4 Weeks Project Diary
#Sprint1 - Day 2.
Javascript를 배우고 있습니다.
현재는 길고양이들을 돌보는 모바일 앱을 제작하는 4주 프로젝트 중입니다.
1. Project Idea
1. 프로젝트에 들어가기에 앞서
-
설 연휴 전으로 2주간 슬랙을 클론하는 프로젝트를 마쳤다. 이제는 코딩 부트캠프의 꽃이자 피날레라고 생각하는 4주 프로젝트를 시작한다.
-
무엇을 어떤 방법으로 만들까? 이미 '버킷리스트'와 관련된 내 아이디어는 2주 프로젝트 때 다른 팀에 넘겨준 터라 이번에는 어떤 프로젝트면 좋을까... 고민하던 찰나에 다른 수강생이 제안한 의미있는 프로젝트를 함께하기로 했다. 지난 2주 프로젝트에는 그간 배웠던 스택들을 복습하는 차원에서 진행되었다면 이번에는 자바스크립트 기반의 도전적인 스택으로 구성하고 싶었다.
2. 그래서 내가 진행할 프로젝트
-
이번에 내가 함께 할 팀은 총 4명으로 구성되었고,
길고양이를 돌보는 사람들의 작은 커뮤니티를 만들게 되었다. -
나만 고양이가 없으니깐... : '나만 고양이 없어~'가 유행어가 되어 버린 요즘, 나도 랜선집사일 뿐이다. 내가 길고양이와 관련된 프로젝트를 함께하게 된 이유는 작년 공유 오피스 2군데를 걸쳐 회사에 다닐 때 경험들 때문이다.
- 두 곳 모두 주변에 길고양이가 있었다. 처음 지내던 공유오피스는 자연과 가까운 곳이어서 길고양이들이 비교적 자유롭게 돌아다녔는데 간혹 간식을 주면 받아 먹고 경계도 낮았다. 나 말고도 고양이들을 돌봐주시는 주민분들이 계셨다. 그럼에도 길고양이 무리 중 가장 자그만한 녀석이 어느 날 사라졌고, 나는 몇일 후 사무실 근처 주차장에 힘 없이 누워서 마지막을 고한 고양이를 발견하고야 말았다.
- 다른 공유 사무실에서는 이전 경험과 달리 정문을 지키는 길고양이가 있었다. 사람들에게 사랑을 많이 받아 밥, 간식, 물을 항시 제공 받고 1층 카페 옆 잔디밭에서 매일 낮잠도 거나하게 자는 아이였다. 얼마 지나지 않아서 고양이를 돌봐주던 공유 오피스 직원들끼리 인스타를 만들어서 고양이 사진도 올리고, 오늘은 몇 시에 간식을 얼마만큼 줬는지 등을 공유하게 되었다.
-
글이 길었지만 아무튼 길고양이들이 사람들과 공존해서 살아가고 있고, 이를 돌봐주는 사람들도 커뮤니티가 있다면 고양이들도 돌보는 사람들도 행복하게 살아갈 수 있겠다는 생각을 했다. 마침 동료 수강생도 같은 생각을 하고 있던터라
지도 기반 길고양이 스팟 등록, 관리, 돌보는 사람들 간 소통기능을 가진 모바일 앱 서비스를 만들기로 했다.
2. System Requirement
1. 팀 룰 선정과 역할 분담, stack 확정
- 함께 프로젝트를 진행 할 동료들과 lint rule, node version, git commit rule 등을 정했다.2주와 마찬가지로 air-bnb로 린트를 정했고, node는 lts 버전으로 git commit도 best practice를 찾아서 적용하기로 했다.
- 매일 코드 리뷰를 진행하고 git pull request와 merge 등도 리뷰 후 진행할 수 있도록 했다.
- 이번 프로젝트에도 나는 프런트 쪽을 맡기로 했다. 풀스택을 지원했지만, 모바일 버전으로 ui를 짜야 하고 기획 범위도 적지 않아 프런트엔드로 역할을 맡게 되었다.
