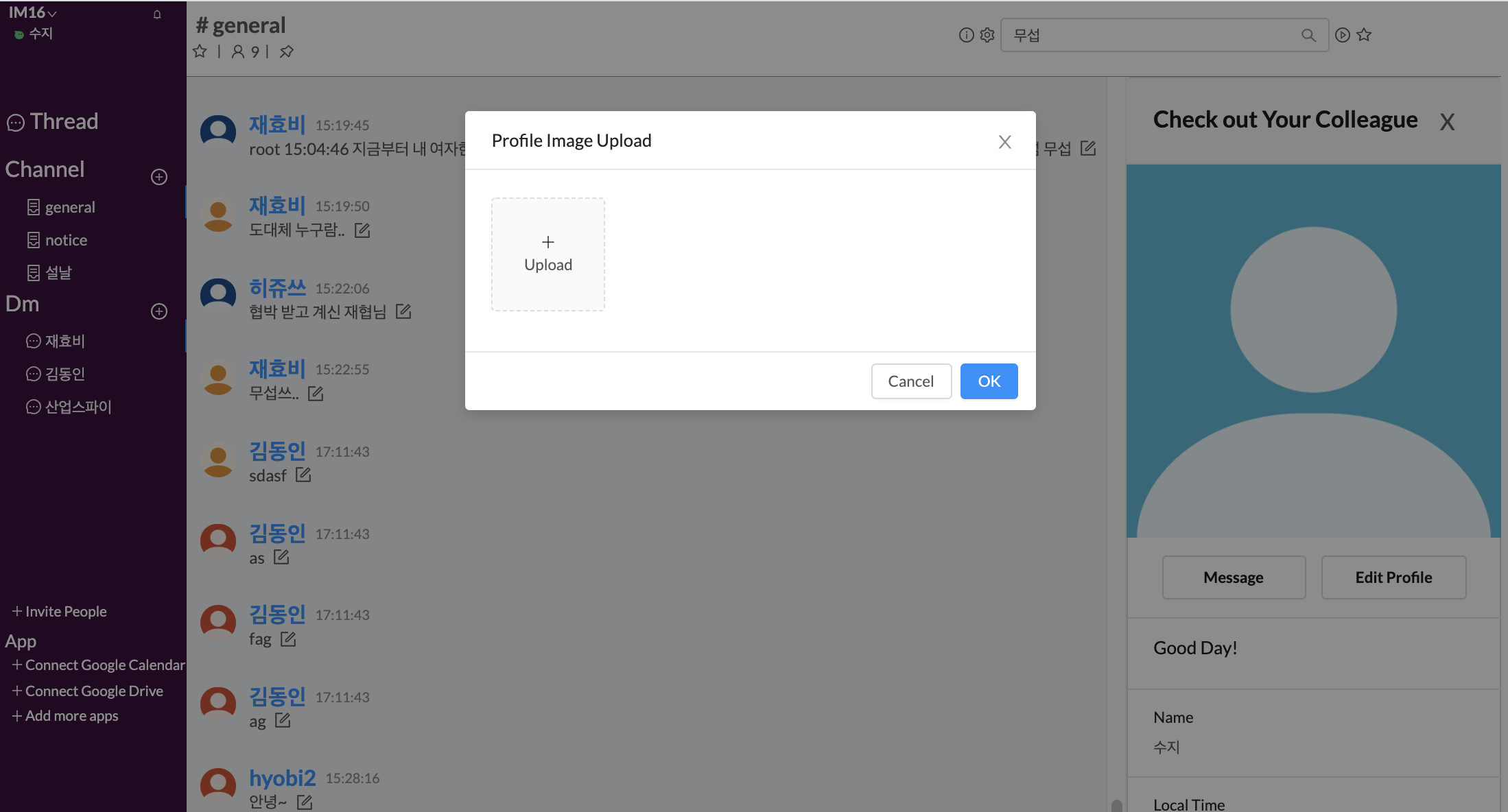
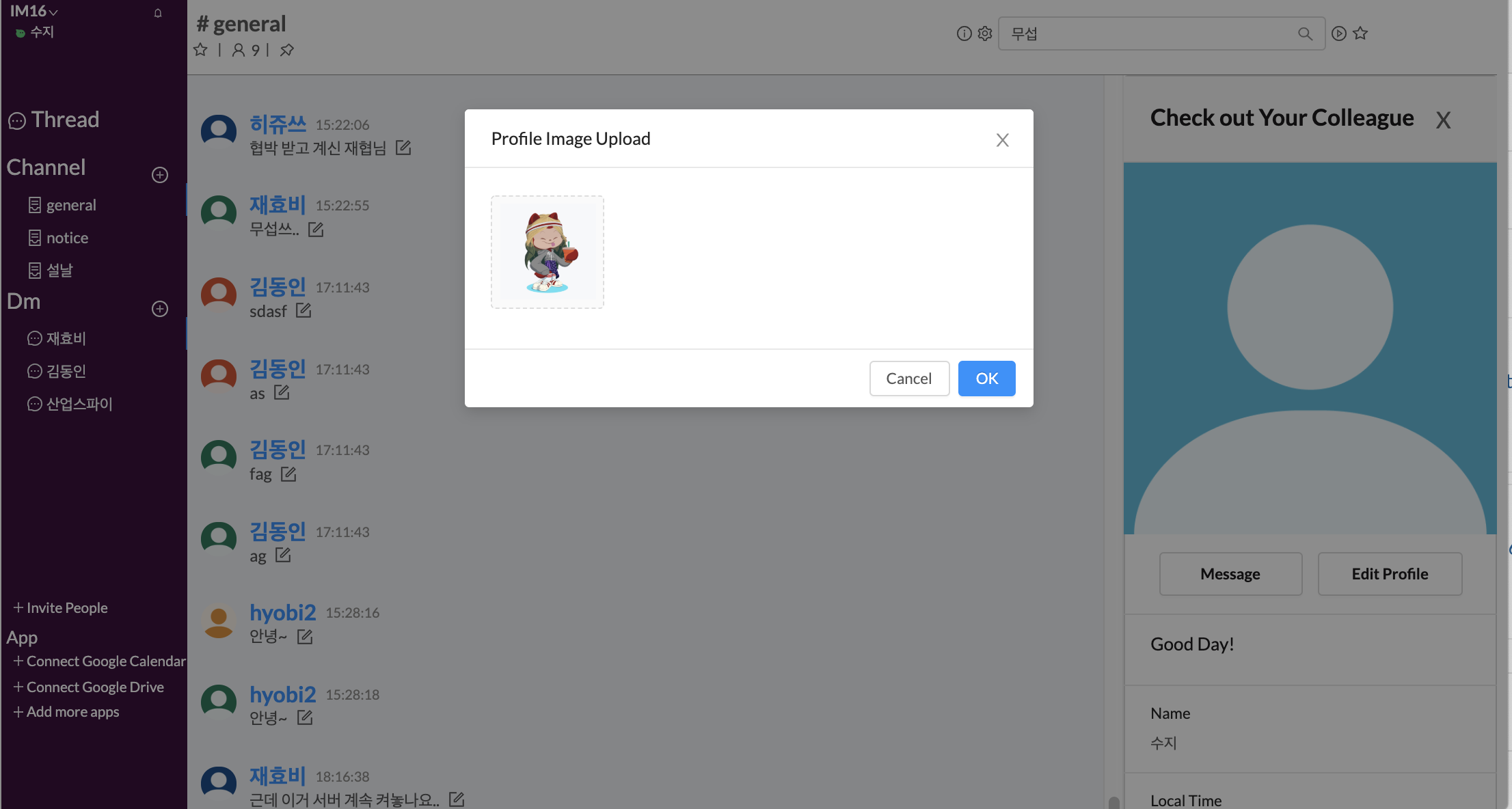
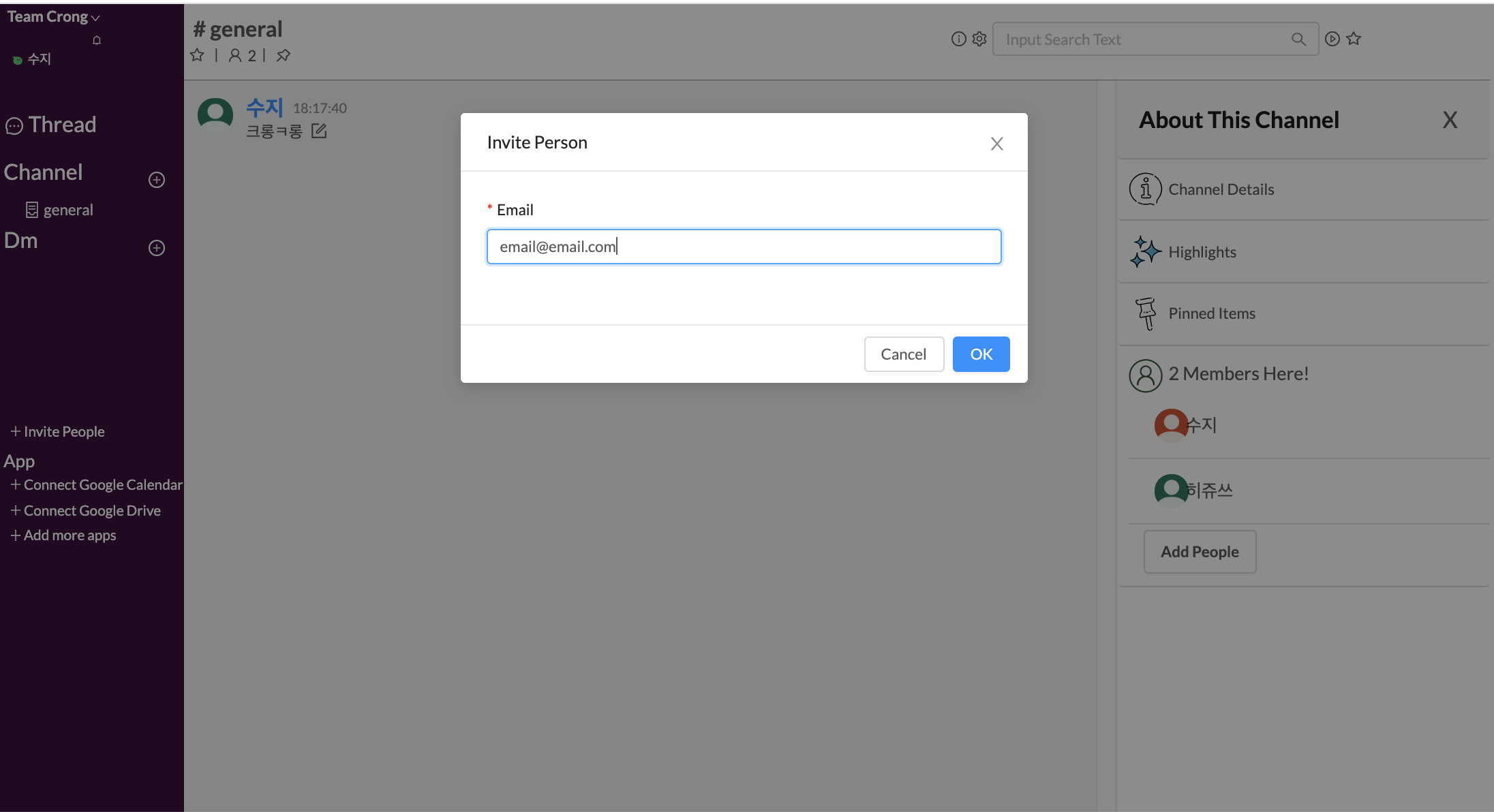
- 프로필 사진 수정, 초대 이메일 보내기 모달창 추가
- 처음 도전할 만한 과제로 지정해두었던 기능 중 하나였던 이미지 store를 마지막 스프린트 때 시도해볼 수 있었다. 나는 프론트엔드를 맡았기 때문에 프로필 사진 수정과 등록을 진행할 수 있는 모달창을 만들었고, ant design에서 제공하는 기본 모델을 사용했다.
