4 Weeks Project Diary
#Sprint5 - Day 5.
Javascript를 배우고 있습니다.
현재는 길고양이들을 돌보는 모바일 앱을 제작하는 4주 프로젝트 중입니다.
1. Sprint5
1. 목표(100% + a) vs 달성(100%)
- 드디어 4주 프로젝트의 마지막 스프린트를 마쳤다. 4일로 구성되었던 스프린트이지만 주말 하루를 더 포함하여 5일에 걸쳐서 스프린트를 진행했고 최종적으로는 기본적으로 구현하려고 했던 기능 100%와 배포를 위해 apk 파일을 빌드했다.
- react native는 기본적으로 ios와 android로 배포가 가능하지만, 찾아보니 ios의 경우 apple 개발자 계정 등록을 통해 team account을 받는 사전 과정이 필요했고 연 등록비 129,000원이 배포도 아닌 빌드 단계에서부터 필요하다는 것을 알고 일단은 android 앱 출시 목표로 진행하기로 했다.
- 그럼 5번째 스프린트 리뷰 시작
2. To-do와 회고
1. to-do: 남은 컴포넌트 구현
1. 마이페이지 - 내 정보, 팔로잉 리스트, 문의하기
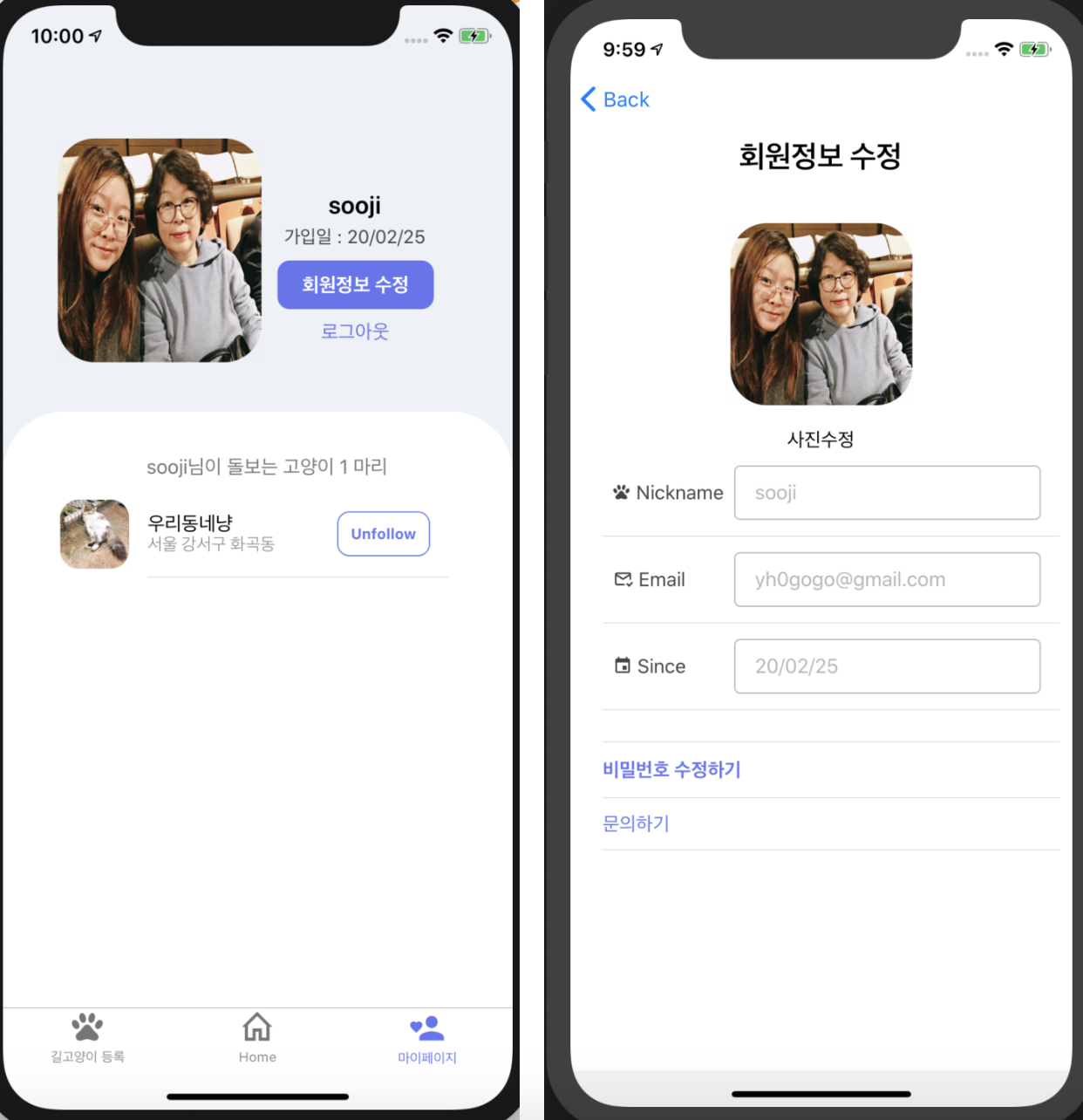
- 지난 스프린트에서 구현하지 못했던 '마이페이지' 컴포넌트 구현을 시작했다. 마이페이지 > 회원정보 변경 > 비밀번호 변경 구조로 구성되어 있다.
