목차

🤔 스토리북(Storybook)에 대해 얼마나 알고 계세요?
- 주로 사람들이 알고 있는 사항
-
UI 컴포넌트를 개발하고 직접 문서화, 시각화하여 시뮬레이션 해 볼 수 있는 도구
-
React, vue, angular 등 다양한 프레임워크를 지원
-
스토리북의 탄생 배경(필요성)에 대해 더 알고 싶다면 → https://velog.io/@cookie004/why-storybook-in-2022
하지만 그게 전부는 아닙니다!
스토리북의 기능은 이것 뿐만이 아닙니다. 스토리북 사용을 위한 기본적인 기능과 활용법에 대해 알아보고, 기업별 베스트 케이스를 통해 추가적인 유용한 기능과 스토리북의 장단점을 확인해 봅시다.
🍒 스토리북엔 무엇이 있나요?

1. 스토리(Stories) 를 통해 컴포넌트의 다양한 (+일관성있는) 유즈 케이스를 보여줄 수 있습니다!
- 필요한 입력을 제공하거나, 목킹된 컨텍스트와 API 콜을 통해 특정 상태를 재현할 수 있습니다.
- 컴포넌트의 변화를 stories 로 저장합니다.
- 스토리는 쉽게 말해 하나의 컴포넌트가 실행 가능한 하나의 케이스를 의미합니다. 특정한 props를 넘겼을 때, 그 자체가 하나의 스토리가 되고, 그렇게 다양한 스토리들을 정의하면 우리는 스토리북에서 모든 스토리들을 직관적으로 확인할 수 있습니다.
- 스토리 유형
오버뷰 스토리: 컴포넌트가 무엇을 하고, 언제 사용되는지 보여주는 스토리플레이그라운드 스토리: 사용자가 코드를 만지지 않고, 브라우저에서 간단한 프로토타이핑을 할 수 있는 스토리피처 스토리: 컴포넌트가 어떤 상태와 변형을 갖는지 보여주는 스토리레시피 스토리: 실제 사용 시나리오에서는 어떻게 다른 컴포넌트들과 함께 쓰이는지 보여주는 스토리
2. 문서화 페이지 (Docs):
- MDX로 이루어진 자유 형식 페이지 → 컴포넌트들의 카탈로그 라고 생각하면 됩니다.
3. 애드온(Add-on) :
-
개발에 도움을 주는 라이브러리와 같은 존재입니다.
-
Storybook의 공식 애드온
- storysource : 해당 story를 구현하기 위해 어떤 프로퍼티를 입력했는지를 볼 수 있다
- actions : onChange 같은 handler들이 어떤 값을 넘겨주는지도 확인할 수 있다.
