-
React Redux
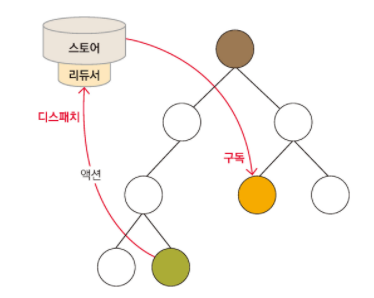
Redux란 상태관리 라이브러리이다. 전역상태관리를 편리하게 사용하게끔 해준다. 전역상태관리는 데이터를 한 곳에 몰아 넣고 여기저기서 꺼내어 사용할 수 있다. Redux의 흐름을 보면 다음과 같은 이미지이다.

Redux를 사용하기 위해선 크게 6가지로 나뉜다고 보면 된다.
1) State
- Redux에서 저장하고 있는 상태 값. dic형태로 보관된다.
({[key] : value})
2) Action
- 가지고 있는 데이터를 변경할 때 발생 하는 것. State 변경
3) ActionCreator
- 액션생성함수, 액션을 만들기 위해()
4) Reduser
-
리덕스에 저장된 상태(=데이터)를 변경하는 함수
-
액션 생성 함수를 부르고 → 액션을 만들면 → 리듀서가 현재 상태(=데이터)와 액션 객 체를 받아서 → 새로운 데이터를 만들고 → 리턴해줌
5) Store
- 스토어에는 리듀서, 현재 애플리케이션 상태, 리덕스에서 값을 가져오고 액션을 호출하기 위한 몇 가지 내장 함수가 포함되어 있음
6) Dispatch
- 액션을 발생시키는 내장함수 dispatch(action)
- Redux에서 저장하고 있는 상태 값. dic형태로 보관된다.
Redux의 세 가지 특징
1) Store는 꼭 하나씩
2) Store의 State는 Action으로만 변경 가능
3) Reduser는 같은 동작을 해야함-- Redux를 사용하는게 굉장히 생소했다. 데이터를 사용하려면 props를 통해 위에서 아래로 쭉 내리고 불 필요한 곳까지 넘겨줘야 하지만 Redux를 사용하면 단 한 군데서 불러오는게 가능하다. Recoil과 유사한 기능이란다.
def solution(left, right):
answer = 0
for i in range(left, right+1):
a = 0
for j in range(1, i+1):
if i%j == 0:
a += 1
if a%2 == 0:
answer += i
else:
answer -= i
return answer