4 Weeks Project Diary
#Sprint1 - Day 5.
Javascript를 배우고 있습니다.
현재는 길고양이들을 돌보는 모바일 앱을 제작하는 4주 프로젝트 중입니다.
1. Sprint1
지난 2주 프로젝트가 '복습'과 '이미 아는 것에 대한 강화' 위주의 작업이었다면,
이번 4주 프로젝트는 '새로운 스택 도전'과 'mvp 만들어내기' 위주인 것 같다.
예전 회사에서 mvp 웹앱 만들기에도 욕심이 붙어서 우왕좌왕 했던터라 이번에는 minimum viable product에 집중해야지 하는데 내 손으로 만든다고 하니 또 욕심이 스멀 스멀...
일단은 타임라인에 맞춰 light하지만 유의미한 프로덕트를 만드는 것에 더 집중해야겠다.
지난 5일 간의 스프린트 1 리뷰 시작.
1. 스택 현실화
- 지난 포스트에서 엄청나게 도전적인 스택들을 내세웠는데, 사실 스택에 대해 자세히 알아보지 않고 리스트를 정리한 터라 라이브러리나 프레임워크에 대한 검색을 하고 나서 react native + hooks + mobx or redux + ts 구조는 일단 말이 안된다는 걸 깨닫고 스택을 현실적으로 가다듬기로 했다.
- 엔지니어분과 킥오프 미팅을 하면서도 'over stack'이라는 피드백을 받고, react native와 상태 관리를 위해 mobx를 학습하고 프로젝트에 적용하기로 했다.
- 그간 고민해왔던 ui tool도 일단은 기본에 집중한 native base를 도입하기로 했고, 시간이 좀 남으면 디자인을 위해 일부 styled component를 익혀서 적용할 것 같다.
2. 서비스 기획/정책 보충
-
1차적으로 완료된 서비스를 기반해서 프런트에서는 클라이언트 컴포넌트 구조를 짜고, 백엔드에서는 데이터베이스 스키마와 api 틀을 짰다. 그리고 최초 작성했던 mock up ui를 기반해서 프런트와 백엔드가 호응하면서 서비스 flow를 잘 구현하는지 리뷰했다.
-
지난 프로젝트와 다른 점? 프런트를 경험했던 동료들이 백엔드를 맡고, 백엔드를 맡았던 동료가 나와 함께 프런트를 맡아서 각자 입장에서 어떻게 구현하면 서로가 작업하는데 효율적이고 성능 상 좋을지를 더 고민하게 되었다는 것이다.
매우 긍정적이라고 생각하고, 지난 프로젝트에 이어서 프런트를 맡은 나도 프런트/백엔드 상황을 살피면서 어떻게 서로 배려하고, 성능상으로도 뒤쳐지지 않게 서비스를 구현할 수 있을지 곁에서 많이 배우고 있다. -
다시 한 번 업데이트 한 기획 부분. 이번에는 스프린트에 따라 완료할 범위도 정리하였다.

-
정책 부분도 추가가 필요했다.
고양이들과 함께하는 아름다운 커뮤니티를 꾸려갈 사용자들을 신뢰하되 서비스 제공자로서 좀 더 service abusing cases를 챙겨야겠다는 이야기를 나누었다.
예를 들어서 존재하지도 않는 가상 고양이 정보를 마구 만들어 두고 먹튀(?)하는 유저라던가, 악의로 고양이 상태나 정보를 등록하는 유저 등이 있을 수 있기 때문에 '신고하기' 기능을 추가했고, 고양이의 실종 유무(길고양이 특성 상 나타났다가 사라질 수 있으니)도 서로가 업데이트 할 수 있도록 정책을 보충했다. -
'누구도 주인이 없지만 함께 보살핀다'는 모토 때문에 서비스 정책은 앞으로도 계속 가다듬어 나갈 것 같다.
2. To-do와 회고
1. to-do: React Native, MobX 학습
1. React Native - 컴포넌트
- 이번 프로젝트 가장 큰 도전이다. React에서 React Native로 넘어가는 도전.
- 기본적으로 react 구조와 많이 다르진 않지만 사용하는 컴포넌트의 종류와 안드로이드/ios 기기가 가지는 ux 차이 등 사전에 이해해야 하는 것들이 많았다.
- 우선 react native의 get started를 구현해보고, 노마드코더의 react native로 날씨 앱 만들기를 공부했다.
- css 부분도 sytleSheet을 이용하는 것이 약간 생소하고, 비슷한 듯 다른 구조라 재미있기도 하면서 신기하기도 하고 주말 내내 언제 다 배우고 실제로 사용하나 하는 생각에 답답하다는 생각도 들었다.
2. React Native - navigation
- 지난 번 웹앱 프로젝트에서 라우팅으로 매우 고생을 했다. 처음 react native를 배우기 전에 서비스 구조를 짤 때는 pages와 components를 명확하게 구분하고 component들을 감싼 Page 간 이동 구조를 유념하면서 진행했다.