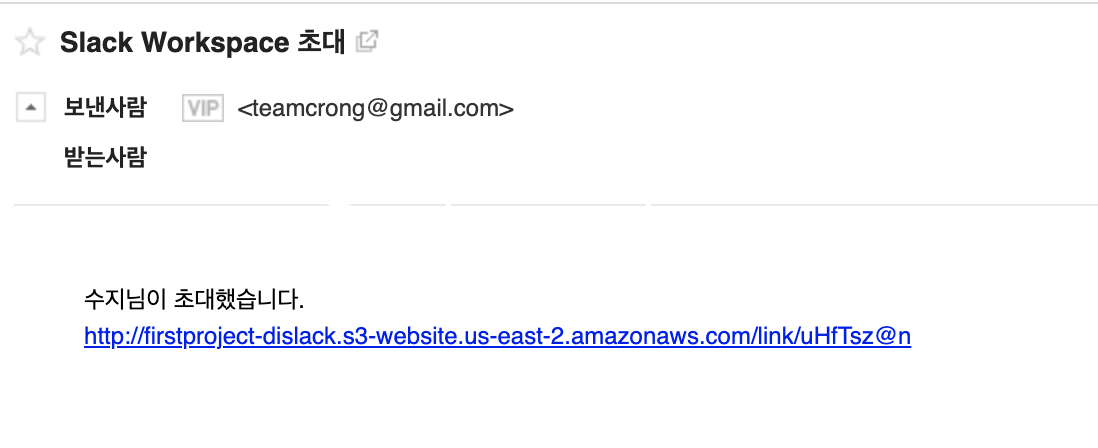
- 또 다른 도전 과제 중 하나였던 슬랙 채널에 다른 사용자 초대하기 프로세스도 프론트와 백엔드가 나누어서 구현해낼 수 있었다. 백엔드에서는 nodemailer를 사용하여 클라이언트로부터 초대할 사용자의 이메일을 받으면 이 주소로 gmail을 통해 초대 메일이 나가게 하였다. 나는 이를 위한 컴포넌트 구성과 api 문서를 기반해 서버에 요청을 보내는 것을 구현해냈다.