- Docs : 해당 컴포넌트의 API 문서를 간편하고 깔끔하게 만들어낼 수 있다. React의 경우 react-docgen 등의 도움을 받으면 컴포넌트소스로 문서를 자동으로 생성할 수도 있다. 필요하다면 MDX를 이용하는 것도 가능하다.
-
그 외 인기있는 애드온들 (아래)
-
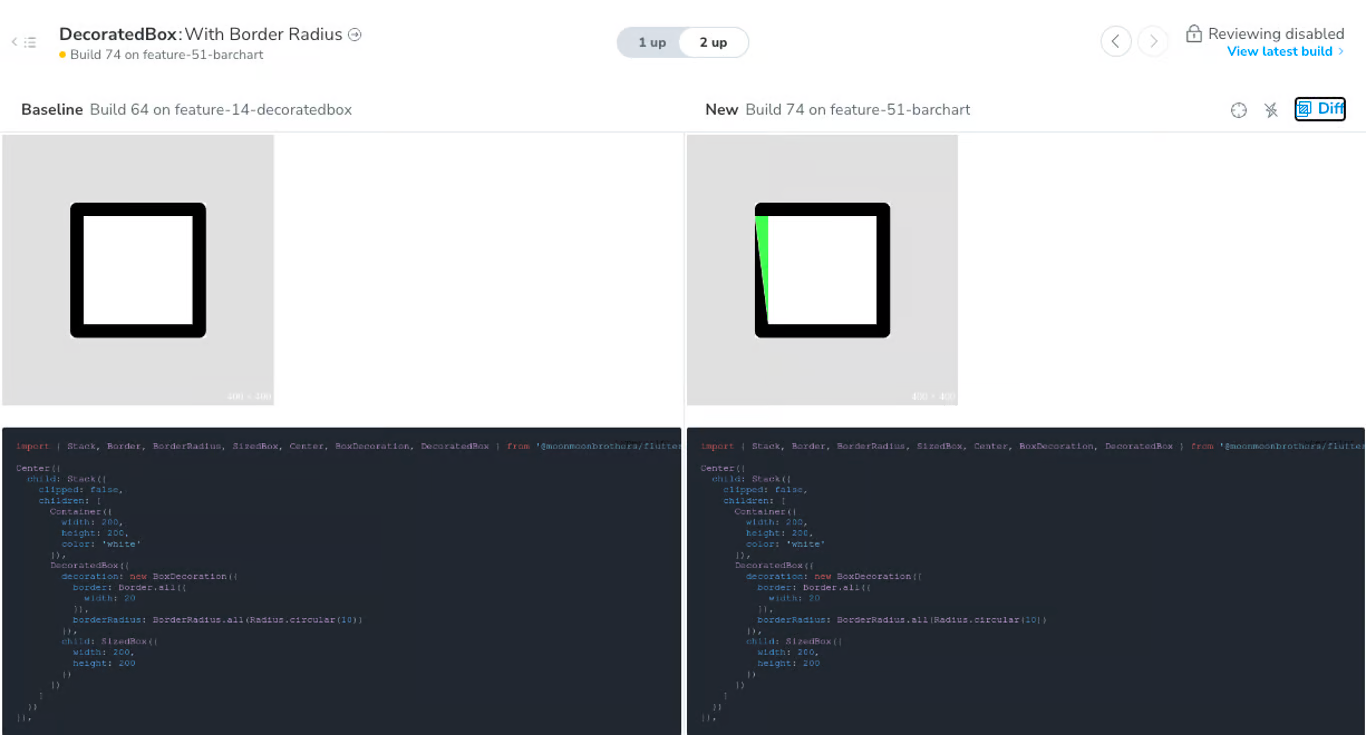
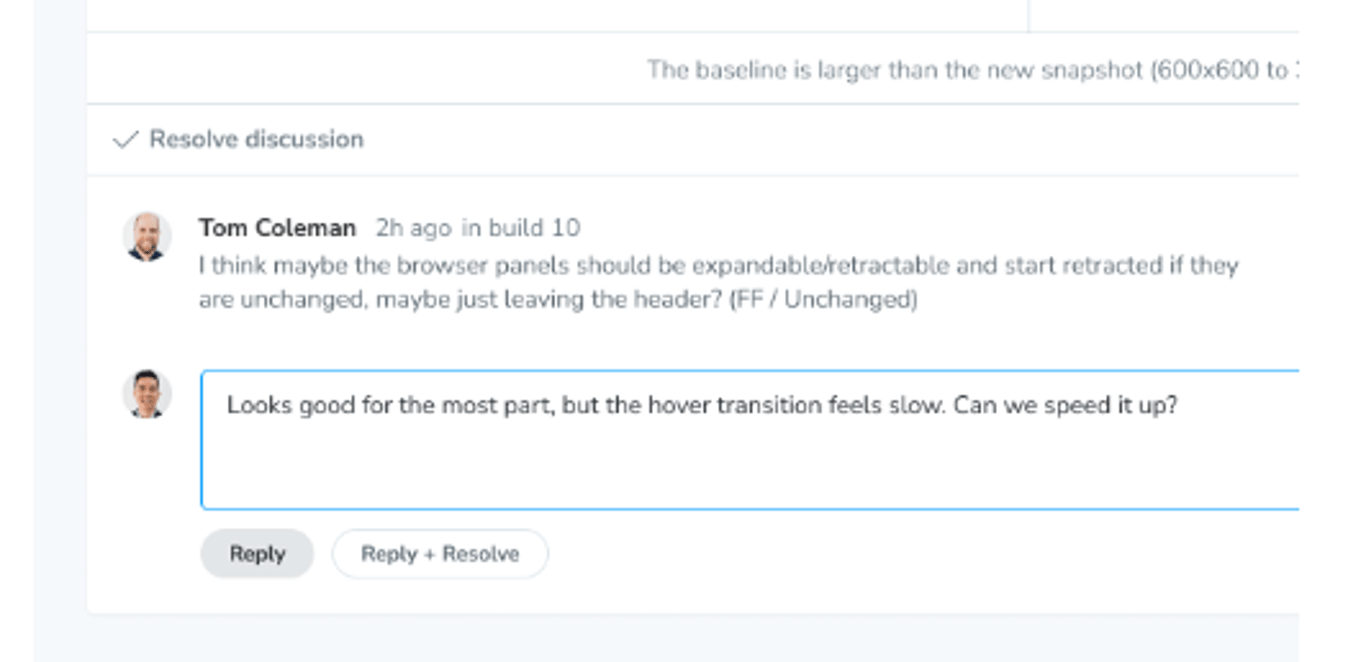
chromatic
기능: 시각적 회귀 테스트
구성: visual testing을 한 결과 확인. 왼쪽이 Baseline, 오른쪽이 새로 배포한 내용

-
addon-a11y
기능: 웹 접근성 검사 수행 및 시각 장애 시뮬레이션 기능 추가
구성: 다양한 규칙 설정 또는 해제, 시각 장애 모의 툴 -
storybook-dark-mode
기능: Storybook UI 및 컴포넌트 미리보기를 밝은 모드와 어두운 모드로 전환
구성: 커스텀 테마 설정 -
addon-screen-reader
기능: 기본 스크린 리더를 Storybook에 추가하여 키보드 네비게이션 및 페이지 구조 테스트
구성: 없음 (설치 후 바로 사용 가능) -
aria-live-storybook-addon
기능: aria-live 속성을 활용, 동적으로 변경되는 데이터를 화면 낭독기가 알아차리도록 돕는 기능 추가
구성: 없음 (설치 후 바로 사용 가능) -
storybook-addon-pseudo-states
기능: Storybook 메뉴 바에서 모든 유사 상태를 토글하여 테스트할 수 있는 기능 추가
구성: Storybook 구성에 pseudo 파라미터 추가
-
🔮 스토리북(Storybook) 의 가장 많이 사용하는 주요 기능을 소개합니다.
1️⃣ 컴포넌트 활용으로서의 스토리북
한 사람이 모든 컴포넌트를 만드는 것이 아니라 여러 명이 동시에 작업을 하다 보니 아래와 같은 어려움이 있었습니다.
- 이미 만들어져있는 컴포넌트인지 몰라서 중복된 컴포넌트가 생성된다.
- 그리고 중복이라고는 하지만 비슷하면서 미묘하게 다른 컴포넌트 디자인이 생겨 통일성을 해친다.
- 이미 있는 컴포넌트를 사용하려고 해도 어떻게 동작하는지 확인하는데 시간이 걸린다.