- 도전적인 stack 설정: 이번 프로젝트는 매일 길고양이들을 돌보는 분들의 일상에서 사용할 수 있도록 모바일 어플리케이션으로 개발 스택을 정했다. 또 지난 프로젝트 때 상태관리 라이브러리 없이 순수 react로 웹페이지를 만들면서 고생했기 때문에 이번에는 상태관리 부분도 보완하기로 했다. functional programming으로 재활용성과 디버깅에 용이한 hooks로 코드를 짜고, 타입과 관련된 오류를 줄이기 위해 typescript까지 넣게 되었다. (할 수 있겠지?;;;ㅎㅎㅎ)
- 아직 ui design tool과 상태관리 라이브러리는 몇 가지 후보를 두기만 하고 확정하지 못했다.
| 구분 | 기본 stack | 고려 중인 stack |
|---|---|---|
| Front-End | React Native, Typescript, React Hooks | Redux/Mobx? Native Base/Material UI? |
| Back-End | NodeJS, Express, MariaDB, TypeORM, SocketIO | OAuth |
| Deployment | AWS s3, ec2, rdbs, docker | |
| 기타 | 카카오 지도 api, 소셜 로그인 api |
2. 서비스 기능/정책 기획
- 서비스 주요 기능
- 길고양이 주요 등장 스팟 등록, 길고양이 정보 등록, 길고양이 당 글/사진을 포스트하며 돌보미들 간 소통
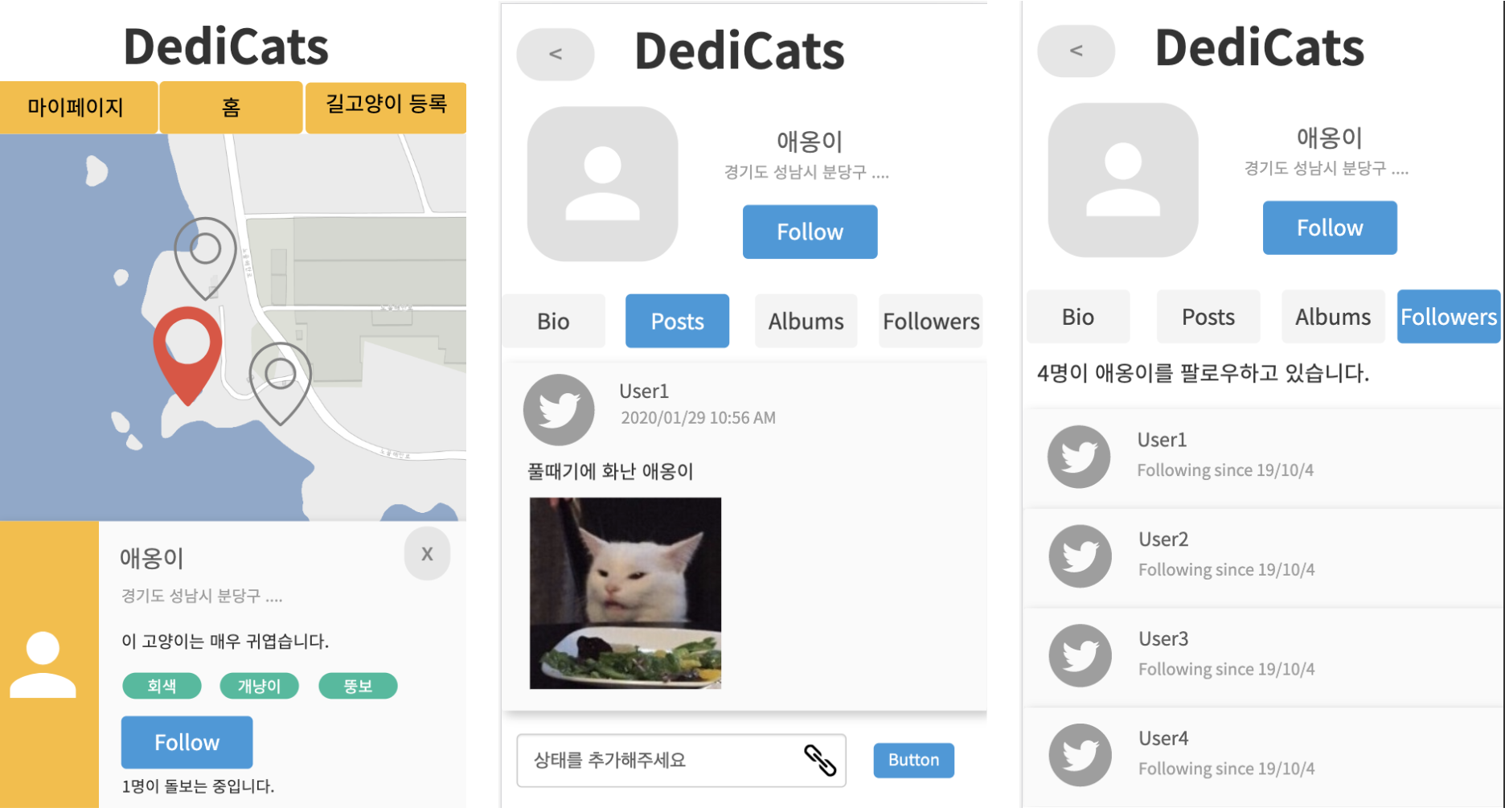
- 최초 작성한 목업 서비스 주요 페이지

- 정책 기획
-
길고양이와 돌보미들은 소속이나 관리자 개념이 없는 수평적이고 자발적인 커뮤니티이다. 일반 서비스 제공자 - 회원 간에는 명확한 관계와 책임이 존재하는 반면 서비스 제공자 - 길고양이 돌보미 간에는 책임이나 의무 혹은 정확한 정보에 대한 보장이 모호했다. 길고양이 별명, 건강 상태(심지어 중성화 유무나 실종 여부까지) 일반 반려동물처럼 '한 명의 주인'이 있는 것이 아니었기 때문에 돌보는 사람들이 "주관적으로" 생각하는 정보들을 게시하되 돌보미들 간 얼마나 동의하는 내용인지 아닌지를 숫자로 보여줘서 이 정보에 대한 신뢰는 돌보미나 다른 사용자들이 판단하는 방향으로 정책을 짰다.
- 정책 예시1) 중성화 여부: yes라고 생각하는 사람 n명, no라고 생각하는 사람 n명, 잘 모르겠다는 사람 n명 -> 사용자들이 투표 경향성을 보고 판단할 수 있도록
- 정책 예시2) 실종 여부: '요즘 보이지 않아요' n명(최근 신고일 yyyy-mm-dd)과 '요즘 다시 보여요' n명(최근 신고일 yyyy-mm-dd)를 제공 -> 최근 신고일 기준으로 사용자들이 판단할 수 있도록
