k번재 수
https://programmers.co.kr/learn/courses/30/lessons/42748
#arr = [1, 5, 2, 6, 3, 7, 4]
#commands = [[2, 5, 3], [4, 4, 1], [1, 7, 3]]
def solution(array, commands):
answer = []
new_arr = []
for i in commands:
new_arr = sorted(array[i[0]-1:i[1]])
answer.append(new_arr[i[2]-1])
return answer1시간 동안 매달리다 답안을 봤다. 코드 실행에서는 통과했지만 제출에서 에러와 실패가 떴다. 답안을 보니 굉장히 간단한 문제였다. arr[i [0] -1 : i [i] ] 이렇게 했는데 나는 arr[i][0] 이렇게 했다. 한 문제 배워간다.
오늘 배운 React에서 클래스형 컴포넌트와 함수영 컴포넌트를 배웠다. 함수형 컴포넌트에 대해서 공부해서 클래스형은 굉장히 생소했다.

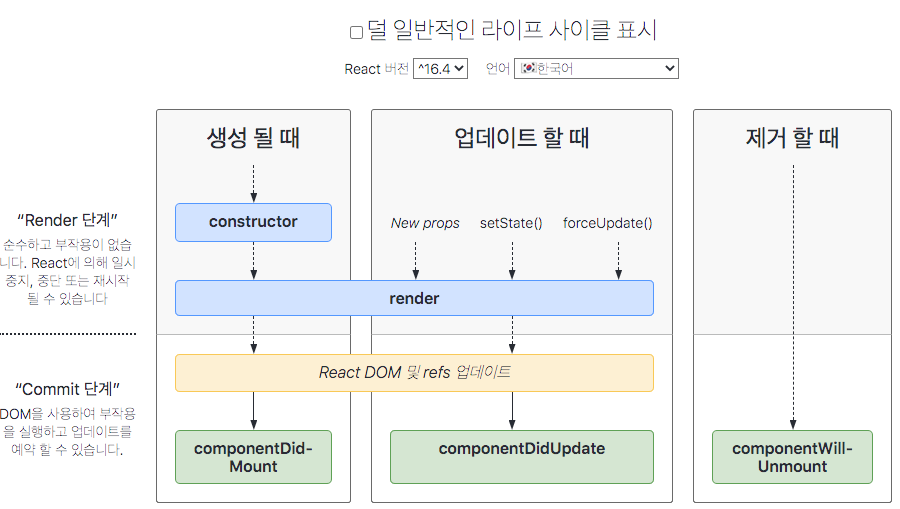
클래스형 컴포넌트
컴포넌트는 생성 > 수정 > 제거
생성은 처음으로 컴포넌트를 불러오는 단계
수정(업데이트)는 사용자의 행동(클릭, 데이터 입력 등)으로 데이터가 바뀌거나, 부모 컴포넌트가 렌더링할 때 업데이트
- props가 바뀔 때
- state가 바뀔 때
- 부모 컴포넌트가 업데이트 되었을 때(=리렌더링했을 때)
또는, 강제로 업데이트 했을 경우! (forceUpdate()를 통해 강제로 컴포넌트를 업데이트할 수 있음)
제거는 페이지를 이동하거나 사용자의 행동(삭제 버튼 클릭 등)으로 인해 컴포넌트가 화면에서 사라지는 단계
라이프 사이클 함수는 클래스형 컴포넌트에서만 사용할 수 있음!!
클래스형 컴포넌트
class Car extends React.Component {
render() {
return <h2>Hi, I am a Car!</h2>;
}
}함수형 컴포넌트
function Car(props) {
return <h2>I am a {props.color} Car!</h2>;
}
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<Car color="red"/>);클래스형 컴포넌트 라이프 사이클 뭔가 좀 복잡하다. 함수형 컴포넌트는 굉장히 단순하고 코드도 짜기 쉽다. 클래스형 컴포넌트에는 componentDidMount(), componentDidUpdate(prevProps, prevState, snapshot), componentWillUnmount() 3가지로 라이프 사이클 한단다.
하지만 함수형 컴포넌트에서는 useState 사용하면 된다고 하던가?? 아직까지 좀 헷갈리는게 많다.