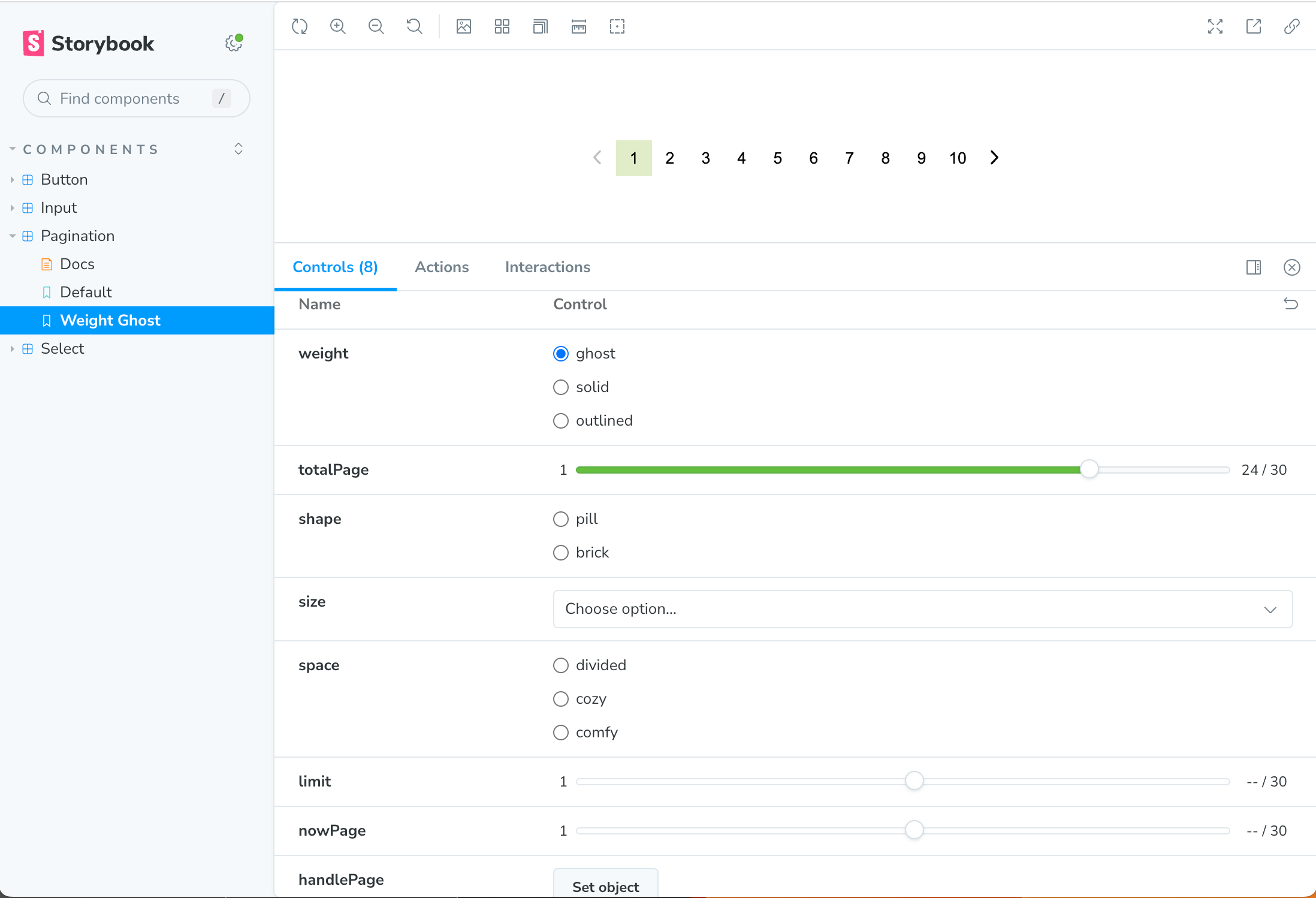
이런 문제점을 해결하고자, 자주 쓰이는 컴포넌트 스타일을 저장하고 꺼내 쓰는 역할
(대표적으로 버튼, 인풋창, 페이지네이션, 셀렉트 등)

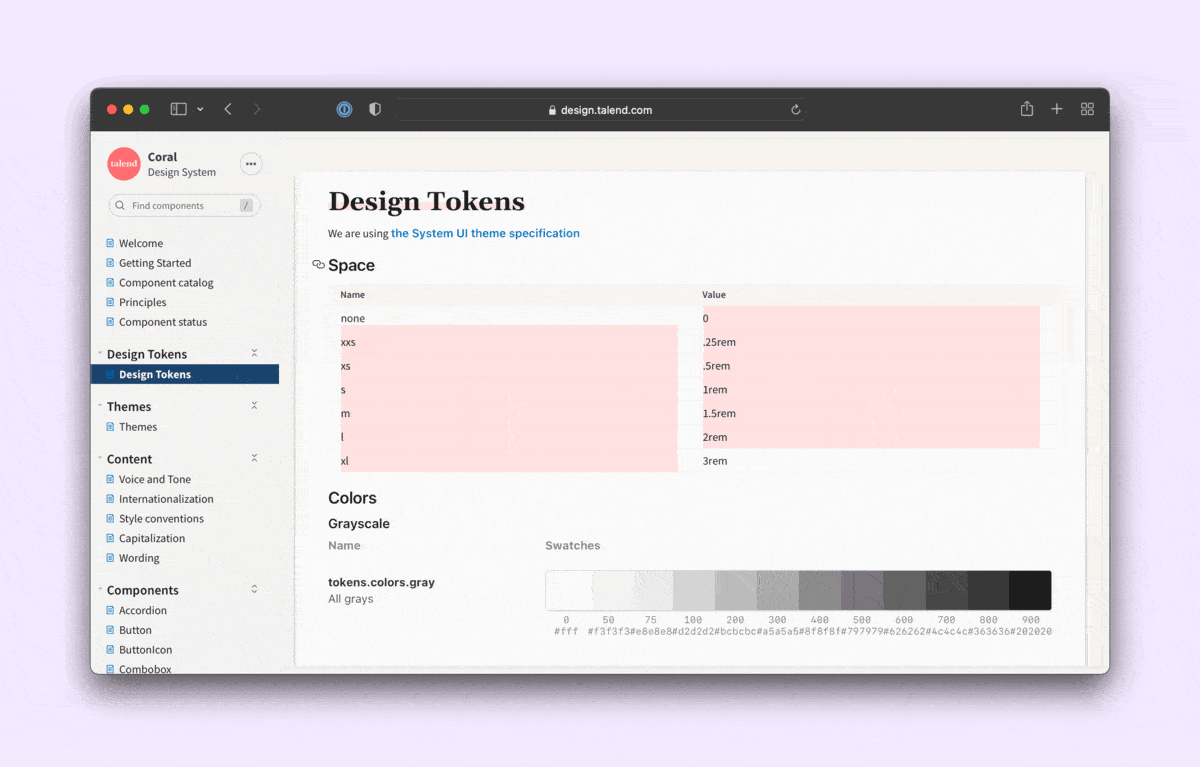
2️⃣ 디자인 토큰으로서의 스토리북
- 색상, 타이포그래피, 아이콘과 같은 시각적 스타일 확인가능!
- 디자인 값(색상, 폰트 등)을 공통 변수로 관리, 일관된 디자인 유지합니다.