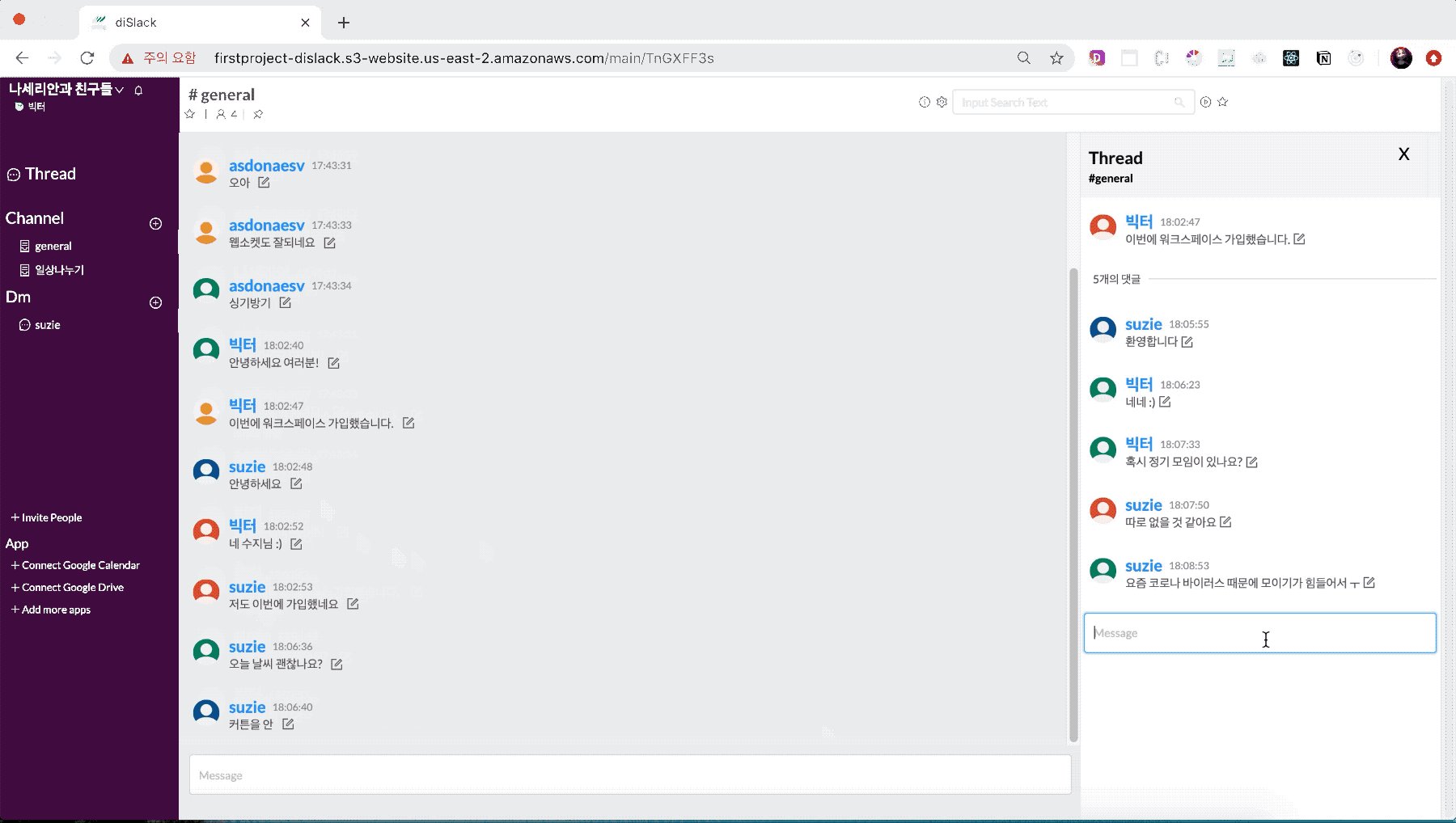
- 마지막 스프린트에서 구현한 컴포넌트들




2. 회고
- 어려움을 느꼈던 부분들
- css : 이번 프로젝트는 ant design이라는 ui tool을 일부 사용했는데 이 부분 때문에 className의 상하위 관계 때문에 적용이 되지 않는 효과들이 있어서 디자인 수정에 꽤 어려움을 겼었다. 예를 들어서 ant design에서 미리 지정해둔 패딩 픽셀이 있어서 따로 클래스네임을 부여하고 패딩을 새로 주어도 적용이 되지 않는 것들이 있었다.
- 스프린트 마무리 과정 : 10일 가까이 달려왔기 때문에 마무리를 제대로 했는지 잘 모르겠다. 