Today What I Learned
Javascript를 배우고 있습니다. 매일 배운 것을 이해한만큼 정리해봅니다.
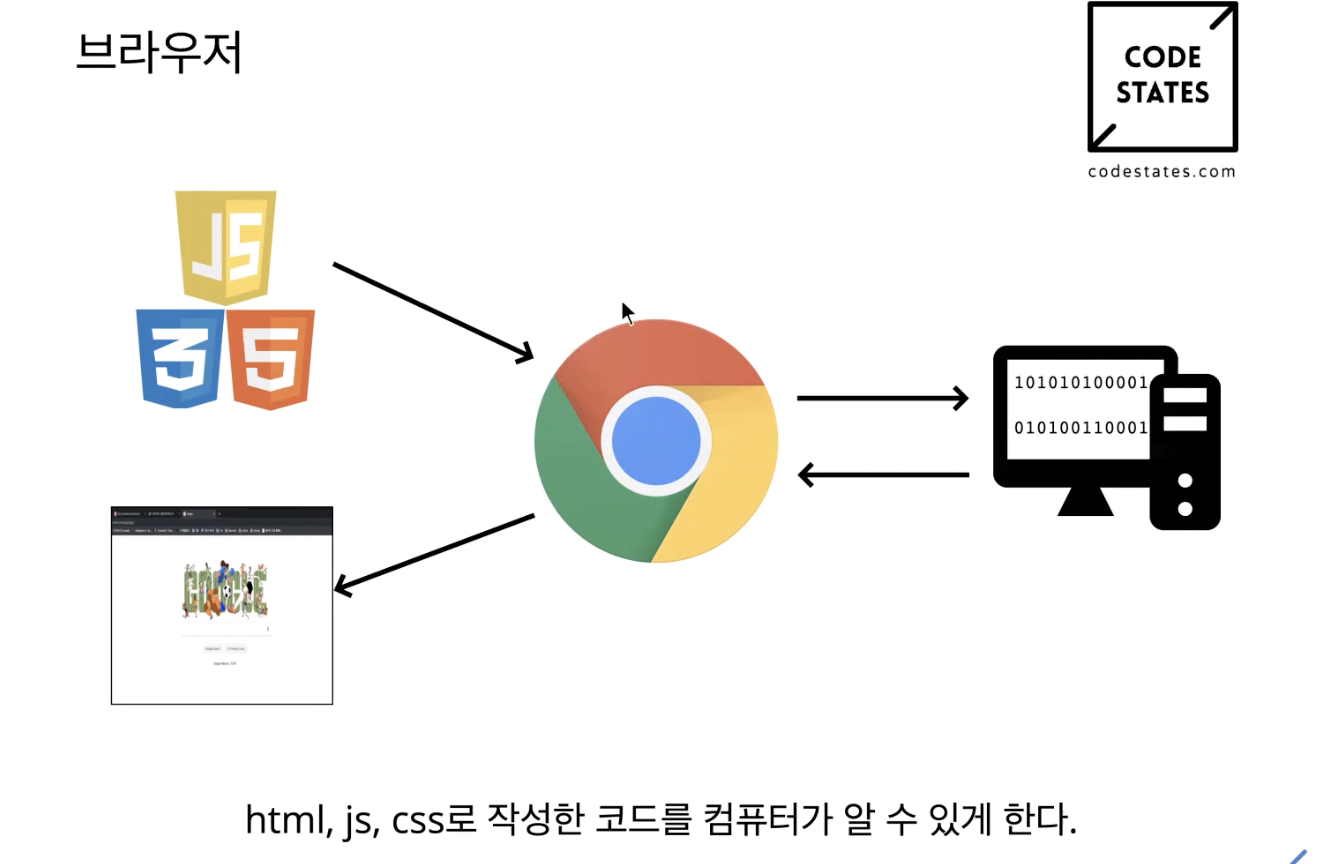
1. Browser: 클라이언트와 서버 간 요청/응답이 이루어지는 장(크롬, IE 등)

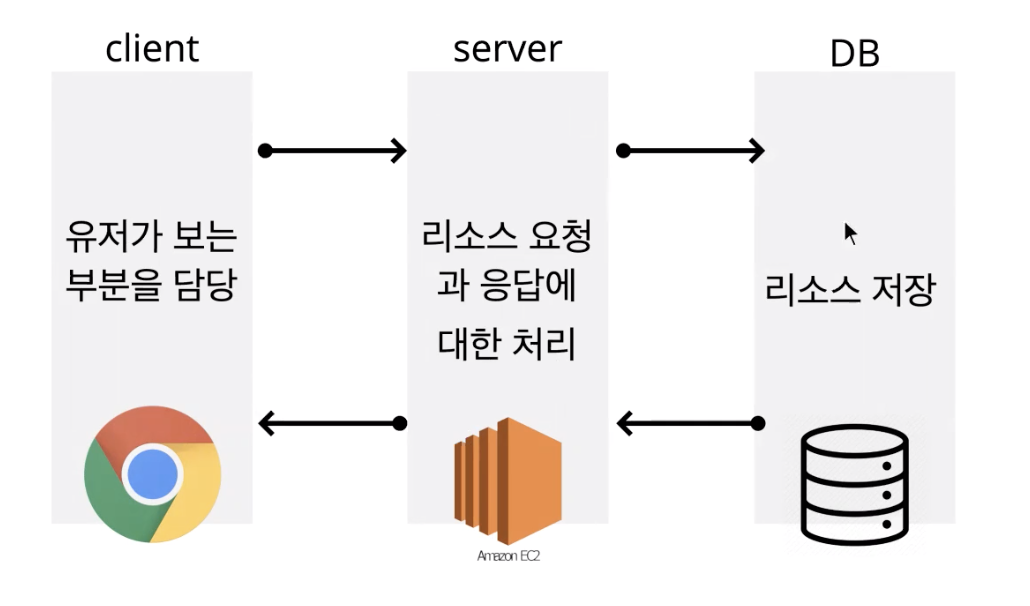
2. Client and Server

1. Client : 서비스를 사용하는 사용자 혹은 사용자의 단말기
the typical web user's internet-connected device and web-accessing software available on those devices (usually a web browser like Firefox or Chrome).
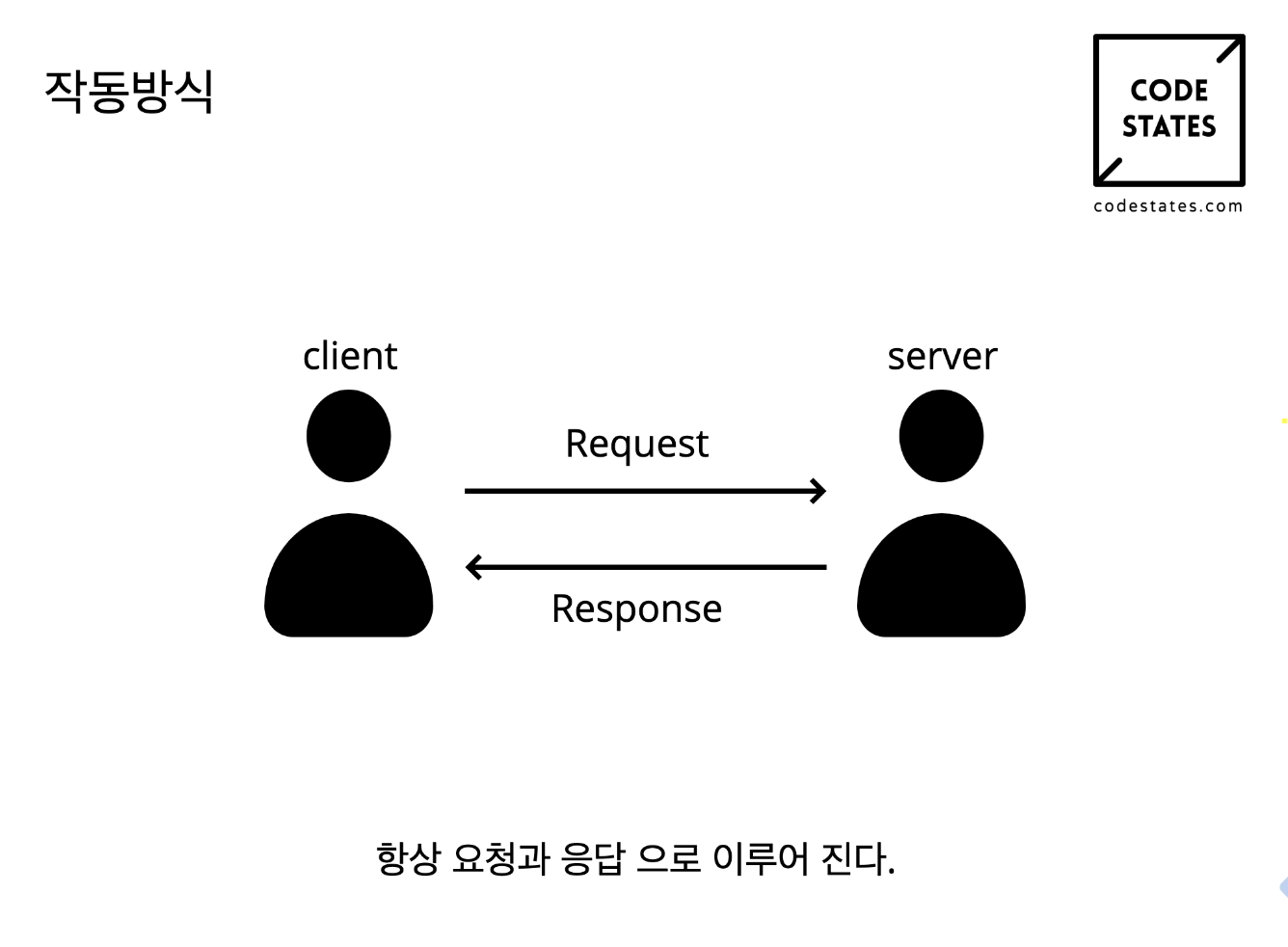
2. Server: computers that store webpages, sites, or apps. 클라이언트에서 웹 페이지에 접근하려고 요청하면(request), 서버에서는 요청 받은 웹 페이지를 클라이언트 쪽으로 다운로드 해서 보여 준다(response).
- 인터넷 연결: 사용자가 웹에서 데이터를 보내고 받을 수 있게 해준다.