- 스토리북의 Doc Blocks를 활용하면 색상팔레트, 타이포, 테마 등을 확인하기 편리합니다. 👍🏻

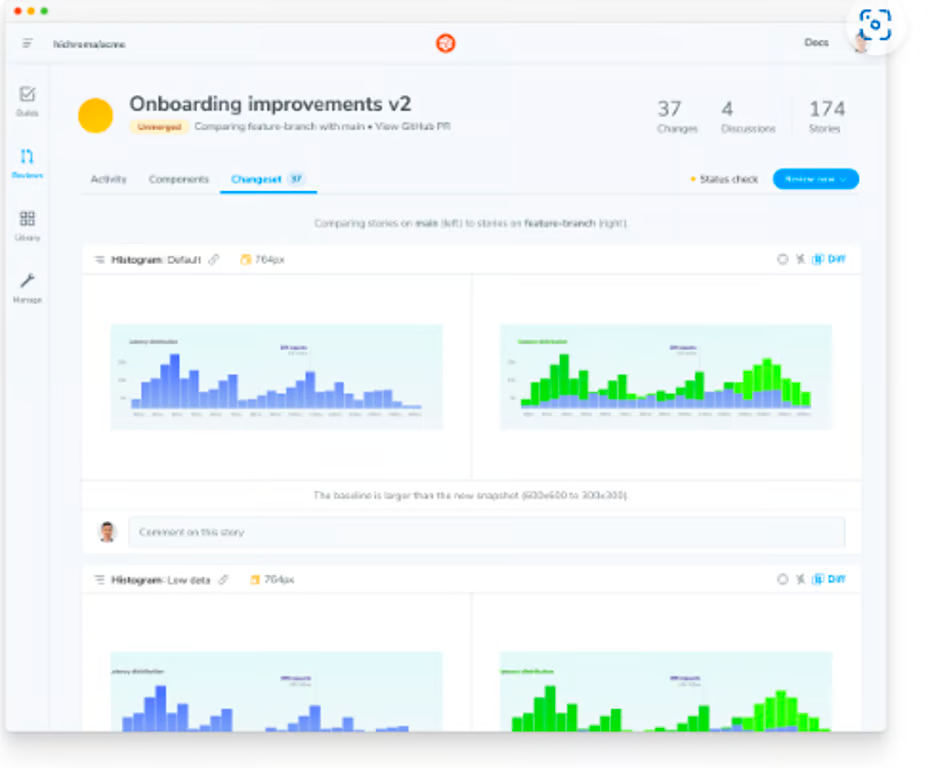
3️⃣ 디자이너, 서비스 기획자와 협업 툴 로서의 스토리북
- 화면 갱신 주기가 빠르다.
- chromatic을 통해 배포하여 보다 손쉽게 디자이너에게 피드백을 요청할 수 있습니다.
- 복잡한 단계가 없이, 깃허브에서 디자이너 혹은 서비스 기획자와 함께 리뷰 할 수 있습니다.


- (피그마를 실무에 사용한다면) 스토리북과 피그마의 연동이 가능하다.
- 피그마로는 표현할 수 없는 동적인 부분에 대한 커뮤니케이션도 가능

🤩 스토리북(Storybook) 을 더 잘 쓰는 활용법을 소개합니다.
📂 다른 기업의 스토리북 폴더구조는 어떻게 생겼을까?
스토리북을 팀내에서만 쓸것인지, 디자인 시스템 구축용으로 사용하여 외부에서도 같이 사용할건지에 따라서 프로젝트 구성이 달라지게 되는데, 아래 예시들을 보면서 어떤 구성이 좋을지 생각해보자.
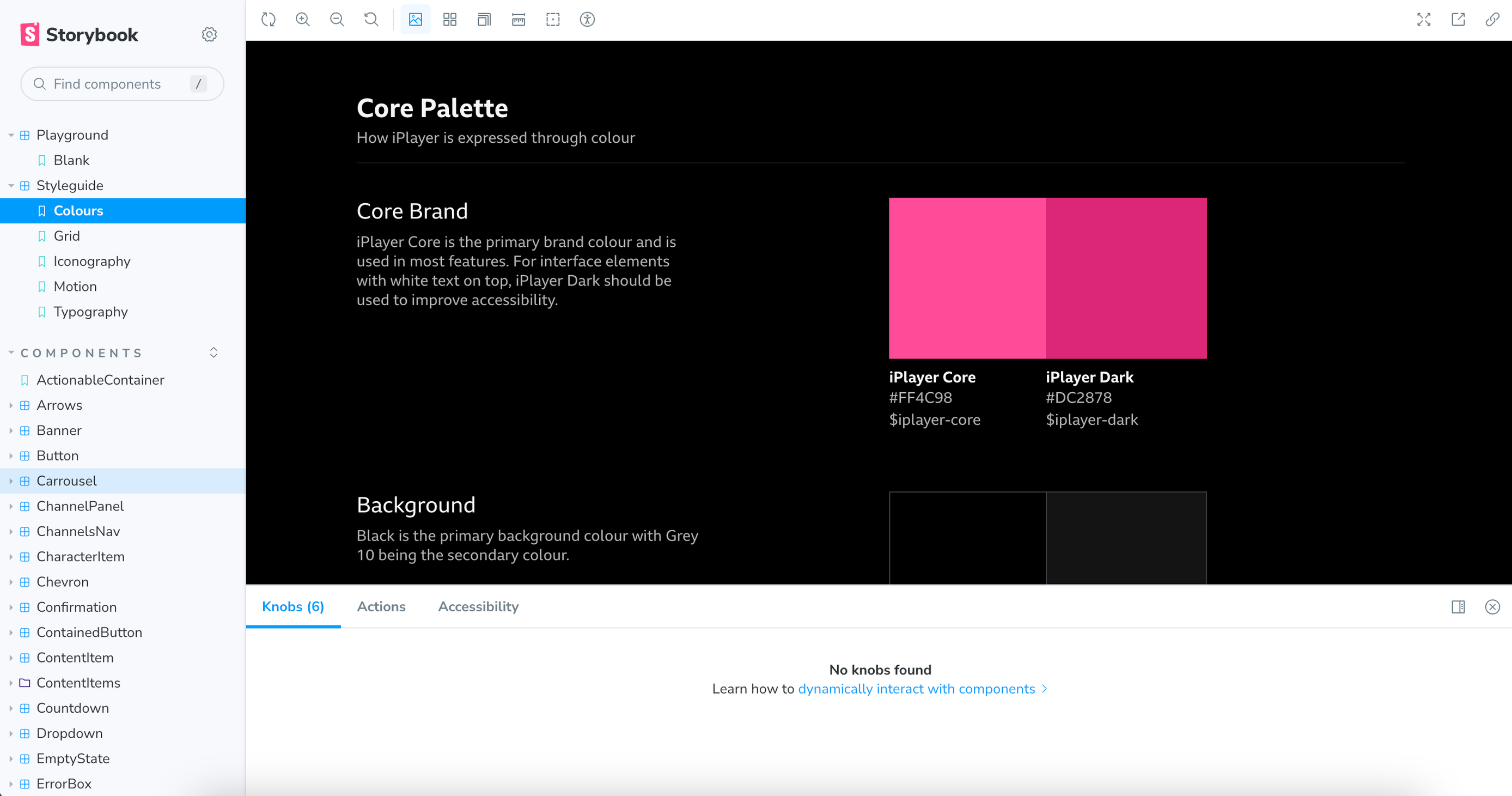
BBC
- 컴포넌트 + 스타일가이드 + 플레이그라운드 (BBC)
- https://www.bbc.co.uk/iplayer/storybook/index.html?path=/story/styleguide--colours
- 다양한 커스텀 컴포넌트 관리와 실용적인 스타일 가이드를 통해 통일성 있는 사용자 경험에 집중

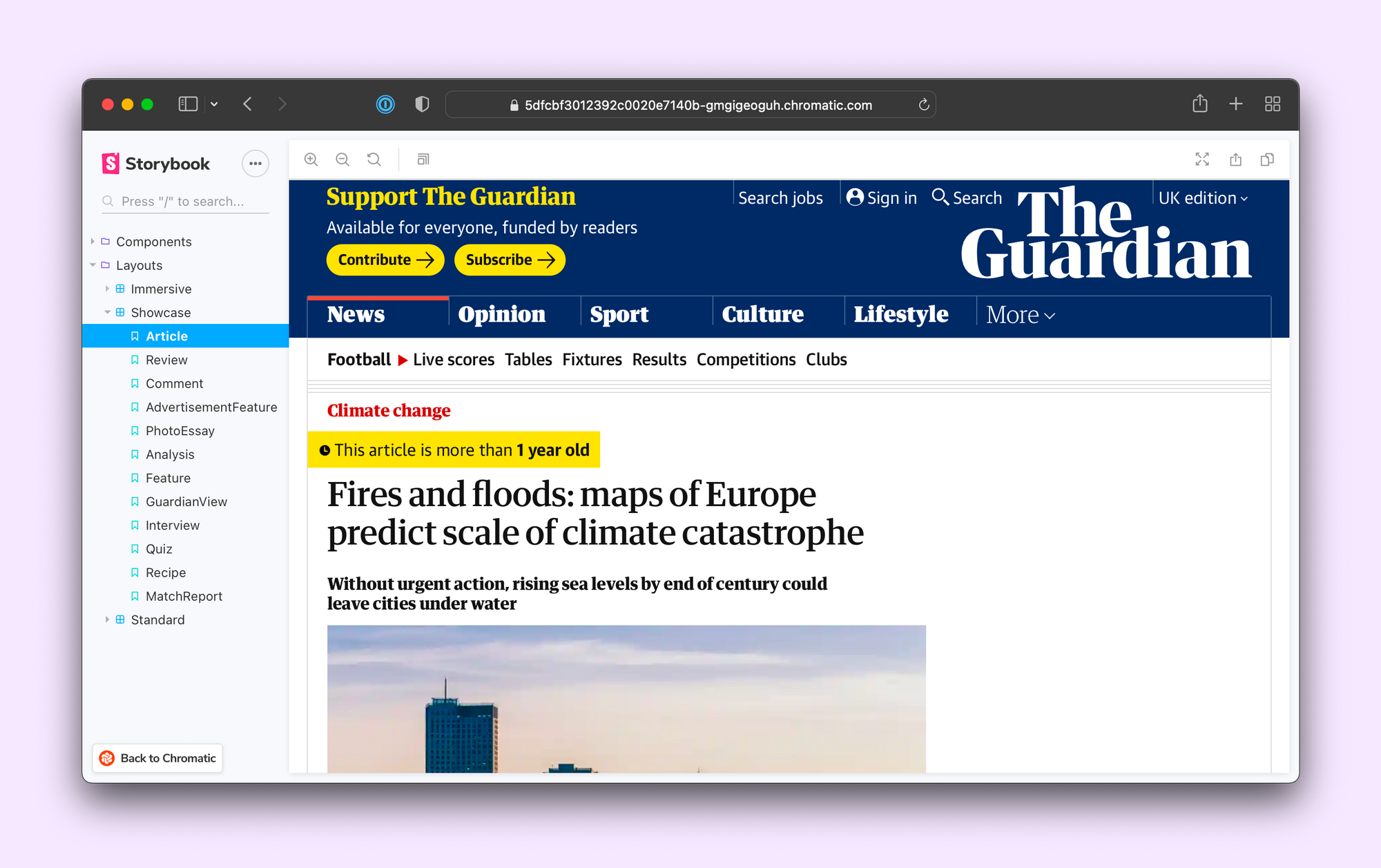