정말 발표 30분 전까지도 배포하면서 계속 테스트를 해왔기 때문이다. 그간 애자일 스크럼으로 업무를 나누고 점검하고 프로젝트를 달려왔다. 그간 해왔던 것처럼 마지막 스프린트의 개발/수정 데드라인도 정해두었지만 실제로는 눈 앞에 보이는 버그나 수정 부분에 급급해 데드라인을 잘 지키지 못한 것 같다.
- 극복을 위한 노력들
- 기존 ant design 컴포넌트 디자인에 반하는 css 설정을 위해서 태그에 직접 style을 주는 대안을 선택했다. 그리고 기존 ant design의 css를 들여다 보니 고유의 기능을 탑재한 클래스네임들이 있다는 걸 발견했다. 예를 들어 ant-list-bordered 같은 경우는 ant design에서 제공하는 리스트 형식의 컴포넌트 border에 특정 길이를 부여하는 클래스였다. 이런 부분들을 캐치해서 일반적인 div에도 해당 클래스 네임을 넣어서 디자인 수정을 시도했다.
- 배움
- 다음 4주 프로젝트에서는 애자일 스크럼의 성격을 더 잘 이용해서 중간 중간 코드를 잘 공유하고 마지막 단계에서는 풀스택으로 각자 맡아왔던 것 이외에도 빠르게 처리해야 하는 것들을 분업하여 진행하는 방향을 제안해 타임라인 관리를 해야겠다.
3. 프로젝트를 마치며
1. 최종 feature들
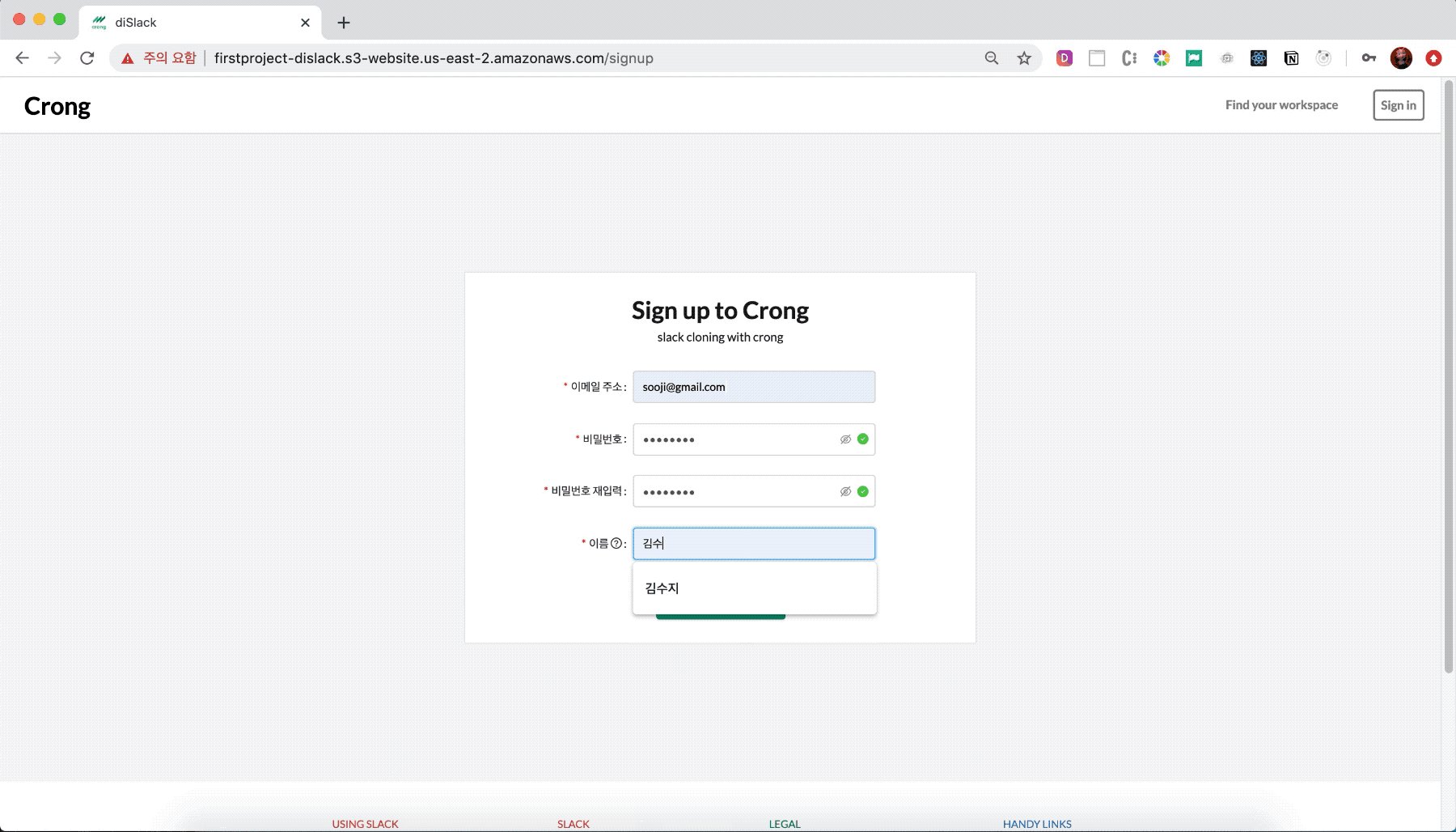
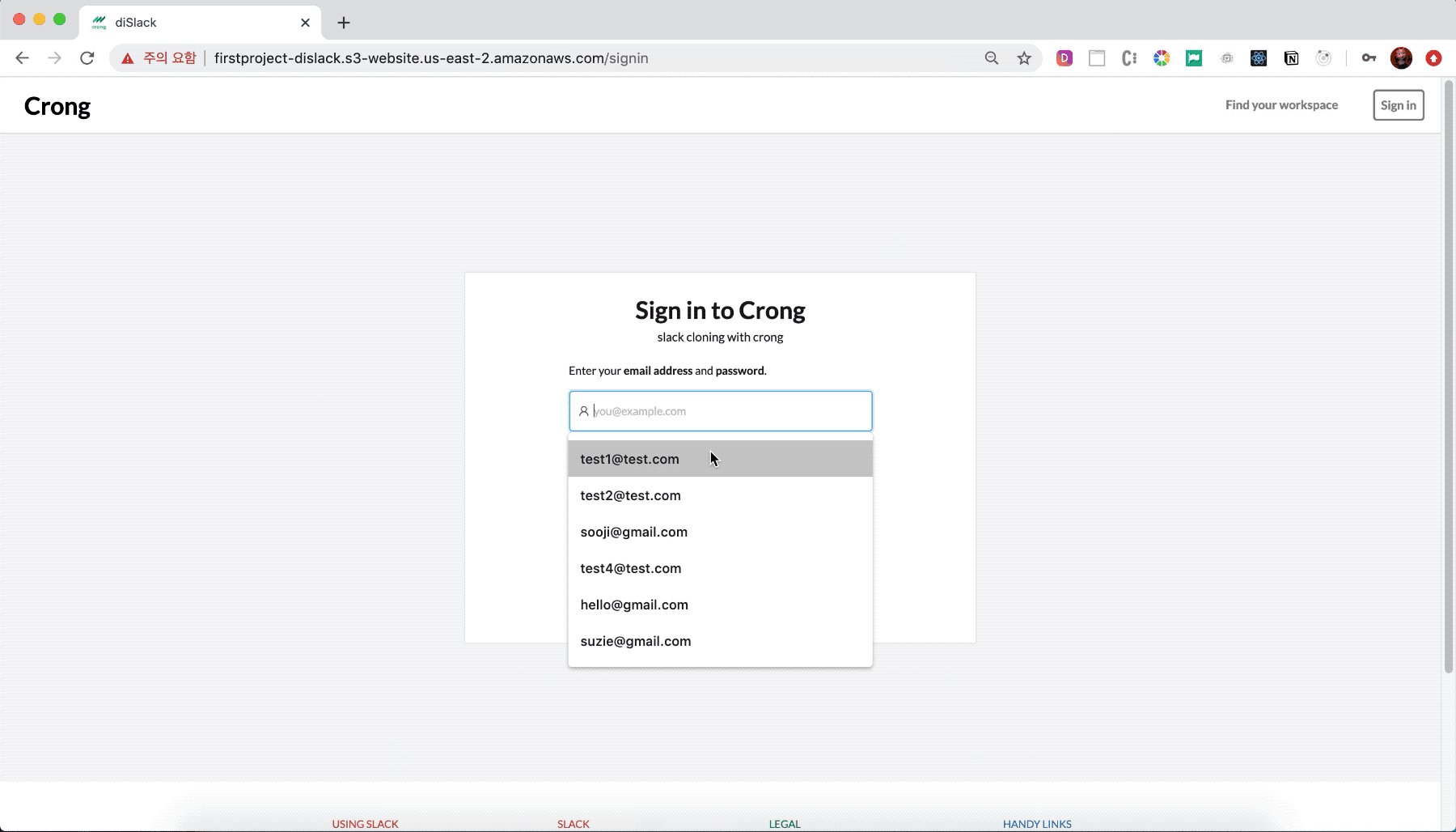