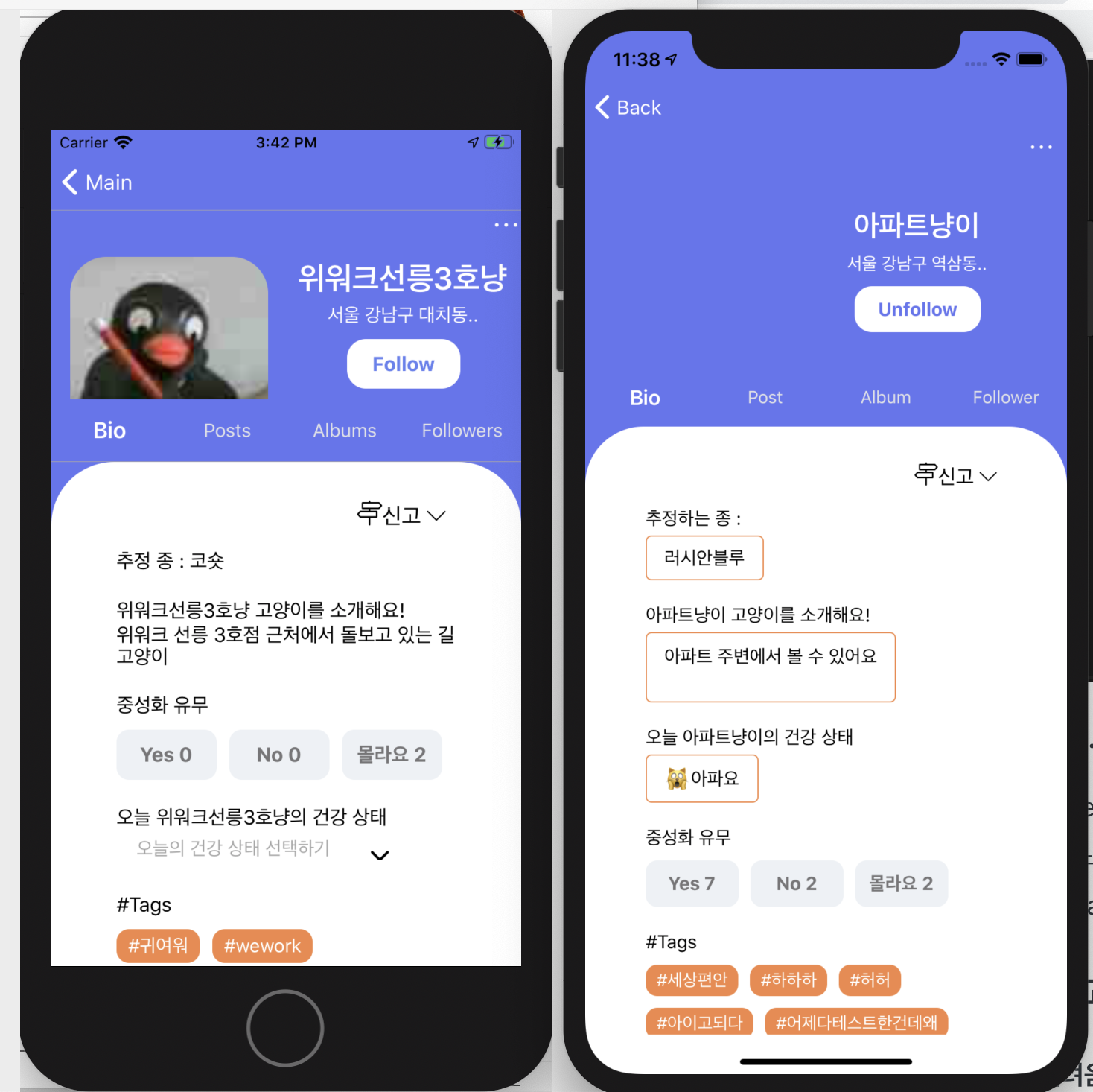
- 가장 먼저 고양이 정보 페이지와 같이 사용자의 이름, 가입일, 프로필 사진을 렌더 시키고 하단에는 팔로우 중인 고양이 리스트를 보여주고, 고양이 페이지로 이동하거나 unfollow 할 수 있는 기능을 추가하였다.