the Guardian
- 컴포넌트 + 레이아웃 # 아토믹 디자인 방법론
- https://5dfcbf3012392c0020e7140b-gmgigeoguh.chromatic.com/?path=/story/layouts-standard--photo-essay-story
- 하루에도 많은 기사들이 쏟아지는 만큼, 작성된 텍스트를 게시된 웹 페이지로 빠르면서, 안정적으로 변환하는데 집중

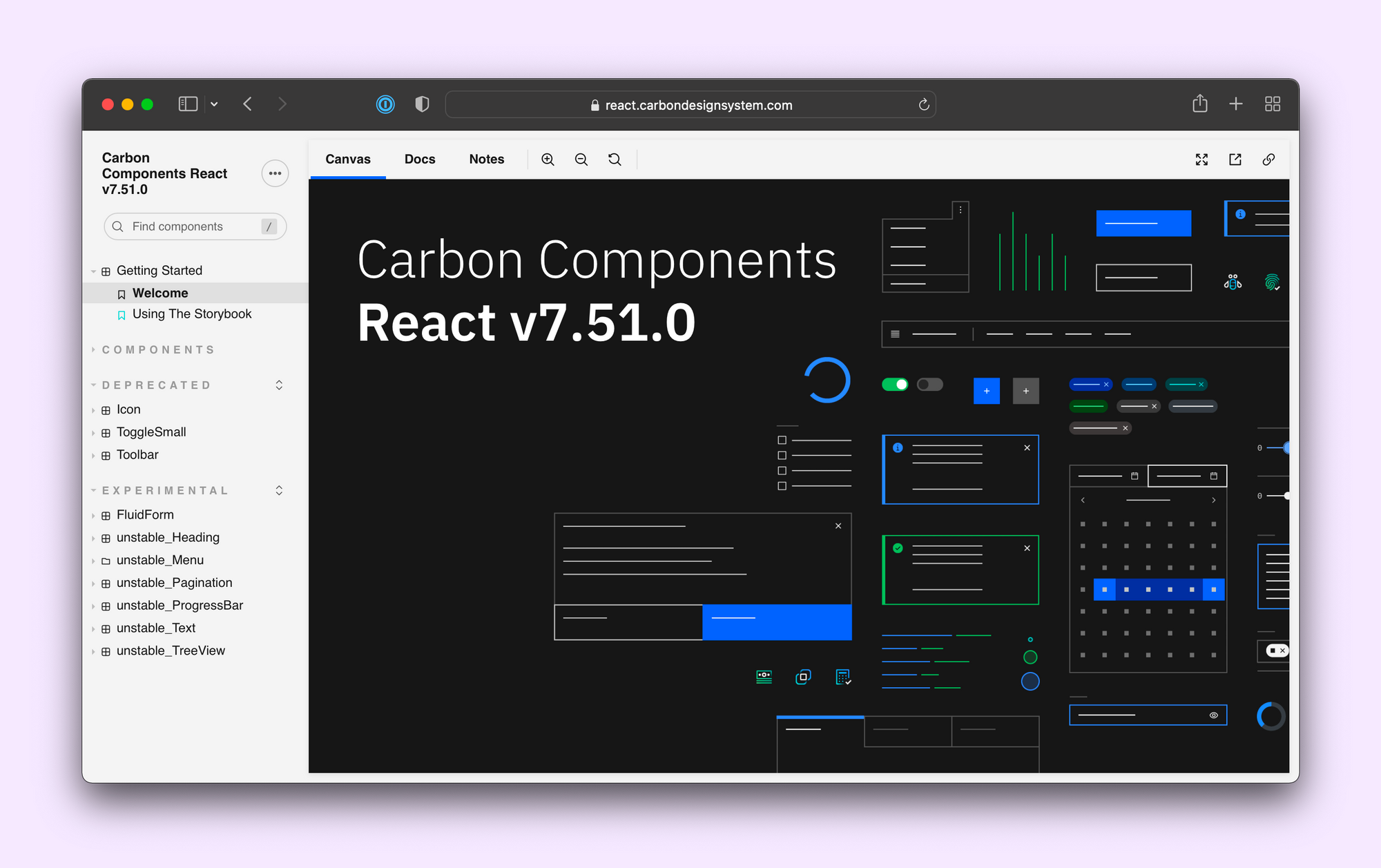
IBM
- 컴포넌트 + 레이아웃 + 패턴 # 컴포넌트 상태별 분류
- https://angular.carbondesignsystem.com/?path=/story/pattern-filtering--multi-selection
- IBM이 사용하는 디자인 시스템( Carbon )은 주로 프로젝트에 파일 추가, 보고서 제출, 활동 진행 상황 추적과 같은 특정 기능을 갖춘 디지털 제품을 구축하는 데 집중
- UI 컴포넌트가 사용할 정도로 안정됐는지 또는 아직 실험적인 단계인지, 더는 지원되지 않는지에 따라 구별

✨ 다른 기업이 잘 활용하는 기능은 무엇이 있을까?
1. 페이지 자체를 스토리북에 그리자.
BBC 와 the Guardian, 국내에서는 29CM 기업은 컴포넌트 뿐 아니라 페이지도 1:1 매칭해서 스토리를 작성하여 저장하고 있습니다.
페이지 자체를 스토리북에 그리는 행위 (BBC, the Guardian)
Pure presentational pages
Teams at the BBC, The Guardian, and the Storybook maintainers themselves build pure presentational pages. If you take this approach, you don't need to do anything special to render your pages in Storybook.
It's straightforward to write components to be fully presentational up to the screen level. That makes it easy to show in Storybook. The idea is that you do all the messy “connected” logic in a single wrapper component in your app outside of Storybook. You can see an example of this approach in the Data chapter of the Intro to Storybook tutorial.
Building pages with Storybook
- Pure하게 UI만 있는 페이지를 컴포넌트처럼 스토리북에 올리는 일의 장점
→ 백엔드를 기다리지 않고, MockApi로 프론트 개발 작업을 미리 진행 할 수 있습니다.
2. (1번에 이어서) 비쥬얼 테스팅으로 디자인 QA 과정을 간소화하자!
-
Storybook 에서 MSW 사용하기
msw 애드온을 활용하여 실제 데이터를 연결을 제외 한 나머지 기능들을 모두 테스트 할 수 있습니다.