- 그런데 실제로 react native를 까보니 react router web버전과는 매우 달랐다.
페이지 간 이동 부분에 있어서 '이전 페이지로 돌아가기' 부분을 많이 고려해야 했고, 탭으로 구성된 네비게이션이나 각종 스크린에 달린 단축 버튼 등으로 이동 경로를 더 섬세하게 익혀야 했다. - 일단은 stack 구조로 스크린 간 이동을 도와주는 React Navigation을 이용해서 네이게이션 구조를 그리기로 하고, react navigation 공부를 했다.
RN은 기본적으로 스택구조를 가지고 있다. 그리고 스크린 이동 시 스택 안에 스크린을 push로 쌓아두었다가 '돌아가기' 시 스크린을 pop 한다. 만약 이전에 push 되었고 pop되지 않은 스크린으로 이동하는 경우 해당 스크린 뒤로 push 된 스크린들은 모두 pop 되는 특징이 있었다.
좀 더 심화된 개념으로 스택 안에 스택 넣기, 스택들로 구성 된 탭 네비게이터 만들기를 연습했다.- 아마도 다음 스프린트에서는 stack 구조만을 정리하는 구조도가 필요할 것 같다.
3. MobX
-
사실 난 이번 프로젝트에서 훅스나 리덕스를 쓰게될 것이라고 생각을 했다. 그래서 설연휴에 훅스와 리덕스를 빡세게 공부했다. example도 만들고...ㅎㅎ
-
그런데 리액트 네이티브라는 새로운 메인 기술을 배워야 하기 때문에 상태관리는 가능하면 간소하되 빠르게 익힐 수 있는 라이브러리가 필요했다. 결국 mobX로 확정. 그래서 또 공부를 했다^^(많이 배우고 좋다... 하하)
-
MobX의 기본 개념은 observable, observer, action, computed, autorun 등이 있다. 또 redux와 다르게 여러 개의 store를 구성해 컴포넌트에서 props로 사용할 수 있다.
-
먼저 MobX 공식 문서를 쭉 훑고, velopert님의 mobX 블로그 시리즈를 읽어 내려 갔다. 나는 이 블로그를 읽으면서 가장 많이 이해를 한 것 같다.
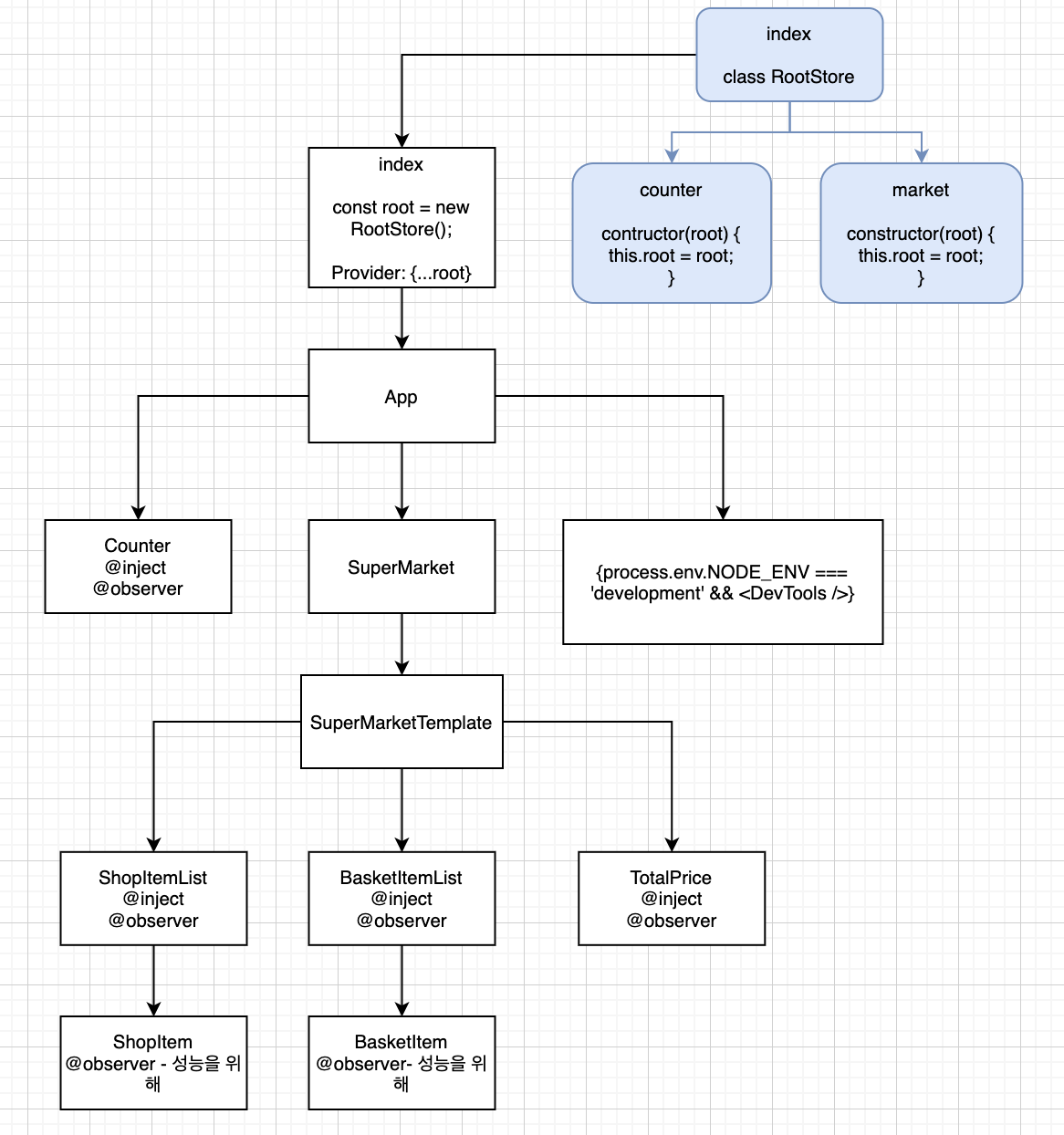
- 블로그를 읽으면서 정리해 본 '슈퍼마켓 예제'의 컴포넌트 구조

- 확실히 redux 보다는 덜 복잡한 구조이다. Redux에서의 reducer, dispatch, 별개 store 등과 비교해 보니 observable과 actions, autorun, observer 등의 개념이 더 확실히 이해가 갔다. 그리고 'computed'와 같은 개념은 성능을 위해서 캐싱된 데이터를 쓰고 있는 점도 맘에 들었다.
2. to-do: Server Side Code Review
- 블로그를 읽으면서 정리해 본 '슈퍼마켓 예제'의 컴포넌트 구조
-