2. 회원정보 변경 - 프로필 사진 등록, 수정, 삭제, 문의하기
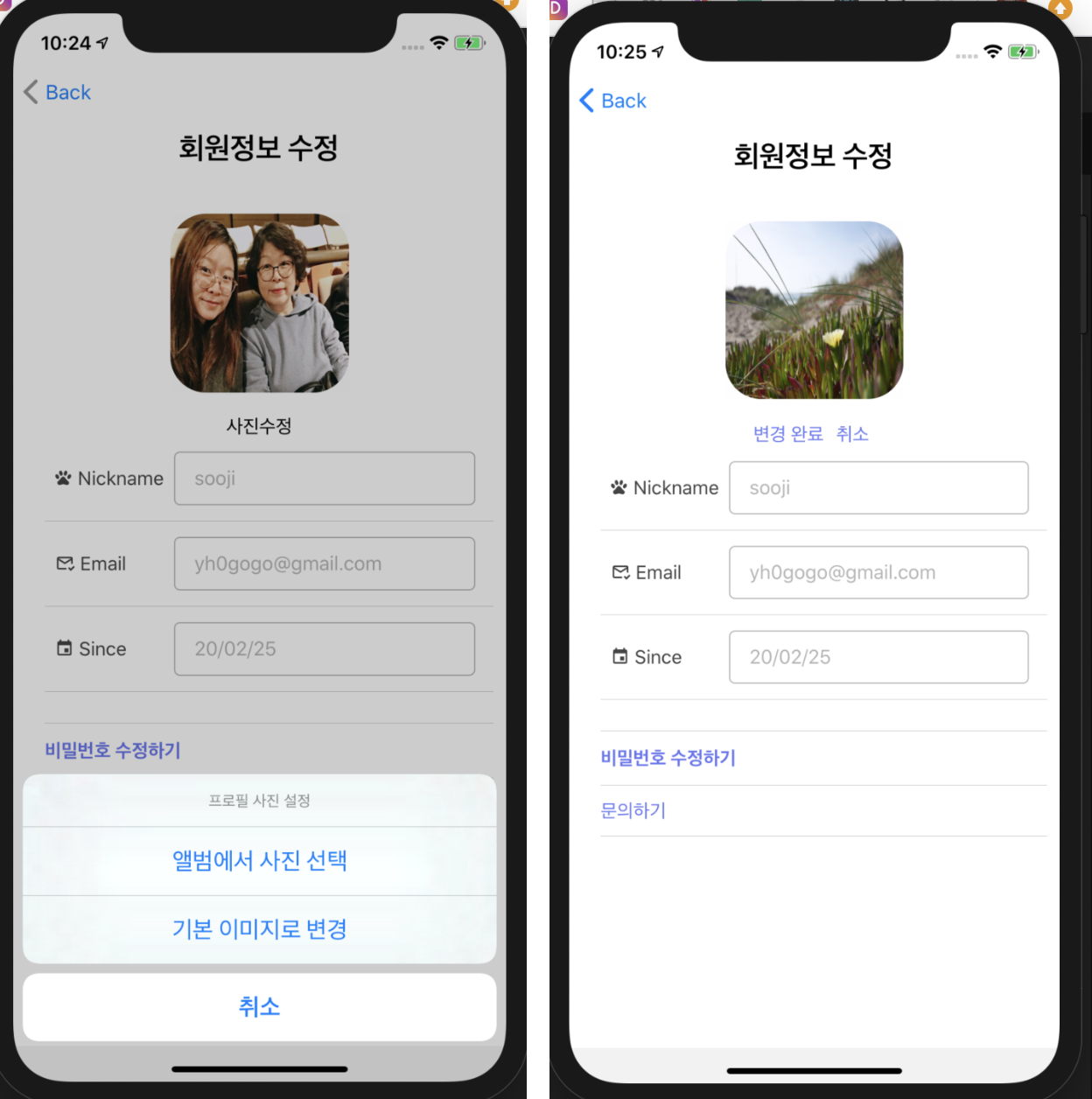
- 다음 구현한 화면은 회원정보 변경 화면이었는데 사용자 프로필 사진을 등록, 수정, 삭제할 수 있는 공간이기도 하고 비밀번호 변경으로 이동하거나 서비스 제공자에게 문의할 수 있는 기능을 담고 있는 화면이다.