- TCP/IP: Transmission Control Protocol (전송 제어 규약)과 Internet Protocol (인터넷 규약) 은 데이터가 어떻게 웹을 건너 여행해야 하는지 정의하는 통신 규약
→ "어떻게 서로 의사소통 할 것인지 규칙"
- DNS: Domain Name System Servers (도메인 이름 시스템 서버) 는 웹사이트를 위한 주소록
→ 언어 형식으로 전달된 url을 ip로 구성된 진짜 서버 주소로 변환시킴
3. HTTP: Hypertext Transfer Protocol (하이퍼텍스트 전송 규약) 은 클라이언트와 서버가 서로 통신할 수 있게 하기 위한 언어를 정의하는 어플리케이션 규약
- 클라이언트와 서버가 소통할 수 있도록 정해둔 규칙(protocol)
- a set of request methods to indicate the desired action to be performed for a given resource
- 인터넷에서 데이터를 주고받을 수 있는 프로토콜(규칙)

- 속성: stateless, connectionless
- 무상태성(stateless): http 요청은 독립적이고 일회적이다. 이전 요청에 대한 컨텍스트를 공유하지 않아서 독립적인 요청이 진행된다. 컨텍스트 공유를 위해서는 인증이라는 과정을 통해서 보완을 해야 한다.
