useState
rerendering을 매번 신경쓰지 않고 간단하게 표현하기 위해
useState에 대해 알고 있어야한다.


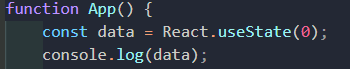
useState 첫 번째 인자에 초기값 0을 기입하면
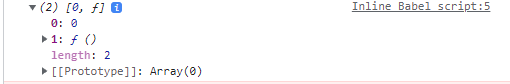
배열의 첫 번째는 0으로 뜨고, 두 번째는 함수가 뜬다.
아래 관련 레퍼런스에 따르면 첫 번째 전달된 인자에 맞게 갱신하는 함수를 반환한다.
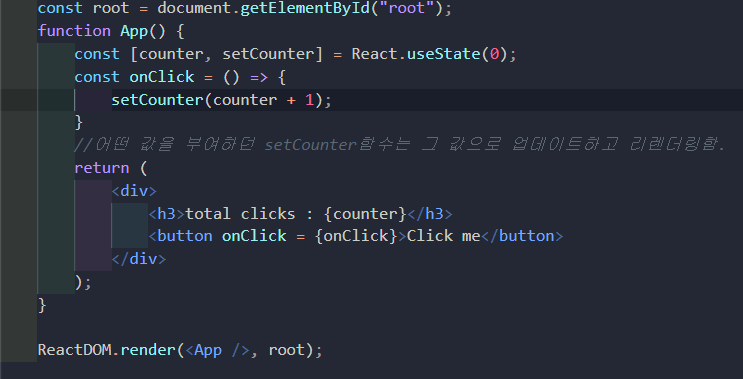
여기서 [counter, setCounter]라는 2개의 인자를 설정한 배열을 만든다.
배열 상태 (예시. data[0], data[1] 이런 형태)로 보는 것보다는
이러한 표현방식이 좀 더 보기 좋고 취급하기 좋기 때문이다.
안에 counter와 setCounter는 사용하기 편한 이름으로 변경가능하다.
counter는 useState 배열의 첫 번째 항,
setCounter는 useState 배열의 두 번째 항을 뜻한다.
즉, counter = 0, setCounter는 0에 맞게 바꿔주는 함수를 말한다.
이렇게 쓰면
let counter = 0;
같은 초기값을 설정하는 코드를 입력하지 않아도 된다.
setCounter (useState의 두번째 인자(함수))
이제 vanila JS에서 eventListener역할을 했던 부분을 React.js에서
적용을 시켜줘야겠다.
먼저 UI상으로 보여줄 이벤트가 일어날 counter를
h3태그 내부에 {}중괄호 처리해서 기입해준다.

여기서는 버튼을 클릭하는 이벤트가 존재하기 때문에
button태그에 onClick 속성을 만들어서 eventListener를 적용한다.
버튼 클릭이벤트 실행을 위한 onclick함수를 만들고
setCounter를 활용한다.
setCounter 안에 클릭해서 counter가 1씩 올라가는 코드를 입력해준다.
결과확인
클릭 전

클릭 후


state가 바뀌면 React는 해당 component를 다시 랜더링해주고 있다.
이렇게 React.JS는 해당되는 부분만 변화를 시켜주는 역할을 하고 있다.
이 부분에 있어 웹 성능 향상에 도움을 주고 있지 않을 까 생각해본다.
노마드코더 참고
https://nomadcoders.co/react-for-beginners/lectures/3265