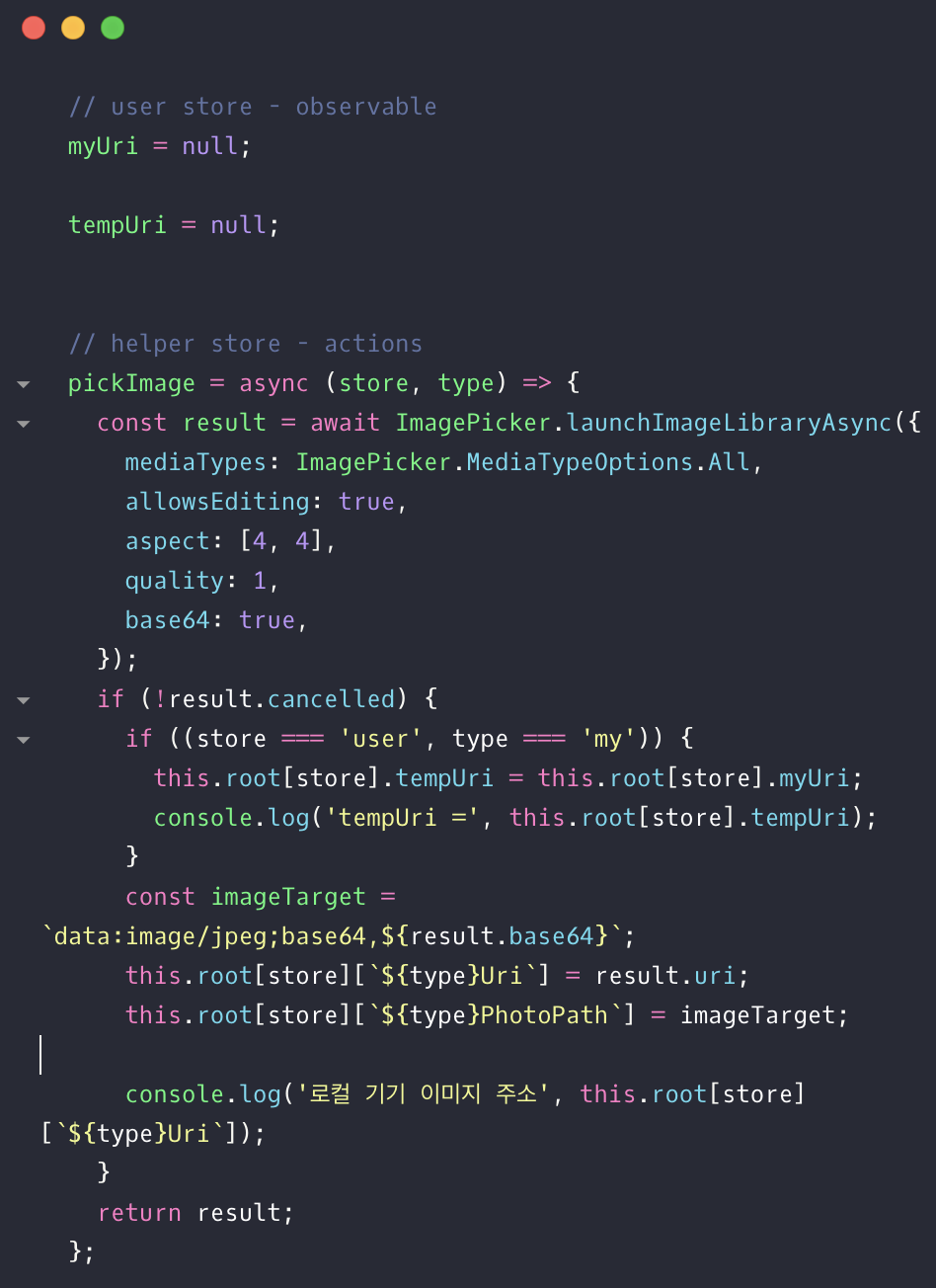
- 프로필 사진의 경우 고양이 사진이나 포스트에 첨부되는 사진과 같이 2가지 observable을 활용하였다.
