
SPA 의 경우 서버에서 사용자에게 제공하는 페이지는 한 종류이지만! 해당 페이지에서 로딩된 JS 와 현재 사용자 브라우저 주소 상태에 따라 다양한 화면을 보여 줄 수 있습니다.
다른 주소에 따라 다른 화면을 보여주는 것을 “라우팅” 이라고 합니다. 클라이언트 사이드에서 이루어지는 라우팅을 간편하게 구현할 수 있게 해주는 react router 에 대해 알아봅시다.
📌 (나만) 헷갈리는 용어 정리
1. Route : 경로와 컴포넌트를 매핑하는 단일 컴포넌트
2. Routes : 여러 개의 Route 컴포넌트를 그룹화하여 경로 매핑을 설정하는 JSX 기반의 라우팅 설정 컴포넌트
3. Routing : 애플리케이션에서 경로에 따라 적절한 컴포넌트를 렌더링하는 프로세스
React Router 와 React Router DOM의 차이는 ?
React Router
- React Router DOM의 상위 패키지이자 라우팅을 위한 핵심 패키지
- 브라우저 기반의 라우팅을 처리하며, 웹 애플리케이션에서 사용됩니다.
- 주요한 컴포넌트로는
Router,Route,Switch,Link,Redirect등이 있습니다.
React Router DOM
- React Router의 확장버전
- 웹 애플리케이션을 위한 추가 컴포넌트를 제공 (BroswerRouter, NavLink 등)
- React Router의 기능을 포함하면서 브라우저에서 동작하는 기능을 지원
React Router 가 뭔지 알고 가자!
2014년에 React를 위해 처음 생성된 라이브러리로
선언적 컴포넌트 기반의 클라이언트 및 서버사이드 라우팅
React Router 가 왜 필요할까?
☑️ 다중 페이지나 다양한 뷰를 구성할 때 필수적
☑️ 여러 페이지로 새로고침없이 손쉽게 이동 (Link)
☑️ 어플리케이션전체에 라우팅 적용(BrowserRouter)
☑️ 콘텐츠를 동적으로 렌더링(Routes & Route)
주요 컴포넌트 요소
1. Router(라우터):
- 어플리케이션을 감싸고 라우팅 기능을 제공.
- 라우팅을 위한 컨텍스트를 생성, 다른 화면 간에 이동을 도움
- 웹 애플리케이션에 사용되는 BrowserRouter, 해시 기반 라우팅에 사용되는 HashRouter, 브라우저 외부 환경이나 테스트에 사용되는 MemoryRouter 등의 라우터를 제공
2. Route(라우트):
- URL 경로와 React 컴포넌트 간의 매핑을 정의하는 데 사용
- 지정된 경로와 현재 URL이 일치하는 경우 해당 컴포넌트를 렌더링
- 정확한 일치, 경로 매개 변수, 조건부 렌더링과 같은 추가 속성도 받을 수 있음
- 애플리케이션 내, 다양한 경로를 처리하기 위해 여러 개의 Route 컴포넌트를 정의
3. Switch(스위치)
- 여러 개의 route 컴포넌트를 감싸는 데 사용
- 현재 URL에 일치하는 첫 번째 Route 또는 Redirect만 렌더링
- 한 번에 하나의 라우트만 렌더링하고, 다중 일치를 방지하는 데 유용
- Switch 내의 라우트 순서가 중요!!
4. Link(링크):
- 애플리케이션 내에서 다른 화면으로 이동할 수 있는 링크를 생성하는 데 사용
- 지정된 대상 URL로 이동하는 앵커 태그(
<a>)를 렌더링 - 사용자가 Link 컴포넌트를 클릭하면 URL이 변경되고 해당하는 라우트가 렌더링
- 기존 앵커 태그와는 달리 Link 컴포넌트는 페이지 전체를 새로고침하지 않고 URL을 업데이트하기 위해 라우터의 history API를 사용합니다.