지난 프로젝트 때 아쉬웠던 것 중 타임라인에 쫓기느라 프런트는 백엔드를, 백엔드는 프런트 코드 리뷰를 자세히 하지 못했던 것이 있었다.
-
이번에도 똑같이 매일 코드 리뷰 시간이 있어서, 이 시간을 이용해서 각자 오늘 작업 내용에 대해 자세히 코드를 설명 받고 리뷰하고 있다.
-
특히 서버 쪽에서는 db 구조를 typeORM으로 진행하고 있어서 나는 이 부분을 열심히 지켜 보고 있다.
3. 회고
- 어려움을 느꼈던 부분들
- 아무도 안 가르쳐 주지만 꼭 배워야 하는 새로운 스택들
- 노마드코더의 최근 영상을 보니 새로운 언어나 기술을 배울 때는 이미 진행했던 프로젝트를 새로운 언어나 기술로 구현해 보면서 내 것으로 만드는 게 좋다는 조언이 있었다.
- 그런데 나는 아직 '이미 진행한 프로젝트'가 많이 없고, 또 부트캠프의 마지막 스프린트 4주 프로젝트 중이므로 그럴 여유는 없어 일단 프로젝트 완성을 위해서 React Native와 MobX를 빠르게 학습해야 했다.
- 처음에는 공식 문서 읽는 게 정말 답답했다. 처음 react 문서 보듯이 이거 다 읽으면 알 수 있는 건가 싶은 의구심이 들었다.
- 극복을 위한 노력들
- example 보기, 따라 쳐보기
- 공식문서로 개념적인 부분은 알 수 있었지만 실제 예시를 보지 못해서 더 답답한 것은 아닌가 싶어서 example 들을 많이 보게 되었다. react native mobx example 등으로 구글링을 하니 실제로 깔끔하게 코드를 작성해둔 github 레포가 많이 있었다.
- 개인적으로 보면서 많은 깨달음을 얻었던 깃헙 레포(https://github.com/hyochan/react-native-mobx-example)
- 주말을 이용해서 노마드 코더의 react native 강의를 들으면서 코드도 열심히 따라 쳐보았다.
- 배움
- 아무도 가르쳐주지 않지만 공식 문서 보고 구글링하면서 (삽질을 통해) 배울 수 있다.
- 그간은 부트캠프에서 기본 개념을 설명하는 영상을 제공하고, 페어와 과제를 풀면서 새로운 기술을 배웠다. 그래서인지 프로젝트에서 1도 모르던 스킬들을 스스로 익힐 수 있을까 걱정이 많이 되었는데 막상 기한 안에 목표가 있으니 동기가 생겨서 열심히 배우게 되는 것 같다. 이번 프로젝트를 잘 마치게 된다면 꽤 성공적인 경험이 될 것 같다.
- 확실히 기획에 시간을 많이 쏟으니 프로젝트가 안정적이다.
- 기획 단계에서는 실제 코딩을 한 줄도 안 썼다. 그러나 꽤 골 아프게 생각했고, 동료들과 생각도 많이 나누었다. 스프린트 1을 마치면서 다시 보니, 그래도 밑바탕을 나름 탄탄하게 짠 것 같다. 뒤로 갈 수록 시간에 쪼들리긴 하겠지만 일단은 안정적으로 프로젝트를 운영할 것 같은 느낌이다.