1) 가장 먼저 로그인 시 제공되는 사용자 프로필 uri이 있는 경우 User라는 스토어의 myUri라는 observable에 할당해준 후 프로필 사진란에 띄워주었다. 가입 당시에 프로필 사진을 입력할 수 없는 정책이어서 첫 로그인 시에는 회원 사진을 디폴트 이미지로 대체할 수 있도록 myUri에 default image uri를 할당하여 주었다.
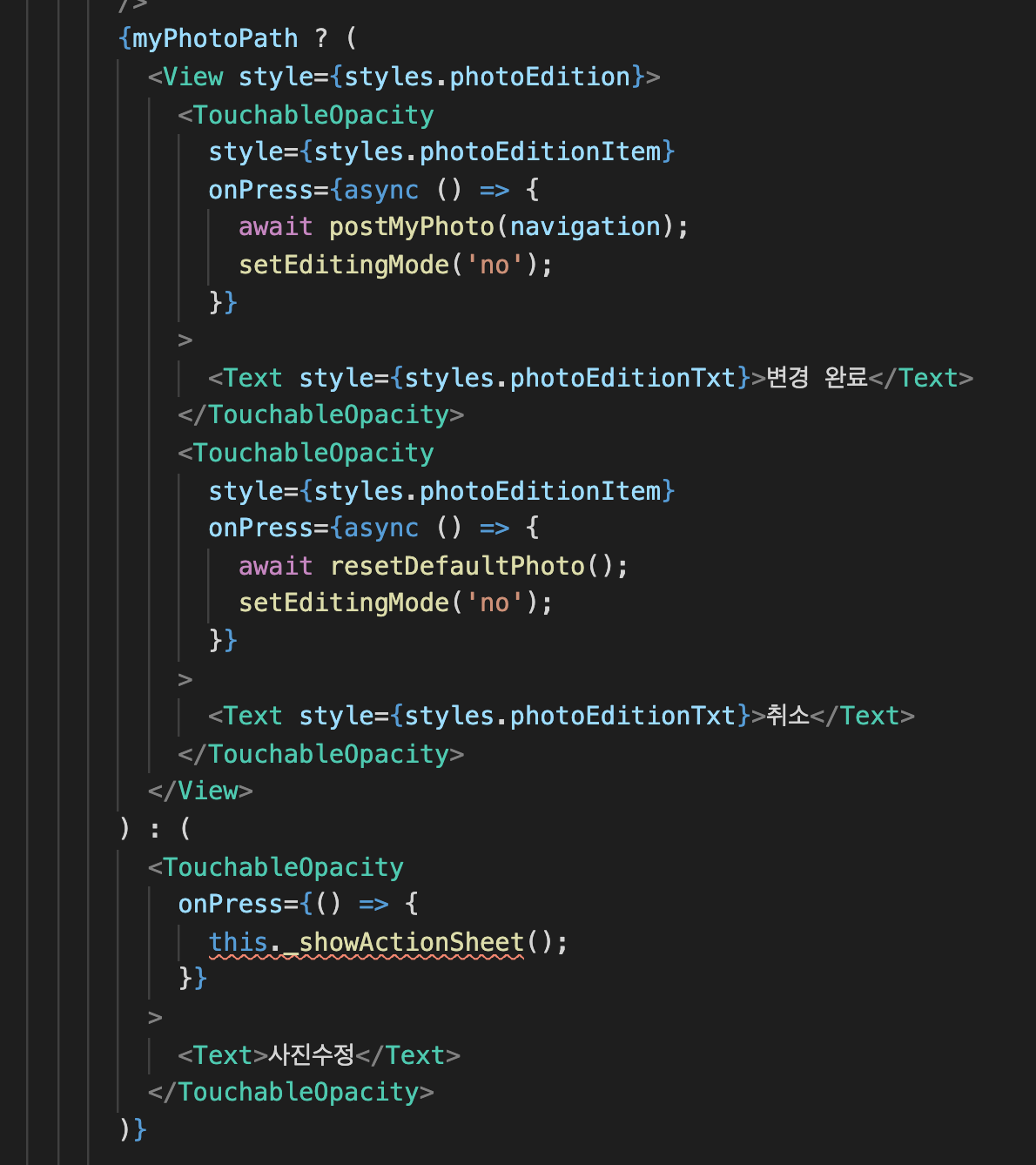
2) 사용자가 사진을 변경하고자 할 때에는 기기에서 사진을 선택한 수 변경 완료를 누르기 전까지의 '수정 모드'가 존재하는데 이 때는 myUri 대신 myPhotoPath라는 observable을 이용해서 사용자가 선택한 사진의 로컬 file path를 이용하여 사용자 프로필 사진란을 채워주었다.