- 정책 예시3) 상태를 나타내는 정보는 태그(#돼냥이 #요즘건강 #추르는적당히)를 넣어서 자유롭게 추가할 수 있도록
- 정책 예시4) 1명의 주인이 있는 반려 동물과 달리 1 길고양이 당 돌보는 사람들 리스트 제공3. 클라이언트 구조 기획
-
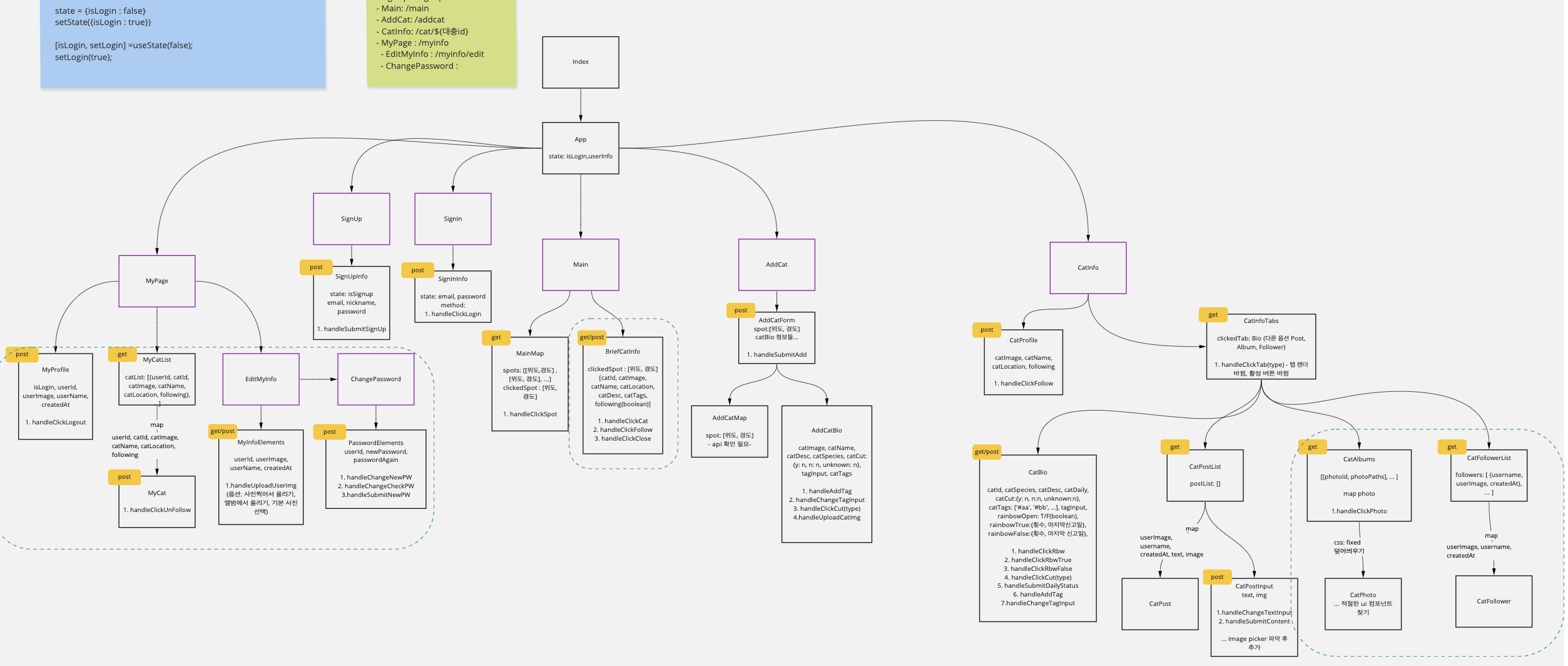
클라이언트는 목업 ui 구조를 마련한 후에 백엔드를 맡은 동료들과 한 번의 리뷰 후 컴포넌트 구조를 짰다. 지난 프로젝트 때 구조에 많이 신경을 못 써서 리팩토링에 시간을 많이 들였던 것을 생각하며 이번에는 가능하면 최대한 구체적으로 컴포넌트를 그렸고, 내일 모든 팀원들과 좀 더 리뷰해볼 예정이다.

4. 향후 계획
- API 문서 작성
- 컴포넌트 구조에 대한 리뷰를 마치면 내일부터 API 문서를 리뷰할 예정이다.
- 기본 문서가 작성되고 나면 SR에 대해 부트캠프 엔지니어분과 리뷰를 진행할 것이다.
-
신규 스택 학습: typescript, react native, 상태관리 라이브러리 등 새로 사용해보는 stack들이 많다. 바로 코드를 쓰지 않고 해당 학습을 선행할 생각이다.
-4주 프로젝트 둘째 날 Dev Log 끝-

컴포넌트 구조 자세히 잘짜셨네요!!