- 회원가입, 로그인, 로그아웃

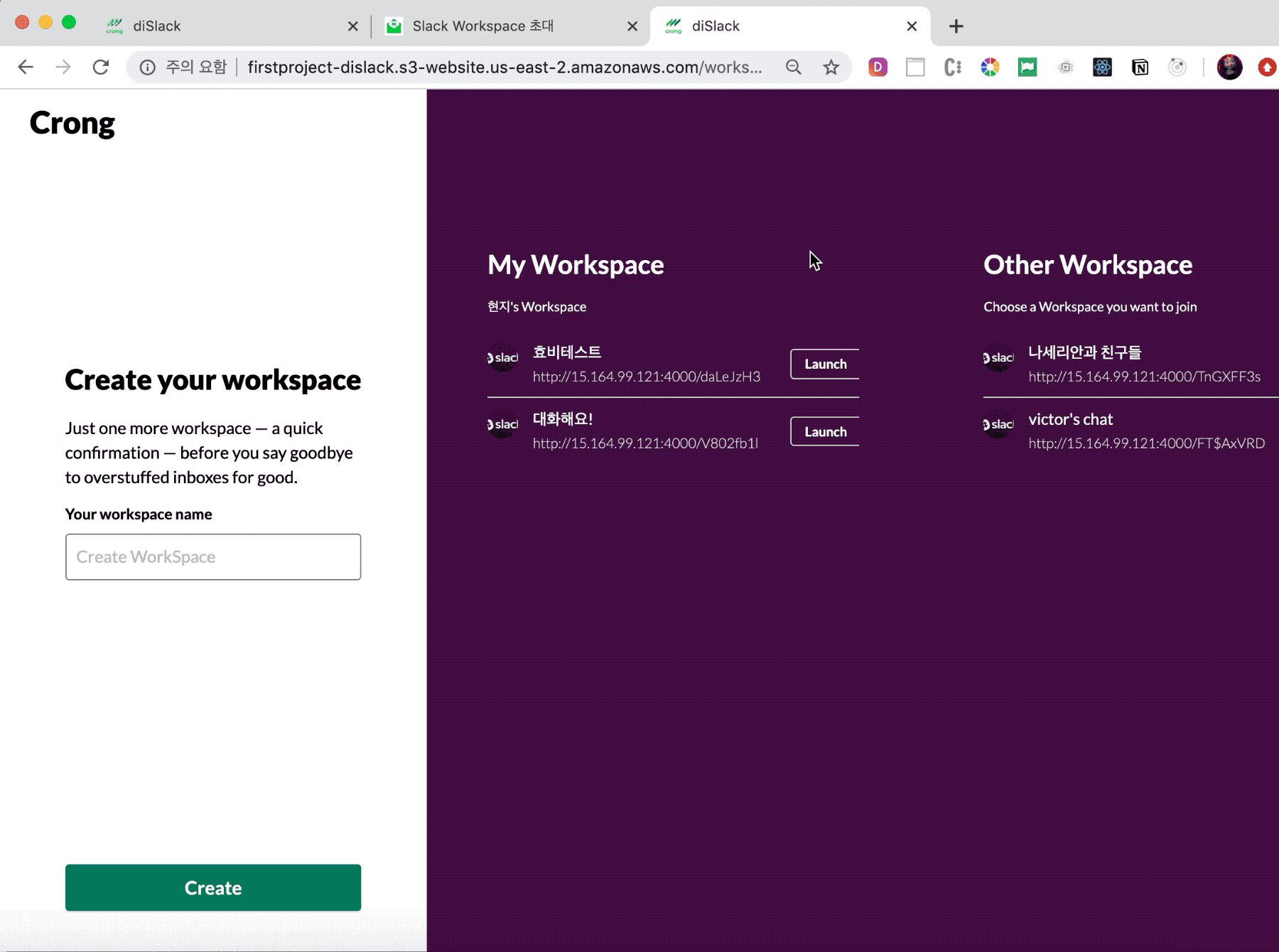
- 워크스페이스 가입과 생성

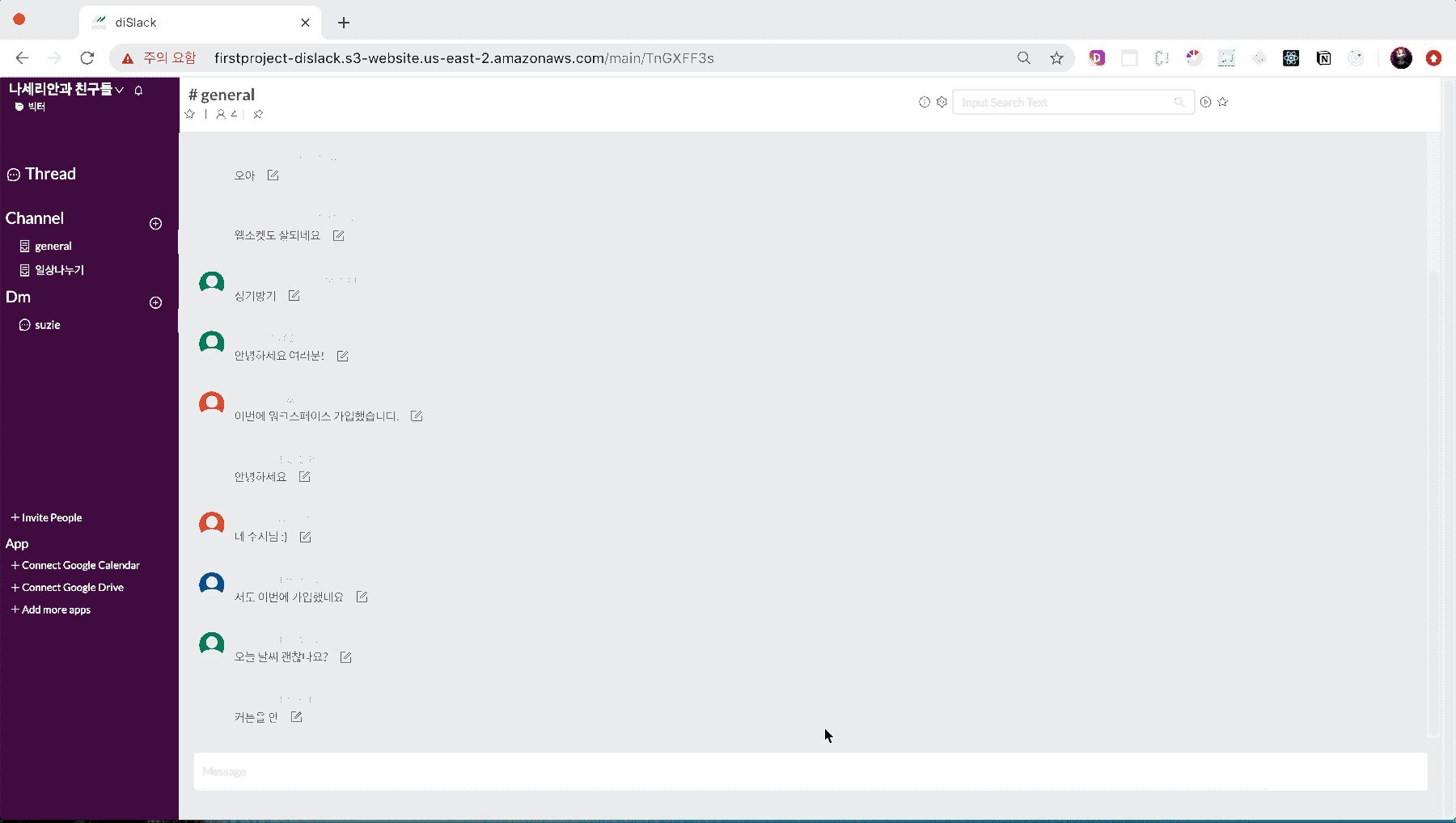
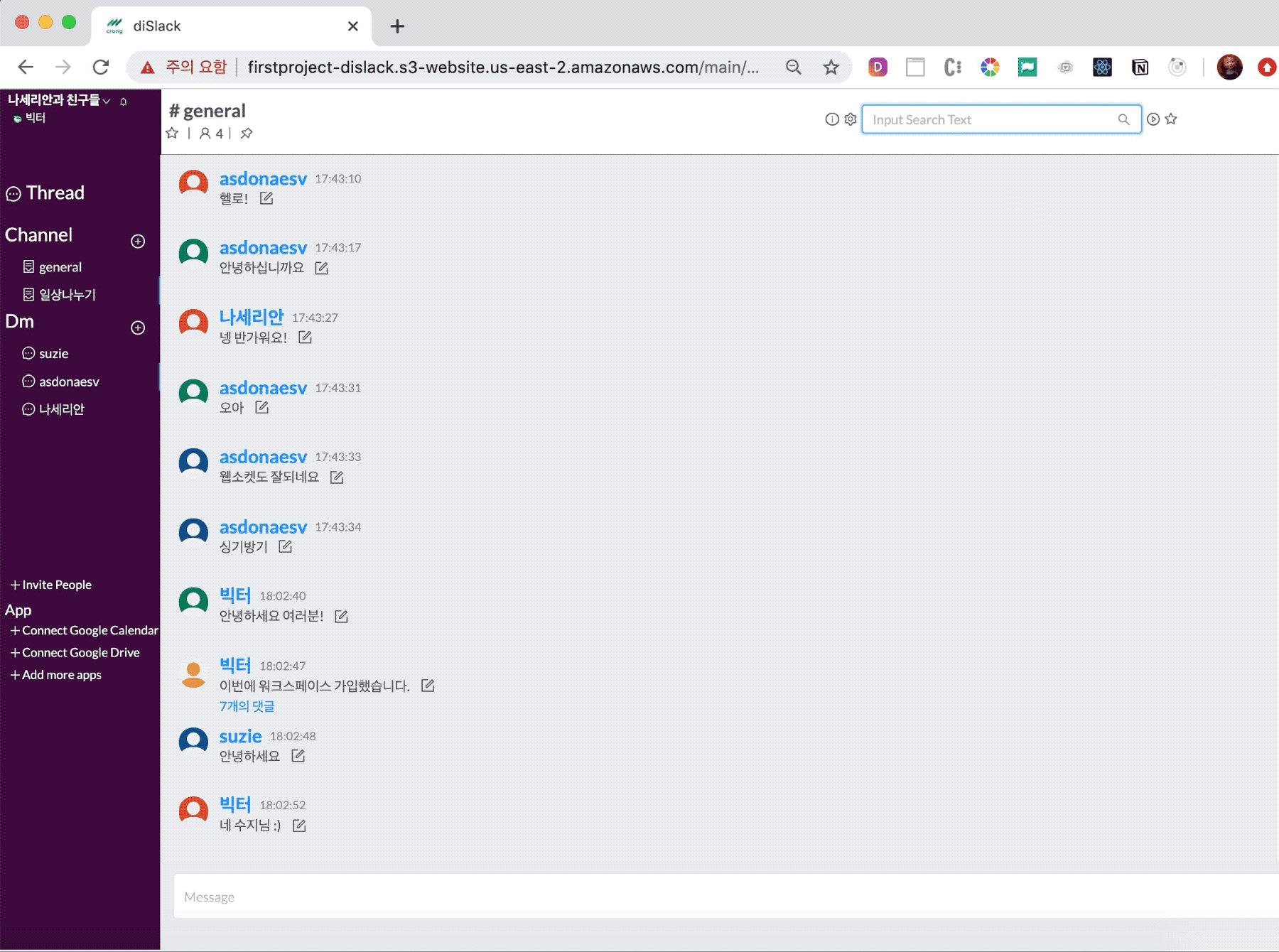
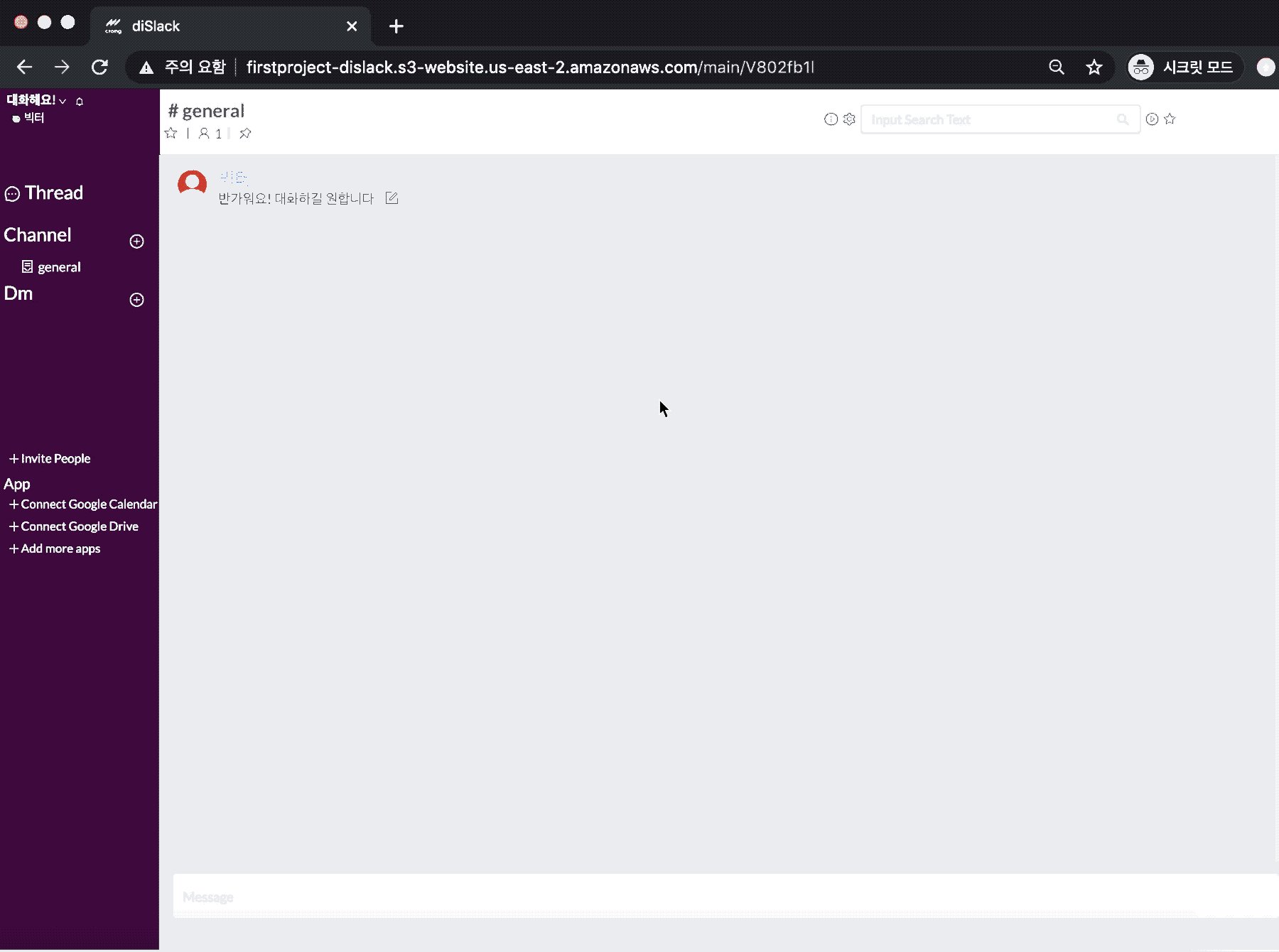
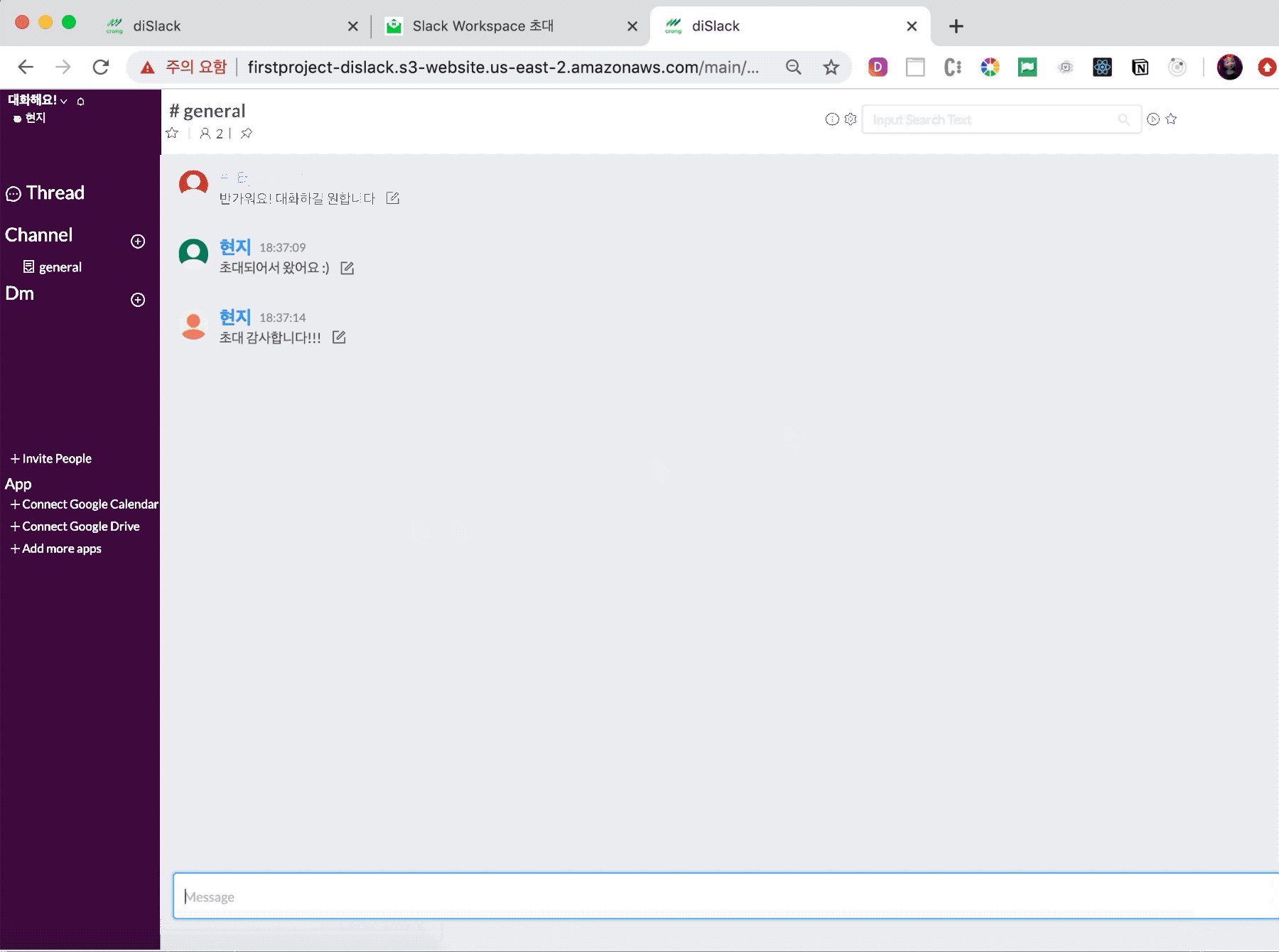
- 실시간 채팅 @ 채널, DM창

- 실시간 채팅 @ 메시지 댓글 창

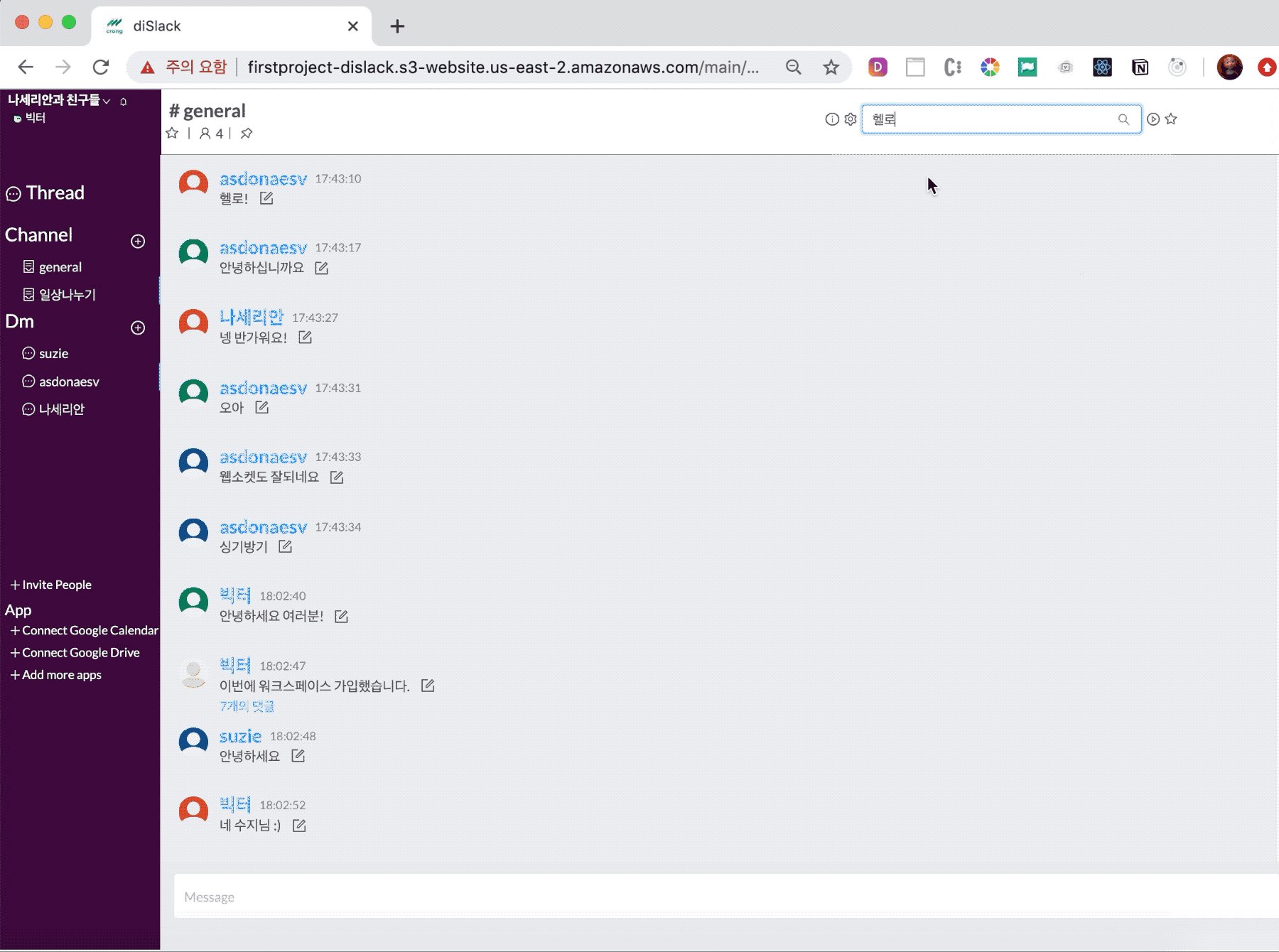
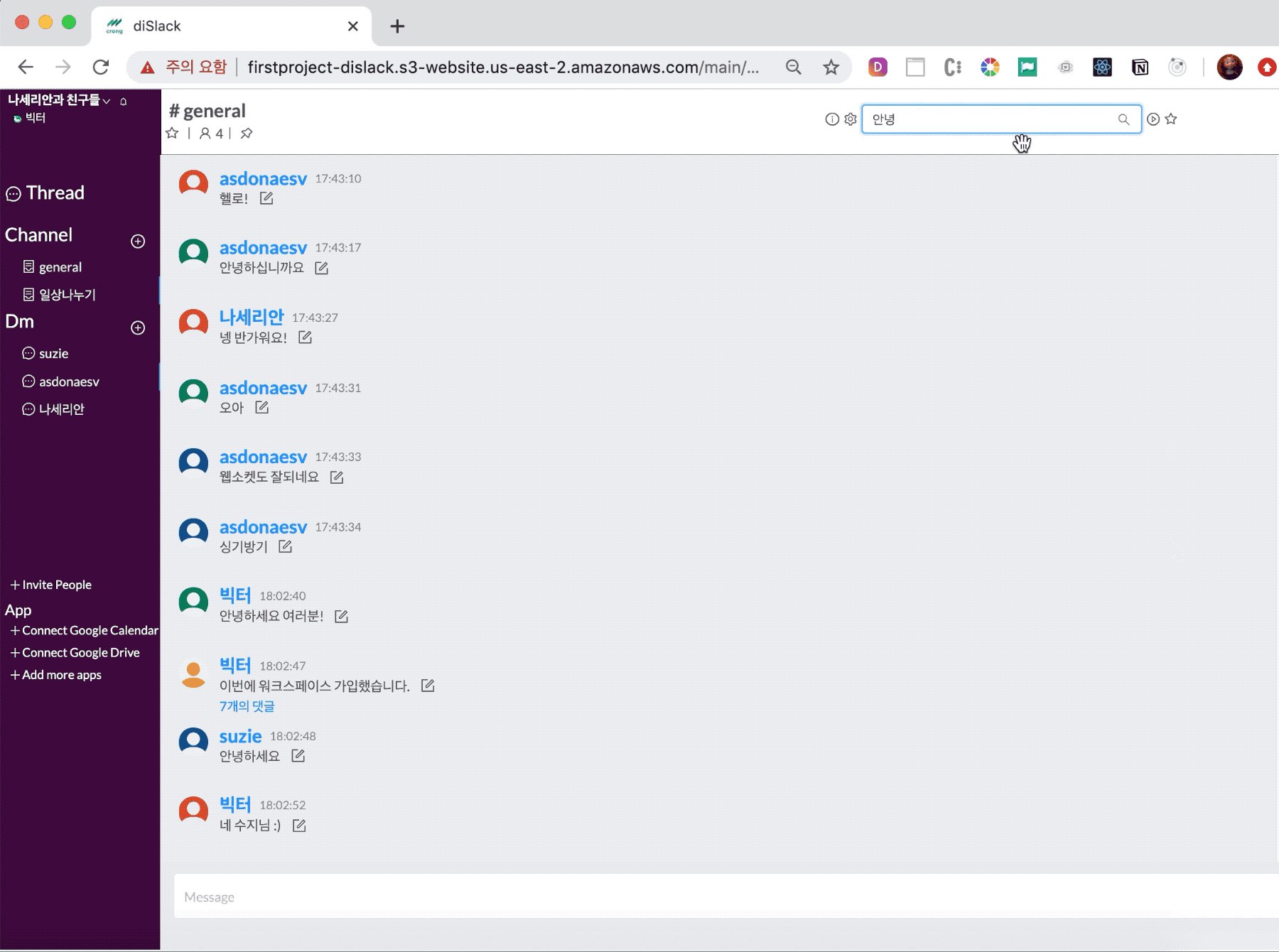