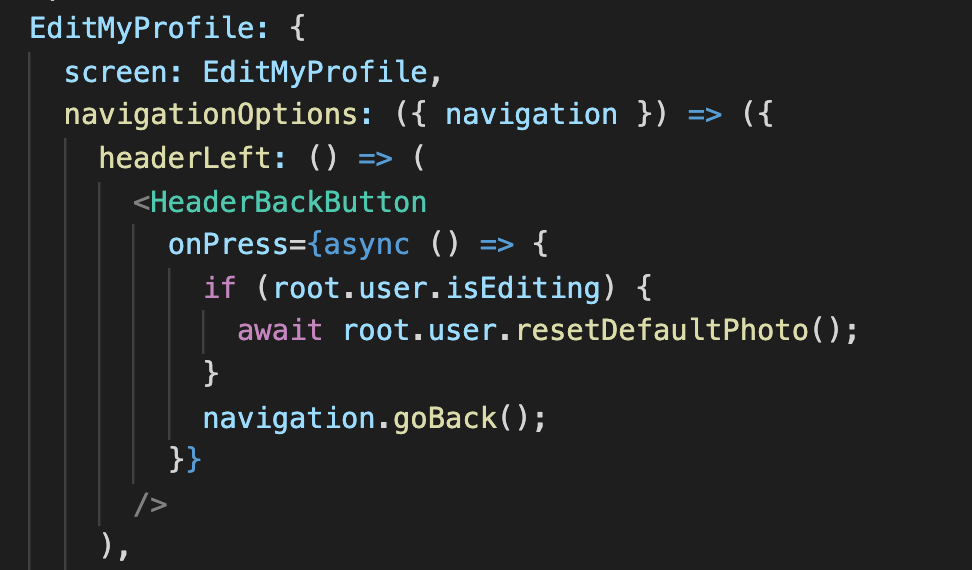
3) 사용자가 수정모드에서 사진을 저장하지 않고 취소하는 경우도 발생할 수 있고, 혹은 이전 페이지로 돌아가기를 누를 수도 있기에 이런 경우에는 '회원 정보 변경' 페이지에 진입할 때 당시의 myUri를 tempUri라는 observable에 복사해두었다가 화면 이동이나 취소를 눌렀을 때에는 myUri를 다시 변경 전 tempUri에 있는 값으로 대체하여 주었다.
4) 사용자가 수정할 사진을 정한 후 '변경 완료'를 누르면 클라이언트는 사진을 서버로 보내게 되고, 이렇게 새로 등록된 사진이 다시 렌더되면서 myUri에 담겨 보여지도록 하였다.
5) 삭제와 같은 경우에는 서버에 delete post를 보낸 후 서버가 uri의 주소를 null로 다시 보내주게 되는데 myUri가 null일 때는 자연스럽게 default 이미지를 보여주게 하였다. - 생각보다 복잡한 과정이었고, 구현하는데 어려움이 있었다. 처음 db 설계를 할 때 사용자 사진을 저장할 수 있는 칸은 1개 뿐이었고 사용자가 사진 수정을 요청했을 때에는 s3 버키에 사용자 아이디 기준으로 uri를 삭제하고, 다시 같은 uri 값으로 클라이언트에서 전달 받은 사진을 입력하는 과정으로 구현된 상태였다.
