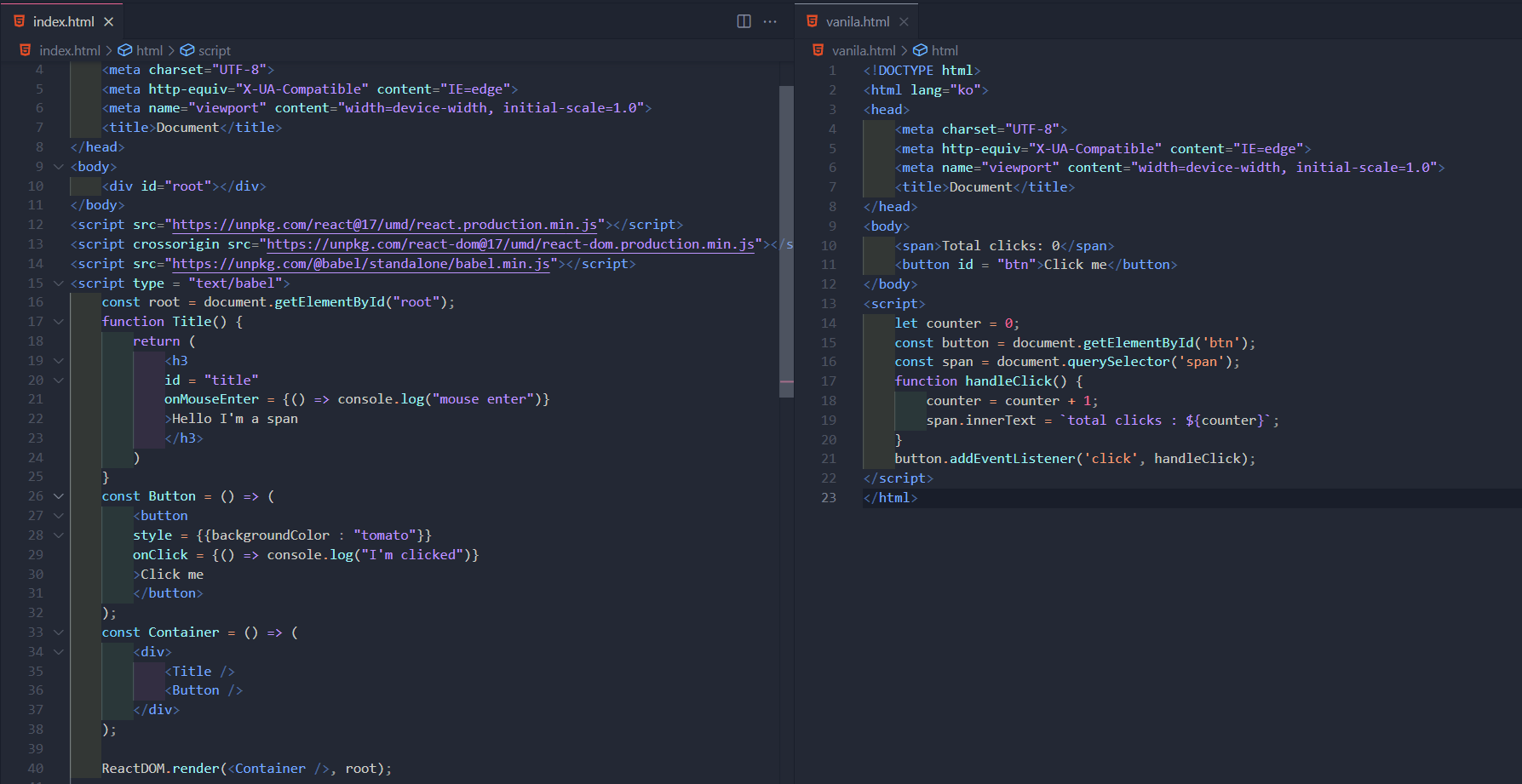
바닐라 JS와 React.JS의 코드 비교

좌) react.js / 우) vanila.js
리액트와 바닐라의 궁극적 차이점은 html의 활용방식이라고 생각한다.
바닐라 자바스크립트의 경우, html요소를 모두 코딩하고 그 다음에
script태그를 기입해서 넣는 것이라고 보면 된다.
리액트에서 html에 직접적으로 쓰는 코드는
<div id = "root>
이게 끝이다.
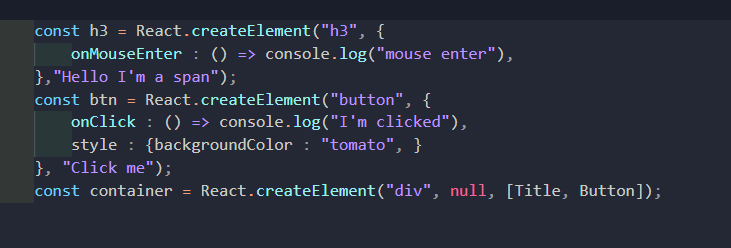
JSX


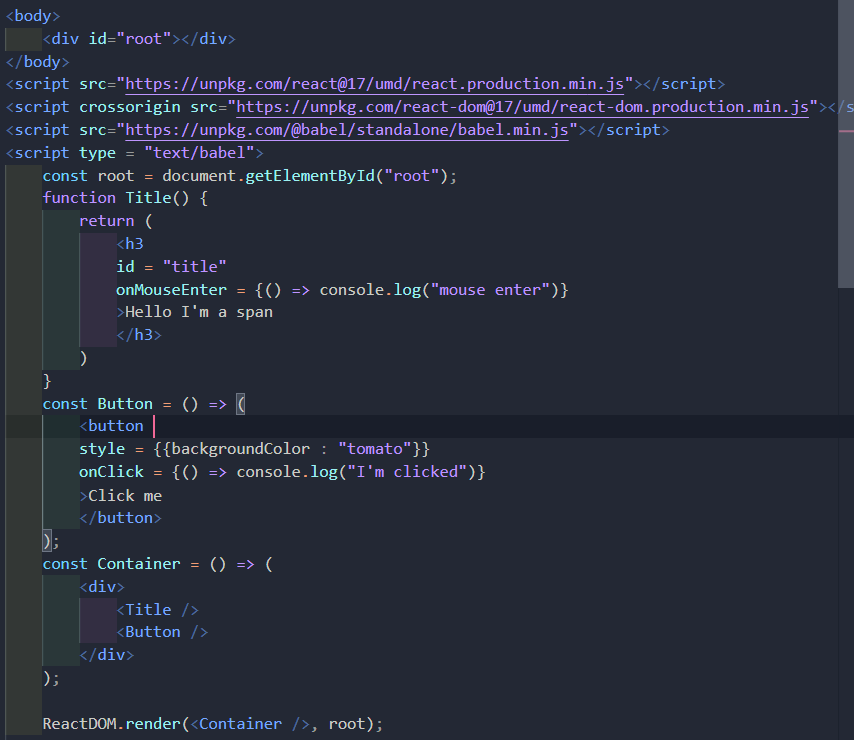
위,아래 코드는 서로 다르지만 같은 결과를 구현한다.
그러나 주로 쓰는 방식은 아래 JSX방식이다.
component의 시작은 무조건 대문자이다.
소문자는 HTML 태그명으로 인식한다.
함수 형태로만 component 내부에 넣을 수 있다.
Title과 같은 함수 형식도 있고 Button, Containter와 같은 함수형식도 있는데
후자의 함수 형식을 더 선호한다.
= () => ()
React CDN링크
@babel/standalone관련 reference
JSX 관련 reference
노마드코더 참고
https://nomadcoders.co/react-for-beginners/lectures/3258