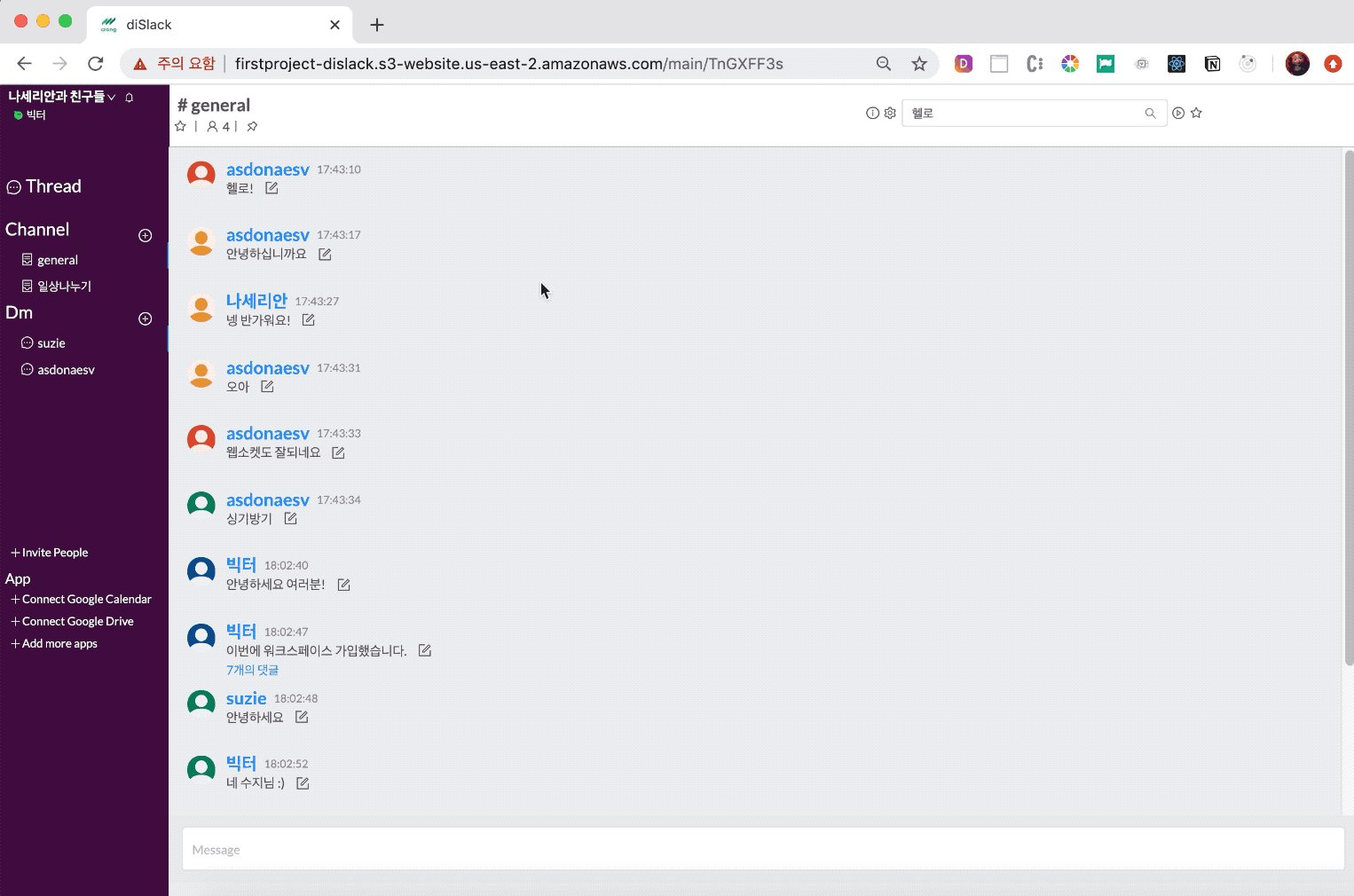
- 채팅 내용 검색하기

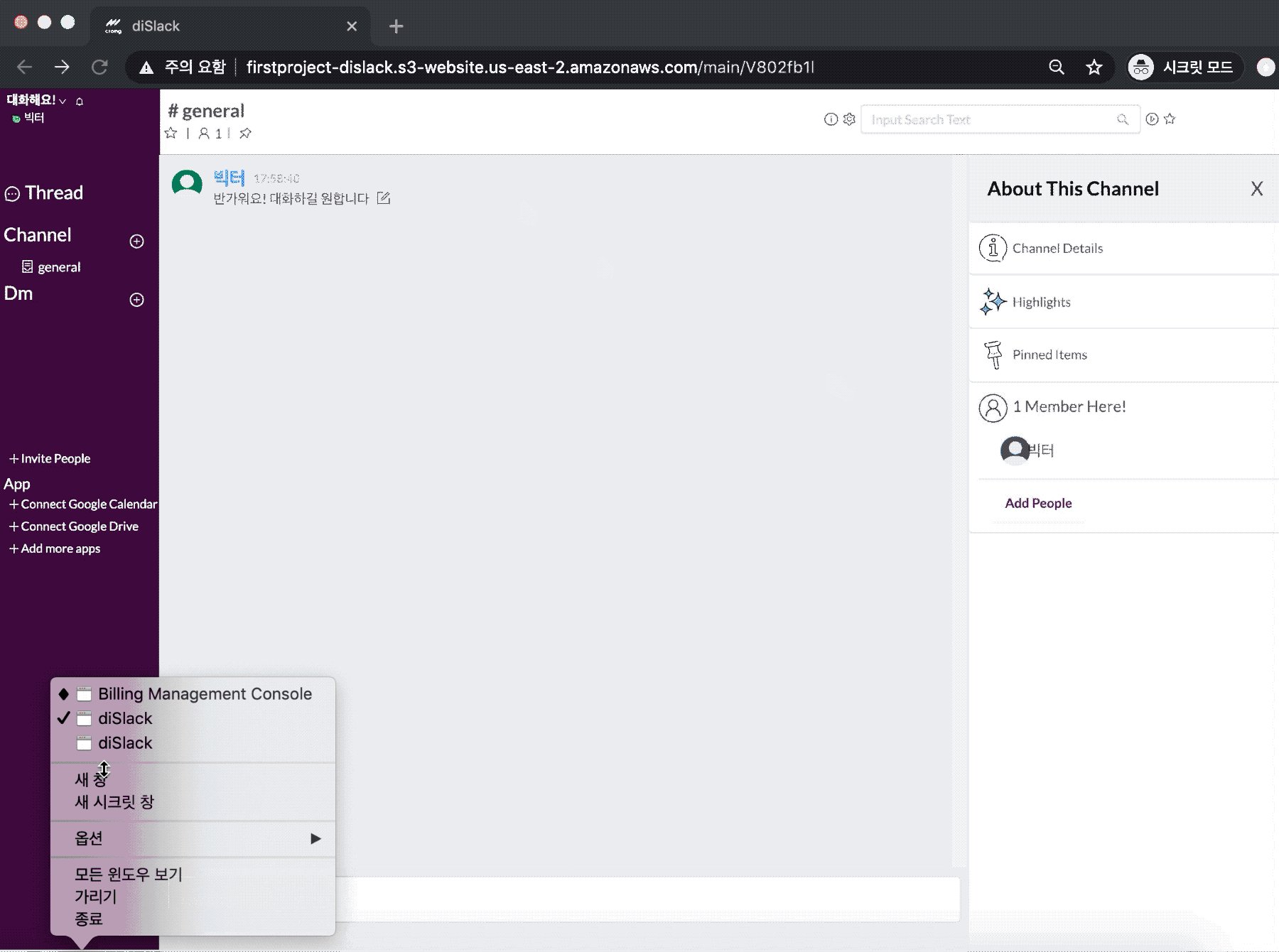
- 워크스페이스 정보 및 멤버 리스트 보기

- 워크스페이스 초대하기

2. 느낀 점
-
지난 10일 간 정말 많은 일들을 한 것 같기도 하고, 그렇지 않은 것 같기도 하다. 아직 배워야 할 것이 정말 많고 특히 프론트 기본기나 퍼포먼스 면에서는 정말 나는 아직 토들러라는 걸 깨닫는 시간이었다. 첫 술에 배부를 수 없으니 부족한 것은 꾸준히 메꿔가는 것으로... :)
-
반면에 팀원들과 소통하면서 큰 문제 없이 개발 프로젝트 한 텀(term)을 지낸 것을 보니 나 자신과 동료들 모두가 소통 부분에서는 꽤 잘해냈다고 생각한다. 필요할 때 모이고 빠르게 흩어져 각자 맡은 것들을 해내는 애자일(agile) 방법론을 개발 프로세스에 더 녹여보고 싶어졌다.
-
마침과 동시에 내 손으로 구현하고 싶은 것들이 생겨났다. 처음에도 어려울 것 같았지만 결국 구현해내지 못했던 음성 채팅, 데스크탑 버전 출시, 외부API 도입, 방법론적으로는 훅스, 그래프큐엘 등이 그러한 것들이다. 다음 4주 프로젝트 때는 이런 것들을 더 깊이 파서 구현해보도록 해야겠다.
-
우선은 그 첫 발걸음으로 이번 설 연휴에 노마드코더에서 제공하는 리액트 훅스 도전!