5. Redirect(리다이렉트):
- 사용자를 한 URL에서 다른 URL로 리다이렉트하는 데 사용
- 새로운 라우트를 렌더링하고 URL을 지정된 대상으로 변경
- 프로그래밍 방식으로 리다이렉트를 구현하거나 기본 라우트를 정의하는 데 유용
- Redirect 컴포넌트는 Switch 내에서 사용되거나 독립적으로 사용가능
React Router DOM 은?
React Router DOM의 내장 컴포넌트
- BrowserRouter : html5의 history API를 이용해 UI 업데이트
- Route : 컴포넌트 별로 개발자가 원하는 url 지정가능
- Switch : Route로 생성된 자식컴포넌트 중 매칭되는 첫번째 Route를 렌더링 + 화면에 노출.
- Link : 지정한 URL로 이동. 새로운 페이지를 불러오므로 기존 컴포넌트의 상태값 사라짐
React Router v6에서 뭐가 달라졌을까?
1. 패키지 구조:
- React Router v6은 단일 패키지로 구성 됨
- 이전에는 react-router-dom과 react-router라는 두 개의 패키지가 별도로 존재했지만, v6에서는 react-router-dom 패키지만 사용
2. 사용자 인증:
- useRoutes 훅을 사용하여 사용자 인증과 관련된 기능을 구현
- 특정 경로에 대한 인증 여부를 확인하고, 인증되지 않은 사용자의 접근을 제한
3. 전환 방지:
- 이전 버전과 달리, 라우트 전환을 방지하는 기능은 내장되어 있지 않음.
- Prompt 컴포넌트를 사용하여 사용자가 페이지를 이탈하거나 변경하려고 할 때 경고 메시지를 표시할 수 있음.
4. useHistory → useNavigate 리다이렉트 처리:
- useNavigate를 사용하여 페이지 전환 및 리다이렉트를 처리
- 이전 버전의 Redirect 컴포넌트와 비슷한 역할을 수행
5. 서버 렌더링:
- ServerLocation 컴포넌트를 제공하여 서버 사이드 렌더링을 지원
- 서버와 클라이언트 간 경로 동기화를 관리, 초기 렌더링을 동기화하는 데 기여
- 초기 로딩 속도와 검색 엔진 최적화를 개선
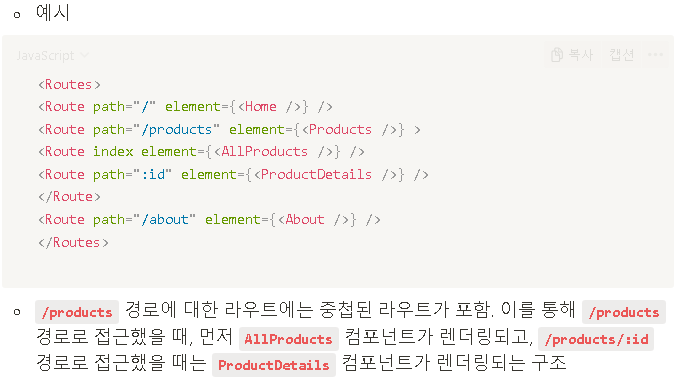
6. JSX 기반 라우팅 설정:
- Route 컴포넌트 → JSX 요소 사용하여 경로와 컴포넌트를 매핑.
- 중첩된 경로와 중첩된 라우트를 쉽게 처리 가능 => 경로 구성이 간결하고 직관적으로 처리
- 정적 경로와 동적 경로를 명확하게 구분하고, 경로 매개 변수를 사용하여 동적경로 생성

참고링크
https://velog.io/@devstone/react-router-dom-이해하고-활용하기
https://ui.dev/react-router-tutorial
https://nevertheless1record.tistory.com/2
https://fe-developers.kakaoent.com/2022/221124-router-without-library/
https://whales.tistory.com/140
https://velog.io/@jinyoung234/2.-React-뒤로가기-막기-및-새로고침-알림-띄우기-구현