Jest 및 Mocha와 같은 테스팅 프레임워크와 통합하여 컴포넌트에 대한 자동화된 테스트를 개발 중에 실행할 수 있습니다. → 컴포넌트에 변경 사항이 가해질 때마다 테스트가 자동으로 실행되므로 개발 초기에 문제를 발견할 수 있습니다. -
Unit Test : 이미 정의된 특정 요소가 이런 식으로 움직여야한다는 개념. 비동기를 사용하지 않고 시스템과 독립적
-
UI Test : UI가 어떤 식으로 움직여야 하나?에 대한 테스트로 시스템 설계 순서에 따른 작동을 하나하나 테스트 진행
-
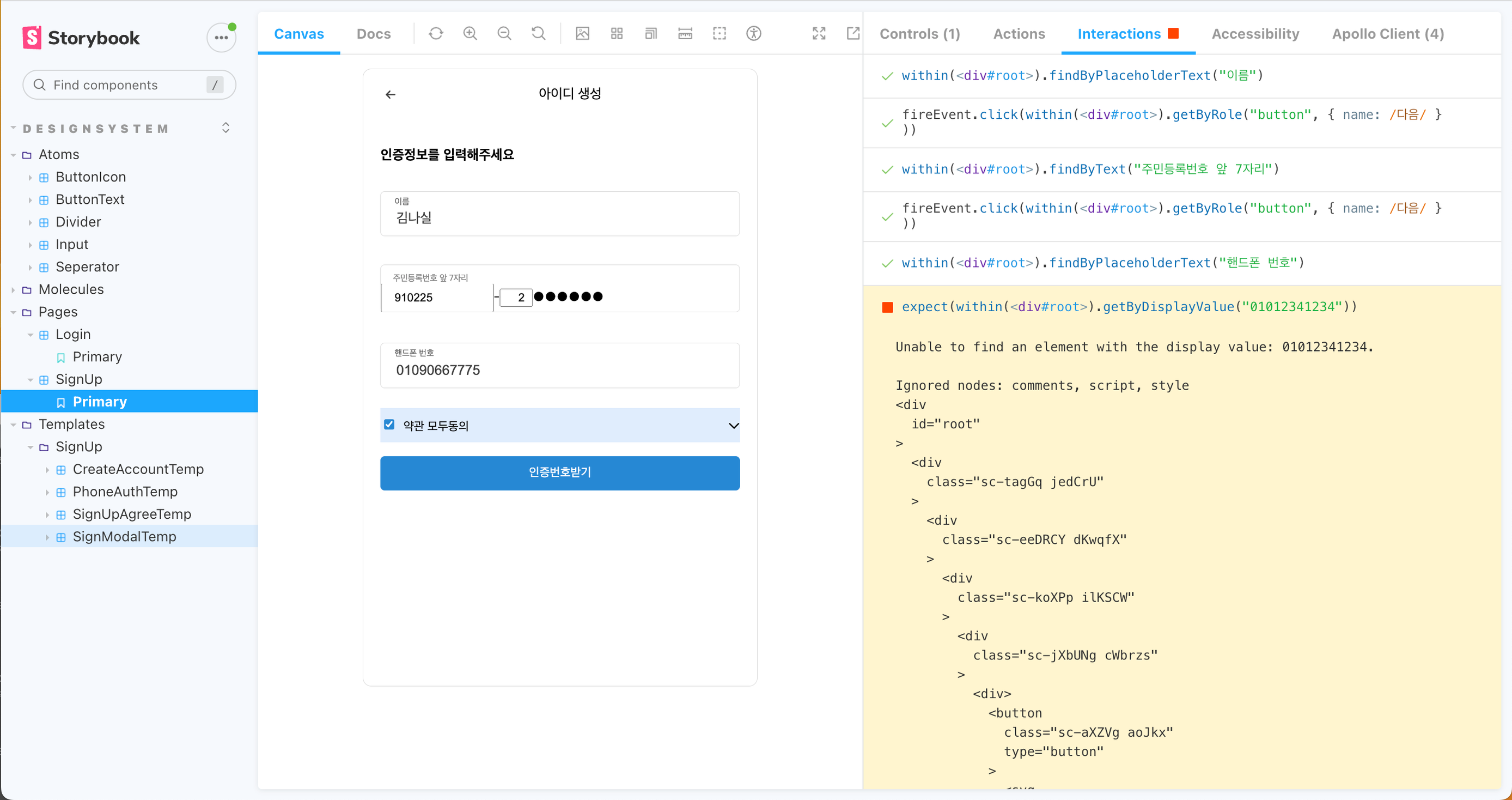
실제 진행했던 테스트 시현(로그인, 회원가입)

- (+) 실제로 배민같은 경우, 디자인 시스템을 도입하여 [ 기획 - 디자인 - 프론트개발 - 백엔드개발 - 기능QA - 디자인QA - 릴리즈 ] 의 과정에서 디자인 QA 과정에서의 병목현상을 크게 개선했다고 한다 (2019년 12월 당시)
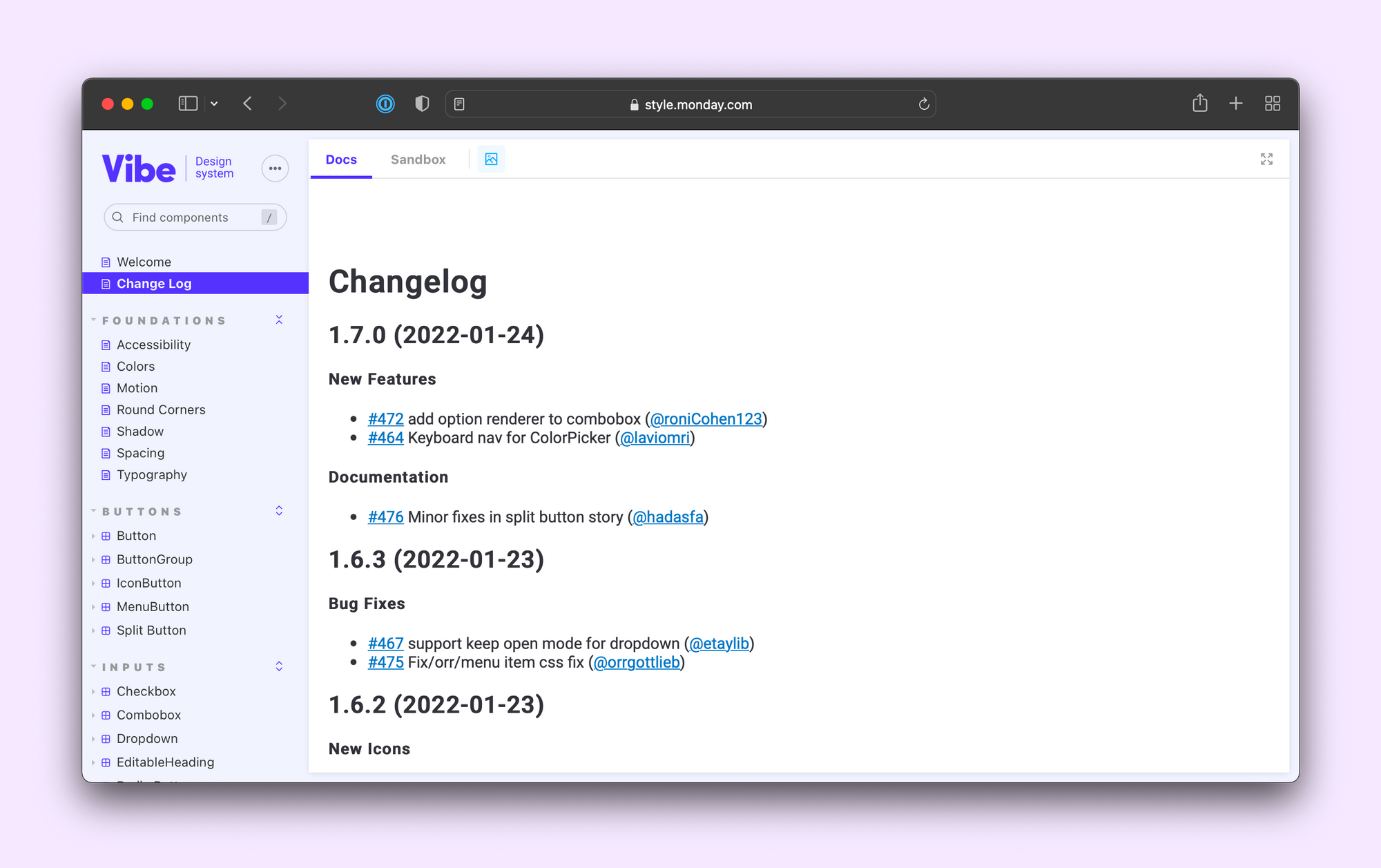
3. 체인지 로그를 통한 버전을 관리하자.
-
UI 라이브러리와 디자인 시스템의 지속적인 업데이트
컴포넌트의 추가 , 제거 및 API의 변경 등을 체인지로그 페이지에서 간편하게 확인이 가능합니다.
이 페이지에서 버전 관리 전략과 프로젝트 로드맵을 보여주는 것도 훌륭한 방법입니다. -
특히 페이지별 컴포넌트 차이 → PV(page view) 가 높은 페이지에서 사용되는 트렌디하고 최신화 된 컴포넌트가 다른 페이지에서 사용되지 않아 발생하는 격차를 버전관리를 통해 줄일 수 있다고 한다.

(번외) 스토리북이 가져오는 의외의 긍정적인 효과
1. 코드 리팩토링 효과
- 하나의 컴포넌트에서 너무 많은 일을 하는 경우
- 데이터를 불필요하게 불러오는 경우
- 컴포넌트가 다른 컴포넌트에 의존성을 가진 경우
2. 신규입사자 온보딩의 용이성
- API 명세서인 Swagger 처럼 사내 컴포넌트와 그 구조와 관련해서 쉽고 빠르게 확인하고 테스트가 가능하다.
🫣 스토리북의 어려운 점 & 의문사항
1. 초기 설정에 관한 시간 소모가 크다.
- 만약 스토리북을 처음부터 사용하지 않았다면, 기존에 진행하는 업무 이외에도 많은 공수가 들어가게 된다.
- 담당자를 지정하지 않으면 초기 설정 및 관리가 어렵다.
2. 모든 개발자가 개발하면서 스토리북에 대한 업데이트를 놓치지 않고 할 수 있을까?
- 배민도 실제로 직원들 교육 + 적용까지 2년정도가 소요되었다고 함.
- 더더욱 스토리북 폴더구조를 어떻게 잡을지 + docs 의 중요성에 대해 더 고민해봐야 함.
