-
Javascript ES, ES5와 ES6의 차이
Javsscript의 ES란 ECMA스크립트(ECMA Script) Ecma International이 ECMA-262 기술 규격에 따라 정의하고 있는 표준화된 스크립트 프로그래밍 언어를 말한다. 자바스크립트를 표준화하기 위해 만들어졌다. 액션스크립트와 J스크립트 등 다른 구현체도 포함하고 있다. ES5, ES6 숫자의 의미는 업데이트를 뜻 한다. ES5는 2009년 ES6는 2015년 업데이트.
기존 ES5에서 ES6로 어떤 업데이트가 이루어졌는지 알아보면
- let const block scope 추가
- arrow function 추가
function helloWorld () {
let = 0; // ES5 함수
};const helloWorld = () => {
let = 0; //ES6 arrow
};- default parameter 추가
const helloWorld = (name:"jun", age:30) => {
let = 0; //ES6 parameter
};- 백틱( `` ) ${} 기능 추가
- promise 기능 추가 (async, await)
- string 메소드 추가 (includes, startWith, endWith)
-
Javascript 웹 동장 방식
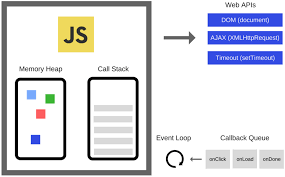
JS웹 동작 방식에 대해 공부해봤다. 난 단순히 코드만 치면 되는 줄 알았지 복잡한 요소가 많더라. DOM(document of model) HTML 단위 하나하나 객체로 생각하는 모델이고 기본적 DOM Tree 구조 란다. JS Engine에는 Memory Heep과 Call Stack이 있고 함수는 LIFO(last in first out) 즉, 함수를 호출하면 순서대로 쌓이고 마지막으로 쌓인 함수가 아웃되는 방식. 또 Javascript Runtime Environment 에는 Queue라는 것이 있는데 이건 Call Stack과 반대로 FIFO(first in first out)즉 처음 호출된 것이 처음으로 나온단다. Event Loop가 돌면서 차례대로 처리하는 거 란다. 사진으로 보면 이런식. 뭔가 헷갈리기도 하고 나중에 다시한번 복습해봐야 겠다.

-
React 주차 시작
React주차가 드디어 시작됐다. 그 전에 혼자 공부하여 그렇게 어렵진 않았지만 클래스형컴포넌트와 함수형컴포넌트가 있는데 함수형컴포넌트만 공부해서 그런지 클래스형이 어렵게 다가왔다. 클래스형컴포넌트에는 componentDidMount, componentDidUpdate, componentWillUnmount 세 가지가 생소했다.
-
알고리즘
알고리즘주차가 끝났지만 매일 한 문제씩 풀어보고자 한다. 시간은 1시간, 1시간동안 잡아보고 안되면 해답을 보는 반드시 이해하는 방식으로 한다.
-
Git,Git hub
git을 다루는 법을 알고 있으나 터미널 명령어를 사용해 다루는 법을 공부해봤다.
git switch, cherry pick, git add, git commit 등등 소스트리로도 사용가능 하지만 명령어로 하는게 단순했다. 익숙해질 때 까지 좀 더 연습해보자.