- 문제는 결국 사진의 콘텐트가 바뀌어도 uri 자체는 바뀌지 않기 때문에 react native에서는 최종적으로 myUri가 바뀌지 않은 것으로 인식하고 새로운 사진을 렌더해주지 않는 점이었다. 대체할 수 있는 방법을 여럿 찾아보았지만 현재 3개의 observable을 순회하면서 회원 사진이 구현되는 상황과 스프린트의 시간이 얼마 남지 않았다는 점에서 결국 db에서 매번 다른 키값을 만들어 상세 uri로 사용하고, 유저 테이블에 해당 uri를 저장해두는 식으로 변경하게 되었다.
- 관련 observable과 action 함수 @store

- 컴포넌트 내 렌더 구조

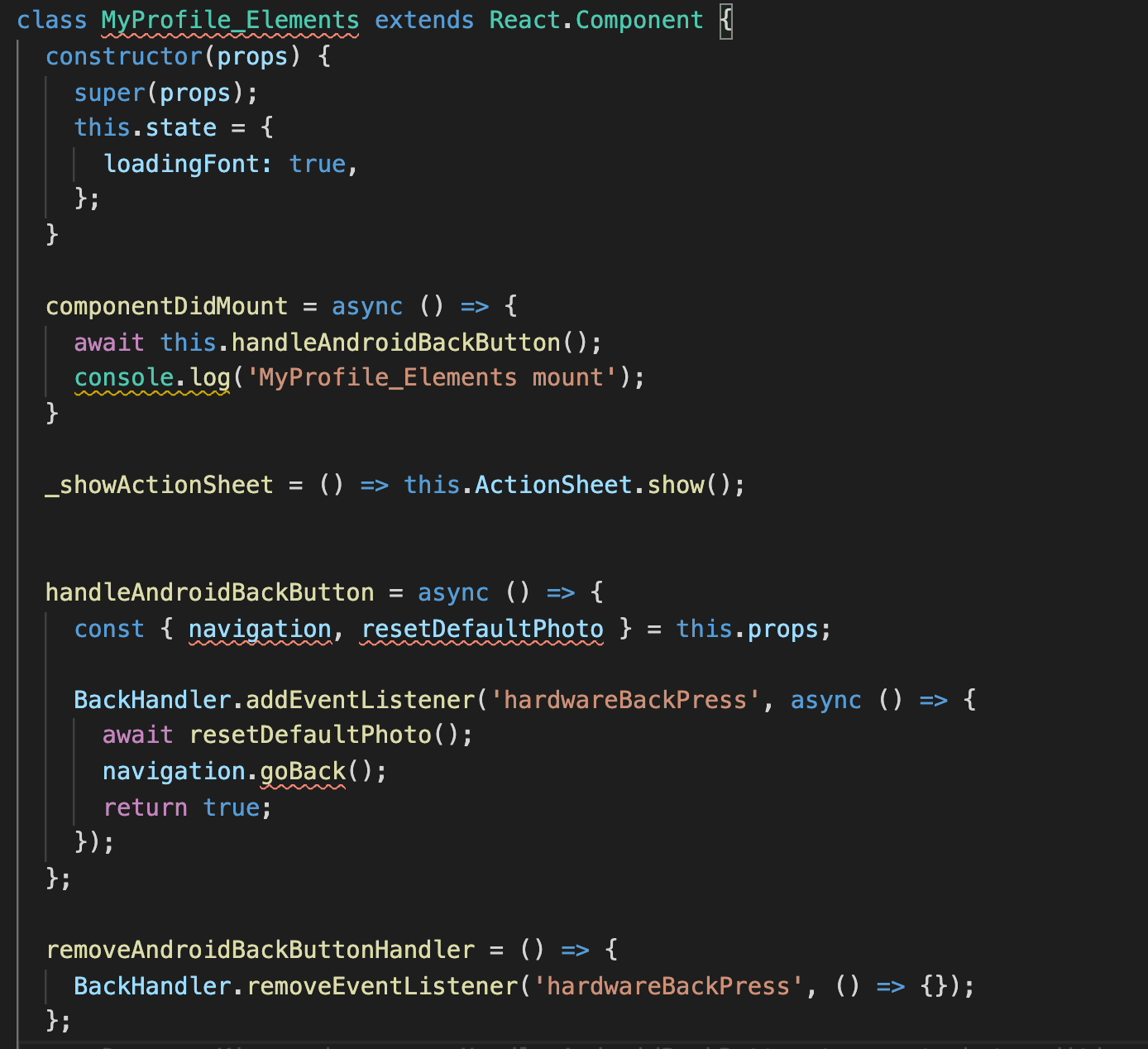
- react navigation stack 부분 뒤로가기 설정

- 화면 구성

2. to-do: 디자인 수정
1. 안드로이드 백버튼 설정 추가
- 대부분의 컴포넌트 구현이 끝난 직후 전반적인 디자인 수정에 들어갔다. 특히 안드로이드로 배포를 결정한 후에 안드로이드 에뮬레이터를 통해 페이지를 살펴보니 기기 자체에 배치된 좌측 하단 back 버튼 설정이 필요했다.