3. 스토리북은 모든 프로젝트에 효과적일까?
- 모든 프로젝트에 적합하지 않을 수 있음:
- 단순한 SPA 프로젝트나 규모가 큰 프로젝트에서는 비용 대비 효과가 낮을 수 있음
- 많은 수의 스토리와 컴포넌트를 다루는 경우, 스토리북의 초기 로딩 속도와 메모리 사용량 등에 주의 → 필요한 서비스 부분에만 적용하는 방향으로 잡아야 할 듯
+)
프론트엔드 인턴 근무를 하면서 테크토크 발표의 기회가 주어졌는데,
평소에 관심이 있고 간단하게 테스트 해보았던 스토리 북에 대해 정리하여 발표하였습니다.
만약 잘못 기재한 내용이 있거나, 문제가 되는 사항이 있다면
편하게 댓글로 말씀주세요!
모든 댓글은 저에게 큰 도움이 됩니다! 🥰🥰🥰
= 참고한 자료(링크,글,사진)들 =
- https://medium.com/29cm/%EB%8B%B9%EC%8B%A02-9%ED%95%98%EB%8D%98-storybook-a6b10a62e825
- https://velog.io/@ahn-sujin/%EB%94%94%EC%9E%90%EC%9D%B8-%EC%8B%9C%EC%8A%A4%ED%85%9C%EA%B3%BC-%EC%8A%A4%ED%86%A0%EB%A6%AC%EB%B6%81
- https://likims.com/blog/storybook-what-is-it-and-why-you-should-use-it
- https://velog.io/@svk5496/%EB%94%94%EC%9E%90%EC%9D%B8-%EC%8B%9C%EC%8A%A4%ED%85%9C-%EB%A7%8C%EB%93%A4%EC%96%B4%EB%B3%B4%EC%9E%90
- https://cleancommit.io/blog/the-benefits-and-frustrations-of-using-storybook/
- https://velog.io/@cookie004/why-storybook-in-2022
- https://cozyblog.io/@moon/posts/storybook
- https://velog.io/@devstone/%EC%8A%A4%ED%86%A0%EB%A6%AC%EB%B6%81-%EC%A0%9C%EB%8C%80%EB%A1%9C-%ED%99%9C%EC%9A%A9%ED%95%98%EA%B8%B0
- https://fe-developers.kakaoent.com/2022/220609-storybookwise-component-refactoring/
- https://www.uxpin.com/studio/blog/storybook-examples/

좋은 글 감사합니다!