- 비연속성(connectionless): 1요청 1응답의 구조, 응답 직후 연결은 종료(연결 상태를 유지하지 않음)한다.
- 작동 방식 : 클라이언트 요청에 반드시 응답한다. (있다, 없다, 잘못된 요청이다 등)
- URI : 인터넷에 있는 자원을 주소로 담아 나타내는 방식으로 scheme에 HTTP를 넣는 경우 http 프로토콜을 통해 uri를 작성할 수 있다.
- scheme: http:// 혹은 보안이 적용된 https://로 시작하고 동사가 아닌 명사로 표기
- 도메인 이름
- 포트: 웹 서버 상의 리소스에 접근하는데 사용 되는 기술적인 "문(gate)"
- 경로: 웹 서버 상의 리소스 경로
- 쿼리: 웹 서버에 제공되는 추가적인 파라미터
- 프래그먼트: 특정 앵커(브라우저에게 그런 "북마크된" 지점에 위치한 컨텐츠를 보여주기 위한 방법)를 가리킴
- HTTP 메세지 구성: Header와 Body
- Header: 어디서 보내는 요청인가, 컨텐츠 타입은 무엇인가, 어떤 클라이언트를 이용해 보냈는가? 등의 정보를 담음
- Body: 서버에 데이터를 보내기 위한 공간, post/put/patch 등은 body라는 내용에 정보를 많이 그리고 감춰서 전달하고 get이나 delete는 body에 정보를 담지 않는다.