- hardwareBackPress 라는 이벤트가 발생하였을 때를 감지하여 적절한 액션 실행과 올바른 navigation 이동이 될 수 있도록 설정하였다.

2. react navigation header style 지정
- react navigation을 사용하게 되면 항상 스택이나 모달 상단에 header 부분이 노출된다. 이 부분에 대한 디자인 수정이 필요할 때에는 해당 스택이나 모달의 navigationOptions 설정을 통해 디자인을 수정해줄 수 있었다. 헤더와 본문 사이에 희미한 흰 선을 없애고 싶었는데 마지막이 되어서야 스타일을 정리하면서 지울 수 있었다. (매우 사소한 것에서 짜릿함을 느낌 ㅋ)

3. 회고
1. 어려움을 느꼈던 부분들
- 이번 스프린트에서는 회원 사진 구현 부분에서 어려움을 많이 느꼈다. 이제 스프린트로 남은 시간이 얼마 없는 상황에서 구조적 문제(디비에서 사진이 변경되어도 같은 Uri를 제공하고 있어서 리액트에서 Rerender가 되지 않는 상황)를 발견했을 때 어떤 결정을 내려야 할지(프런트에서 대안을 찾는 것에 집중해야 할지? 이제라도 디비 구조를 고쳐야 할지?)에 대해 고민의 시간이 길었다.
- 또 배포를 앞두다 보니 전반적인 기기 상황을 살피며 QA를 진행해야 했는데 TDD 없이 하나씩 기능 구현 상황을 체크해야 했어서 테스트를 진행했던 모든 팀원들이 매우 신경을 써야 했다.
2. 극복을 위한 노력들
- 회원 사진에 대한 구조적 문제는 결론적으로 db에서 uri 키 값으로 유저id를 중복 사용하지 않고 임의의 해시값을 생성하여 저장하고 회원 사진 변경 요청이 있을 때마다 매번 새롭게 생성하는 방안을 적용하였다.
- QA는 파트를 나누어서 팀원들이 부분별로 꼼꼼히 진행하는 방향을 선택했으나 차후 TDD 도입은 꼭 필요해 보였다.
3. 배움
- 우선 프로젝트 자체를 기한 내에 완료했다는 것에서 우리가 기획한 것들을 차근차근 구현해나가면 하나의 서비스가 완성되는 시점에 다다른다는 것을 새삼 깨닫게 되었다.
- 또 회원 사진 이슈와 같이 중간에 발견되는 구조적 문제에 있어서는 프로젝트 stage에 맞게 적절한 대응을 해야겠다는 배움을 얻었다. 어쨌거나 서비스를 출시하는 것이 무엇보다 중요한 상황이라면 quick path를 찾아야 할 것이고, 나중을 생각해서 일정을 미루더라도 수정해야 하는 상황이면 좀 더 구조적인 논의를 더해나가야 할 것 같다.
- 이번 프로젝트에서는 TDD를 진행하지 못했다. 그렇지만 구현 기능이 얹혀질 수록 TDD의 중요성을 깨닫게 된다. 다음 프로젝트에서는 TDD를 위한 일정을 마련하고, 진행해 보아야겠다.