- Method(crud를 실행하는 방법): get, post, put, delete
- get: 서버로부터 데이터를 받아 옴(조회), body 대신 주소에 쿼리 스트링으로 데이터를 동봉함
- delete: 서버에서 데이터를 제거
- get이나 delete에는 본문을 담았을 때 어떻게 처리 하라는 것인지 명확하지 않아서 본문을 담지 않는다.
- post: 서버 쪽에 데이터를 추가, body에 추가된 정보를 담아서 전달
- put: 서버 쪽에 수정, 변경된 정보를 body에 담아서 전달, 보통 정보를 전부 바꿀 때 사용
- patch: put과 기능 유사, 정보 일부를 특정 방식으로 바꿀 때 사용, 변경될 상세 정보는 body에 담아서 전달
4. API: Application Programming Interface, 클라이언트가 서버 자원을 잘 가져다 쓸 수 있도록 만든 인터페이스
- 소프트웨어가 다른 소프트웨어로부터 지정된 형식으로 데이터를 요청,명령해서 해당하는 값을 받아 올 수 있는 수단
- 장점: 직접 원하는 데이터를 담은 서버와 db를 구성하지 않고, api만을 통해 원하는 결과값을 클라이언트에 구현할 수 있음
- 클라이언트의 요청을 api 서버를 통해 받아 db에서 해당 응답을 할 수 있게 된다.
- REST API? 자원을 이름으로 명시해놓고, HTTP Method(post, get, pust, patch, delete 등)를 통해 해당 자원에 대한 crud 작업을 진행하는 것
5. AJAX: Asynchronous Javascript and XML
-
Dynamic web page: 서버에서 응답을 받을 때마다 페이지를 리로딩하지 않고, 브라우저 내 비동기적 요청/응답 처리를 통해서 페이지 전체 리로딩 없이 필요한 부분만 업데이트 하는 웹페이지가 등장 → web app
-
Asynchronous Javascript and XML
- 개념 정의: 비동기적으로 자바스크립트를 이용해 서버에 요청을 할 수 있는 기술
- 전체 리로딩 대신 비동기적으로 필요한 부분만 업데이트 처리 → javascript와 dom 을 이용
- 이전에는 서버와 통신을 통해 XMLHttpRequest를 사용(jquery) → 이제는 보다 표준 api를 마련하기 위해 fetch API라는 것이 만들어짐

-
XMLHttpRequest, jQuery ajax, fetch 등에서 ajax를 메소드로 제공
-
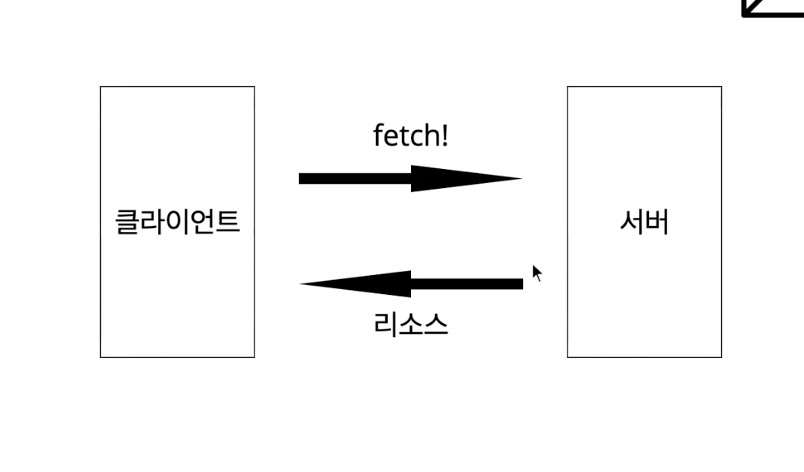
fetch API: 서버의 리소스를 가져온다. XMLHttpRequest와 비슷하지만 가독성 면에서 더 강한 코드
-
fetch API 형태: promise 객체를 받음
fetch(‘http://서버주소’) .then(function(resp) { // 응답 형식에 따라 resp.text(), resp.html(), resp.json 등이 될 수 있음 return resp.json(); .then(function(json) { // api의 정보 set을 이용해서 하고 싶은 작업 삽입 }); -
POST 시 fetch API 형태
let newPost = { "userId": 1, "title": "새 글을 써봤습니다", "body": "안녕하세요?"} fetch('http://서버주소/posts', { method: 'POST', body: JSON.stringify(newPost), headers: { "Content-Type": "application/json" } }).then(function(resp) { return resp.json(); }).then(function(json) { console.log(json); // { id: 123 } });
